参考资料
- 八、模板布局(Template Layout)
- Thymeleaf中th:include、th:replace、th:insert、th:fragment用法及区别
- Thymeleaf参考手册(八):模板布局
目录
- 一. 前期准备
- 二. th:insert
- 三. th:include
- 四. th:replace
一. 前期准备
⏹子页面 test14-sub.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<style>
.children {
width: 500px;
height: 500px;
background-color: pink;
}
</style>
</head>
<body>
<div class="children">
<div th:id="${id}">[[${name}]]</div>
<h1>我是子页面中的内容</h1>
<hr>
<div th:fragment="footer">
我是子页面中footer片段的内容
</div>
</div>
</body>
<script>
window.addEventListener("load", () => {
console.log("子页面的内容加载了!");
})
</script>
</html>
⏹父页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<style>
.parent {
width: 500px;
height: 100px;
background-color: yellow;
}
</style>
<title>test</title>
</head>
<body>
<div class="parent">
我是父页面中的内容
</div>
<hr>
<div class="parent-area">
<!-- 👉👉👉在此处引入子页面👈👈👈 -->
</div>
</body>
</html>
二. th:insert
引入子模块的所有,保留自己的主标签
当引入子页面的片段的时候,会保留th:fragment片段的主标签
:: html表示引入整个子页面,包括子页面中的js和css
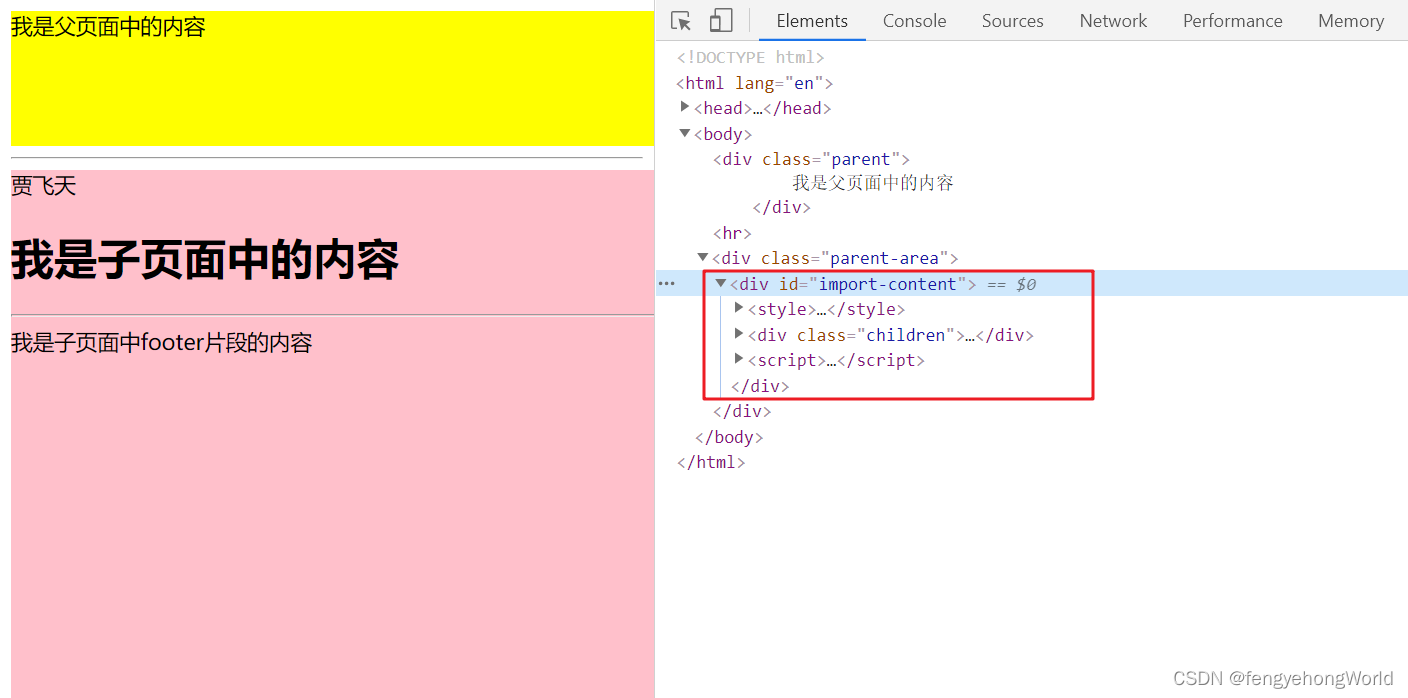
