目录
| 移动端布局
| 流式布局(百分比布局)
| 案例:京东搜索页相关知识点
| 移动端布局

| 流式布局(百分比布局)
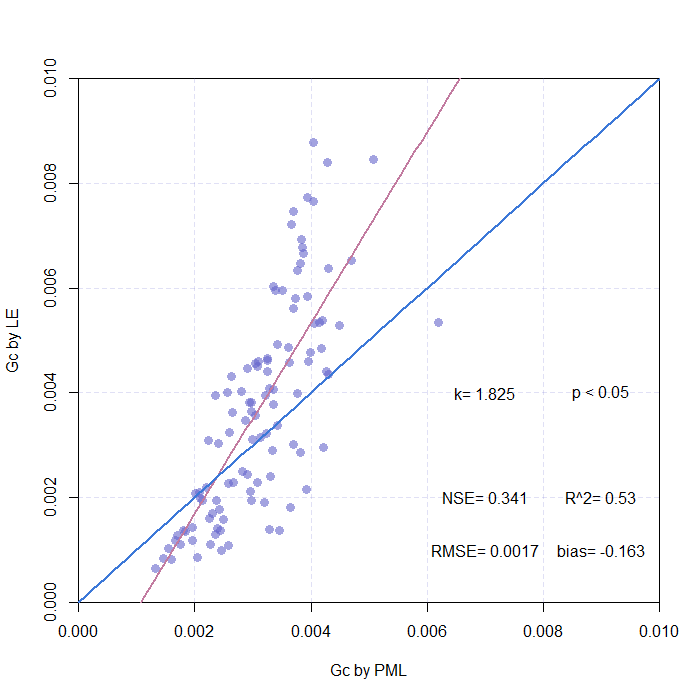
介绍
-
核心思想:不使用固定布局,而是使用百分比
-
为了保护盒子的内容不因拉伸得过小而挤掉内容,我们需要设置最大 / 最小长度限制
-
从某种意义上来说,流式布局比web端的简单得多。因为无需精确测量width了,且可以使用CSS3的盒子 无需考虑border和padding
图片

示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, user-scalable=0, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>Document</title>
<style>
.box {
/* 流式布局的特点:宽度使用百分比,而不是使用固定像素 */
width: 100%;
}
.box1 {
width: 80%;
height: 400px;
margin: 20px auto;
/* 设置最大宽度 / 最小宽度 放置用户随意拉伸而导致内容挤掉 */
max-width: 1200px;
min-width: 600px;
background-color: pink;
}
.box2 {
width: 50%;
height: 300px;
margin: 20px auto;
max-width: 800px;
min-width: 300px;
background-color: greenyellow;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>应用案例
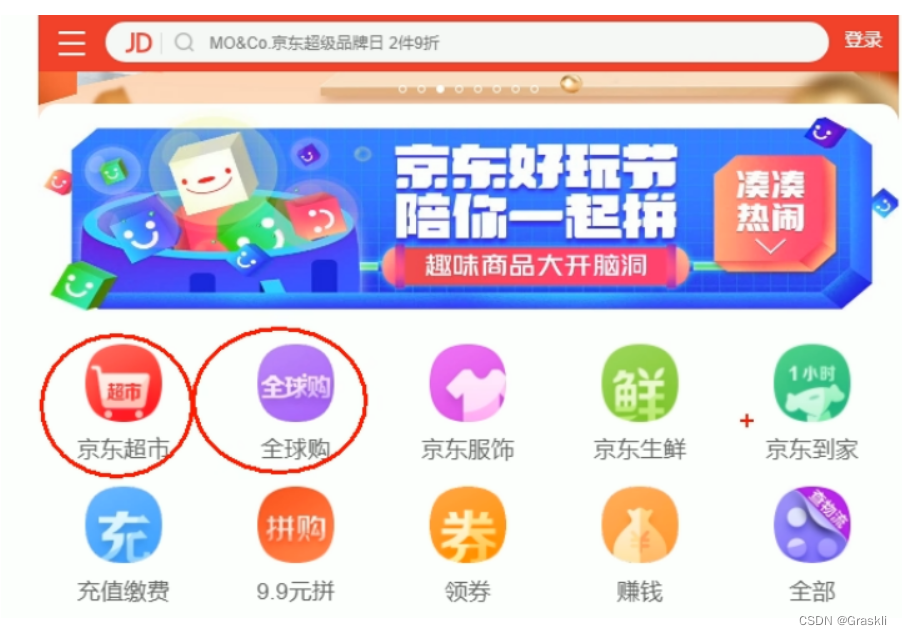
如京东页面: 一行放5个盒子。每个盒子的width为20%

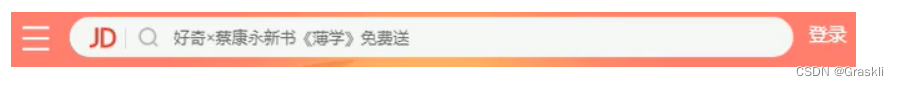
| 案例:京东搜索页相关知识点
-
移动端常用的 max-width 为320px
-
两边的按钮固定像素。中间的搜索栏用 calc( 100% - 两边按钮的像素大小 ) 即可完成“按钮固定、搜索栏随页面大小而变化” 的效果

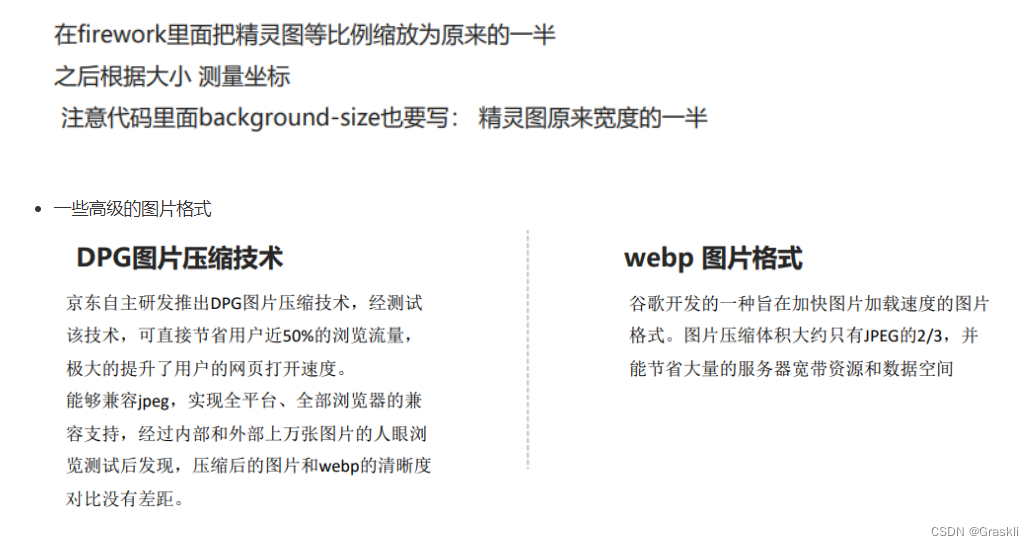
有时候精灵图需要缩放(因为1px在手机端实际为2px。因此需要考虑到缩放问题)。下面给出 物理像素比==2 的手机中的精灵图的处理方法







![[附源码]SSM计算机毕业设计电子病历信息管理系统JAVA](https://img-blog.csdnimg.cn/ef1a6f7297e94e8ba0c7f955cb57666a.png)











![[附源码]java毕业设计四六级考试管理系统](https://img-blog.csdnimg.cn/8bd26e21ce9f4b1f96b83f4f545fcba8.png)