目录
前情回顾
本期介绍
效果图
第一步:前期工作
第二步:建立页眉
效果图
第三步:建立导航栏
效果图
第四步:主要内容放置
效果图
第五步:建立页脚
效果图
综合:将文字和背景更改成自己喜欢的样式
效果图
小彩蛋
安装
前情回顾
Javaweb学习之Vue3初识(一)-CSDN博客
Javaweb学习之Vue项目的创建(二)-CSDN博客
Javaweb学习之Vue模板语法(三)-CSDN博客
本期介绍
效果图
注意:前期主要介绍网页的制作,所以对于文字的内容和样式(尺寸,颜色等)不太讲究,做出来的页面比较抽象。这张效果图的呈现是我介绍完初步网页制作后改变文字的内容和样式而制成的。大家也可以根据自己的喜好进行更改。

第一步:前期工作
快速建立一个vue项目,清理不需要的代码。

可以看一下这篇博客,里面讲述了vue文件所包含的三个主要组成部分。
Javaweb学习之Vue模板语法(三)-CSDN博客
找到这个HelloWorld文件,打开之后可以清理一下里面我们不需要的东西。这是我清理之后的结果。接下来的代码将都会在这个vue文件书写。
<template>
<div class="hello"></div>
</template>
<script>
export default {
name: "HelloWorld",
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
第二步:建立页眉
页眉(header)通常位于网站顶部(或顶部导航菜单的正下方)。它通常包含徽标(logo)或网站名称。(效果图可能不好看,目前只是讲方法,具体大小配色大家可以自己调整)
<template>
<div class="hello">
<body>
<div class="header">
<h1>标题</h1>
</div>
</body>
</div>
</template>
<script>
export default {
name: "HelloWorld",
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
body {
margin: 0;
/* 这行代码的作用是将HTML文档中<body>元素的外边距(margin)设置为0。
这意味着页面内容的边缘将紧贴浏览器窗口的边缘,没有任何默认的空白或外边距。 */
}
.header{
background-color: aliceblue;
/* 它将元素的背景颜色设置为浅灰色(#f1f1f1)。这是一个十六进制颜色代码,
其中#f1f1f1代表了一种浅灰色调,常用于提供页面上的视觉分隔或作为背景色,以增加可读性。*/
padding: 20px;
/* 它为元素的内容区域添加了20像素的内边距。内边距是元素内容与其边框之间的空间。
在这个例子中,所有四个方向(上、右、下、左)的内边距都被设置为20像素,
这意味着元素的内容会与其边框保持20像素的距离。 */
text-align: center;
/* 它将元素内的文本内容居中对齐。这意味着无论元素内有多少文本或子元素,它们都将以中心线为基准进行对齐。 */
}
</style>
效果图

第三步:建立导航栏
导航栏包含链接列表,以帮助访问者浏览您的网站
<template>
<div class="hello">
<body>
<div class="header">
<h1>标题</h1>
</div>
<div class="topnav">
<a href="#">导航栏的名称</a>
<a href="#">点击之后跳转界面</a>
<a href="https://blog.csdn.net/2301_80841939?spm=1000.2115.3001.5343"
>#替换成我们跳转界面的链接</a
>
</div>
</body>
</div>
</template>
<script>
export default {
name: "HelloWorld",
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
body {
margin: 0;
}
/* 设计页眉的样式 */
.header {
background-color: aliceblue;
padding: 20px;
text-align: center;
}
* {
box-sizing: border-box;
}
/* 设置顶部导航栏的样式 */
.topnav {
overflow: hidden;
/* 这个属性通常用于防止子元素(如浮动元素)溢出容器。在这个场景中,
如果导航链接宽度总和超过了容器的宽度,那么溢出的部分将被隐藏。
但这更多是用于处理浮动元素造成的布局问题 */
background-color: aquamarine;
/* 设置导航栏的背景颜色为深灰色*/
}
/* 设置 topnav 链接的样式 */
.topnav a {
float: left; /* 将链接向左浮动,使其水平排列。 */
display: block; /* 虽然在这里使用float布局,但将链接的display属性设置为block通常是为了让它们独占一行 */
color: #000; /* 设置链接文字颜色 */
text-align: center; /* 由于链接是块级元素并设置了固定宽度或默认宽度(受padding影响),文本会在其中居中显示。 */
padding: 14px 16px; /* 设置链接的内边距,使文字与链接边缘之间有一定的空间 */
text-decoration: none; /* 移除链接的下划线 */
}
/* 改变鼠标悬停时的颜色 */
.topnav a:hover {
background-color: #ddd; /* 鼠标悬停时,链接的背景色 */
color: black; /* 鼠标悬停时,链接文字颜色。 */
}
</style>
效果图

