预约小程序测试文档
一、访客
1、访客审批预约在vue修改过成功以后,在小程序页面未显示

解决办法
在pages\appointQuery\appointQuery.wxml页面中修改
<view class="order_right">
<view class="order_status_left" wx:if="{{item.auditstatus == '已通过'}}">{{item.auditstatus}}</view>
<view class="order_status_no" wx:elif="{{item.auditstatus == '未通过'}}">{{item.auditstatus}}</view>
<view class="order_status_audit" wx:elif="{{item.auditstatus == '待审批'}}">{{item.auditstatus}}</view>
</view>
在pages\appointQuery\appointQuery.wxss页面修改
.order_status_left {
margin: 18rpx 25rpx;
color: #23f71c;
}
.order_status_no {
margin: 18rpx 25rpx;
color: #f71c1c;
}
.order_status_audit {
margin: 18rpx 25rpx;
color: #ff651d;
}
2、业主邀请预约页面出问题
解决办法
appointmentInvite.js文件
success: function(res) {
if(200 == res.statusCode){
console.log(res.data.data.data);
let ownerinfo=res.data.data;
console.log(ownerinfo);
that.setData(
{
.............
修改为
let ownerinfo=res.data.data.data;
3、**(BUG)**访客邀约的用户用到的页面还是原来的预约页面,也可以进行自己预约
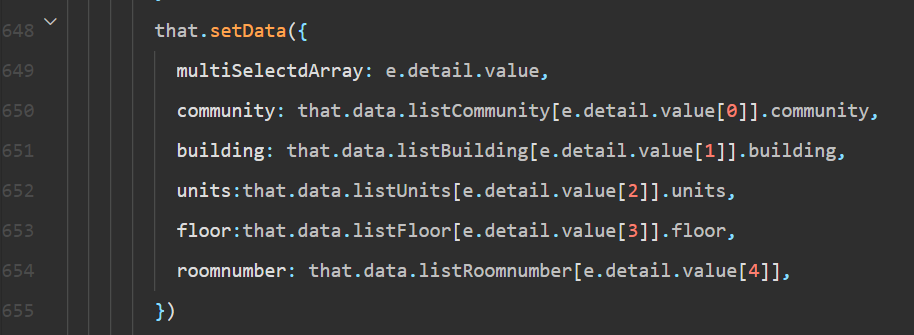
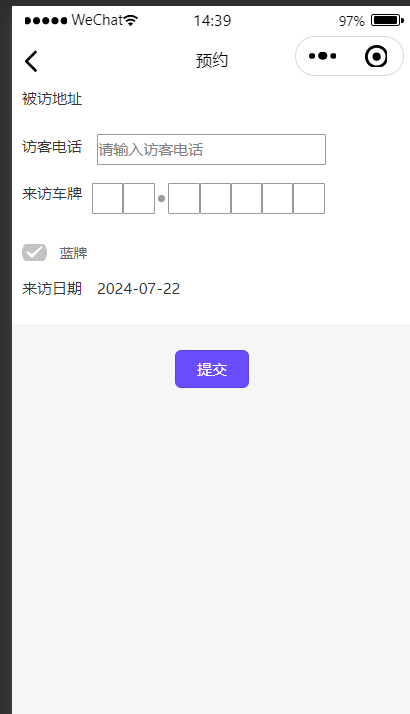
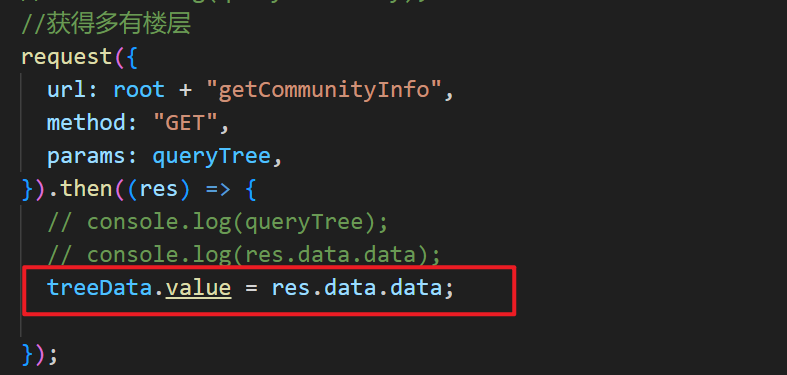
4、访客选择地址的时候传入的房间号总是1

[1 2 3 4] // 房间号码
4
2 0 0 0 0
3
2 2 2 2 0
2
2 2 2 3 0
1
2 0 0 1 0
1 2 3 4
解决办法:
去除这里的注释:
appiontment.js页面

