目录
| Rem布局简介
| 单位 rem
| 媒体查询
| 根据不同的媒体引入不同的CSS
| less基础
概述与安装
基础使用:创建less文件
基础使用:变量
基础使用:用Esay LESS插件把less文件编译为css
基础使用:嵌套
基础使用:运算
| Rem布局简介

通过Rem布局,可以解决流式布局、Flex布局无法解决的问题
-
页面布局文字能否随着屏幕大小变化而变化?
-
流式布局和flex布局主要针对于宽度布局,那高度如何设置?
-
怎么样让屏幕发生变化的时候元素高度和宽度等比例缩放?(即:高度也能随页面改变而等比例改变)
| 单位 rem
介绍
-
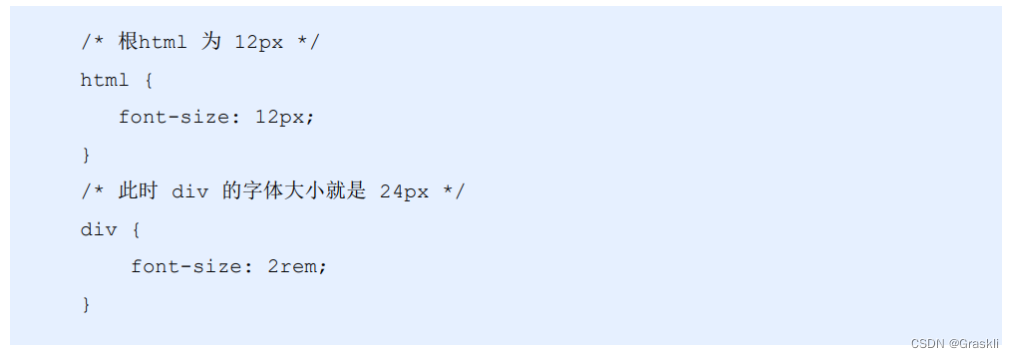
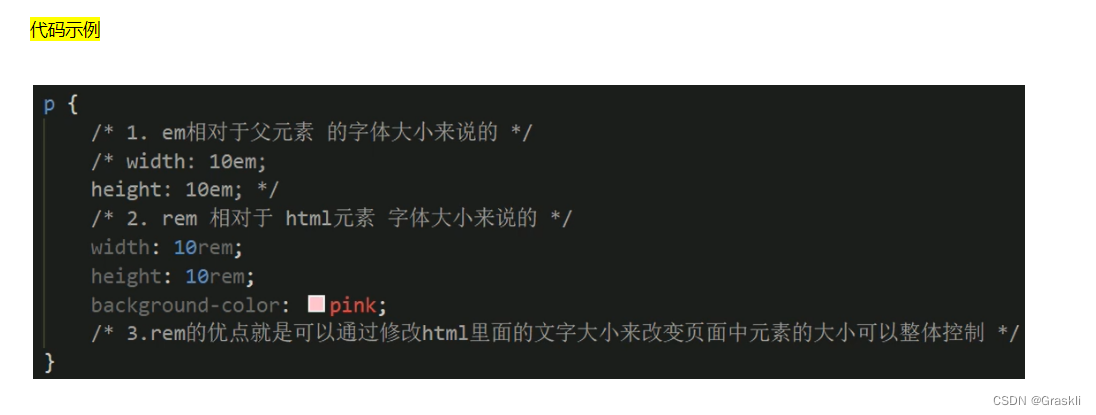
rem*的大小是相对于Html元素 的字体大小而言的,和父元素无关。
需要注意:em的大小是相对于父元素的,而不是Html元素(当然,若父元素是Html也是相对Html)
-
比如,根元素(html)设置font-size=12px; 非根元素设置width:2rem; 则换成px表示就是24px。(即 x rem 为Html大小的倍数)
-
rem的优势:父元素文字大小可能不一致, 但是整个页面只有一个html,可以很好来控制整个页面的元素大小


