前言
记录一下最近了解使用的两个滚动列表插件,UIExtensions 和Super ScrollView 。
原生的ScrollView 只能滚动 Viewport中Content范围内的物体,如果要使用必须得做一些功能扩展,很不方便,于是找了这两个插件。
前者不只是滚动列表,是一个开源的组件库。后者是专门得到ScrollView扩展,使用起来简单一些。
UIExtensions
链接:https://github.com/Unity-UI-Extensions/com.unity.uiextensions
这是个UI组件库,不只是ScrollView的扩展,这里只记录一下滚动列表的用法
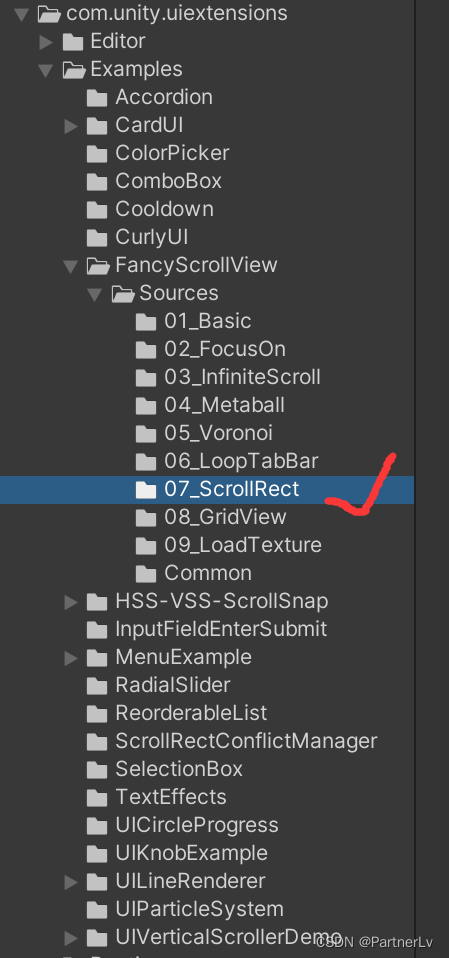
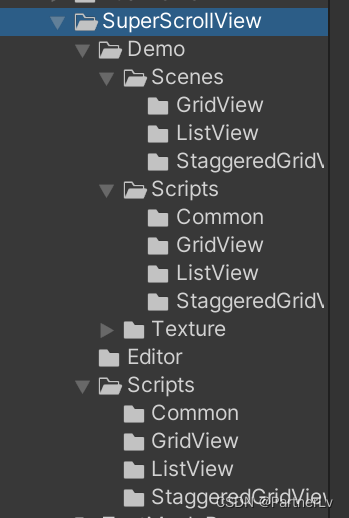
目录结构
这个插件里组件很多,我们只看这个

使用
这个官方示例中有一点点的不好的地方,是这个示例名字起的太“通用”了,直接叫Context、ScrollView,一开始也让我觉得是通用组件。实际上,要为每个ScrollView分别创建这几个文件。

我以我的使用示例举例,这样更清晰一些,官方示例不容易看不出哪些结构是自己定义的。
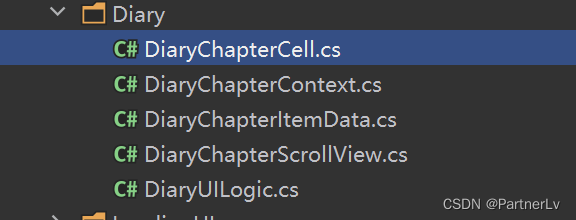
首先,必须得定义四个文件,下图中的前四个,第四个是UI控制组件。

