摘要:本篇文章是LiteIDE主题定制教程的续作,之所以会有这篇续作,是因为在写完那篇文章之后,我在使用过程中陆续发现了一些问题,以及一些可以优化的地方,我将这些内容作为补充放到这篇文章里。所有更新都已同步到Github,可以直接食用。
下面正片开始。
下拉工具栏按钮
工具栏上的按钮除了普通按钮,还有两种特殊的下拉按钮,点击之后会弹出一个菜单。
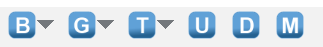
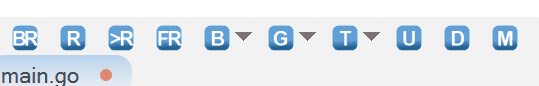
第一种是popupMode="1"的下拉按钮,按钮本身是可点击的,有独立功能,旁边还有一个小三角,点击三角会弹出菜单,如下图所示的三个按钮就是这种类型。

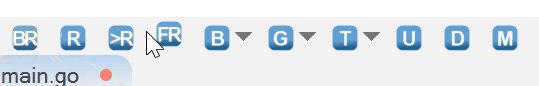
第二种是popupMode="2"的下拉按钮,在按钮的右下角有一个小三角,点击按钮本身就是弹出菜单,它没有独立的功能,如下图所示的三个按钮就是这种类型。

在之前的定制中由于去掉了边框,所以第一类下拉按钮的下拉箭头的按钮本身会重叠在一起,如下图所示。

现在让我们来修复这个问题,首先将第一种下拉按钮和它的下拉箭头分开。
/* 下拉工具按钮 */
QToolButton[popupMode="1"] {
background-color: transparent;
padding-right: 8px;
}
然后去掉下拉箭头的边框和背景,并在菜单展开的时候让下拉箭头下移一点。
QToolButton::menu-button {
background-color: transparent;
border: none;
}
/* 下拉菜单展开的状态 */
QToolButton::menu-arrow:open {
top: 1px;
}
对于第二种下拉按钮,它的下拉箭头没什么显示的必要,我们直接让它消失就好了。
QToolButton::menu-indicator {
width: 0;
height: 0;
}
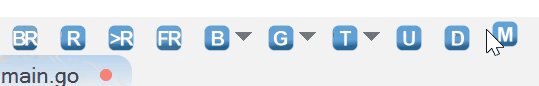
完成以后如下图所示。


智能提示
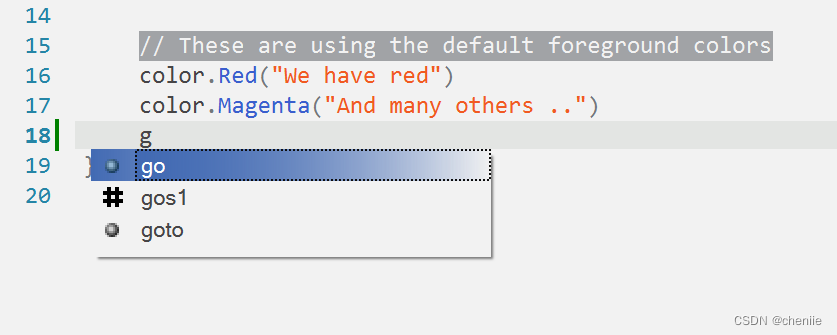
智能提示在之前的教程中并未提及,实际上,智能提示的弹出框也是QListView,因此不要将QListView的背景色设置为透明,否则智能提示就会变成一块黑色区域。我就曾犯过这个错误,导致智能提示变成黑乎乎一片,好在我及时找到了问题的原因,并修复了这个问题。同时我们还可以通过QAbstractItemView控制智能提示中选中项的颜色,这个可以根据自己的喜好设置,如下所示。
QAbstractItemView {
selection-background-color: qlineargradient(x1: 0, y1: 0, x2: 1, y2: 0,
stop: 0 #426ab3, stop: 1 transparent); /* 选中项背景色 */
/* selection-color: #00BFFF; /* 选中项文字颜色 */
}
效果如下图。

隐藏菜单栏
LiteIDE并没有提供可以隐藏和显示菜单栏的选项,不过我们可以通过qss来隐藏菜单栏。
QMenuBar {
height: 0;
}
这种隐藏方式比较麻烦的一点是当你需要显示菜单栏时需要去修改主题文件,所以根据自己的需求设置吧,如果你平时可以不用菜单栏,又觉得它碍事,那么可以用这种方式将它隐藏起来。
标签关闭按钮
代码编辑器的标签控件上有个关闭按钮,上回我们把它设计成了小圆点,并伴随一个鼠标碰触放大的效果。但是不管是活动标签还是非活动标签,它的关闭按钮都是一个样子,还不够极致,既然标签本身做了活动和非活动的区分,那么关闭按钮也可以做。
在之前的教程中,我们只设置了关闭按钮的正常状态和鼠标悬停状态,现在我们将这两种状态分别进一步细分为活动状态和非活动状态,一共四种状态。
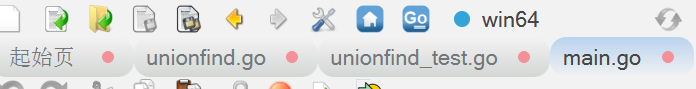
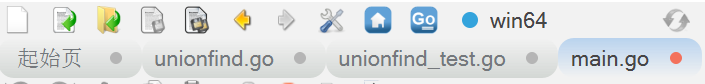
首先我们将活动状态标签的关闭按钮设置成红色小圆点,将非活动状态标签的关闭按钮设置成灰色小圆点。
/* 标签控件:关闭按钮:非活动状态 */
QTabBar::close-button:!selected {
background-color: #B5B5B5; /* 背景色:灰色 */
border: 10px solid transparent; /* 加粗边框让显示区域缩小 */
border-radius: 8px; /* 设置圆角 */
}
/* 标签控件:关闭按钮:活动状态 */
QTabBar::close-button:selected {
background-color: #FA8072; /* 背景色:红色 */
border: 10px solid transparent; /* 加粗边框让显示区域缩小 */
border-radius: 8px;
}
然后,在鼠标悬停的时候,将他们放大,并设置一个更深一点的颜色。
/* 标签控件:关闭按钮:鼠标悬停:活动标签 */
QTabBar::close-button:hover:selected {
background-color: #f15b6c;
border: 8px solid transparent; /* 将边框变细实现按钮放大效果 */
border-radius: 8px;
}
/* 标签控件:关闭按钮:鼠标悬停:非活动标签 */
QTabBar::close-button:hover:!selected {
background-color: #74787c;
border: 8px solid transparent; /* 将边框变细实现按钮放大效果 */
border-radius: 8px;
}
注意,以上关闭按钮的正常状态和鼠标悬停状态的顺序一定不要搞反。没错,我说的就是书写顺序。否则,活动标签的关闭按钮就没有鼠标悬停效果了。而对于标签本身,我们不希望选中的标签还有悬停效果,所以将hover放在了selected的前面。有时候发现效果与你预想的不符时,可以试着调一调顺序,嘻嘻。