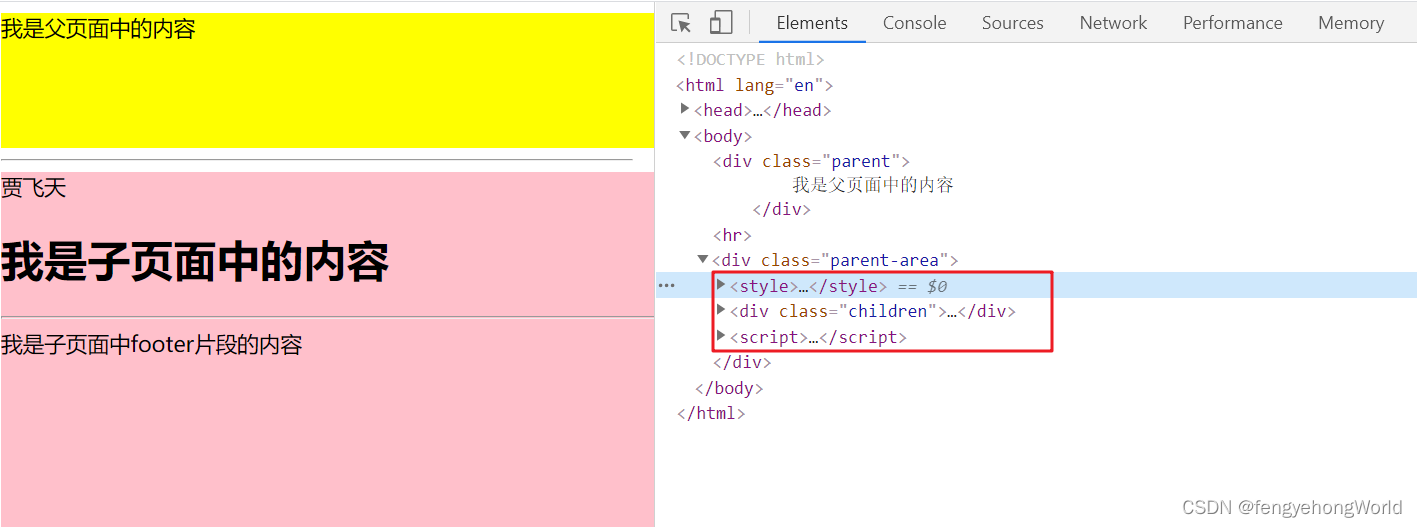
<div id="import-content" th:insert="./test14-sub :: html(id='110', name='贾飞天')"></div>
🤔效果

- 引入片段
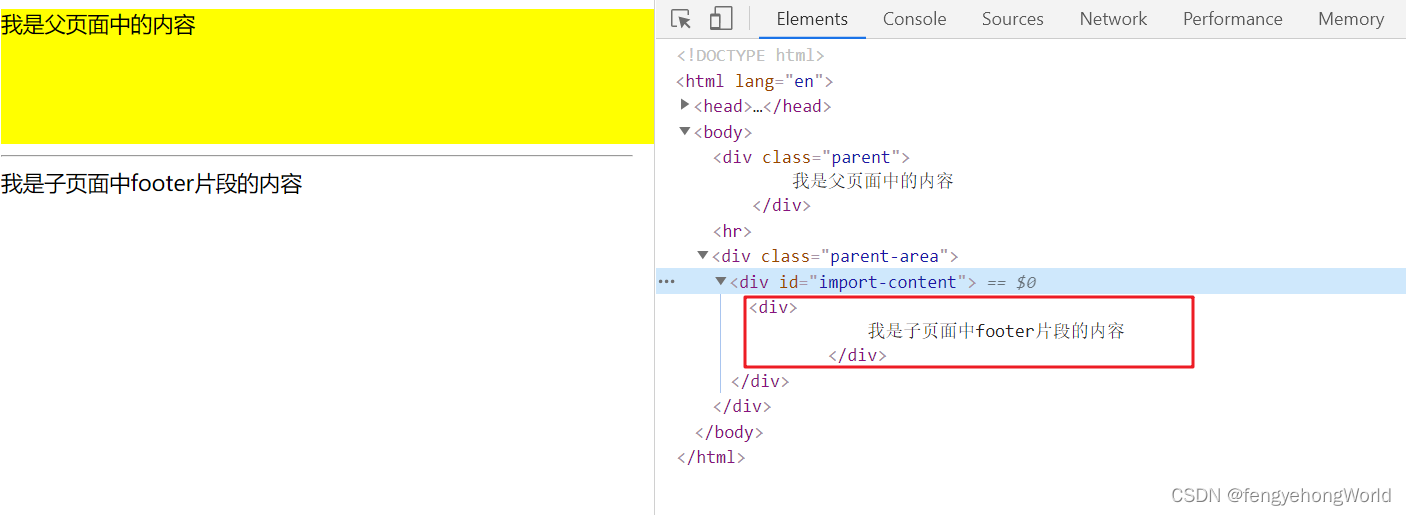
<div id="import-content" th:insert="./test14-sub :: footer"></div>
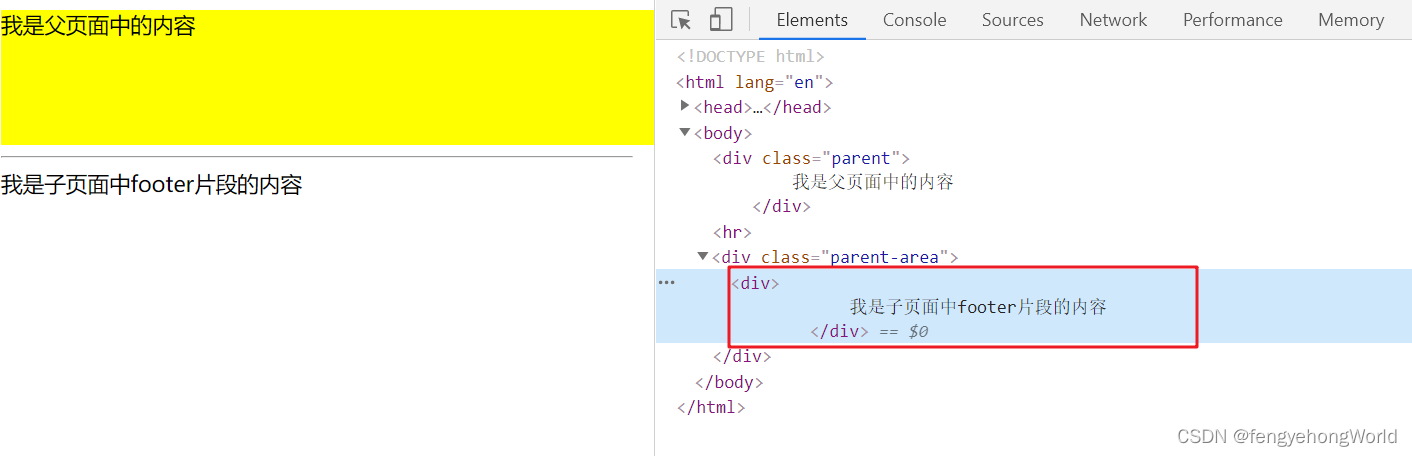
🤔效果
可以看到th:fragment片段的主标签div依旧存在

三. th:include
🤪 Thymeleaf 3.0之后不推荐使用
引入子模块的所有,保留自己的主标签
当引入子页面的片段的时候,不会保留th:fragment片段的主标签
- 引入整个html
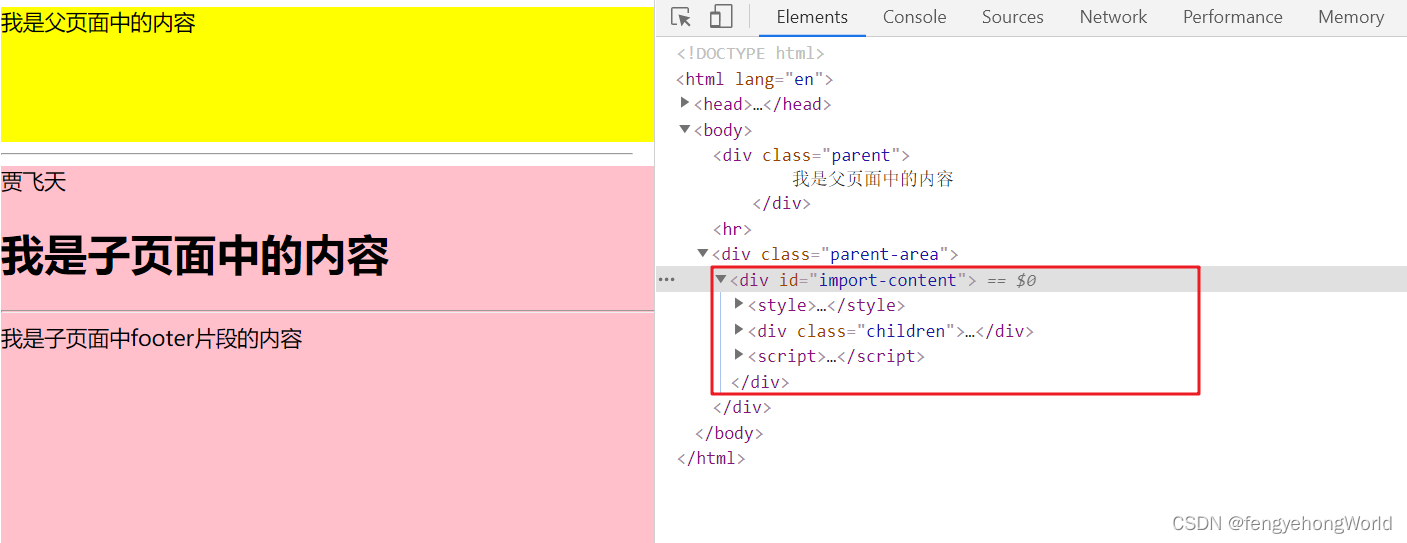