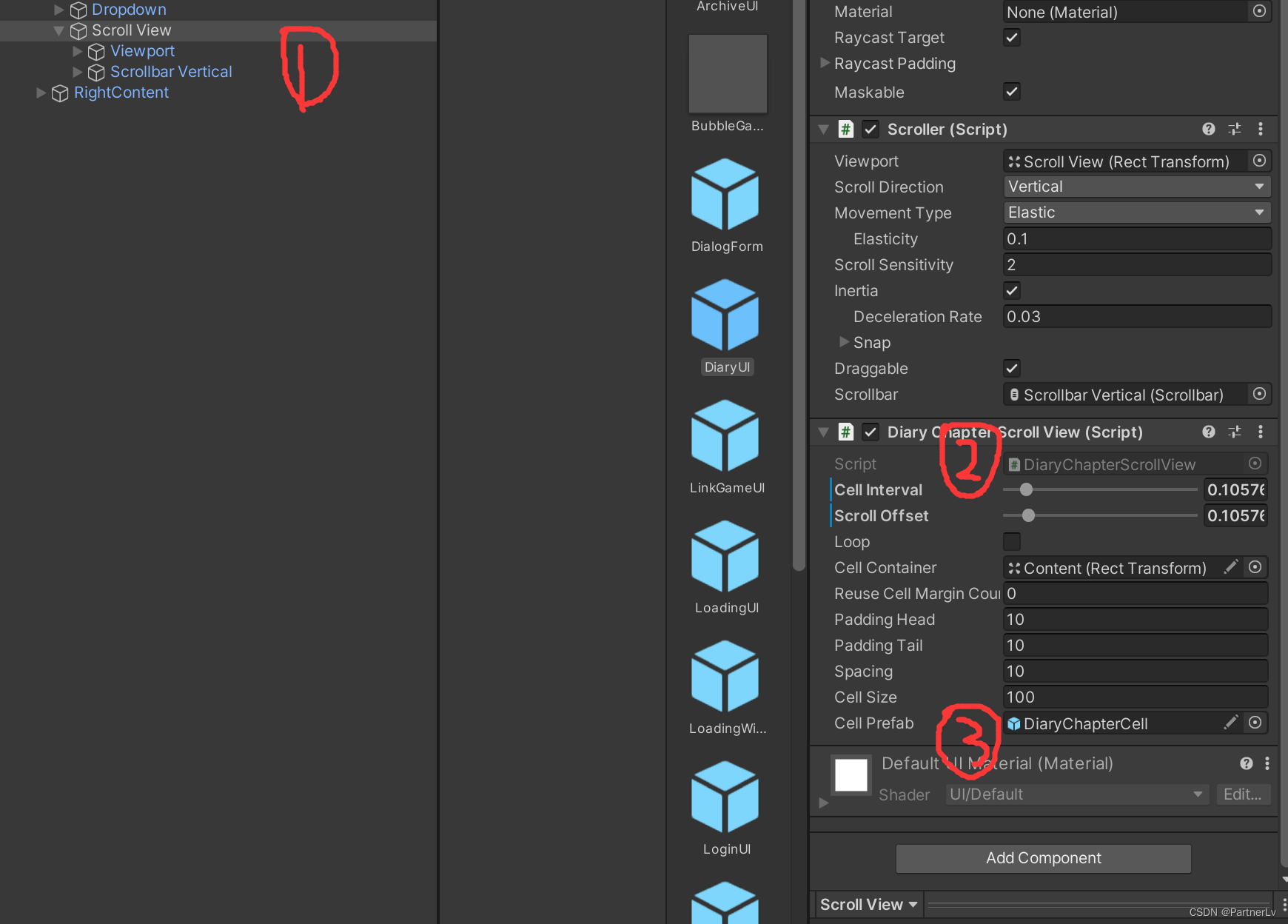
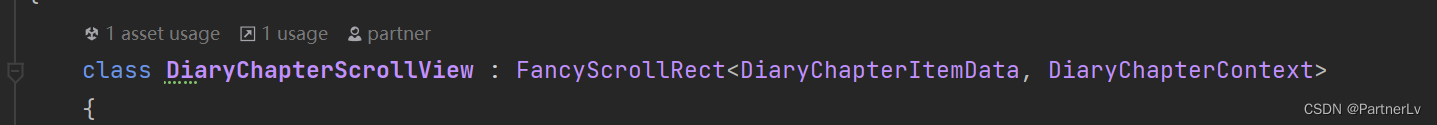
其中的xxxScrollView挂在到UI中的ScrollView组件上。
创建一个预制体,把xxxCell挂在到预制体上,并挂到这个xxxScrooView上,如下图所示

xxxContext是这个组件的数据。
xxxItemData是每一个Cell的数据。
使用时在下图位置处指定,这时候就可以去看看官方例子,官方例子直接用的Context命名,很容易让人觉得是通用基础结构,实际是要自己定义的结构。

