一、本章重点
1、磁盘的物理结构
2、磁盘文件如何存储?
3、目录的理解
4、创建一个文件做了什么?
5、删除一个文件做了什么?
6、软连接
7、硬链接
01 磁盘的物理结构
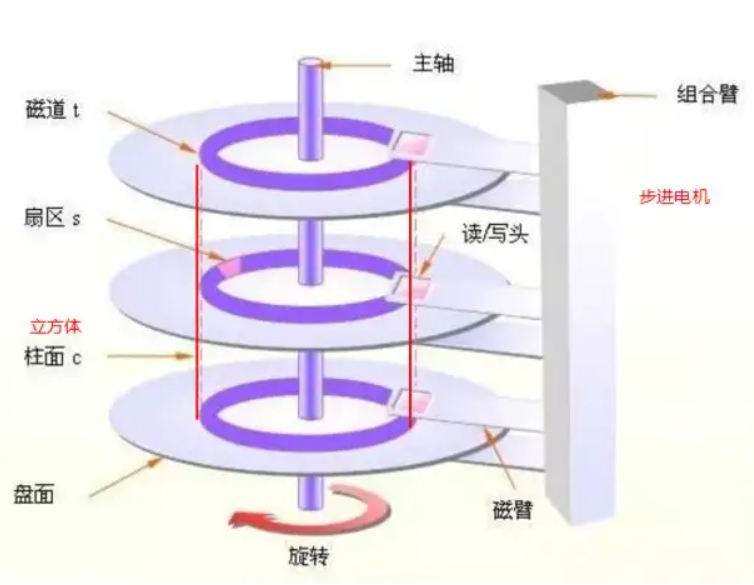
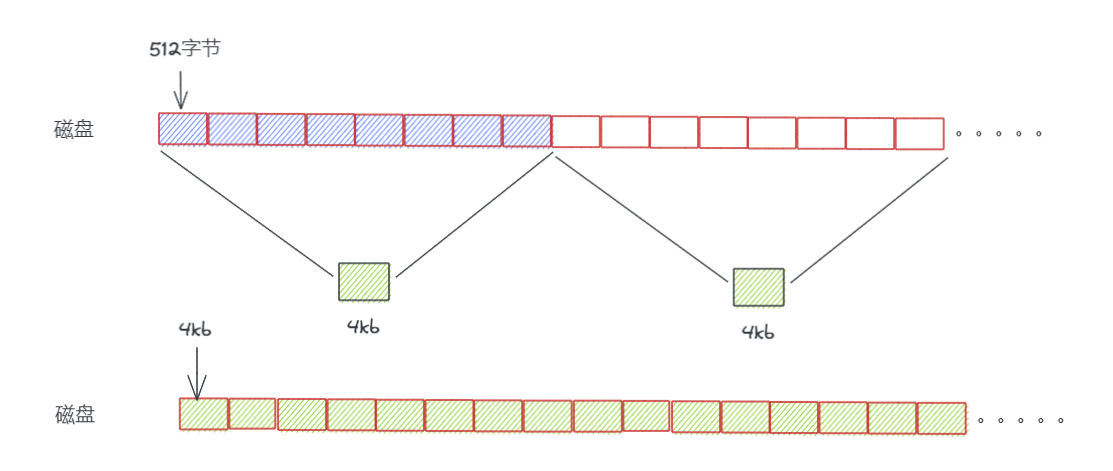
磁盘是硬件结构唯一的机械设备,它通过磁头来进行磁盘的读写,磁头不与磁盘直接接触,中间留有一些空隙。读写时,N-S极来代表0-1数据。每个盘面都有一个磁头,磁盘的基本读写单位是扇区。以前的扇区大小一般是512字节,近几年出现了一些4k大小的扇区。
磁道(Tracker):磁盘表面被分为许多同心圆,每个同心圆称为一个磁道。
磁柱(Cylinder):多个磁盘的同一个磁道重叠起来叫做磁柱。
磁面(Head):一个盘面。
扇区(Sector):磁道的一个扇形区域
CHS的寻址方式:就是通过磁柱、磁面、扇区来确定一个唯一的扇区位置。
02 磁盘文件如何存储?
