LabVIEW前面板上的字体大小取决于操作系统
创建了一个VI,其前面板使用了多个标签和文本。我发现Windows 7系统上的字体大小与Windows 10系统上的字体大小不同。这导致我的前面板看起来不像我希望在计算机上看到的那模样。如何使字体在所有Windows操作系统上变得相同?
解决方案
LabVIEW 8.6及更低的版本
可以通过完成以下步骤以更改LabVIEW使用的默认字体大小:
选择工具>>选项以打开选项菜单。
单击菜单左侧的字体。
使用下拉菜单选择应用程序字体、对话框字体或系统字体。
取消勾选使用默认字体选项,然后单击字体样式...按钮。
字体样式框允许选择字体并设置LabVIEW使用的字体大小。
LabVIEW 2009及更高的版本
可以通过完成以下步骤以更改LabVIEW使用的默认字体大小:
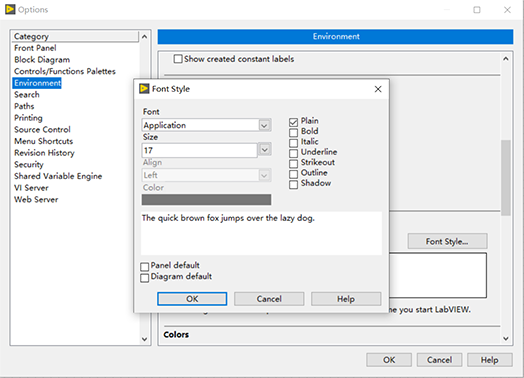
选择工具>>选项以打开选项菜单。
单击菜单左侧的环境,然后向下滚动到字体。
使用下拉菜单选择应用程序字体、对话框字体或系统字体。
取消勾选使用默认字体选项,然后单击字体样式...按钮。
字体样式框允许选择字体并设置LabVIEW使用的字体大小。

请重新启动LabVIEW以使默认字体样式或大小的任何更改生效。
相关信息
LabVIEW从其运行的操作系统中获取默认字体大小。 LabVIEW的原始字体大小是15。
LabVIEW将系统默认字体定义为其内置字体。在不同平台上使用同一个VI时,LabVIEW将随着不同的平台自动更新其内置字体,以便与当前平台的系统默认字体相匹配。此外,如VI使用了当前平台上未安装的字体,LabVIEW将使用与之最接近的字体。LabVIEW处理颜色的方式与处理字体类似。如计算机上没有某种颜色,LabVIEW将用最接近的颜色替代。同时,也可使用系统颜色,使前面板外观与运行VI的计算机的系统颜色相匹配。
按照下列步骤,改变文本的字体、颜色和大小。
选择要改变其文本字体、颜色和大小的对象。要设置前面板或程序框图上所有对象的字体,取消先前选中的所有对象。
选择工具栏上文本设置下拉菜单中的字体对话框,打开默认字体对话框。该对话框中的选项与字体样式对话框相同。
注:改变默认字体并不会改变现有标签的字体,仅对此后创建的标签有效。
从字体下拉菜单中选择一个字体。LabVIEW显示当前在计算机上安装的所有字体。
点击箭头按钮并从下拉菜单中选择字体大小,或直接在大小文本框中输入一个代表字体大小的数字。
从对齐下拉菜单中选择一个对齐选项。
单击颜色盒,从弹出的颜色选择器中选择文本的颜色。
提示:(Windows和Linux)要使标签透明,请使用上色工具,然后右键单击颜色选择器中的T。
(macOS)要使标签透明,请使用上色工具,按住<Control>并单击颜色选择器中的T。
通过勾选或取消勾选普通、粗体、斜体、下划线、删除线、(macOS)边框和(macOS)阴影,选择文本显示的式样。
修改后的文本将出现在一个文本框中,用于预览其在前面板上的外观。
勾选默认前面板或默认程序框图复选框,分别在新前面板或程序框图标签上使用新的文本设置。
单击确定按钮以保存上述文本设置。单击取消按钮则不保存上述设置并退出默认字体对话框。
(MathScript RT模块)如MathScript节点启用了脚本高亮显示,则对脚本的颜色和样式设置均为无效。
也可使用字体属性通过编程设置字体;使用调整属性通过编程对文本进行调整;使用文本颜色属性通过编程改变文本字符串的前景色和背景色。
需要说明的是,上述的例程和文档,都是可以下载的,双击即可打开,其中压缩文件是可以采用粘贴复制的方式,拷贝到硬盘上。这不是图片,各位小伙伴看到后尝试一下,这个问题就不用加微信咨询了。有关LabVIEW编程、LabVIEW开发等相关项目,可联系们。