| 媒体查询
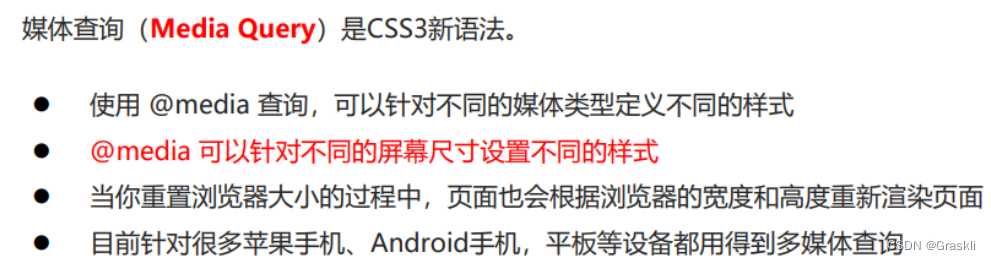
介绍

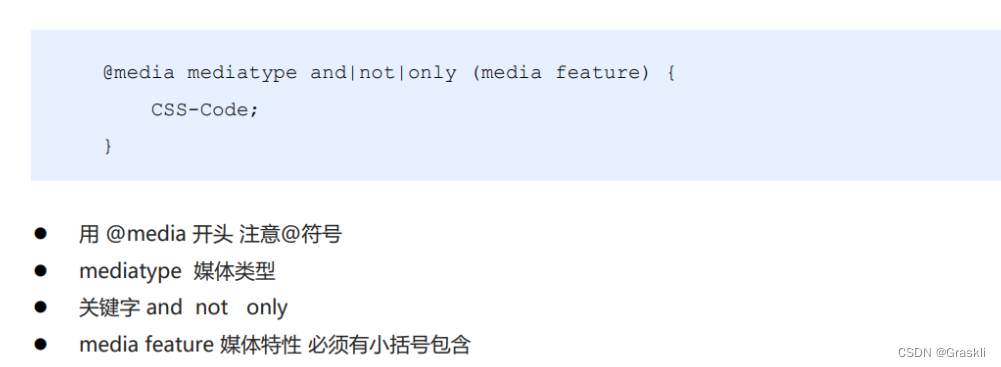
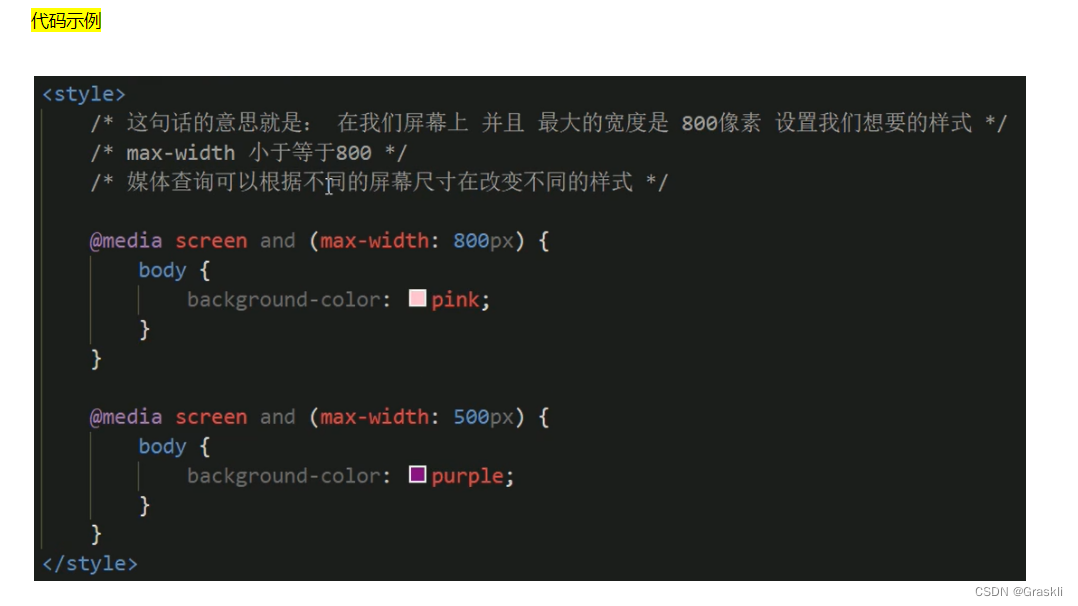
语法

