对于Swiper来说,相信有很多人都有一定的理解,也有使用过swiper插件的,封装过类似的组件,Swiper的一个使用是非常广泛的,是开源免费、非常强大的一个触摸滑动组件,最典型的就是轮播图了;大家可以简单的来看一下Swiper的一个官网,了解一下;
Swiper - The Most Modern Mobile Touch Slider Swiper中文网-轮播图幻灯片js插件,H5页面前端开发
Swiper引入 - 静态使用
1. 在文件当中引入Swiper :
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/5.4.5/css/swiper.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/5.4.5/js/swiper.js"></script>2. 可以通过在官网swiper基础演示中获取源代码 :
<div class="swiper-container author">
<div class="swiper-wrapper">
<div class="swiper-slide">slider1</div>
<div class="swiper-slide">slider2</div>
<div class="swiper-slide">slider3</div>
</div>
</div>这代码当中中有一个类名为author,只是为了下一步初始化好记而已,不用去输入.swiper-container这一个很长的类名,也可以编写成其他的类名;
3. 初始化Swiper :
<script>
// 初始化swiper
new Swiper(".author",{})
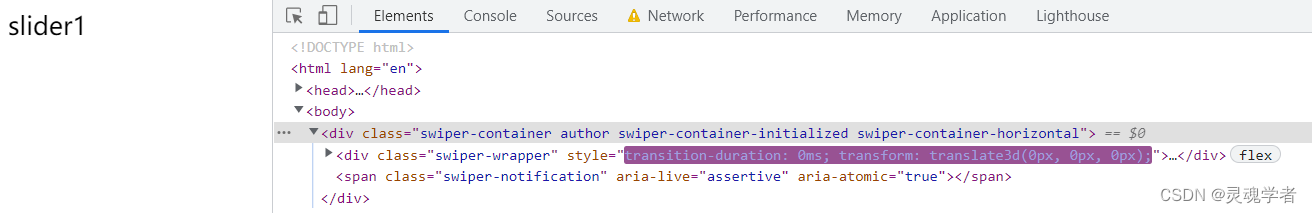
</script>引入进来的swiper有一个构造函数swiper,在这里进行 new Swiper 进行实例化,".author"也就是要进行初始化的节点,如不使用类名author,可以这样来写 new Swiper(".swiper-container",{});
测试结果:
* 4. 设置循环轮播
<script>
// 初始化swiper
new Swiper(".author",{
loop:true // 可循环轮播
})
</script>* 5. 设置成为竖直轮播
<script>
// 初始化swiper
new Swiper(".author",{
direction:"vertical" // 竖直轮播
})
</script>
* 6. 设置为自动滚动
<script>
new Swiper(".author",{
loop:true, // 可循环滚动
autoplay:{
delay:1000 // 间隔1秒
}
})
</script>以上就是swiper的引入静态使用;下面来看一下swiper的动态使用;
Swiper引入 - 动态使用
下面通过计时器来模拟ajax请求数据,将请求回来的数据用到swiper上面来:
setTimeout(()=>{
// 模拟请求回来的数据
var List = [ 'ImageOne' , 'ImageTwo' , 'ImageThree' ];
var swiperList = List.map(item=>`<div class="swiper-slide">${item}</div>`)
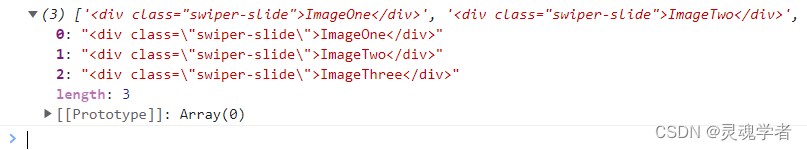
console.log(swiperList);
},2000)
map()
map方法就是创建一个新数组,这个新数组由原数组中的每个元素都调用一次提供的函数后的返回值组成。
可以看到数据当中的一个模板 <div class="swiper-slide">${item}</div> ,将这个对应的数据插入到 swiper-wrapper 节点当中,然后再进行一个实例化Swiper;
<div class="swiper-container author" >
<div class="swiper-wrapper">
// 原来的内容去掉
// 数据插入到该节点当中
</div>
</div>
<script>
setTimeout(()=>{
// 模拟请求回来的数据
var List = [ 'ImageOne' , 'ImageTwo' , 'ImageThree' ];
var swiperList = List.map(item=>`<div class="swiper-slide">${item}</div>`)
console.log(swiperList);
// 找到swiper-wrapper节点插入数据
var wapper = document.querySelector(".swiper-wrapper");
wapper.innerHTML = newList.join('');
// 初始化
new Swiper(".author",{
loop:true;
autoplay:{ delay:2000 }
})
},2000)
</script>
join()
join()方法将一个数组(或一个类数组对象)的所有元素连接成一个字符串并返回这个字符串,用逗号或指定的分隔符字符串分隔。如果数组只有一个元素,那么将返回该元素而不使用分隔符。
以上就是本篇记录的一个内容,简单的介绍如何引入和使用swiper,能够使用好swiper可以在开发当中提高效率,那么在下一篇内容当中就要来对swiper组件进一步的学习!









![[附源码]java毕业设计文档管理系统](https://img-blog.csdnimg.cn/544f3540300343dd803ccb1519bf2cba.png)