查看本文 首先 你要对React-Router有一个基本了解 如果不清楚可以查看我的文章
初识react-router 做一个简单的路由切换
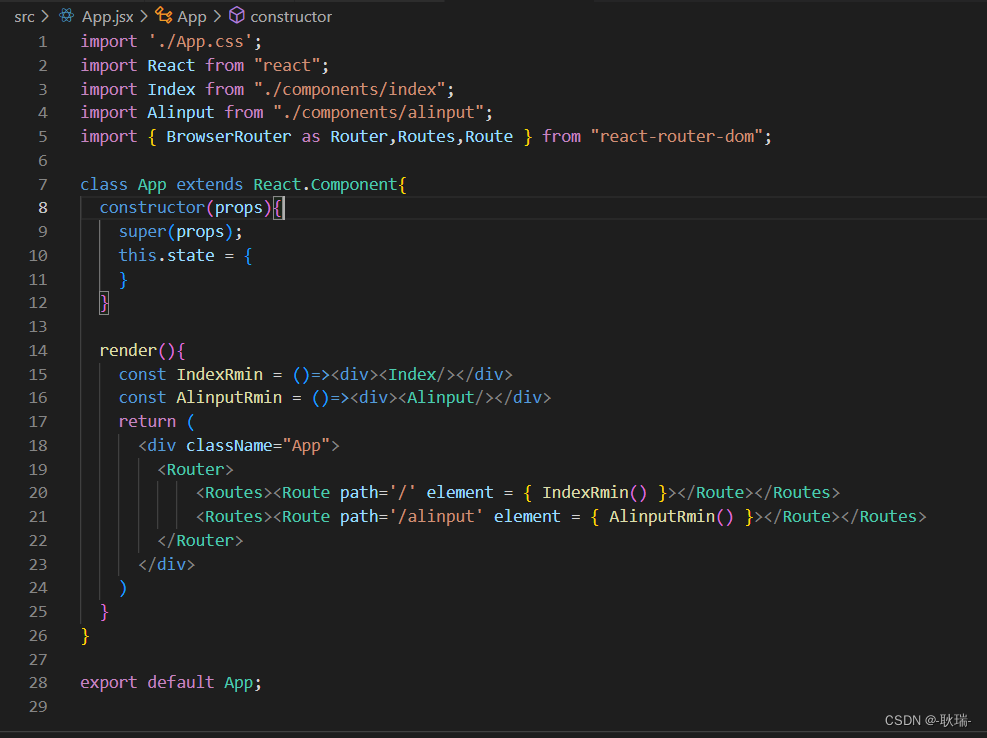
然后我们代码是这样

这里 我们有两个路由 对应两个组件


可以看到 我们的形式是 /路由代理名
但我们来看一个京东到家的界面
http://www.jddj.com/#/

明显的发现 他的路径前面有一个 井号

因为我们现在用的是BrowserRouter 的路由形式 我们可以换成HashRouter来实现这个效果
这里 将
import { BrowserRouter as Router,Routes,Route } from "react-router-dom";
改为
import { HashRouter as Router,Routes,Route } from "react-router-dom";
然后在界面上 输入 项目地址/#/路由代理名即可

两种路由的局别
首先 他们的表现形式不同 BrowserRouter 是 / 而 HashRouter是 /#/
他们的实现原理不同 HashRouter用的是锚点链接 BrowserRouter则用的是H5的新特性 具体的可以自己去找
使用方面 推荐用HashRouter 不然当你项目上线是 BrowserRouter就容易出现刷新404的问题 需要后台特殊处理重定向 来避免类似问题
















![[SpringBoot-vue3] 自定义图库](https://img-blog.csdnimg.cn/0cbba2689ec64bb7a05354060aa27638.png)