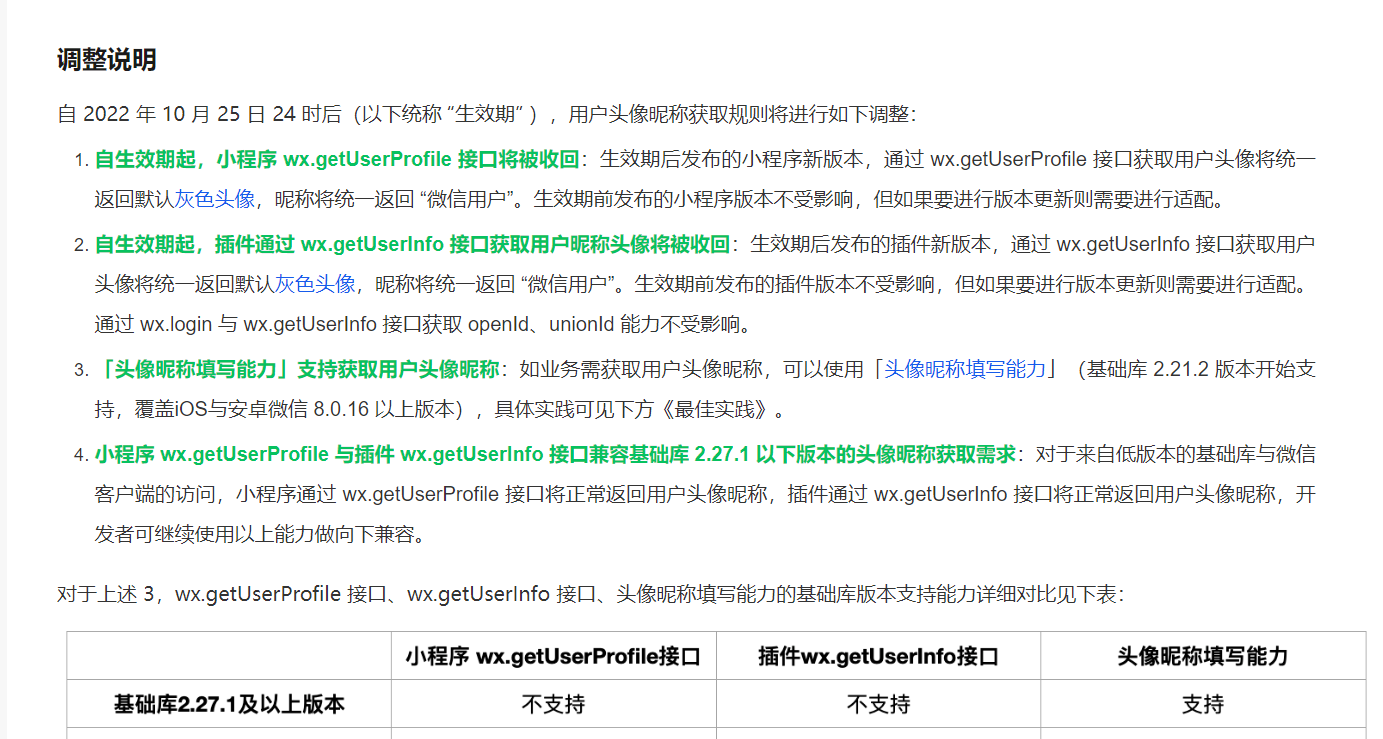
5、访客注册的信息都是微信用户



将版本库修改为2.54.4

此处的办法不是很好,上传到体验版后基础库会改成3.5.1(此处的版本和用户自己的微信版本有关系),故此只能用微信获取头像的办法进行页面跳转
二、停车场管理员
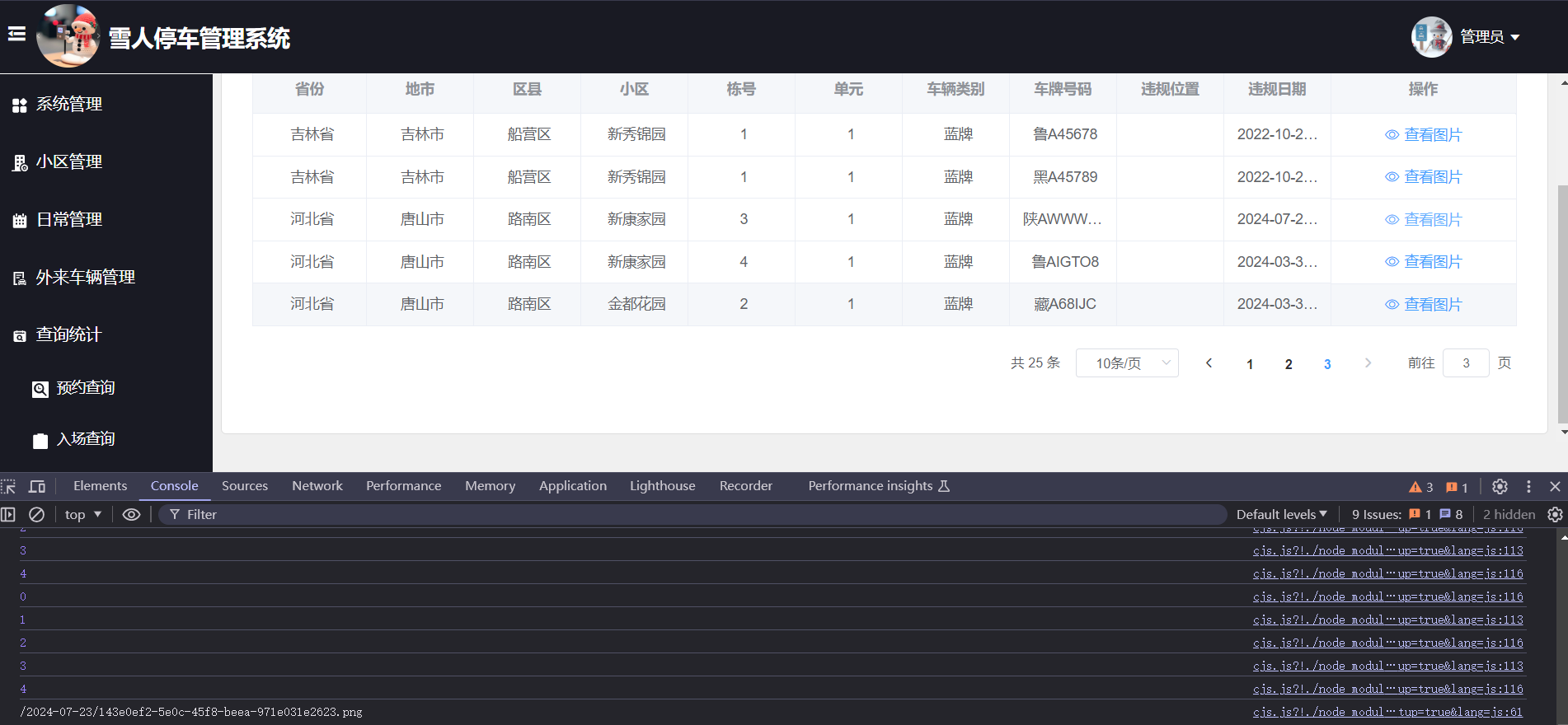
1、上传完成违规照片后无法在Vue前端进行查看

上传到阿里云服务器无法访问图片
修改静态访问路径,在application.yml文件中修改
web:
resources:
static-locations: classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/,file:C:/Users/Administrator/Desktop/static/images
mvc:
static-path-pattern: /uploadfile/**