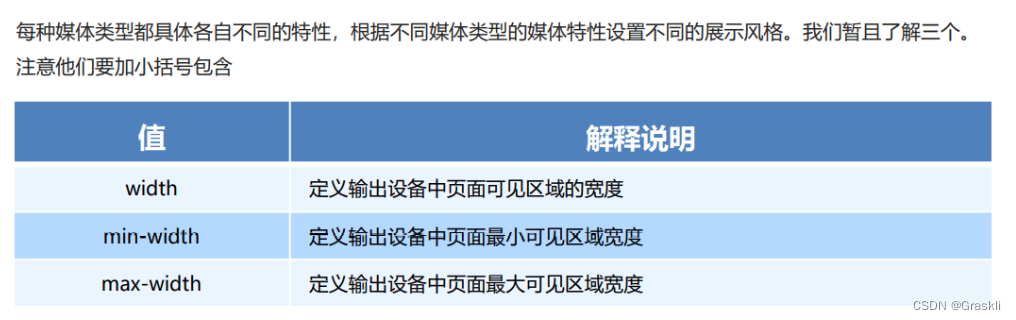
参数说明




| 根据不同的媒体引入不同的CSS
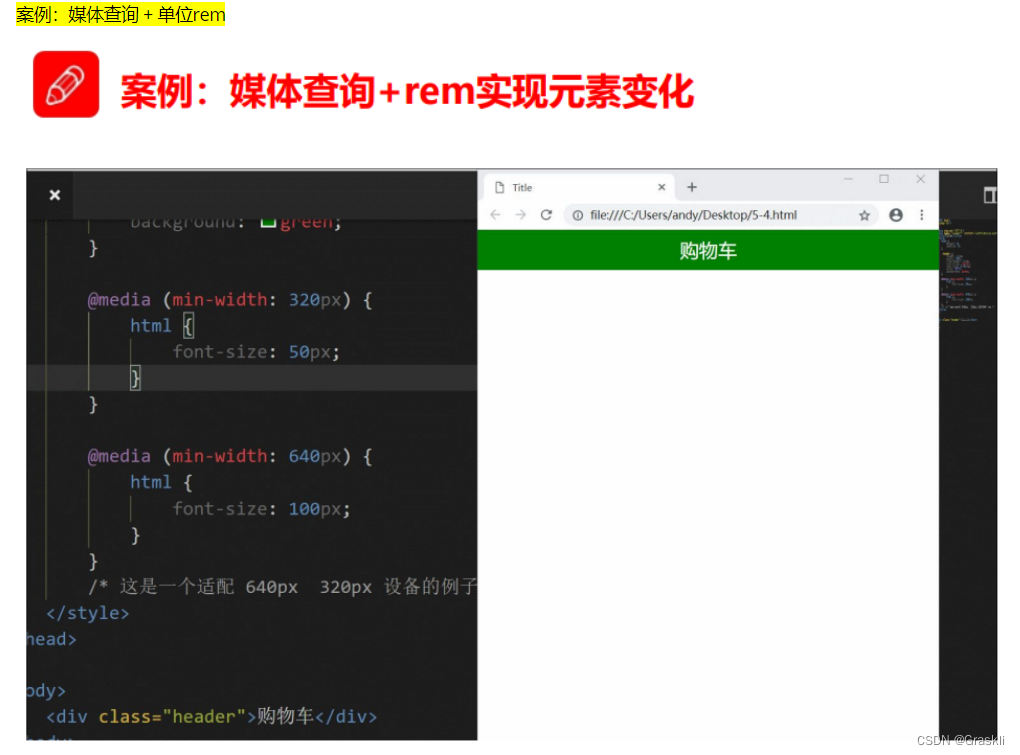
案例:根据不同的媒体查询条件,引入不同的CSS文件
当样式比较繁多的时候,我们可以针对不同的媒体使用不同 stylesheets(样式表)。 原理,就是直接在link中判断设备的尺寸,然后引用不同的css文件。
代码示例如下:

| less基础
概述与安装
CSS的弊端
-
首先CSS有一个弊端:CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。
-
CSS 需要书写大量看似没有逻辑的代码,CSS 冗余度是比较高的。
-
不方便维护及扩展,不利于复用。
-
CSS 没有很好的计算能力
-
非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码项目。
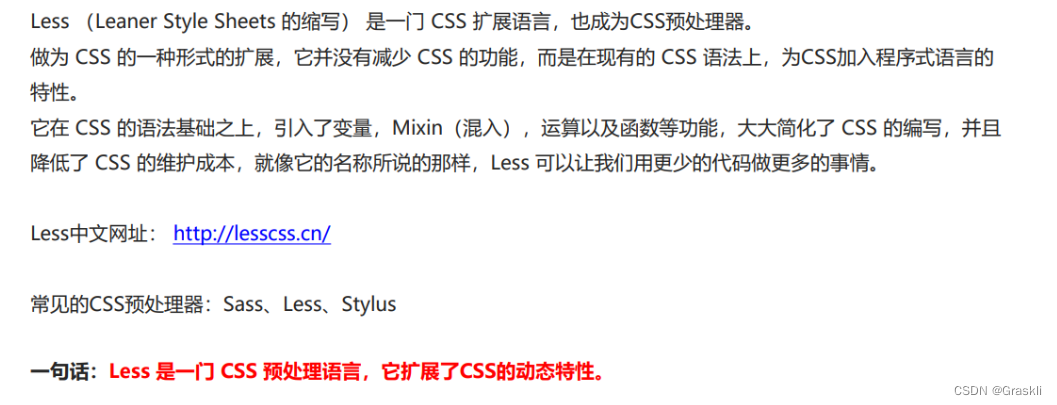
less是什么?

less的安装
前置步骤:计算机上需要安装node.js
安装如下:

基础使用:创建less文件
如何创建less文件
-
我们首先新建一个后缀名为less的文件, 在这个less文件里面书写less语句

基础使用:变量
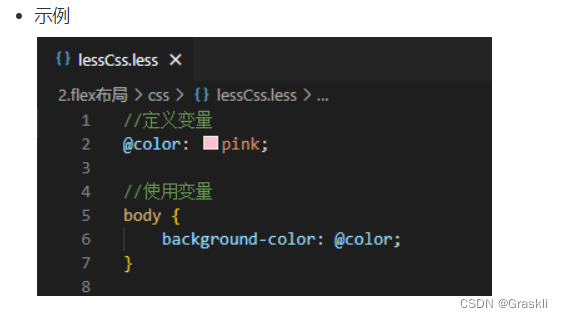
Less变量
-
变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用
-
Less变量大小写敏感