操作系统将磁盘看做线性结构,将每个扇区组合起来就是一个数组结构,不过扇区是512字节(之前的扇区),操作系统读写起来太慢了,会将多个扇区看成一个,操作系统的读写基本单位是4k。
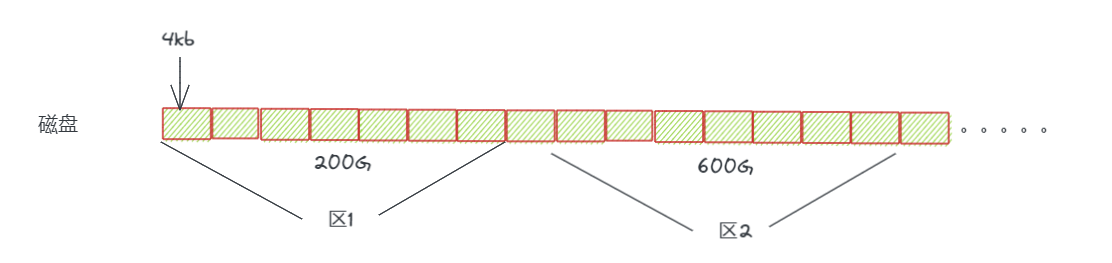
对于磁盘的管理,一个大数组不好直接管理,先会分为几个区。
这里的区1和区2相当于电脑上的c盘和d盘。
LBA:逻辑块地址,简单来说就是数组的下标 ,LBA可以转化为CHS地址,间接找到对应的扇区。
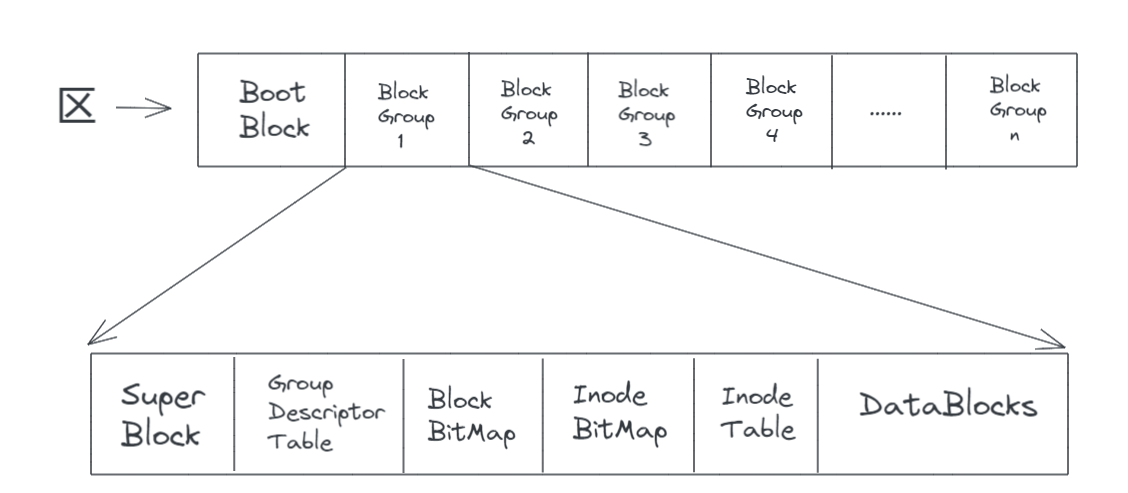
由于区还是太大了,会分为多个组进行管理。
为方便管理,每一个BlockGroup结构和大小都是相同的。
1、Boot Block:启动块,包含了开机启动的操作系统的文件路径。
2、Group Descriptor Table:组描述表,记录块组属性信息,比如该组的Inode的使用情况、DataBlock的使用情况、整个组还剩多少空间等。
3、Block BitMap:数据块位图,标记哪些数据块已被使用,哪些数据块未被使用。
4、Inode BitMap: inode位图,标记哪些Inode已被使用,哪些inode未被使用。
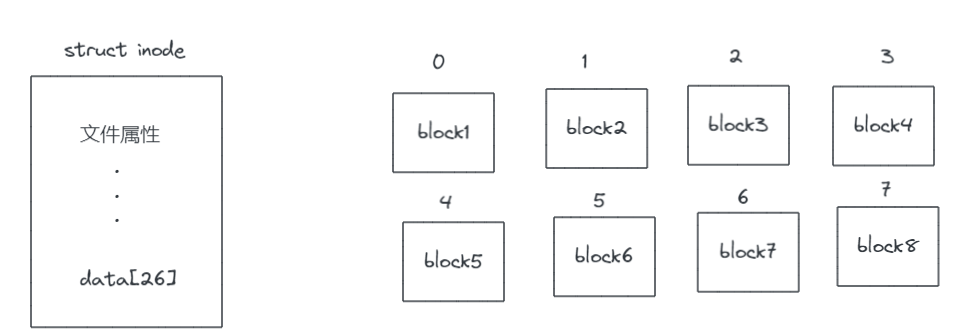
5、Inode Tabel:Inode表,Inode结构体集合,每个inode都是有编号的,inode结构体用来存放文件的属性信息。
6、Data Blocks:数据块集合,每个数据块都是有编号的,数据块用来存放文件的内容。
提问:
inode结构体是如何指向Data Blocks的呢?