有个疑问是:我配置到/uploadfile/**,为什么访问的时候要到/images下一层才能访问呢?
3、违规位置未添加成功

问题:
违规位置字段应是添加的区县小区栋号和单元
解决方法:
去除字段
4、未显示违规图片
解决办法
在IllegalRegiste.vue页面添加如下字段
<el-table-column align="center" label="图片" prop="imgurl">
<template #default="scope">
<div class="demo-image__preview">
<img style="width: 100%; height: 100%"
:src="petImage(scope.$index, scope.row)" @click="previewImage(petImage(scope.$index, scope.row))"/>
</div>
</template>
</el-table-column>
//图片路径
const petImage = (index, row) => {
var url = "https://www.xuerparking.cn:8543/uploadfile/images" + row.imgurl
console.log(url)
return url
};
//点击放大图片
const previewImage = (imageUrl) =>{
ElMessageBox.alert('<img src="' + imageUrl + '" style="max-width: 100%; max-height: 100%;">', '违规停车图片预览', {
dangerouslyUseHTMLString: true,
showClose: true,
closeOnClickModal: true,
dialogClass: 'preview-dialog'
})
}
3、修改小程序中离场时间使用date-time-picker,点击无反应
解决办法:
在json页面未引入
"date-time-picker": "../../components/date-time-picker/date-time-picker",
<select id="vehicleQueryList" resultType="com.parkingmanage.entity.Appointment">类