第四步:主要内容放置
主要内容(main content)是您网站上最大、最重要的部分。
列宽不相等的情况很常见,因为大部分空间都为主内容保留。附属内容(如果有)通常用作替代导航或指定与主要内容有关的信息。您可以随意更改宽度,只要记住它的总和应为 100%。
<template>
<div class="hello">
<body>
<div class="header">
<h1>标题</h1>
</div>
<div class="topnav">
<a href="#">导航栏的名称</a>
<a href="#">点击之后跳转界面</a>
<a href="https://blog.csdn.net/2301_80841939?spm=1000.2115.3001.5343"
>#替换成我们跳转界面的链接</a
>
</div>
<div class="row">
<div class="column side">
<h2>标题1</h2>
<p>
这是一段长长长长长长的内容,这是一段长长长长长长的内容,这是一段长长长长长长的内容,这是一段长长长长长长的内容
这是一段长长长长长长的内容,这是一段长长长长长长的内容
</p>
</div>
<div class="column middle">
<h2>主文段标题</h2>
<p>
这又是一段长长长长长长的内容,这是一段长长长长长长的内容,这是一段长长长长长长的内容,这是一段长长长长长长的内容
这是一段长长长长长长的内容,这是一段长长长长长长的内容
</p>
<p>
这又是一段长长长长长长的内容,这是一段长长长长长长的内容,这是一段长长长长长长的内容,这是一段长长长长长长的内容
这是一段长长长长长长的内容,这是一段长长长长长长的内容
</p>
</div>
<div class="column side">
<h2>标题2</h2>
<p>
这还是一段长长长长长长的内容,这是一段长长长长长长的内容,这是一段长长长长长长的内容,这是一段长长长长长长的内容
这是一段长长长长长长的内容,这是一段长长长长长长的内容
</p>
</div>
</div>
</body>
</div>
</template>
<script>
export default {
name: "HelloWorld",
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
body {
margin: 0;
}
/* 设计页眉的样式 */
.header {
background-color: aliceblue;
padding: 20px;
text-align: center;
}
* {
box-sizing: border-box;
}
/* 设置顶部导航栏的样式 */
.topnav {
overflow: hidden;
background-color: aquamarine;
}
/* 设置 topnav 链接的样式 */
.topnav a {
float: left;
display: block;
color: #000;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* 改变鼠标悬停时的颜色 */
.topnav a:hover {
background-color: #ddd;
color: black;
}
/* 创建并排的三个不相等的列 */
/* 这是一个通用的类,用于所有列的基础样式。使用浮动(float: left;)使列能够并排显示。 */
.column {
float: left; /* 使元素向左浮动,从而并排显示 */
padding: 10px; /* 为列内部的内容提供10px的内边距 */
}
/* 左右列 */
/* 这两个类为左右两侧的列提供特定的宽度,占总宽度的25% */
.column.side {
width: 25%; /* 设置列的宽度为父元素的25% */
}
/* 中间列 */
/* 这个类为中间的列提供特定的宽度,占总宽度的50% */
.column.middle {
width: 50%; /* 设置列的宽度为父元素的50% */
}
/* 清除列之后的浮动 */
/* 这是一个用于清除浮动影响的技巧,确保后续元素不会受到前面浮动元素的影响 */
.row:after {
content: ""; /* 创建一个伪元素,并设置其内容为空 */
display: table; /* 将伪元素设置为表格显示,以便触发清除浮动 */
clear: both; /* 清除左右两边的浮动 */
}
/* 响应式布局 - 创建堆叠而非并排的三列 */
/* 当屏幕宽度小于或等于600px时,下面的规则会生效,将三列堆叠显示 */
@media screen and (max-width: 600px) {
.column.side,
.column.middle {
width: 100%; /* 在小屏幕上,左右列和中间列的宽度都设置为100%,使它们堆叠显示 */
}
}
</style>
效果图

