文章目录
- 键盘文本输入框
- 文本占位符
- 密码显示与隐藏
- 自动补全
- 输入限制
- 掩码字符
- 光标移动
- 设置文本区域
- 常用编辑功能
输入控件,用于捕获用户的信息
键盘文本输入框
QLineEdit, 单行,纯文本输入框
# 实例化 文本输入框
le = QLineEdit("默认值", window)
le.setText("重新设置输入框文本")
le.text() # 获取输入框内的真实文本
le.insert("xxx") # 在光标前插入
le.displayText() # 获取用户看到的内容 如密码****
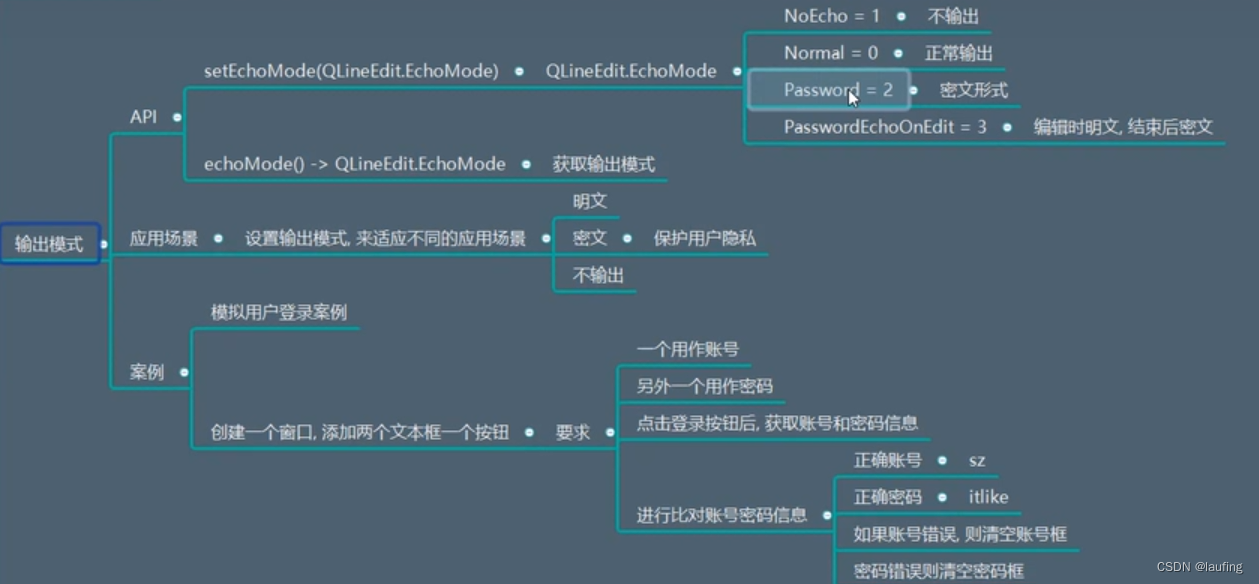
文本的输出模式:

# 在输入内容时,输入框 不显示
# le.setEchoMode(QLineEdit.EchoMode.NoEcho)
# 在输入内容时,输入框 正常显示
# le.setEchoMode(QLineEdit.EchoMode.Normal)
# le.setEchoMode(QLineEdit.EchoMode.Password)
le.setEchoMode(QLineEdit.EchoMode.PasswordEchoOnEdit) # 编辑时显示文本,然后密码形式
# 获取输出模式
le.echoMode()
# 用来保护用户的隐私信息
纯文本的登录案例:
- 创建一个窗口,用户输入框、密码输入框、登录按钮,并且输入框和按钮水平居中显示;
- 点击“登录”,可以获取用户信息,并验证用户名、密码;
- 用户名错误,则清空 名称、密码且用户名输入框自动获取焦点!!
- 密码错误,则清空密码且重新获取焦点
- 登录成功,则打印成功
# __author__ = "laufing"
# class_based_qt
# laufing_qt
# __author__ = "laufing"
from PyQt5.QtGui import QIcon, QPixmap, QCursor, QKeyEvent
from PyQt5 import QtGui
from PyQt5.QtCore import Qt
from PyQt5.QtWidgets import QWidget, QApplication, QLabel, QDesktopWidget, QPushButton, QLineEdit, QCheckBox
import sys
# 封装一个工具类
class Util(object):
USERNAME_ERROR = 1
PASSWORD_ERROR = 2
SUCCESS = 3
@staticmethod
def check_user(username, password):
if username != "admin":
return Util.USERNAME_ERROR
if password != "admin":
return Util.PASSWORD_ERROR
return Util.SUCCESS
class Window(QWidget):
def __init__(self):
super(Window, self).__init__()
# 窗口标题
self.setWindowTitle("laufing[*]")
# 窗口图标
pixmap = QPixmap("./imgs/dog.jpg").scaled(50, 50)
icon = QIcon(pixmap)
# icon.addPixmap(pixmap, QIcon.Normal, QIcon.Off)
self.setWindowIcon(icon)
# 设置宽高
self.resize(500, 600)
# 窗口居中
desktop_geo = QDesktopWidget().geometry()
width, height = desktop_geo.width(), desktop_geo.height()
self.move(width / 2 - self.width() / 2, height / 2 - self.height() / 2)
# 设置窗口的最小尺寸 最大尺寸
self.setMinimumSize(300, 200)
self.setMaximumSize(600, 500)
# 设置文本
# self.label = QLabel(self)
# self.label.setText("测试按钮被按下")
# self.label.resize(200, 200)
# self.label.move(100, 100)
self.set_ui()
def set_ui(self):
# 自定义控件的宽高
self.le_width = 150
self.le_height = 40
# 实例化输入控件
self.username = QLineEdit(self)
self.username.resize(self.le_width, self.le_height)
self.password = QLineEdit(self)
self.password.resize(self.le_width, self.le_height)
self.password.setEchoMode(QLineEdit.EchoMode.Password)
self.login_btn = QPushButton("登录", self)
self.login_btn.resize(self.le_width, self.le_height)
# 登录按钮的信号与槽
self.login_btn.pressed.connect(self.do_login)
def do_login(self):
# 获取用户名、密码
username = self.username.text()
password = self.password.text()
result = Util.check_user(username, password)
if result == Util.USERNAME_ERROR:
self.username.setText("")
self.password.setText("")
self.username.setFocus()
print("用户名错误")
return
if result == Util.PASSWORD_ERROR:
# 清空
self.password.setText("")
# 获取焦点
self.password.setFocus()
print("密码错误")
return
if result == Util.SUCCESS:
print("登录成功")
# 窗口大小变化,子控件也变化
def resizeEvent(self, a0: QtGui.QResizeEvent):
# move 需要整数
self.username.move(self.width() // 2 - self.le_width // 2, self.height() // 4)
self.password.move(self.width() // 2 - self.le_width // 2, self.username.y() + self.le_height + 60)
self.login_btn.move(self.width() // 2 - self.le_width // 2, self.password.y() + self.le_height + 60)
if __name__ == '__main__':
import time
# 窗口应用程序
app = QApplication(sys.argv)
window = Window()
window.show()
status_code = app.exec_()
sys.exit(status_code)
文本占位符
提示用户输入信息
le.setPlaceholderText(“请输入用户名:”)
le.setClearButtonEnable(True) # 清空按钮

