目录
1、创建动态 Web 项目
2、使用 Eclipse 创建 Servlet
3、配置 web.xml
4、部署项目并启动服务器
通过前面的学习,我们了解了如何在 Tomcat 目录下手动部署 Servlet,这种方式不但效率低下,而且容易出错。因此,在实际开发中,一般使用 IDE(集成开发环境)进行开发。
下面以 Eclipse 为例,演示如何快速创建 Servlet。
1、创建动态 Web 项目
1)打开 Eclipse,单击左上角菜单:File -> New-> Dynamic Web Project。

2)在弹出的对话框中,填写项目名称,例如:servletDemo。 点击 New Runtime 新建一个运行时环境(Target runtime)。

3)勾选 Generate web.xml deployment descriptor 生成 web.xml 文件,点击 Finish。

这样就完成了一个动态 Web 项目的创建,项目的目录结构,如下图所示。

2、使用 Eclipse 创建 Servlet
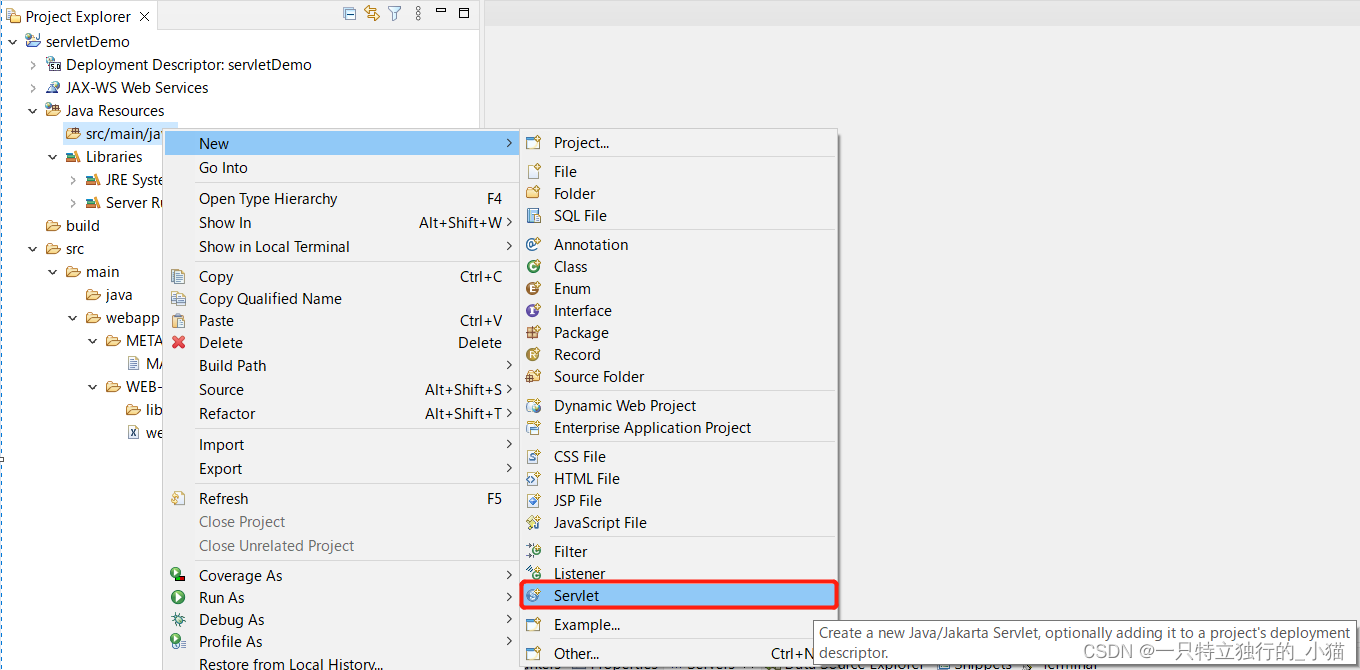
1)鼠标右击 src/main/java,选择:New -> Servlet ,如下图所示。