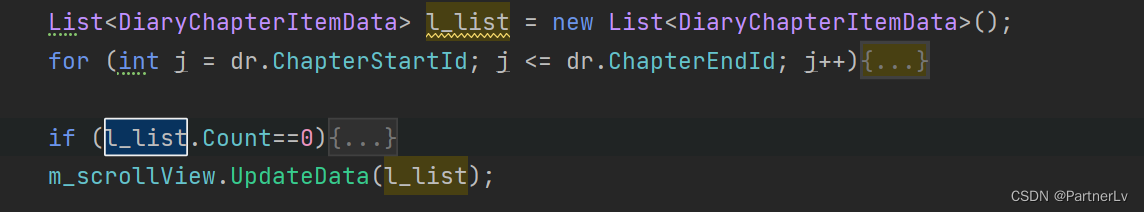
以上只是结构的定义,如果要更新数据,需要调用xxxScrollView的UpdateData(实际是调用了扩展中的UpdateContents方法),需要传入一个xxxItemData的列表。

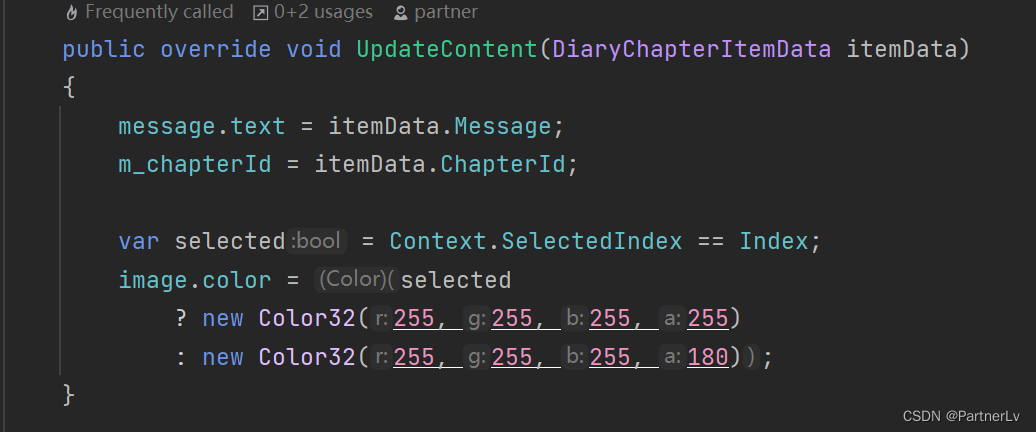
在xxxCell中要自定义更新时做什么,每个Cell根据传来的数据更新UI。

理解了这几个组件的关系,使用起来就简单了。
问题
不过,这个使用过程中还是有问题,启动游戏第一次调用ScrollView的UpdateData更新UI,总是失效,之后再调用就可以生效了,至今没有查到问题所在。。。
Super ScrollView
这个就ScrollView功能来说,比上面那个方便一些,但这个是收费的。
官方例子做的有点乱,很多无用的东西,没有突出核心用法,让我看了好久才理解。
目录结构
组件导入后的目录结构如下,其中Editor和Scripts目录是插件代码,Demo目录可以忽略