密码显示与隐藏
# 添加action 动作
# 添加action
action = QAction(self.password)
action.setIcon(QIcon("./imgs/close.png"))
def switchPwd():
if self.password.echoMode() == QLineEdit.EchoMode.Password:
# 显示密码
self.password.setEchoMode(QLineEdit.EchoMode.Normal)
action.setIcon(QIcon("./imgs/open.png"))
else:
self.password.setEchoMode(QLineEdit.EchoMode.Password)
action.setIcon(QIcon("./imgs/close.png"))
# action触发
action.triggered.connect(switchPwd)
# 密码控件 添加action 并指定位置
self.password.addAction(action, QLineEdit.ActionPosition.TrailingPosition)
自动补全
from PyQt5.QtWidgets import QCompleter
# 设置用户名的自动补全
completer = QCompleter(["laufing", "tom", "jack"], self.username)
self.username.setCompleter(completer)
输入限制

- setMaxLength(3) 输入字符的个数
- setReadOnly(True) 用户无法输入,可以通过命令setText(“xxxx”)
- QValidator 抽象类,必须定义子类

验证用户名案例:

# 自定义验证器类
class NameValidtor(QValidator):
# 1. 用户输入的值 立即传给验证器的validate方法 !!输入值 即传给验证器验证,此时输入框还看不到!!
def validate(self, a0: str, a1: int):
# a0 输入的文本
# a1 光标位置
print("验证的值:", a0)
print("光标位置:", a1)
# 2.判断逻辑 大写字母开头 包含字母、数字、下划线,长度为5-12
if re.findall("[A-Z]\w*", a0):
# 验证成功,将返回值再次传入输入框
self.errorLabel.setText("验证成功") # 设置文本后
self.errorLabel.adjustSize() # 自适应大小
self.errorLabel.setStyleSheet("color: green")
return QValidator.Acceptable, a0, a1 # 有效 则传给 输入框 展示
# 空值
elif not a0:
print("暂时不验证")
# 暂时不验证,失去焦点时调用fixup 做一次修复(必须给有效值)
return QValidator.Intermediate, a0, a1
else:
# 验证失败, 不再传给输入框
print("验证失败....")
self.errorLabel.setText("验证失败")
self.errorLabel.adjustSize()
self.errorLabel.setStyleSheet("color: red;")
return QValidator.Invalid, a0, a1 # 无效 则无法传入输入框,所以不会发生变化
# 不验证时,失去焦点触发一次修复
def fixup(self, a0: str):
# a0 输入框的值
print("正在修改....", a0)
return "Lauf" # 修正后的值 传给输入框, 再次触发一次验证
# 用户名 输入框 设置验证器
nameValidator = NameValidator()
nameValidator.errorLabel = QLabel(self)
nameValidator.errorLabel.move(self.width()//2 - self.le_width//2, 80)
self.username.setValidator(nameValidator)
另外,还有几个系统自带的验证器,如QIntValidator…
掩码字符
xxx-xxx; x
# 设置掩码 大写字母 数字 #占位符
self.username.setInputMask(">AAA-999; #")


光标移动


设置文本区域
# 设置文本的边距
le.setTextMargins(100, 200, 0, 0) # 左 上 右 下
le.getTextMargins()
# 设置文本输入区域的边距
le.setContentsMargins()
# 文本对齐
le.setAlignment(Qt.AlignmentFlag.AlignRight)

常用编辑功能

le.cursorBackword(True, 3) # 选中三个字符 鼠标选中则不行
le.backspace() # 删除
le.del_()
le.clear()
# 复制
le.cursorBackword(True, 3) # 向左选三个字符
le.copy() # 复制到系统剪贴板
le.setCursorPosition(3)
le.paste()
le.setFocus() # 获取焦点
le.undo()
le.redo()
le.setDragEnabled(True) # 文本可以拖拽


textEdited,用户编辑文本时,发送信号