SELECT DISTINCT a.* FROM appointment a,area b where a.province=b.province and a.city=b.city and a.district=b.district and a.community=b.community and b.openid='oShkM5djd6av0SRoBMby-yxND6wk' and a.plateNumber like concat('%','桂W11111','%') and a.venuestatus='已入场' and a.leavedate = '2024-07-25 17:15:52'
TIMESTAMPDIFF(MINUTE, a.arrivedate,now())>=CONVERT('3600', UNSIGNED INTEGER)
三、管家
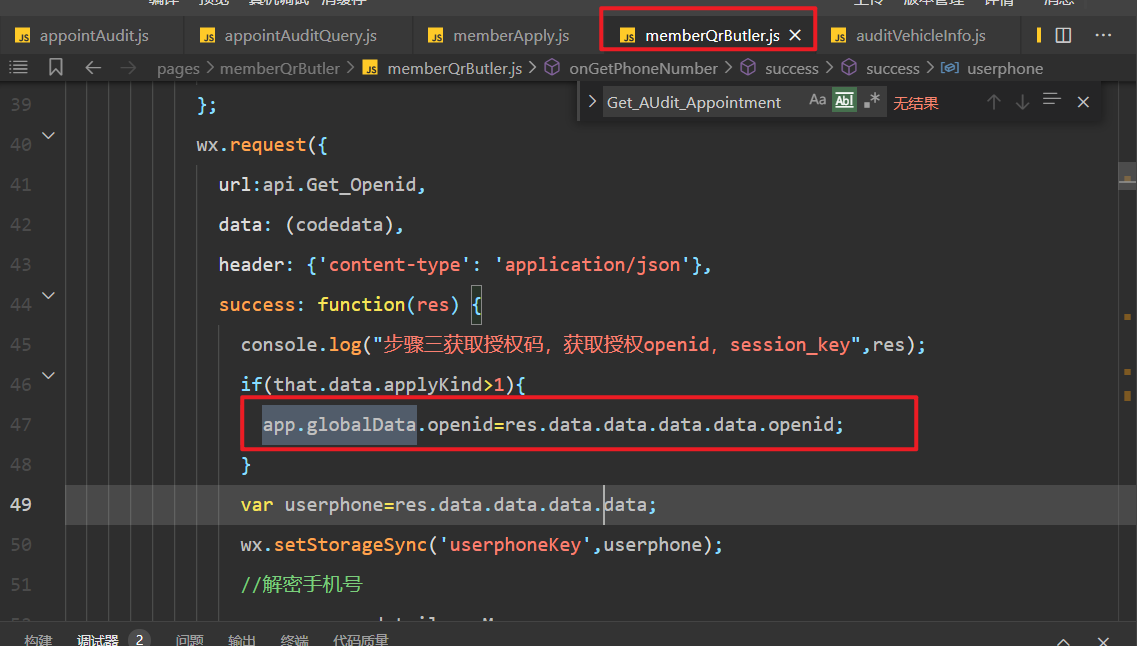
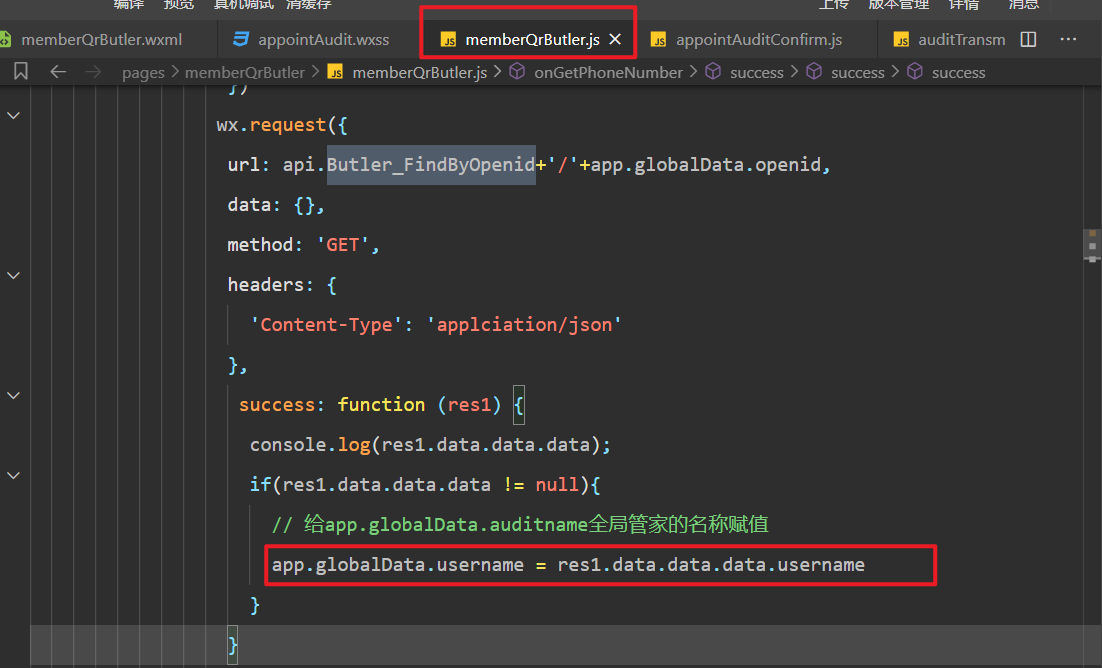
pages/memberQrButler/memberQrButler
https://www.xuerparking.cn:8543/verify/butler/&applyKind=3&butlerId=5&time=1721629122
q=https%3A%2F%2Fwww.xuerparking.cn%3A8543%2Fverify%2Fbutler%2F%26applyKind%3D3%26bulterId%3D9%26time%3D1721897729
q=https%3A%2F%2Fwww.xuerparking.cn%3A8543%2Fverify%2Fbutler%2F%26applyKind%3D3%26bulterId%3D111%26time%3D1722045961
q=https%3A%2F%2Fwww.xuerparking.cn%3A8543%2Fverify%2Fpatrol%2F%26applyKind%3D4%26patrolId%3D5%26time%3D1721807954
https://www.xuerparking.cn:8543/verify/patrol/&applyKind=4&patrolId=5&time=1721807954
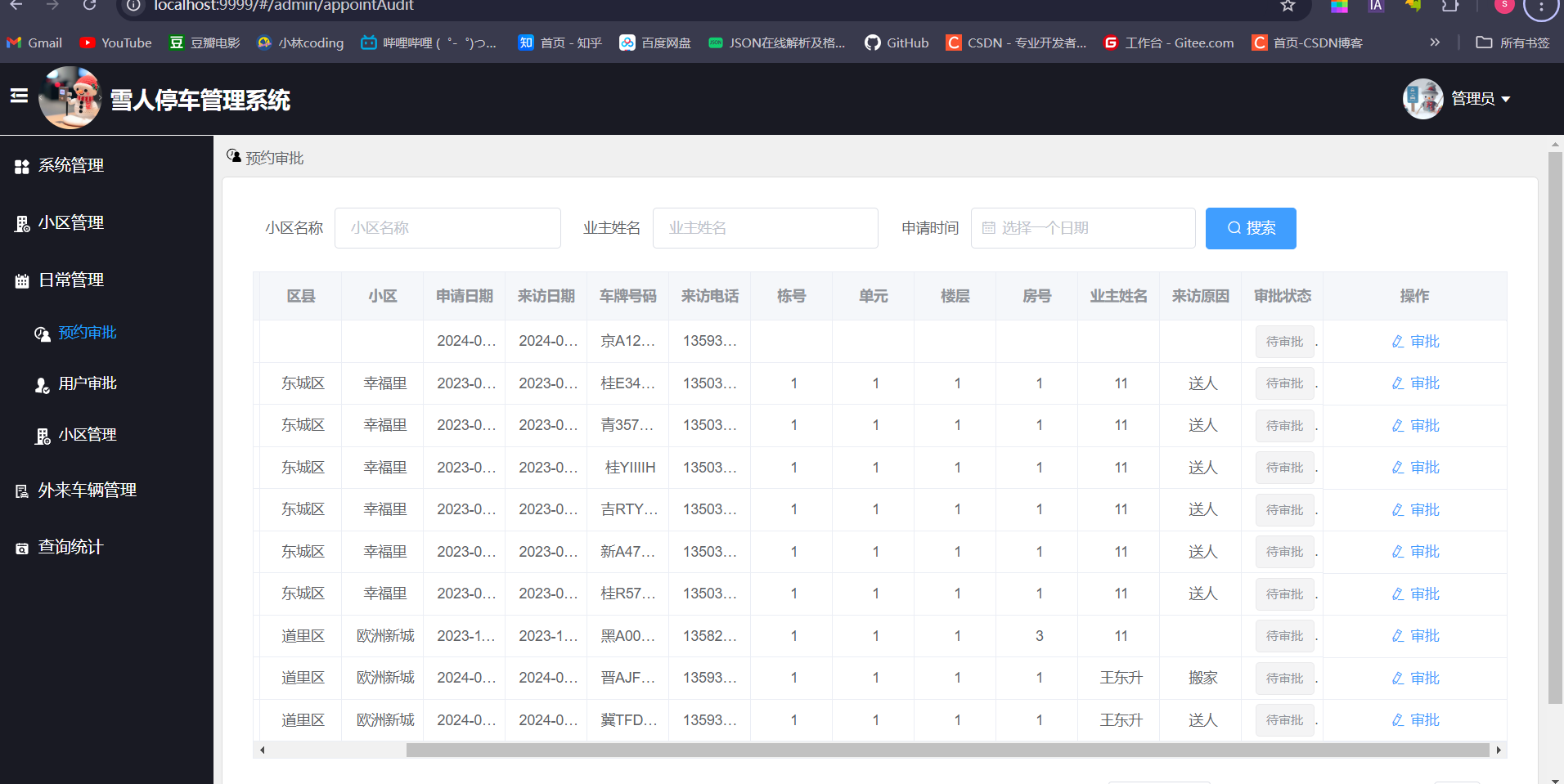
1、待人预约页面中的被访地址和访客电话均是空