上下分别是调整前后的图,对比下效果。

让按钮和文字跳动起来
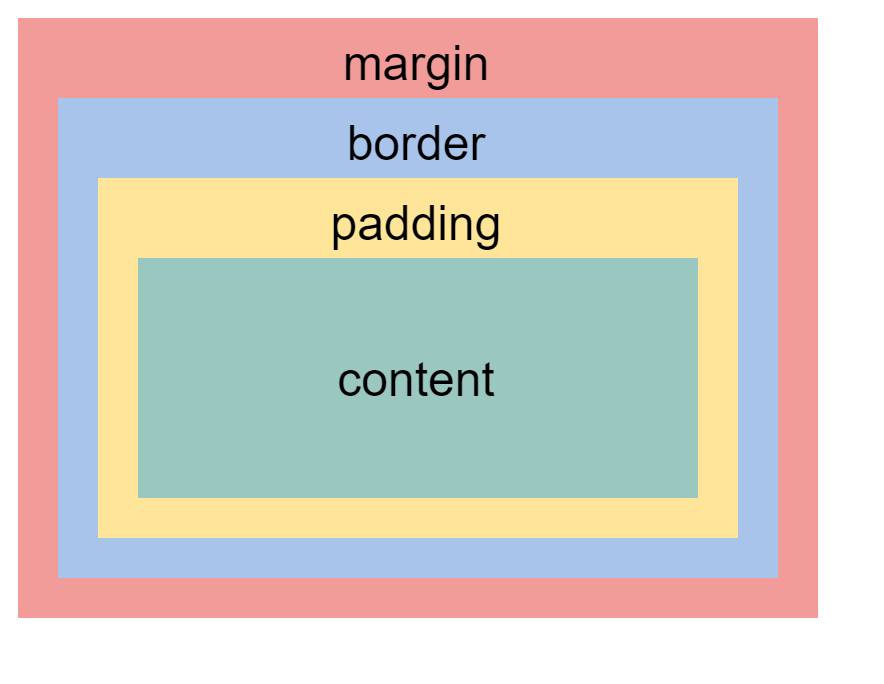
在开始之前我们需要先了解下盒子模型,它是 一个经典的UI模型,如下图所示。

基本原理就是通过设置上下的padding改变内容的相对位置,通过设置上下的margin改变整体的相对位置。比如正常时我们设置按钮的margin-top为2px,鼠标进入时,margin-top恢复为0,margin-bottom设置为2px,那么按钮就会有一个上跳的效果。
QPushButton {
background-color: #e7e7e7; /* 背景色 */
border: none; /* 无边框 */
border-radius: 8px; /* 设置圆角 */
padding: 1px 4px 1px 4px; /* 填充:上右下左 */
min-width: 50px; /* 最小宽度 */
min-height: 16px; /* 最小高度 */
margin: 2px 0 0 0; /* 下移 */
}
/* 按钮:鼠标悬停 */
QPushButton:hover {
background-color: #d0d0d0;
color: #00BFFF;
margin: 0 0 2px 0; /* 上移 */
}
/* 按钮:按下 */
QPushButton:pressed {
background-color: #C6E2FF;
color: #464547;
margin: 2px 0 0 0; /* 下移 */
}
对工具栏按钮,可以同样设置,之前的教程中是做了一个鼠标进入缩小的效果,我们可以改为上跳。
QToolButton {
background: transparent;
border: 2px solid transparent; /* 透明边框 */
margin: 1px; /* 边距 */
color: #74787c; /* 文字颜色 */
height: 10px; /* 按钮高度 */
border-radius: 6px; /* 圆角 */
margin: 2px 0 0 0; /* 下移 */
}
/* 工具按钮:鼠标悬停 */
QToolButton:hover {
color: #00BFFF;
/*border: none; 去掉边框,实现放大效果 */
margin: 0 0 2px 0; /* 上移 */
}
/* 工具按钮:鼠标按下 */
QToolButton:pressed {
background-color: none;
/* border: none; */
margin: 2px 0 0 0; /* 下移 */
}
效果如下。

本期内容就到这里,生命不息,折腾不止。