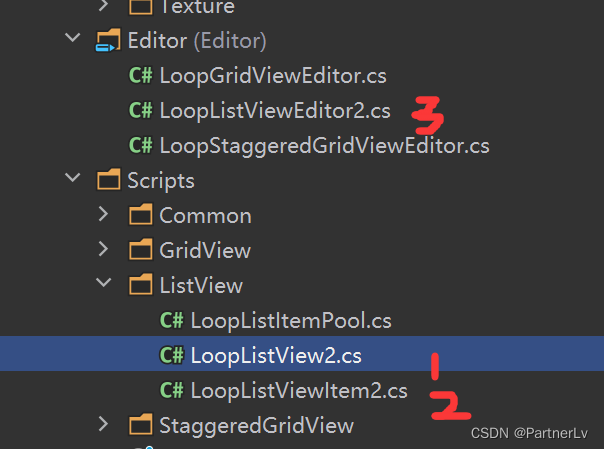
理解核心代码,只需要看三个文件

怎么使用
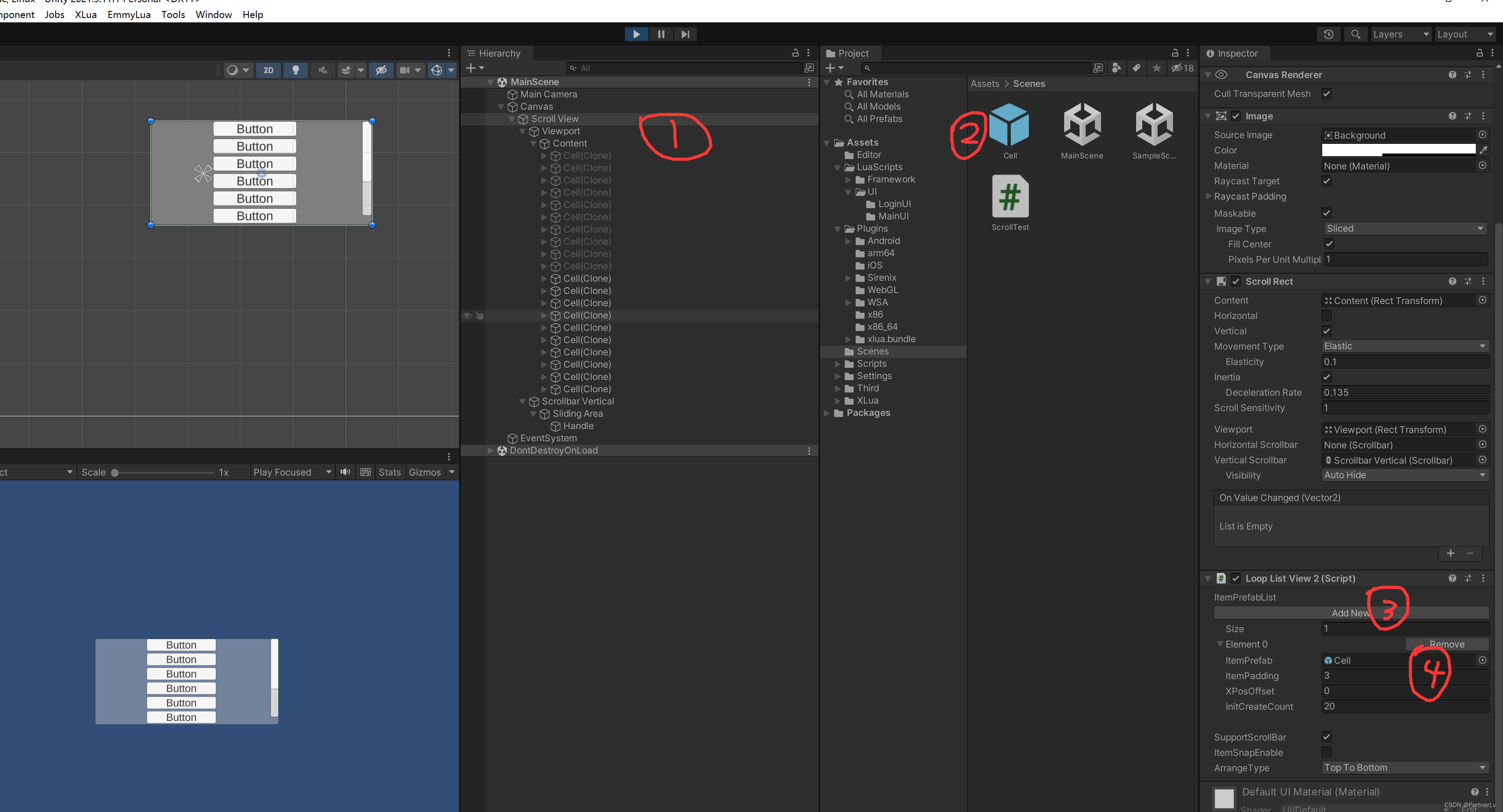
第一,在自己创建的ScrollView上挂上LoopListView2
第二,创建一个Cell预制体,下图中Cell只是一个Button
第三,预制体拖动到LoopListView2 组件上