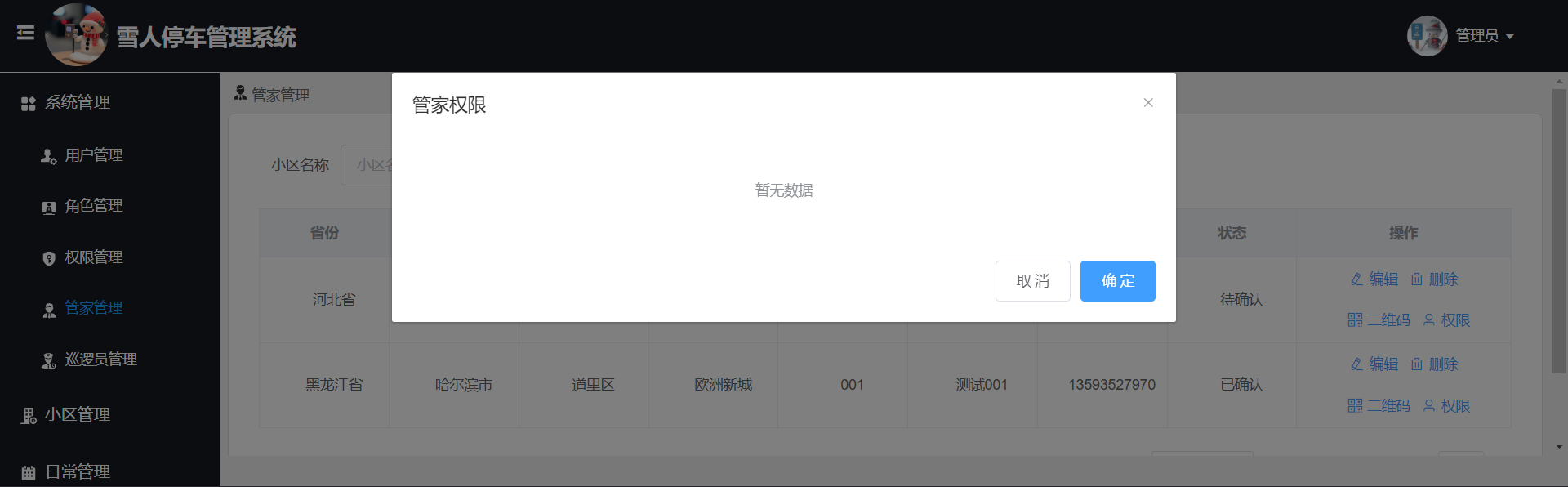
2、前台管家权限菜单分配失败


上述添加权限还是会出现BUG:不能添加多个栋,会提示请求头过长
3、审批转交无管理管家
换个角色进行添加openid
4、待预约查询页面点击查询状态显示不正确
解决办法:
修改subAppointQuery.wxml
<view class="order_div" wx:if="{{ item.venuestatus != '已入场' }}">
<view class="order_left">
<view>预约车牌:{{item.platenumber}}</view>
<view>来访时间:{{item.visitdate}}</view>
</view>
<view class="order_right">
<view class="order_status_left">{{item.auditstatus}}</view>
</view>
</view>
<view class="order_div" wx:else>
<view class="order_left">
<view>预约车牌:{{item.platenumber}}</view>
<view>入场时间:{{item.arrivedate}}</view>
</view>
<view class="order_right">
<view class="order_status_left">{{item.auditstatus}}</view>
</view>

5、审核车辆查询状态不太对
未进场:代表管家审核拒绝
6、审核车辆查询不到审核管家
问题:原代码中的逻辑是审核的时候在appointment表中有个审核的名字auditname在他登录成功后会赋值给全局变量app.globalData.auditname


