koa
- koa是
express原班人马打造的轻量、健壮、富有表现力的nodejs框架。目前koa有koa1和koa2两个版本;koa2依赖Node.js 7.6.0或者更高版本;koa不在内核方法中绑定任何中间件,它仅仅是一个轻量级的函数库,几乎所有功能都必须通过第三方插件来实现。
koa 的使用
基本服务
- koa安装
npm i koa - 一个简单的koa服务器
const Koa = require('koa'); const app = new Koa(); app.use(async ctx => { ctx.body = 'Hello World'; }); app.listen(3000); - koa 利用中间件 控制“上游”,调用”下游“;
-
koa是包含一组中间件函数的对象;可以将app.use里的函数理解成中间件
//这里的middleWare函数就是一个中间件 let middleWare = async (ctx,next)=>{ console.log("first middleWare"); ctx.body = "hello world"; } app.use(middleWare); -
通过next()将控制转交给另一个中间件;
-
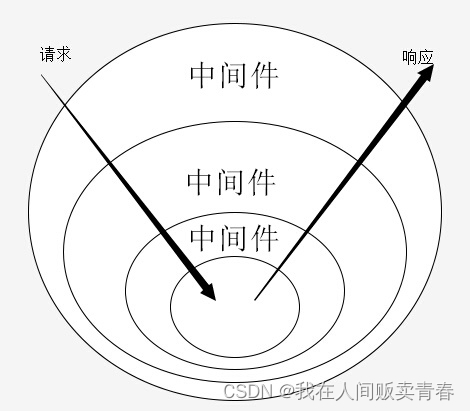
上述过程也可以通过"洋葱模型“来解释中间件执行顺序

-
Application对象
application是koa的实例,简写appapp.use将给定的中间件方法添加到此应用程序,分为同步和异步,异步:通过es7中的async和await来处理- app.listen设置服务器端口;
- app.on 错误处理;
上下文context对象常用属性及方法
-
context将node中的request和response封装到一个对象中,并提供一些新的api提供给用户进行操作; -
ctx.app:应用程序实例引用,等同于app;ctx.req: Node 的request对象.ctx.res:Node的response` 对象.ctx.request: koa中的Request对象;ctx.response: koa中的response对象;ctx.state:对象命名空间,通过中间件传递信息;ctx.throw: 抛出错误;
-
request及response别名-
koa会把ctx.requset上的属性直接挂载到ctx上如:
ctx.headerctx.headersctx.methodctx.method=ctx.urlctx.url=
……
-
同样也会把ctx.response上的属性直接挂载到ctx上如:
ctx.bodyctx.body=ctx.statusctx.status=
….
ctx.status 获取响应状态。默认情况下,
response.status设置为404而不是像 node 的res.statusCode那样默认为200。
-
koa常用中间件介绍
koa-router
- 路由是引导匹配之意,是匹配url到相应处理程序的活动。
- koa-router推荐使用RESTful架构API。Restful的全称是Representational State Transfer 即表现层转移。
- RESTful是一种软件架构风格、设计风格,而不是标准,只是提供了一组设计原则和约束条件。基于这个风格设计可以更简洁,更有层次;
- RESTful设计一般符合如下条件:
- 程序或者应用的事物都应该被抽象为资源
- 每个资源对应唯一的URI(uri是统一资源标识符)
- 使用统一接口对资源进行操作
- 对资源的各种操作不会改变资源标识
- 所有操作都是无状态的
- koa-router安装
npm i koa-router -S - 基本使用
const KoaRouter = require('koa-router');
const router = new KoaRouter();
router.get('/login', ctx => {
ctx.body = '登陆';
})
app.use(router.routes());
koa-views
- Koa-views用于加载html模板文件;
- 安装 koa-views
npm i koa-views -S- 使用koa-view
koa-static
- koa-static是用于加载静态资源的中间件,通过它可以加载css、js等静态资源;
- 安装 koa-static
npm i koa-static - 使用koa-static
const static = require("koa-static");
//加载静态文件的目录
app.use(static(__dirname+"/static"),{
index:false, // 默认为true 访问的文件为index.html 可以修改为别的文件名或者false
hidden:false, // 是否同意传输隐藏文件
defer:true, // 如果为true,则在返回next()之后进行服务,从而允许后续中间件先进行响应
})
koa-static-cache
- 作用同
koa-static,但是可以配置缓存策略 - 安装 koa-static-cache
npm i koa-static-cache - 使用koa-static-cache
const KoaStaticCache = require('koa-static-cache');
app.use(KoaStaticCache('./static', {
prefix: '/public', // URL前缀,默认是 '.'
maxAge: 0, // 缓存时间,单位毫秒,默认为0
gzip: true, // 启用gzip压缩传输,默认为true
dynamic: true
}));
koa-body
- 安装 koa-body
npm i koa-body - 使用koa-body
const koaBody = require('koa-body');
app.use(koaBody({
multipart: true,
// 处理上传的二进制文件
formidable: {
// 上传目录
uploadDir: __dirname + '/public/upload',
// 是否保留上传文件名后缀
keepExtensions: true,
onFileBegin(name, file) {
// console.log('name, file', name, file);
return false;
}
}
}));
demo
- app.js
const Koa = require('koa');
const KoaRouter = require('koa-router');
const KoaStaticCache = require('koa-static-cache');
// 创建 server 对象
const server = new Koa();
// 创建静态文件代理服务
server.use( KoaStaticCache('./public', {
prefix: '/public',
gzip: true,
dynamic: true
}) );
// 除了上面以 /public 开头的url,其它都会走下面router进行处理
// 创建动态资源(使用router来为动态资源做映射)
// 创建一个router对象
const router = new KoaRouter();
// 用 router 来注册各种需要用到的url资源处理函数
router.get('/', ctx => {
ctx.body = 'Hello';
});
router.get('/getData', ctx => {
// 不是合法的json格式
// ctx.body = "{'name': 'koa'}";
// 必须是双引号
// ctx.set('Content-Type', 'application/json;charset=utf-8');
// ctx.body = '{"name": "koa"}';
// koa 框架内部帮助我们做了一些处理,如果你给body设置一个对象,那么koa内部会把这个对象转成json以后再发送,同时设置头信息application/json;charset=utf-8
ctx.body = {name: 'koa'};
// ctx.type = 'application/json;charset=utf-8';
// 等同下面的代码
// ctx.set('Content-Type', 'application/json;charset=utf-8');
});
router.post('/attachment', upload('/static/attachment'), async ctx => {
console.log(ctx.files);
ctx.body = '上传成功';
});
// 把router对象的routes中间件注册到Koa中
server.use(router.routes());
// 启动服务,并监听指定的端口
server.listen(8081, () => {
console.log('服务启动成功,http://localhost:8081');
});
function upload(dir) {
return koaBody({
// 开启二进制content-type类型的处理
multipart: true,
formidable: {
uploadDir: __dirname + dir,
keepExtensions: true,
onFileBegin(name, file) {
// console.log('name, file', name, file);
return false;
}
}
});
}
![[附源码]java毕业设计网上点餐系统](https://img-blog.csdnimg.cn/a998850121c149148f2ea6742b4bca52.png)





![[附源码]计算机毕业设计JAVA基于JSP技术的新电商助农平台](https://img-blog.csdnimg.cn/e1e0e8cd1e9c4d2c904077787f324ed9.png)




![[附源码]计算机毕业设计JAVA基于JSP学生信息管理系统](https://img-blog.csdnimg.cn/b36ea57a8658499baeac5937628e87b1.png)