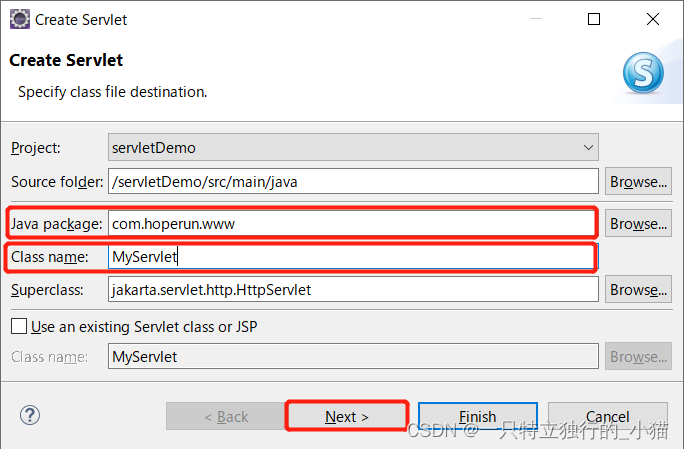
2)填写 Servlet 的包名和类名,点击 Next 进行下一步。

3)保持默认选项,点击 Next。

4) 根据需要勾选继承的方法,然后点击 Finish。

5)返回首页,可以看到 Eclipse 已经完成了 MyServlet 的创建,我们稍作修改,代码如下所示。
package com.hoperun.www;
import java.io.IOException;
import java.io.PrintWriter;
import jakarta.servlet.ServletException;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
/**
*
* @author Administrator
*
*/
public class MyServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
PrintWriter writer = response.getWriter();
writer.write("Dynamic Web Project...");
writer.close();
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
3、配置 web.xml
对 web.xml 文件进行配置,代码如下。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="https://jakarta.ee/xml/ns/jakartaee" xmlns:web="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="https://jakarta.ee/xml/ns/jakartaee https://jakarta.ee/xml/ns/jakartaee/web-app_5_0.xsd http://xmlns.jcp.org/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="5.0">
<display-name>servletDemo</display-name>
<servlet>
<servlet-name>MyServlet</servlet-name>
<servlet-class>com.hoperun.www.MyServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>MyServlet</servlet-name>
<url-pattern>/MyServlet</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.jsp</welcome-file>
<welcome-file>default.htm</welcome-file>
</welcome-file-list>
</web-app>4、部署项目并启动服务器
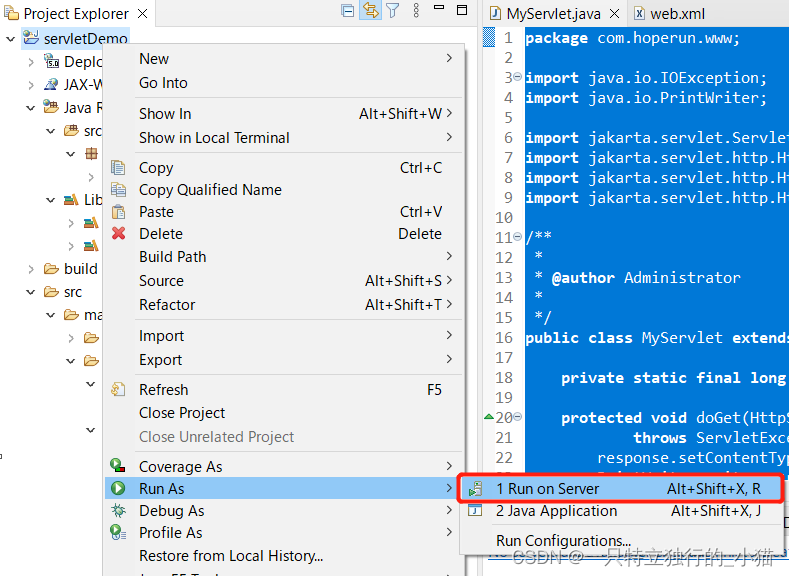
1)鼠标右击项目名,选择 Run As -> Run on Server。

2)在弹出的对话框中选择一个 Tomcat 服务器,点击 Next 下一步。

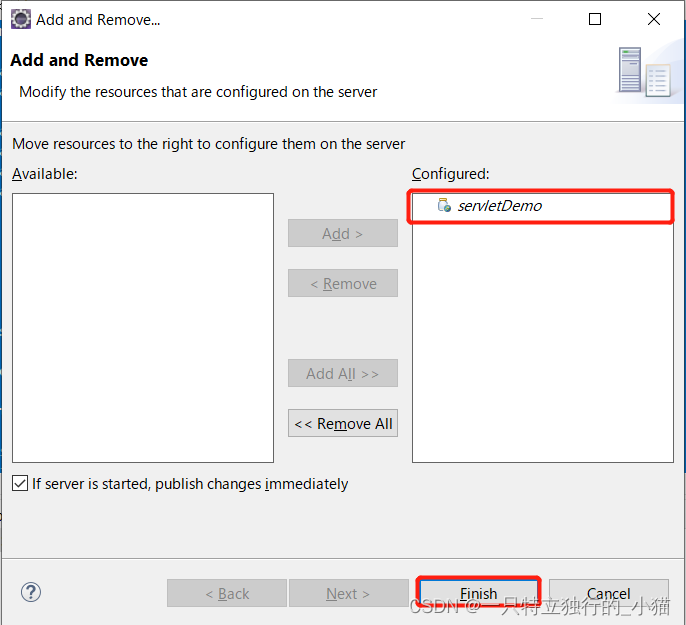
3)选择要运行的项目,点击 Finish 完成。

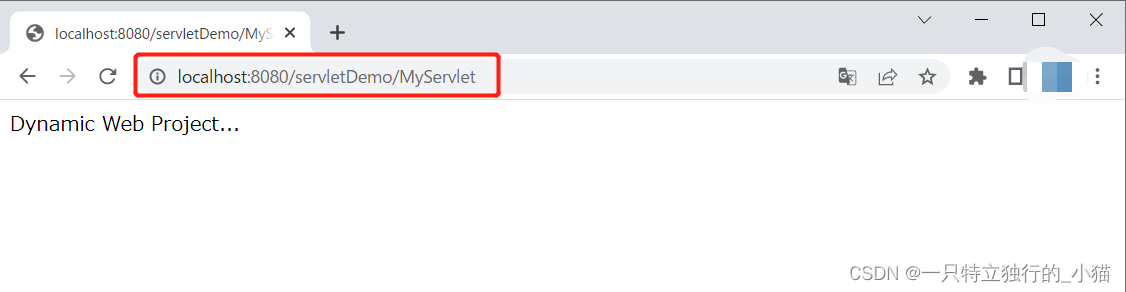
4)Tomcat 启动完成后,在地址栏输入 http://localhost:8080/servletDemo/MyServlet,访问 MyServlet,结果如下图 。