org.springframework.jdbc.BadSqlGrammarException:
### Error querying database. Cause: java.sql.SQLException: No value specified for parameter 1
### The error may exist in class path resource [com/parkingmanage/mapper/xml/AppointmentMapper.xml]
### The error may involve defaultParameterMap
### The error occurred while setting parameters
### SQL: SELECT DISTINCT a.*,c.username FROM appointment a,area b, butler c where a.province=b.province and a.city=b.city and a.district=b.district and a.auditstatus!='待审批' and a.community=b.community and b.openid=? and a.building=b.building and a.units=a.units and a.floor=b.floor and a.plateNumber like concat('%',?,'%') and a.visitorphone like concat('%',?,'%') and date_format(?,'%Y-%m-%d') = date_format(a.visitdate ,'%Y-%m-%d') and date_format(?,'%Y-%m-%d') = date_format(a.recorddate ,'%Y-%m-%d') AND a.auditopenid = c.openid;
### Cause: java.sql.SQLException: No value specified for parameter 1
; bad SQL grammar []; nested exception is java.sql.SQLException: No value specified for parameter 1
在XML文件中的SQL语句参数为
?
解决办法:
在SQL语句中添加连表操作
SELECT DISTINCT a.*,c.username FROM appointment a,area b, butler c where a.province=b.province and a.city=b.city and a.district=b.district and a.auditstatus!='待审批' and a.community=b.community and b.openid=? and a.building=b.building and a.units=a.units and a.floor=b.floor and a.plateNumber like concat('%','','%') and a.visitorphone like concat('%',?,'%') and date_format(? ,'%Y-%m-%d') = date_format(a.visitdate ,'%Y-%m-%d') and date_format(?,'%Y-%m-%d') = date_format(a.recorddate ,'%Y-%m-%d') AND a.auditopenid = c.openid;
在小程序端接收到后赋值给对应的审核管家
7、审核车辆查询不到来访原因
解决办法:
若有原因的话添加到小程序中
TODO 若没有的话在代人预约页面添加来访原因(暂时先不要)
这里想的暂时办法是将appointtype添加到来访原因中
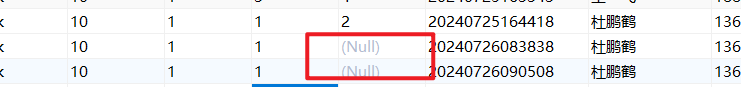
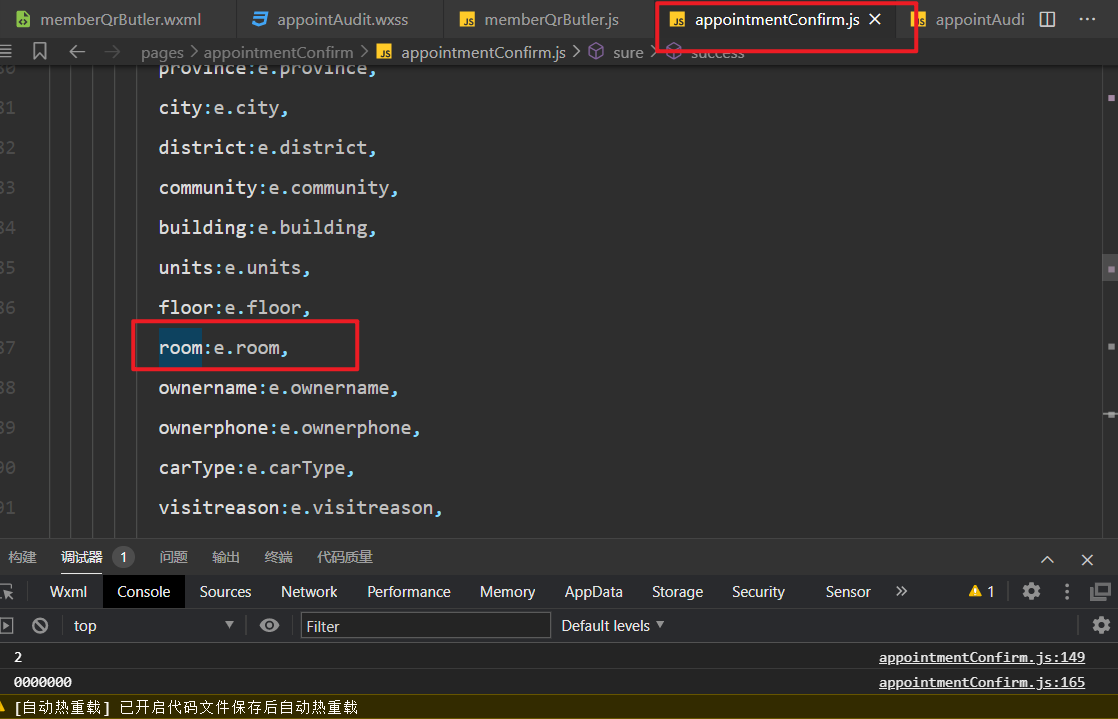
8、代人预约的时候添加到门牌号码添加到数据库的时候roonnumber为空

解决办法:
将提交的时候的roomnumber改为room

四、前台Vue
1、预约审核修改后成功报错

解决办法
在F:\桌面\ParkingManageDemo\manage-front\src\views\admin\AppointAudit.vue的文件中修改
if (res.code != null) { //原来为res.code === null
getData()
ElMessage.success("提交成功!");
// 关闭当前页面的标签页;
} else {
ElMessage.error(res.msg);
}
2、业主修改信息保存失败显示数据重复、修改失败

