目录:
(1)bootstrap容器
1.简单框架使用
2.流体容器
3.固定容器
4.栅格系统
(1)bootstrap容器
1.简单框架使用
bootstrap-3.3.7、bootstrap-3.3.7-dist 是原码文件,带dist是编译完的,里面的css是经过压缩的
不带dist是原码版本

bootstrap的使用
创建demo文件夹:

在这个demo引入bootstrap的样式:把-dist中的文件复制到demo文件夹下

创建html:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!-- 引入bootstrap的css样式 -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
</head>
<body>
</body>
<!-- 引入bootstrap的js -->
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</html>
可以看到引入了bootstrap的样式:

1.流体容器
创建:第二个html:02_流体容器.html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<style type="text/css">
.container-fluid{
background: pink;
}
</style>
</head>
<body>
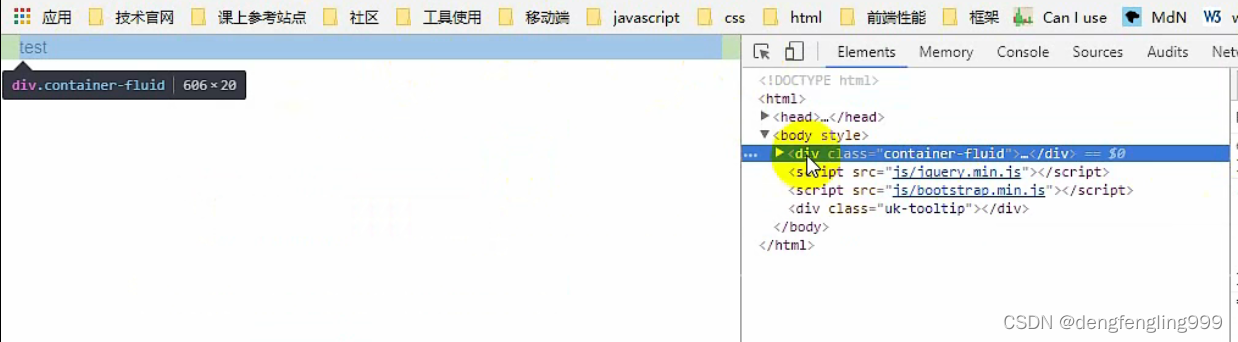
<div class="container-fluid">
test
</div>
</body>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</html>
class是在bootstrap.min.css中注册过的:container-fluid
两边是有padding的:没有宽度是100%,它是一个流体容器是一个流体布局


没有宽度,是100%占整个屏幕,它是一个流体容器是一个流体布局,拉缩它会自动缩小
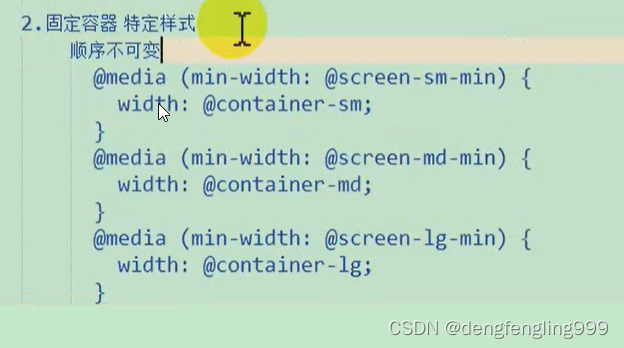
2.固定容器
创建:03_固定容器.html

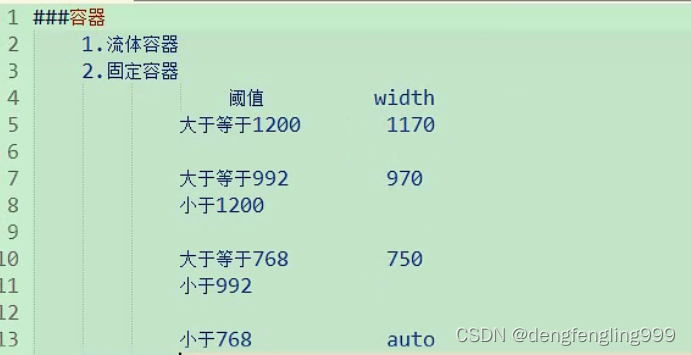
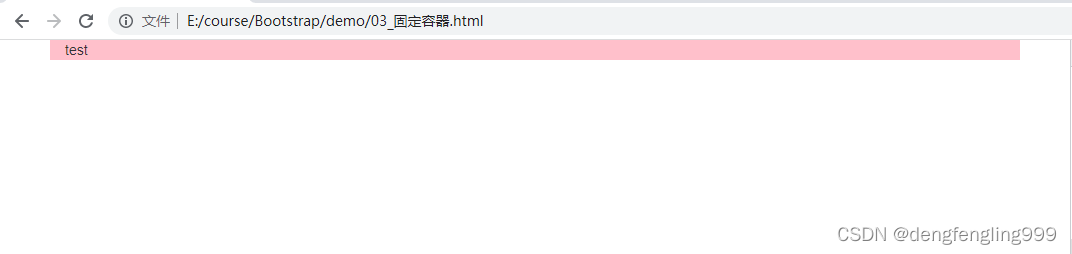
去掉fluid,这个是一个固定容器,没有占满整个屏幕:当屏幕大小变化时里面的div宽度会随之进行相应的变化按照下面的数据变化:它有阈值