第五步:建立页脚
页脚位于页面底部。它通常包含诸如版权和联系方式之类的信息
<template>
<div class="hello">
<body>
<div class="header">
<h1>标题</h1>
</div>
<div class="topnav">
<a href="#">导航栏的名称</a>
<a href="#">点击之后跳转界面</a>
<a href="https://blog.csdn.net/2301_80841939?spm=1000.2115.3001.5343"
>#替换成我们跳转界面的链接</a
>
</div>
<div class="row">
<div class="column side">
<h2>标题1</h2>
<p>
这是一段长长长长长长的内容,这是一段长长长长长长的内容,这是一段长长长长长长的内容,这是一段长长长长长长的内容
这是一段长长长长长长的内容,这是一段长长长长长长的内容
</p>
</div>
<div class="column middle">
<h2>主文段标题</h2>
<p>
这又是一段长长长长长长的内容,这是一段长长长长长长的内容,这是一段长长长长长长的内容,这是一段长长长长长长的内容
这是一段长长长长长长的内容,这是一段长长长长长长的内容
</p>
<p>
这又是一段长长长长长长的内容,这是一段长长长长长长的内容,这是一段长长长长长长的内容,这是一段长长长长长长的内容
这是一段长长长长长长的内容,这是一段长长长长长长的内容
</p>
</div>
<div class="column side">
<h2>标题2</h2>
<p>
这还是一段长长长长长长的内容,这是一段长长长长长长的内容,这是一段长长长长长长的内容,这是一段长长长长长长的内容
这是一段长长长长长长的内容,这是一段长长长长长长的内容
</p>
</div>
</div>
<div class="footer">
<p>Footer</p>
</div>
</body>
</div>
</template>
<script>
export default {
name: "HelloWorld",
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
body {
margin: 0;
}
/* 设计页眉的样式 */
.header {
background-color: aliceblue;
padding: 20px;
text-align: center;
}
* {
box-sizing: border-box;
}
/* 设置顶部导航栏的样式 */
.topnav {
overflow: hidden;
background-color: aquamarine;
}
/* 设置 topnav 链接的样式 */
.topnav a {
float: left;
display: block;
color: #000;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* 改变鼠标悬停时的颜色 */
.topnav a:hover {
background-color: #ddd;
color: black;
}
/* 创建并排的三个不相等的列 */
.column {
float: left;
padding: 10px;
}
/* 左右列 */
.column.side {
width: 25%;
}
/* 中间列 */
.column.middle {
width: 50%;
}
/* 清除列之后的浮动 */
.row:after {
content: "";
display: table;
clear: both;
}
/* 响应式布局 - 创建堆叠而非并排的三列 */
@media screen and (max-width: 600px) {
.column.side,
.column.middle {
width: 100%;
}
}
/* 设置页脚的样式 */
.footer {
background-color: #f1f1f1;
padding: 10px;
text-align: center;
}
</style>
效果图

