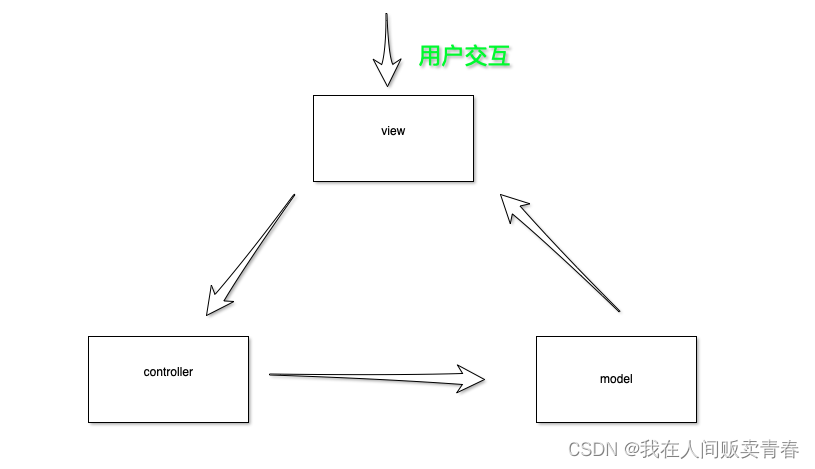
mvc, 即 model 、controller、view; mvc模式将model、view、controller分离;使用mvc分层是系统更加灵活,扩展性更强。让程序更加直观、复用性更强、可维护性更强。
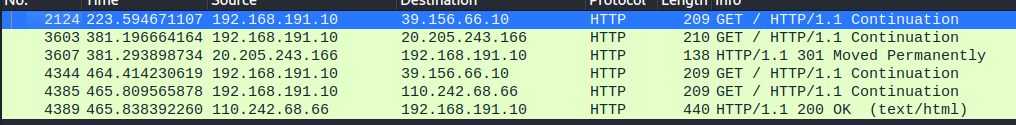
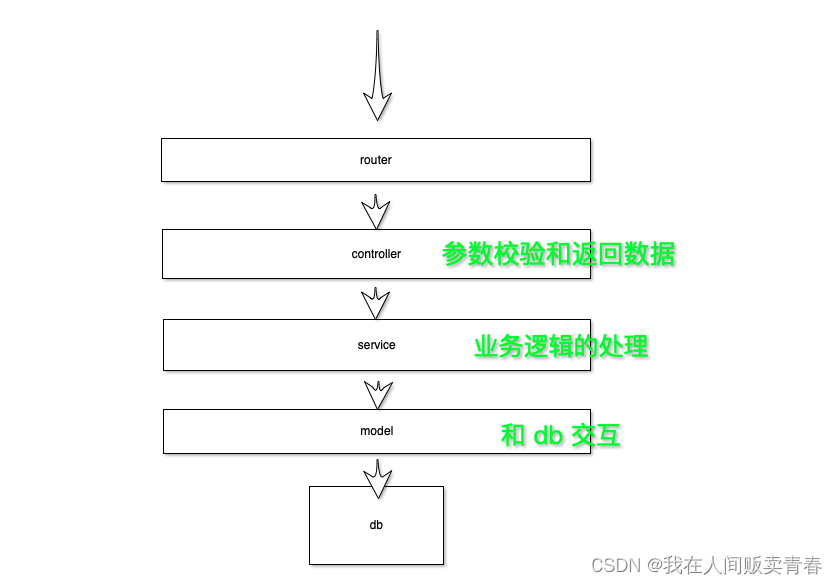
model 负责数据访问; controller 负责消息处理; view 负责视图呈现。 mvc分层开发模式: web server : 用户发起请求 => 分析用户请求,处理路由 => 处理数据(操作数据库,操作缓存)=> view(data+template)=> response。即 controller => model => view。 const Koa = require ( 'koa' ) ;
const KoaRouter = require ( 'koa-router' ) ;
const KoaStaticCache = require ( 'koa-static-cache' ) ;
const koaBody = require ( 'koa-body' ) ;
const mainController = require ( './contollers/main' ) ;
const userController = require ( './contollers/user' ) ;
const itemController = require ( './contollers/item' ) ;
const server = new Koa ( ) ;
const router = new KoaRouter ( ) ;
server. use ( KoaStaticCache ( './public' , {
prefix : '/public' ,
gzip : true ,
dynamic : true
} ) ) ;
server. use ( koaBody ( {
multipart : true ,
formidable : {
uploadDir : __dirname + '/public/upload' ,
keepExtensions : true
}
} ) ) ;
router. get ( '/' , mainController. index) ;
router. get ( '/user/register' , userController. register) ;
router. get ( '/user/login' , userController. login) ;
router. get ( '/item/add' , itemController. add) ;
router. post ( '/item/add' , itemController. addPost) ;
server. use ( router. routes ( ) ) ;
server. listen ( 8081 , ( ) => {
console. log ( '服务启动成功:http://localhost:8081' )
} ) ;
const tpl = require ( '../libs/tpl' ) ;
const itemsModel = require ( '../models/items' ) ;
module. exports = {
index : async ctx => {
let items = await itemsModel. getItems ( ) ;
ctx. body = tpl. render ( 'index.html' , {
items
} ) ;
}
}
const tpl = require ( '../libs/tpl' ) ;
module. exports = {
register : async ctx => {
ctx. body = '注册' ;
} ,
login : async ctx => {
ctx. body = '登陆'
}
}
const tpl = require ( '../libs/tpl' ) ;
const categoriesModel = require ( '../models/categories' ) ;
const itemsModel = require ( '../models/items' ) ;
module. exports = {
add : async ctx => {
let categories = await categoriesModel. getCategories ( ) ;
ctx. body = tpl. render ( 'add-item.html' , {
categories
} ) ;
} ,
addPost : async ctx => {
let data = ctx. request. body;
let files = ctx. request. files;
let filename = '' ;
if ( files && files. cover) {
let lastPos = files. cover. path. lastIndexOf ( '/' ) ;
filename = files. cover. path. substring ( lastPos+ 1 ) ;
}
let rs = await itemsModel. addItem ( [
data. category_id,
data. name,
data. price,
filename
] ) ;
console. log ( 'rs' , rs) ;
ctx. body = '添加成功' ;
}
}
const nunjucks = require ( 'nunjucks' ) ;
const tpl = new nunjucks. Environment (
new nunjucks. FileSystemLoader ( 'views' , {
watch : true ,
noCache : true
} )
) ;
module. exports = tpl;
const db = require ( './model' ) ;
module. exports = {
getItems ( ) {
return new Promise ( ( resolve, reject ) => {
db. query ( "select * from `items`" , function ( err, rs ) {
if ( err) {
reject ( err) ;
} else {
resolve ( rs) ;
}
} ) ;
} )
} ,
addItem ( newData ) {
return new Promise ( ( resolve, reject ) => {
