目录
Alpha值混合操作
更改一些类接口设置,实现Alpha值设定
Alpha值混合操作

先上图,其实原理和ColorLerp的原理一样,一种线性插值的方法来实现Alpha通道的混合。
Alpha通道就是对RGB三个值的一种表现约束,比如Alpha=0.5,那么RGB三个值就是原来纯色的一半,Alpha=0就是纯透明了,完全是背景色。
直接贴图了,依旧是在Canvs画布类中添加我们需要的功能:

那么在drawImage的时候,需要进行一些判断:
void Canvas::drawImage(int _x, int _y, Image* _image){
for (int u = 0; u < _image->getWidth(); ++u) {
for (int v = 0; v < _image->getHeight(); ++v) {
RGBA _srcColor = _image->getColor(u, v);
if (!m_useBlend) {
drawPoint(_x + u, _y + v, _srcColor);
}
else {
RGBA _dstColor = getColor(_x + u, _y + v);
RGBA _finalColor = colorLerp(_dstColor, _srcColor, (float)_srcColor.m_a / 255.0);
drawPoint(_x + u, _y + v, _finalColor);
}
}
}
}当我们关闭Blend模式时,直接按照原来的颜色进行绘制。
当我们开启Blend模式时,需要把当前图片的RGB值与背景颜色进行Alpha混合。
关闭Blend测试结果如下:


开启Blend,setBlend(true):

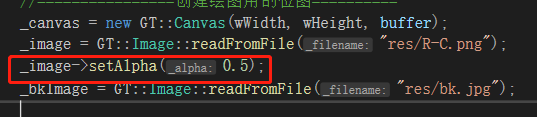
更改一些类接口设置,实现Alpha值设定
原因很简单,我们不应该直接在画布类中去对图片的属性进行设置和更改,所以我们把alpha的设置与获得接口放到Image类中:

对应的drawImage:
void Canvas::drawImage(int _x, int _y, Image* _image){
for (int u = 0; u < _image->getWidth(); ++u) {
for (int v = 0; v < _image->getHeight(); ++v) {
RGBA _srcColor = _image->getColor(u, v);
if (!m_useBlend) {
drawPoint(_x + u, _y + v, _srcColor);
}
else {
RGBA _dstColor = getColor(_x + u, _y + v);
RGBA _finalColor = colorLerp(_dstColor, _srcColor, _image->getAlpha());
drawPoint(_x + u, _y + v, _finalColor);
}
}
}
}
效果如下:

可以看到Alpha为0.5时的半透效果。
由于颜色原因这里显得比较诡异。。














![[计算机毕业设计]聚类分析算法](https://img-blog.csdnimg.cn/632f16aceeee4be6a8443d20fb0be8d8.png)