介绍

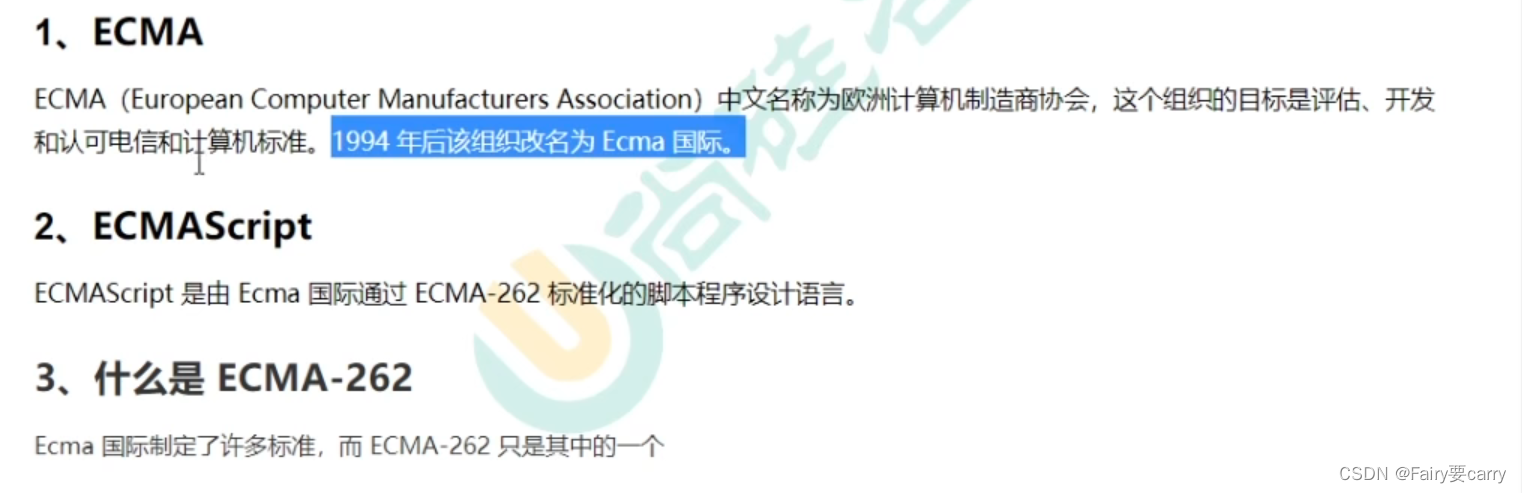
JavaScript和ECMAScript的区别
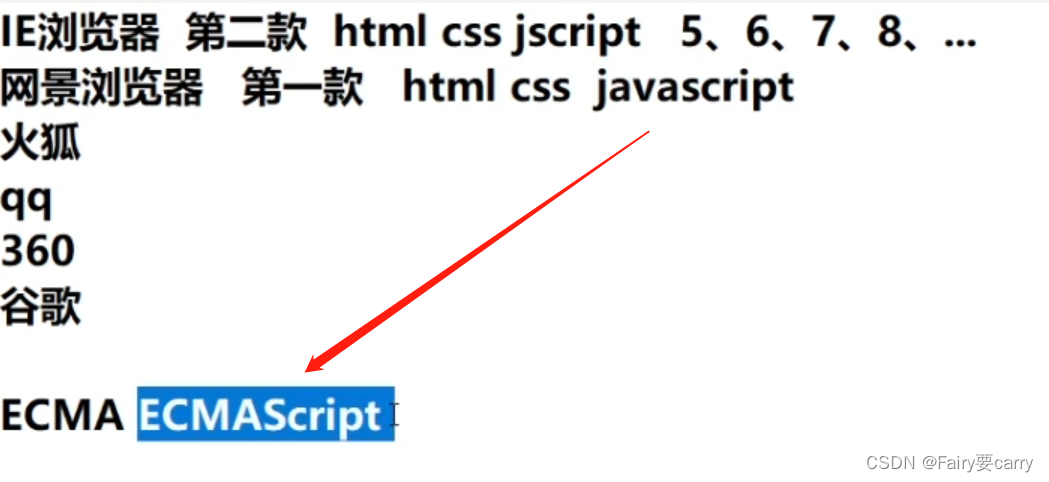
html和css的解析在两款浏览器是不同的效果,比如一个页面能在IE解析,但是不能在网景浏览器解析
后面出现了脚本语言,JavaScript,提供了丰富功能,比如输入密码进行正则的判断提示
后面出现了W3C统一了html和css的标准,ECMA提供了JS的标准
——
语法
1.let变量
//声明变量
var a
a=1
var a=true
console.log(a)
1.let变量不能重复定义
//声明变量
let a
a=1
let a=true //报错,不能重复定义
console.log(a)
2.let具备块级作用域,var不具备块级作用域
var flag=true
if(flag){
let star =5
}
console.log(star)
//报错 ReferenceError: star is not defined
3.变量提升
var变量需要在前面定义好,放后面的话会吹西安undefined的情况,let不存在变量提升的问题
2.const变量
1.声明的同时需要有初始值
2.一旦赋予了初始值就不能改变,类似于final
const PI=2.1415926
console.log(PI)
//2.声明的时候需要有初始值
const A
3.当常量的地址不变(引用不变时),可以改变常量的内容
const team=['学习','战斗']
team.push('爱情')
console.log(team)
3.解构赋值
1.让代码的赋值更简洁
const F4=['小沈阳','赵四','刘能']
console.log(F4)
//let shengyang=F4[0]
//解构赋值
let [shengyang,zhoasi,liuneng] = F4
console.log(shengyang)
console.log(liuneng)
2.解构赋值方式
const abs = {
username: 'zbs',
age: '22'
},
let {username,age} = zbs
console.log(username)
4.模板字符串
let str1= '我是字符串'
let str2 = `我也是一个字符串哦`
console.log(str1)
//2.原样输出
let htmlStr=
'<ul>'
+'<li>盛腾</li>'
+'</ul>'
console.log(htmlStr)
变量拼接${}

5.声明变量简写

简写:将变量名设置为一样

6.方法参数默认值
function add(a,b=100){
console.log('a是',a)
return 100+a+b
}
let result = add(100)
console.log(result)
7.对象的拷贝
在JS中其实是存在引用传递的
比如下面person和someone共用一个堆内存中的对象
let person={ username: 'ABC',age:19}
let someone=persion
我们可以进行拷贝,打印出来就是两个不同独立的对象

8.箭头函数
let fn = (a)=>{
return a+100
}
let res=fn(100)
console.log(res)
9.Promise异步编程
Promise是异步编程的解决方案,语法上Promise是一个构造函数,用来封装异步操作来获取成功或者失败
Promise对象有三个状态:初始化,成功,失败
(resolve,reject):1.第一个是函数类型参数,可以将promise状态设置为成功,2.第二个可以将状态设置为失败
//实例化Promise
const p=new Promise((resolve,reject)=>{
//执行异步操作:1.读取文件的路径 2.读取过程中对响应结果的处理
fs.readFile('./test.txt',(err,data)=>{
//1.当文件读取失败时候的错误对象
if(err){
console.log('文件读取失败')
reject(err)
return
}
//2.当文件读取成功时候的内容
console.log(data.toString())
resolve(data)
})
})
//2.根据Promise状态进行兜底服务
p.then((response)=>{
console.log(response.toString())
}) //成功自动调用,response就相当于resolve(data)
p.catch(error=>{
console.log('报错了')
console.log(error)
)