原因在于inode中有一个数组保存着data block编号。
03 目录的理解
目录本质也是一个文件,是文件就分为文件属性和文件内容。文件属性存放在inode结构体中,目录的文件内容存放的是inode编号和文件名的集合。
inode编号:系统层面标识文件唯一性的编号,该编号在inode的结构体中。
文件名:属于文件属性,但不存放在inode结构体中,而是存放在文件所在的目录的数据块中。
04 创建一个文件做了什么?
先去inode位图找一个未被使用的inode编号,然后初始化该inode编号,如果文件有内容就去block位图申请几个数据块来存数据,没有就之后写的时候再申请。再找到当前目录的名字,进而找到目录的inode编号,然后再找到对应的数据块,将创建好的inode编号和文件名的映射关系写入目录的数据块中。
那么知道目录的名字如何找到该目录inode编号呢?
想要知道目录的inode,就必须知道上层的inode编号,想知道上层的inode编号,就必须知道上上层的inode编号.....。因此想通过目录名知道该目录的inode,一般得递归访问到根目录。
05 删除一个文件做了什么?
将inode位图的对应位置由1置为0,将block位图的对应位置由1置为0,将所在目录对应的数据块对应的block位图由1置为0。
06、软链接
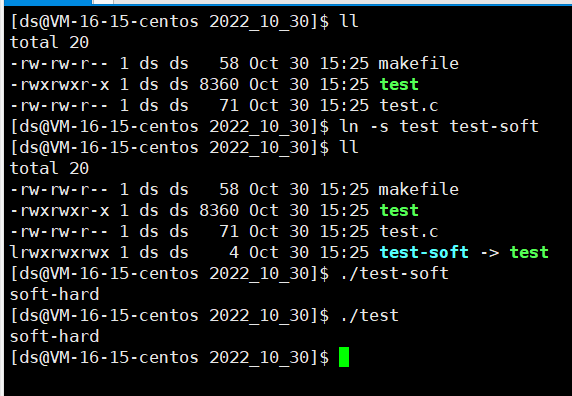
软链接:创建一个文件,该文件的数据块存的是所指向文件的路径。
指令:ln -s 文件名1 文件名2
作用:文件名2 指向 文件名1
软链接本质是:创建一个新的文件,该文件的数据块存放要指向的文件路径,类是于快捷方式。
07 硬链接
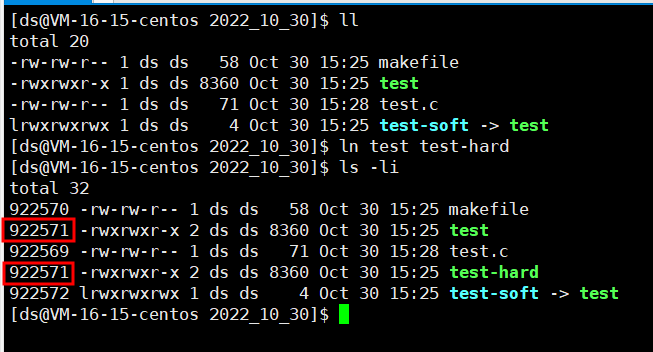
指令:ln 文件名1 文件名2
功能:给文件名1取个别名为文件名2
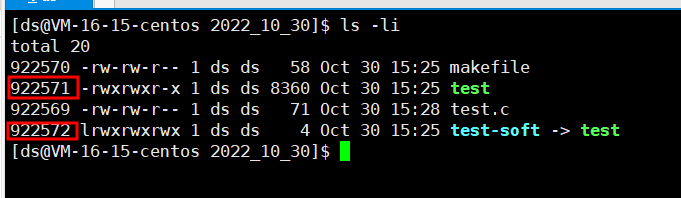
硬链接并不会创建一个新的文件,而是在所在目录的数据块中添加了一对新的映射关系,相当于给test取了个别名。
硬链接数:
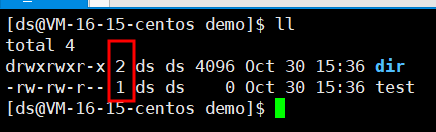
普通文件的硬链接数是1,而目录文件的硬链接数是2?
硬链接数本质是一个inode结构体中的一个计数器,记录的是有多少个文件名与该inode编号映射。
普通文件只有test文件名与inode编号映射。
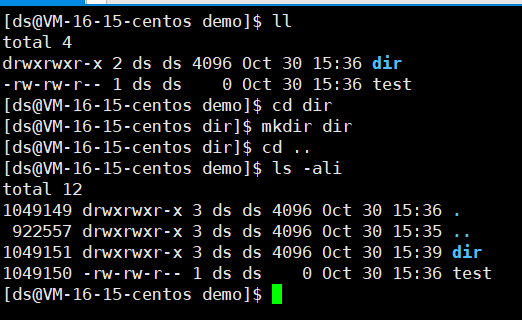
目录文件有dir和.这两个文件名与inode编号映射。
如果在目录文件下还有一个目录,那么它的硬链接数会达到3,因为有.和..和dir都与inode编号映射。