第四,编写脚本初始化
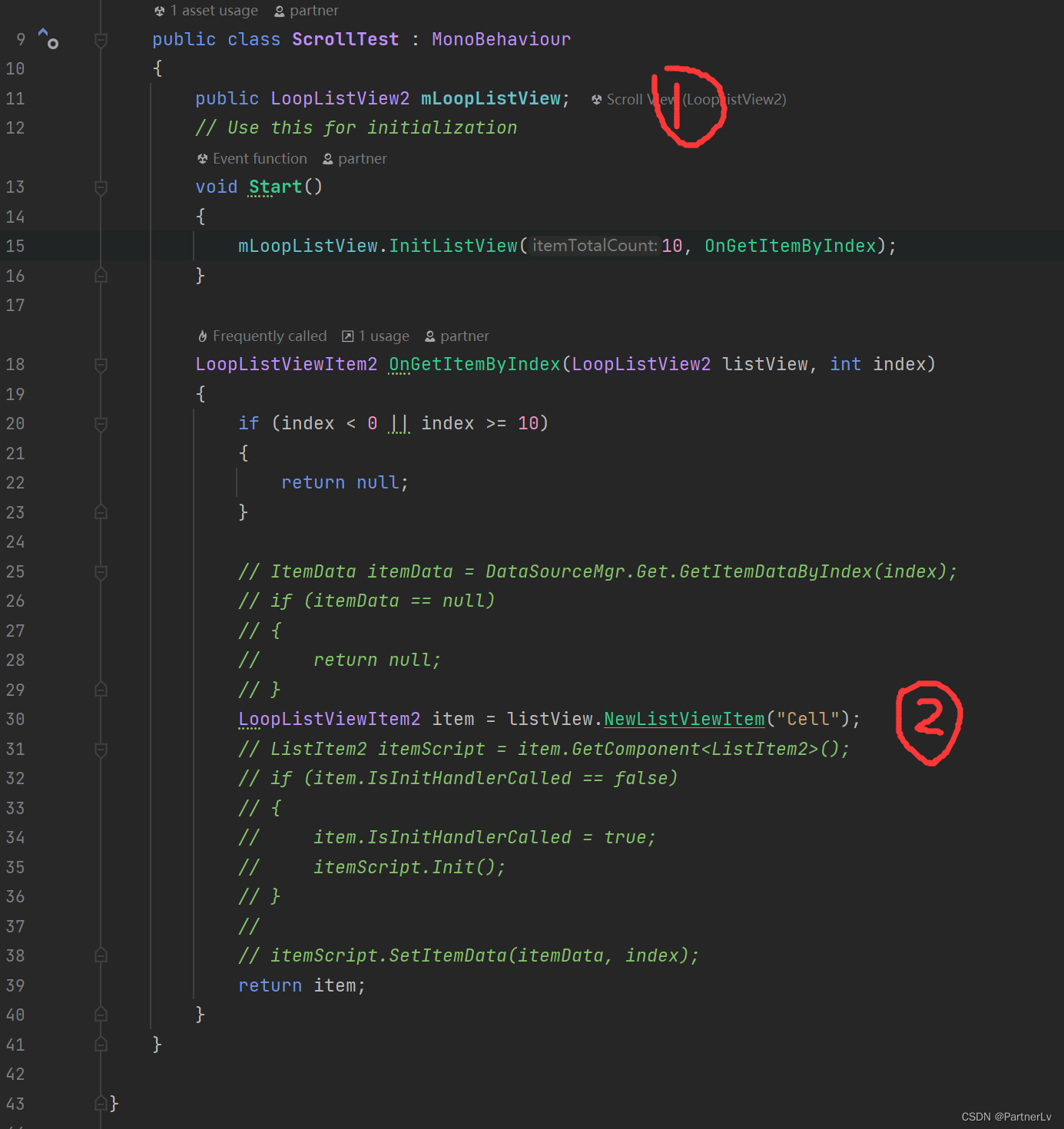
下面这是改的官方Demo脚本,去掉冗余信息,只调用一下LoopListView2组件的初始化就行,需要传入数量和回调函数,这个回调函数的作用就是,当ui里显示当前index的物体时,就调用这个回调,加入初始化五个物体,就会调用五次,index不同。
在这个回调里,可以自己设置每个Cell的信息,如果不设置就是下图所示,固定返回LoopListViewItem2这个结构。
注释掉的ItemData、ListItem2这些都是自己实现的,前者是数据,后者是cell UI脚本。

自己要使用的话,就是详细写写这个回调函数,定义好Cell的数据和UI显示,在回调的时候根据index获得数据,设置给UI。














![[附源码]java毕业设计小区宠物管理系统](https://img-blog.csdnimg.cn/914e633e5a0b41e0aff893b55743b184.png)

![[附源码]java毕业设计小锅米线点餐管理系统](https://img-blog.csdnimg.cn/18dc0740a4ee456988a07ce102e2aeea.png)