<div id="import-content" th:include="./test14-sub :: html(id='110', name='贾飞天')"></div>
🤔效果

- 引入片段
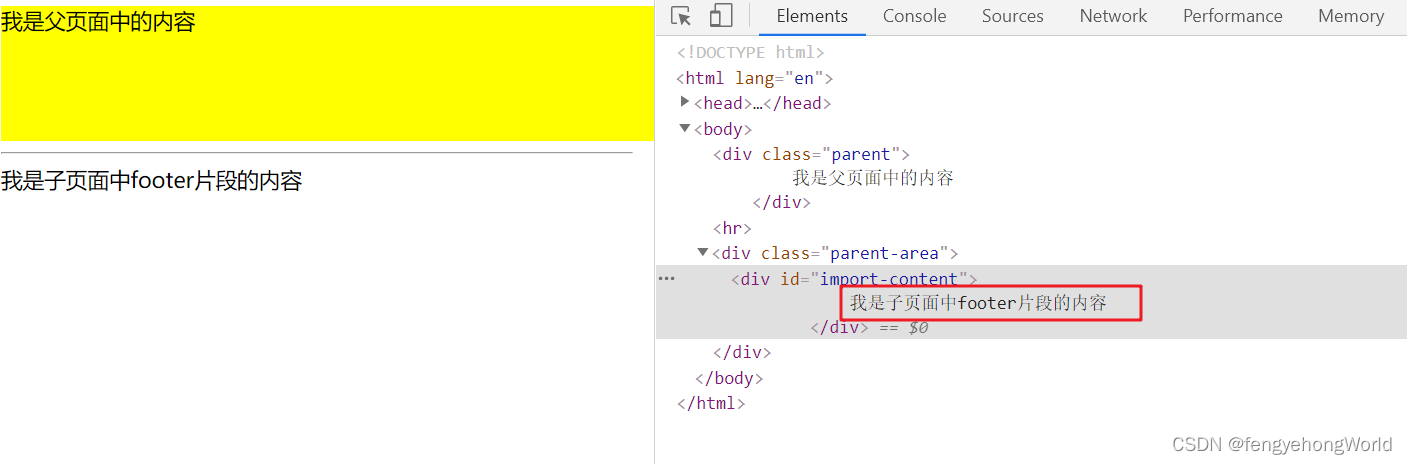
<div id="import-content" th:include="./test14-sub :: footer"></div>
🤔效果
可以看到th:fragment片段的主标签已经不存在了,这一点是 th:include 和 th:insert 最大的区别

四. th:replace
引入子模块的所有,不保留父模块的tag。
替换当前标签为模板中的标签,加载的节点会整个替换掉加载他的div等元素标签
- 引入整个html
<div id="import-content" th:replace="./test14-sub :: html(id='110', name='贾飞天')"></div>
🤔效果

- 引入片段
<div id="import-content" th:replace="./test14-sub :: footer"></div>
🤔效果