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<style type="text/css">
.container{
background: pink;
}
</style>
</head>
<body>
<div class="container">
test
</div>
</body>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</html>

3.栅格系统
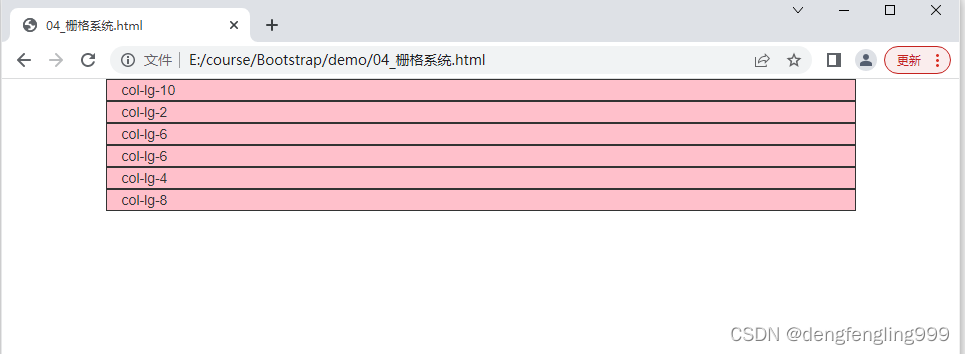
创建04_栅格系统.html:
第一个div一个固定容器container里面有一行,一行里面有2列一列占10分,一列占2分,宽度被分为12分,显示的时候当屏幕很大时才会有显示所占分数,当屏幕小时,直接都占一行:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<style type="text/css">
.container{
background: pink;
}
div[class|=col]{
border: 1px solid;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-10">col-lg-10</div>
<div class="col-lg-2">col-lg-2</div>
</div>
<div class="row">
<div class="col-lg-6">col-lg-6</div>
<div class="col-lg-6">col-lg-6</div>
</div>
<div class="row">
<div class="col-lg-4">col-lg-4</div>
<div class="col-lg-8">col-lg-8</div>
</div>
</div>
</body>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</html>



(2)栅格源码分析(忽略)

grid.less:栅格源码的入口:
//固定容器
.container {
.container-fixed();
@media (min-width: @screen-sm-min) {
width: @container-sm;
}
@media (min-width: @screen-md-min) {
width: @container-md;
}
@media (min-width: @screen-lg-min) {
width: @container-lg;
}
}
//流体容器
.container-fluid {
.container-fixed();
}
// 行
.row {
.make-row();
}
// 列
.make-grid-columns();
// 移动优先
.make-grid(xs);
@media (min-width: @screen-sm-min) {
.make-grid(sm);
}
@media (min-width: @screen-md-min) {
.make-grid(md);
}
@media (min-width: @screen-lg-min) {
.make-grid(lg);
}
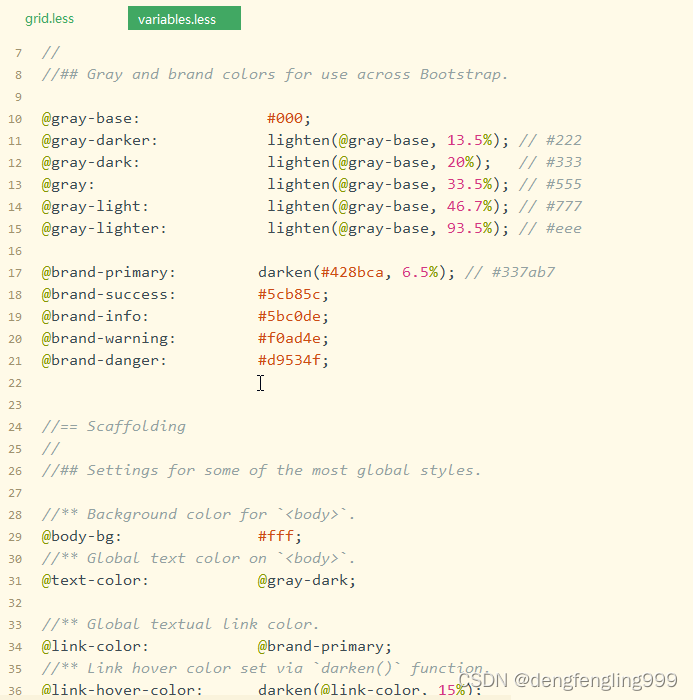
variables.less:需要使用的变量

grid.less:固定流体的混合样式