采用实战模式并结合ElementUI 组件库,将所需知识点应用到实际中,以最快速度掌握Vue的使用;
桌面化应用 ElementUI: https://element.eleme.cn/#/zh-CN/
弹窗 LayUI 的 layer (由于官网已下架,在此使用镜像): https://www.layui.site/
创建工程
注意:命令行都要使用管理员模式运行
1、创建一个名为hello-vue的工程vue init webpack hello-vue
2、安装依赖,我们需要安装vue-router、 element-ui、 sass-loader和node-sass四个插件
//进入工程目录
cd he11o-vue
//安装vue-router
npm install vue-router --save-dev
//安装element-ui
npm i element-ui -S
//安装依赖
npm install
//安装 SASS加载器 ,如果npm安装失败,就用cnpm
cnpm install sass-loader node-sass --save-dev
//启动测试
npm run dev
3、Npm命令解释:
● npm install moduleName :安装模块到项目目录下
● npm install -g moduleName : -g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看npm config prefix的位置
● npm install -save moduleName : --save 的意思是将模块安装到项目目录下,并在
package文件的dependencies节点写入依赖,-S为该命令的缩写
● npm install -save-dev moduleName: --save-dev的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖,-D(开发者)为该命令的缩写
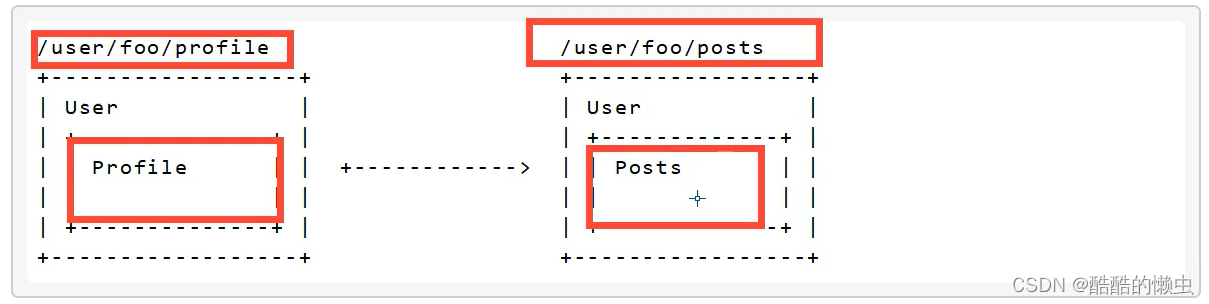
路由嵌套
嵌套路由又称子路由,在实际应用中,通常由多层嵌套的组件组合而成。同样地,URL中各段动态路径也按某种结构对应嵌套的各层组件,例如:


![[附源码]java毕业设计停车场信息管理系统](https://img-blog.csdnimg.cn/0a9e0fe02f6b40f8b086b45247768a0f.png)










![[附源码]java毕业设计网上报销管理系统](https://img-blog.csdnimg.cn/18008705ec2c4f8e88cf78a1457956c2.png)






![[附源码]java毕业设计网上点餐系统](https://img-blog.csdnimg.cn/a998850121c149148f2ea6742b4bca52.png)