db. query ( "insert into `items` (`category_id`, `name`, `price`, `cover`) values (?, ?, ?, ?)" , newData, function ( err, rs ) {
if ( err) {
reject ( err) ;
} else {
resolve ( rs) ;
}
} ) ;
} )
}
}
const db = require ( './model' ) ;
module. exports = {
getCategories ( ) {
return new Promise ( ( resolve, reject ) => {
db. query ( "select * from `categories`" , function ( err, rs ) {
if ( err) {
reject ( err) ;
} else {
resolve ( rs) ;
}
} ) ;
} )
}
}
const mysql2 = require ( 'mysql2' ) ;
let db = mysql2. createConnection ( {
host : '127.0.0.1' ,
port : 3306 ,
user : 'root' ,
password : 'Chen@123' ,
database : 'test'
} ) ;
module. exports = db;
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < linkrel = " stylesheet" href = " /public/css/css.css" /> </ head> < body> < divid = " app" > < headerid = " header" > < ahref = " /" id = " logo" > </ a> < navid = " nav" > < ahref = " " > </ a> < ahref = " " > </ a> < ahref = " " > </ a> </ nav> < divid = " user" > < ahref = " " > </ a> < ahref = " " > </ a> </ div> </ header> < divid = " main" > < ulclass = " items-list" > < liclass = " panel" > < imgsrc = " /public/upload/{{item.cover}}" alt = " " class = " cover" > < divclass = " name" > </ div> < divclass = " price" > </ div> </ li> </ ul> < divclass = " pagination-container" > < divclass = " pagination" > < ahref = " " class = " prev" > </ a> < ahref = " " > </ a> < ahref = " " > </ a> < ahref = " " > </ a> < ahref = " " class = " current" > </ a> < ahref = " " > </ a> < ahref = " " > </ a> < ahref = " " > </ a> < ahref = " " > </ a> < ahref = " " class = " next" > </ a> </ div> </ div> </ div> </ div> </ body> </ html> <! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < linkrel = " stylesheet" href = " /public/css/css.css" /> </ head> < body> < headerid = " header" > < ahref = " /" id = " logo" > </ a> < navid = " nav" > < ahref = " " > </ a> < ahref = " " > </ a> < ahref = " " > </ a> </ nav> < divid = " user" > < ahref = " " > </ a> < ahref = " " > </ a> </ div> </ header> < divid = " main" > < divclass = " panel" > < h2> </ h2> < formaction = " " method = " post" enctype = " multipart/form-data" > < divclass = " form-item" > < label> < spanclass = " txt" > </ span> < selectname = " category_id" > < optionvalue = " " > </ option> < optionvalue = " {{category.id}}" > </ option> </ select> </ label> </ div> < divclass = " form-item" > < label> < spanclass = " txt" > </ span> < inputtype = " text" class = " form-input" name = " name" > </ label> </ div> < divclass = " form-item" > < label> < spanclass = " txt" > </ span> < inputtype = " text" class = " form-input" name = " price" > </ label> </ div> < divclass = " form-item" > < label> < spanclass = " txt" > </ span> < inputtype = " file" name = " cover" /> </ label> </ div> < divclass = " form-item" > < label> < spanclass = " txt" > </ span> < buttonclass = " form-button primary" > </ button> </ label> </ div> </ form> </ div> </ div> </ body> </ html>









![[附源码]java毕业设计停车场信息管理系统](https://img-blog.csdnimg.cn/0a9e0fe02f6b40f8b086b45247768a0f.png)










![[附源码]java毕业设计网上报销管理系统](https://img-blog.csdnimg.cn/18008705ec2c4f8e88cf78a1457956c2.png)