基础使用:用Esay LESS插件把less文件编译为css
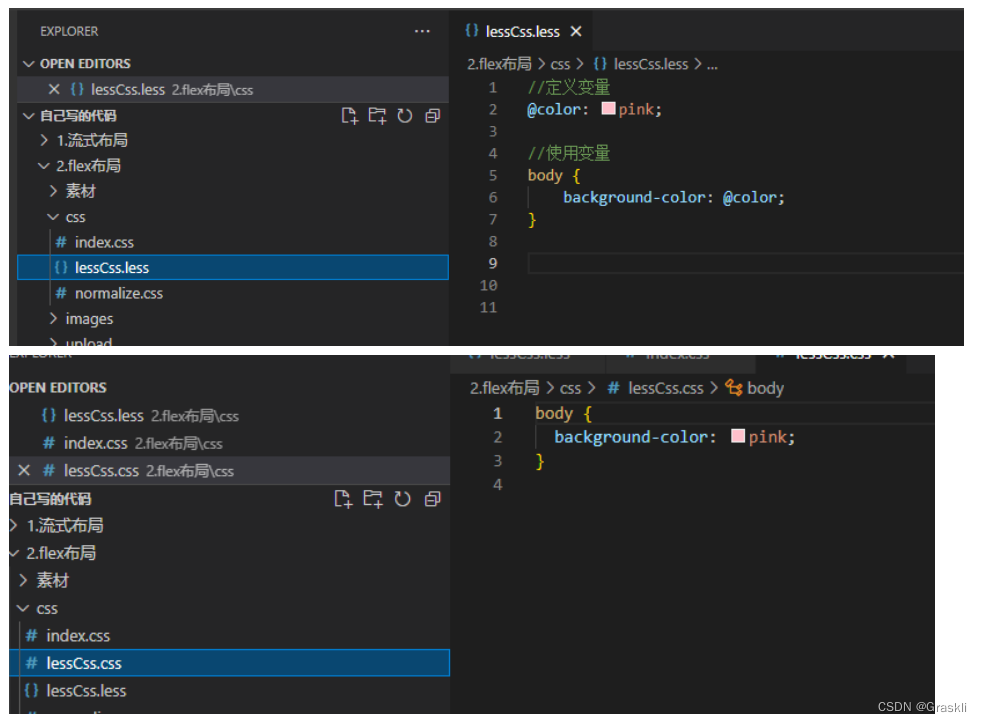
Less文件需要编译为css才能使用
-
本质上,Less 包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则 最终会通过解析器,编译生成对应的 CSS 文件。
所以,我们需要把我们的 less文件,编译生成为css文件,这样我们的html页面才能使用。
-
Less编译,需要使用一个插件。详细的安装和使用步骤如下:

使用步骤:在less文件中点击保存,则会自动生成一个同名css文件

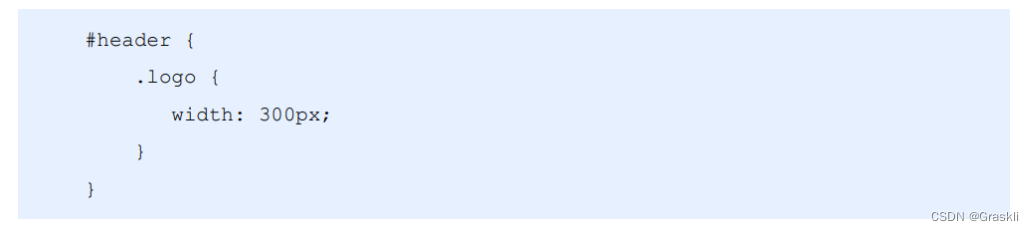
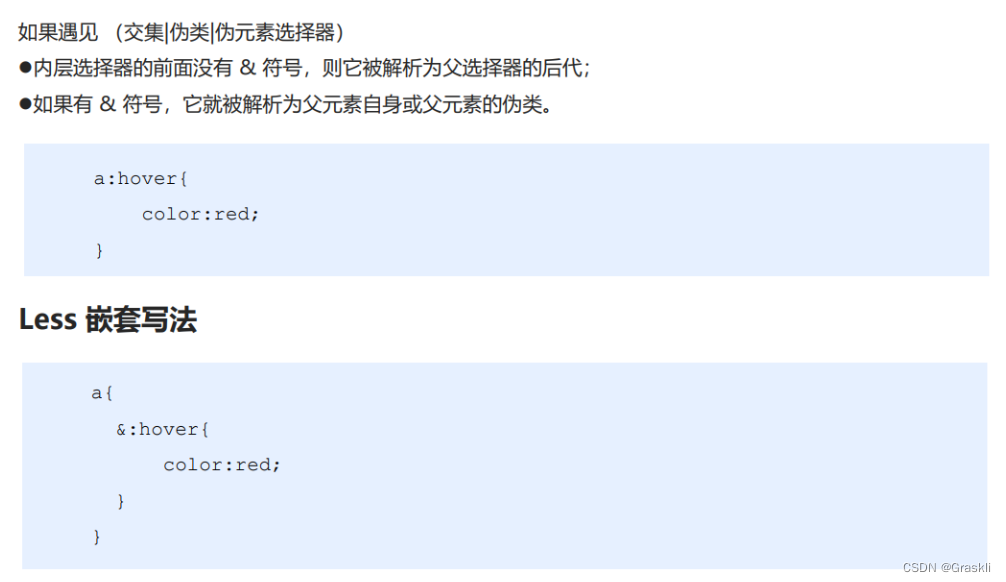
基础使用:嵌套
即把之前需要分步骤写的选择器,嵌套在一起写。编译为css文件的时候会自动拆开写。
//标准css写法