综合:将文字和背景更改成自己喜欢的样式
<template>
<div class="hello">
<body>
<div class="header">
<h1>Learning makes people happy</h1>
<p>我爱学习</p>
</div>
<div class="topnav">
<a href="https://blog.csdn.net/2301_80841939?spm=1000.2115.3001.5343"
>模拟首页</a
>
<a href="https://www.w3school.com.cn/css/css_website_layout.asp"
>学习网站</a
>
<a href="#">待定</a>
</div>
<div class="row">
<div class="column side">
<h2>名言警句</h2>
<p>
在寻求真理的长征中,唯有学习,不断地学习,勤奋地学习,有创造性地学习,才能越重山,跨峻岭。
</p>
</div>
<div class="column middle">
<h2>Main Content</h2>
<p>这里我放了图片,下一个环节介绍图片</p>
</div>
<div class="column side">
<h2>快乐心得</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit..</p>
</div>
</div>
<div class="footer">
<p>学习使人进步</p>
</div>
</body>
</div>
</template>
<script>
export default {
name: "HelloWorld",
};
</script>
<style scoped>
img{
width:100%;
}
</style>
<style scoped>
h1 {
color: #a98080;
}
* {
box-sizing: border-box;
}
body {
margin: 0;
}
/* 设置页眉样式 */
.header {
background-color: #bd868663;
padding: 17px;
text-align: center;
}
/* 设置顶部导航栏的样式 */
.topnav {
font-weight: 555;
font-size: 17px;
overflow: hidden;
background-color: #b68383dc;
}
/* 设置 topnav 链接的样式 */
.topnav a {
float: left;
display: block;
color: #ffffff;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* 改变鼠标悬停时的颜色 */
.topnav a:hover {
background-color: #ffffff;
color: #b68383dc;
}
/* 创建并排的三个非等列 */
.column {
float: left;
padding: 10px;
}
/* 左和右列 */
.column.side {
width: 25%;
}
/* 中间列 */
.column.middle {
width: 50%;
}
/* 清除列之后的浮动 */
.row:after {
content: "";
display: table;
clear: both;
}
/* 响应式布局 - 创建堆叠而非并排的三列 */
@media screen and (max-width: 600px) {
.column.side,
.column.middle {
width: 100%;
}
}
/* 设置页脚的样式 */
.footer {
background-color: #e0c4c4bc;
padding: 1px;
text-align: center;
}
</style>
效果图

到此处,简易版网页就算是成功做出来了。
小彩蛋
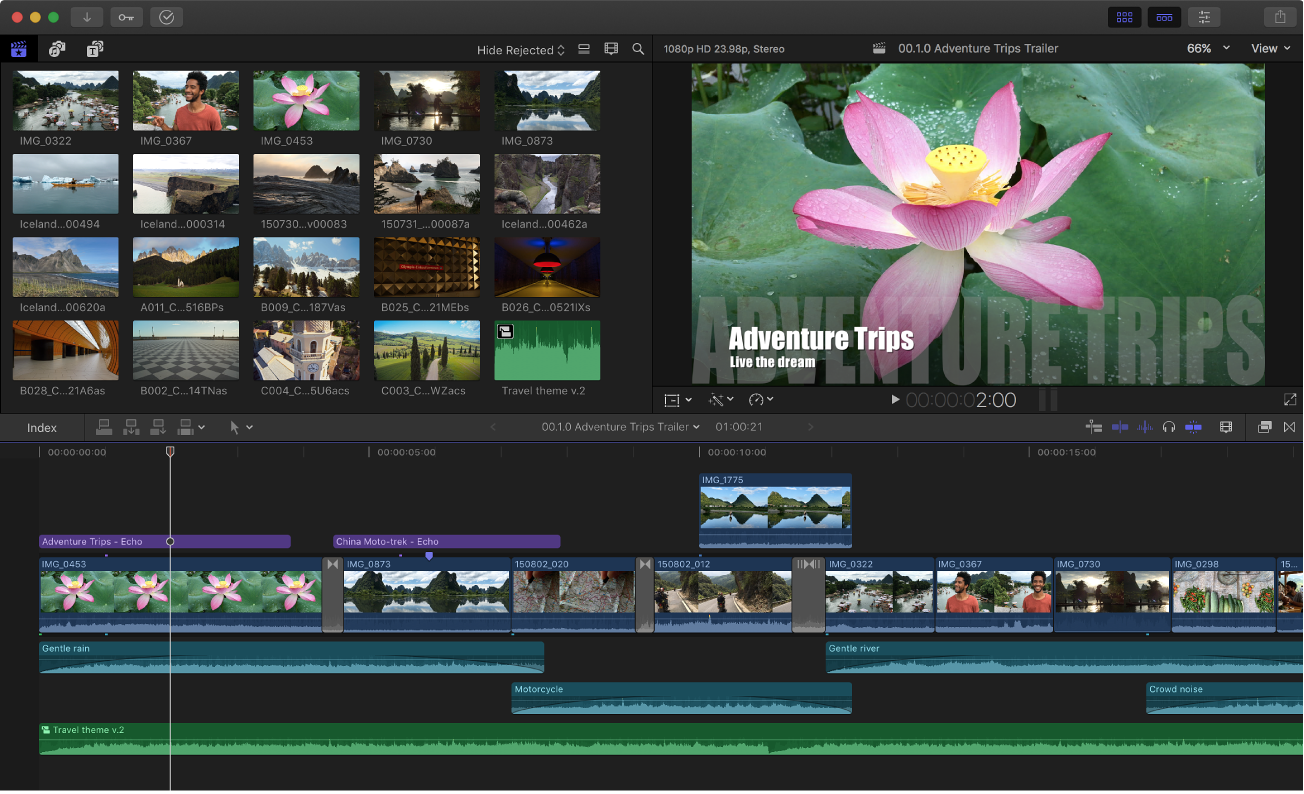
想要实现开头图片切换的效果图吗,这是使用第三方工具(Swiper)轮播图之后的效果。以下是Swiper官网,这里有使用教程文档。
Swiper中文网-轮播图幻灯片js插件,H5页面前端开发
安装
首先,在刚刚已经完成的简易版网页之下,打开文档终端。输入指令安装Swiper的包。这里我使用指定版本8.1.6。注意:如果大家需要最新版可以不用输入@版本号。
cnpm install --save swiper@8.1.6
在package.json打开,可以看见swiper就说明安装成功了。

接下来再使用指令让vue项目运行起来。
在需要轮播图的结构区间内使用<Swiper>标签。这里的<SwiperSlide>标签有几个,图片就有几张。

<div class="column middle">
<h2>Main Content</h2>
<p>这里我放了图片,下一个环节介绍图片</p>
<Swiper :modules="modules" :pagination="{clickable:true}">
<SwiperSlide>
<img src="../assets/fj1.jpg" width="700px" height="270px"/>
</SwiperSlide>
<SwiperSlide>
<img src="../assets/fj1.jpg" width="700px" height="270px"/>
</SwiperSlide>
<SwiperSlide>
<img src="../assets/fj1.jpg" width="700px" height="270px"/>
</SwiperSlide>
</Swiper>
</div>在<script>标签内输入swiper模板。
<script>
// 导入 Swiper 的 Vue 组件和相关模块
import { Swiper, SwiperSlide } from "swiper/vue"; // 确保路径正确,这取决于你的项目配置
import { Pagination } from "swiper"; // 导入分页指示器模块
import "swiper/css"; // 导入 Swiper 的基础样式
import "swiper/css/pagination"; // 导入分页指示器的样式
export default {
name: "HelloWorld",
data() {
return {
modules: [Pagination],
};
},
components: {
// 注册 Swiper 组件及其子组件
Swiper,
SwiperSlide,
},
};
</script>
好啦,轮播图就建成了。