//上述语句的 less语句嵌套写法(子元素样式直接写到父元素上)

补充:

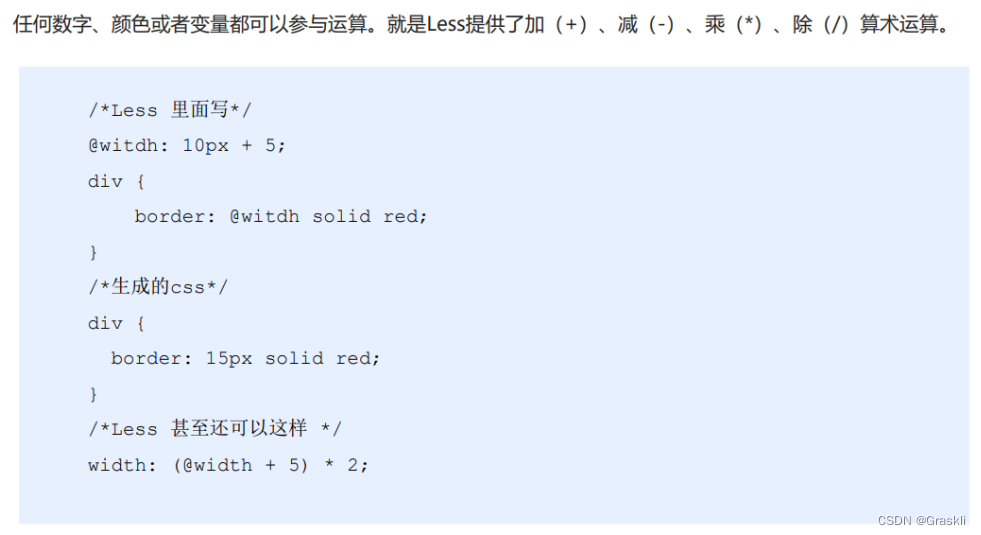
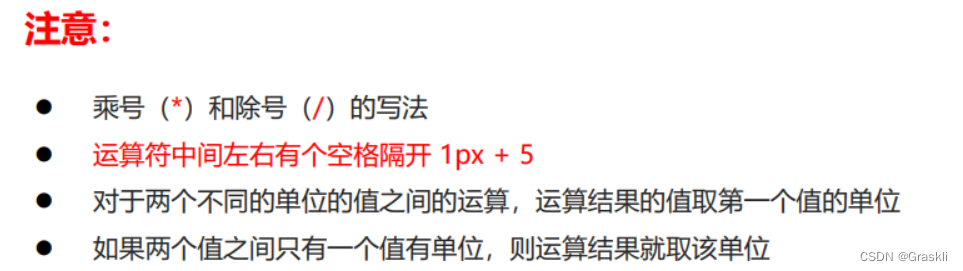
基础使用:运算



















![[附源码]java毕业设计停车场信息管理系统](https://img-blog.csdnimg.cn/0a9e0fe02f6b40f8b086b45247768a0f.png)