解决办法
在OwnerinfoController类中修改
@ApiOperation("修改")
@PostMapping("update")
public ResponseEntity<Result> update(@RequestBody Ownerinfo ownerinfo) {
int num = ownerinfoService.duplicate(ownerinfo);
System.out.println("Ownerinfo = " + ownerinfo);
Result result = new Result();
if (num == 0) {
int res = ownerinfoService.updateByIdNew(ownerinfo);
if (res != 0) {
result.setCode("0");
result.setMsg("修改成功!");
}else {
result.setCode("1");
result.setMsg("修改失败!");
}
} else {
result.setCode("1");
result.setMsg("数据重复,修改失败!");
}
return ResponseEntity.ok(result);
}
在前端Vue的OwnerInfo.vue中修改
<script setup>
import { useRoute, useRouter } from "vue-router";
import { reactive, ref } from "vue";
import request from "@/utils/request";
import { ElMessage, ElMessageBox } from "element-plus";
import { useStore } from "vuex";
import XLSX from "xlsx";
const root = "/parking/ownerinfo/";
const router = useRouter();
const route = useRoute();
const store = useStore();
const viewShow = ref(false)
const content = ref("");
const viewShow1 = ref(false)
const content1 = ref("");
const applicantUserId = ref("");
applicantUserId.value = localStorage.getItem("userId")
// alert(applicantUserId.value)
const departmentList = ref([]);
request.get("/parking/department/listDepartment").then((res) => {
departmentList.value = res.data;
});
const query = reactive({
community: "",
ownername: "",
pageNum: 1,
pageSize: 10,
});
const tableData = ref([]);
const pageTotal = ref(0);
const dialogVisibleUpdate = ref(false)
const userId = localStorage.getItem("userId")
const dialogVisible = ref(false)
// 获取表格数据
const getData = () => {
request
.get(root + "querypage", {
params: query,
})
.then((res) => {
tableData.value = res.data.records;
pageTotal.value = res.data.total;
});
};
// 新增操作
const handleAdd = () => {
dialogVisible.value = true;
onReset();
form.data.isaudit = '是';
form.data.permitverify = '是';
};
const changeFloor = () => {
form.data.roomnumber = "";
};
</script>
在OwnerInfoMapper.xml的文件中修改
<update id="updateByIdNew">
UPDATE ownerinfo SET province=#{province},
city=#{city},
district=#{district},
community=#{community},
building=#{building},
units=#{units},
floor=#{floor},
roomnumber=#{roomnumber},
ownername=#{ownername},
ownerphone=#{ownerphone},
isaudit=#{isaudit},
permitverify=#{permitverify},
plates=#{plates},
parkingspaces=#{parkingspaces} WHERE
id=#{id}
</update>
Typroa上传文件提示Failed to fetch
问题:
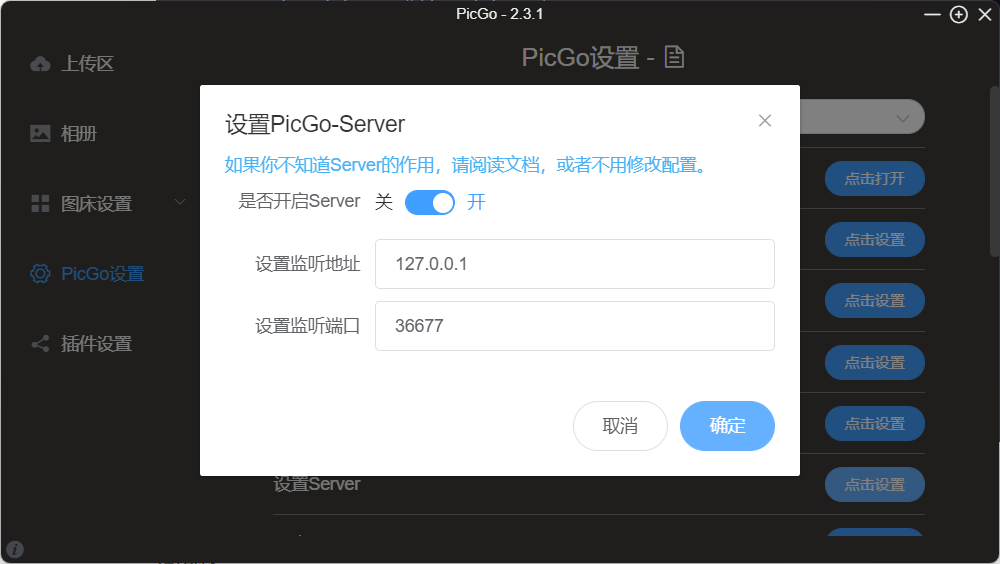
PicGo端口设置不是36677
注:此处的端口号必须是:36677,我在我的picGo端口看的是366777,此处一定要注意
解决办法
打开PicGo设置->设置Server

3、管家管理页面添加完成管家消息后,提示提交成功后,
4、业主管理添加完成后未提示提交成功,未刷新页面
5、停车场管理员添加信息后提示报错信息成功,未刷新页面
五、小程序未明确的需求问题
1、停车场管理员
车辆查询页面中查询的是已经入场的车辆,这个车辆已经入场的字段怎样才会修改为已入场?停车时长没有的单位,怎么知道停车时长?area这个库是什么?
只查询已入场的车辆
2、管家代人预约中的
被访地址是什么?被访地址是要和访客注册时候的被访地址一样吗?是和访客预约的自己选择地址吗?还是自动匹配?访客电话是根据被访地址进行查询的吗?
被访地址应该是管家管理的所有的小区信息,自己选择,访客电话可以自己填写
3、入场审批是什么意思?
访客(业主)添加的预约信息后,应该到管家页面进行审批(之前是在后台进行审批的)
4、审批车辆查询是什么意思?
此处应该是和前端保持一致

5、审批转交是交到不同的管家角色吗?
areatransmit应该是转移的管家表,这个表的数据怎么添加
转交给不同的管家
王一飞业主:预约车辆 冀A33333
访客邀请小李:黑S11111
六、车辆进场状态修改以及添加进场时间
(此处涉及到预进场上报数据的使用)
思路:
在预进场上报数据接口中修改appointment表中的进场时间和venuestatus的值为"已进场"
七、离场时间以及离场状态(此处可能涉及到预离场数据的使用)
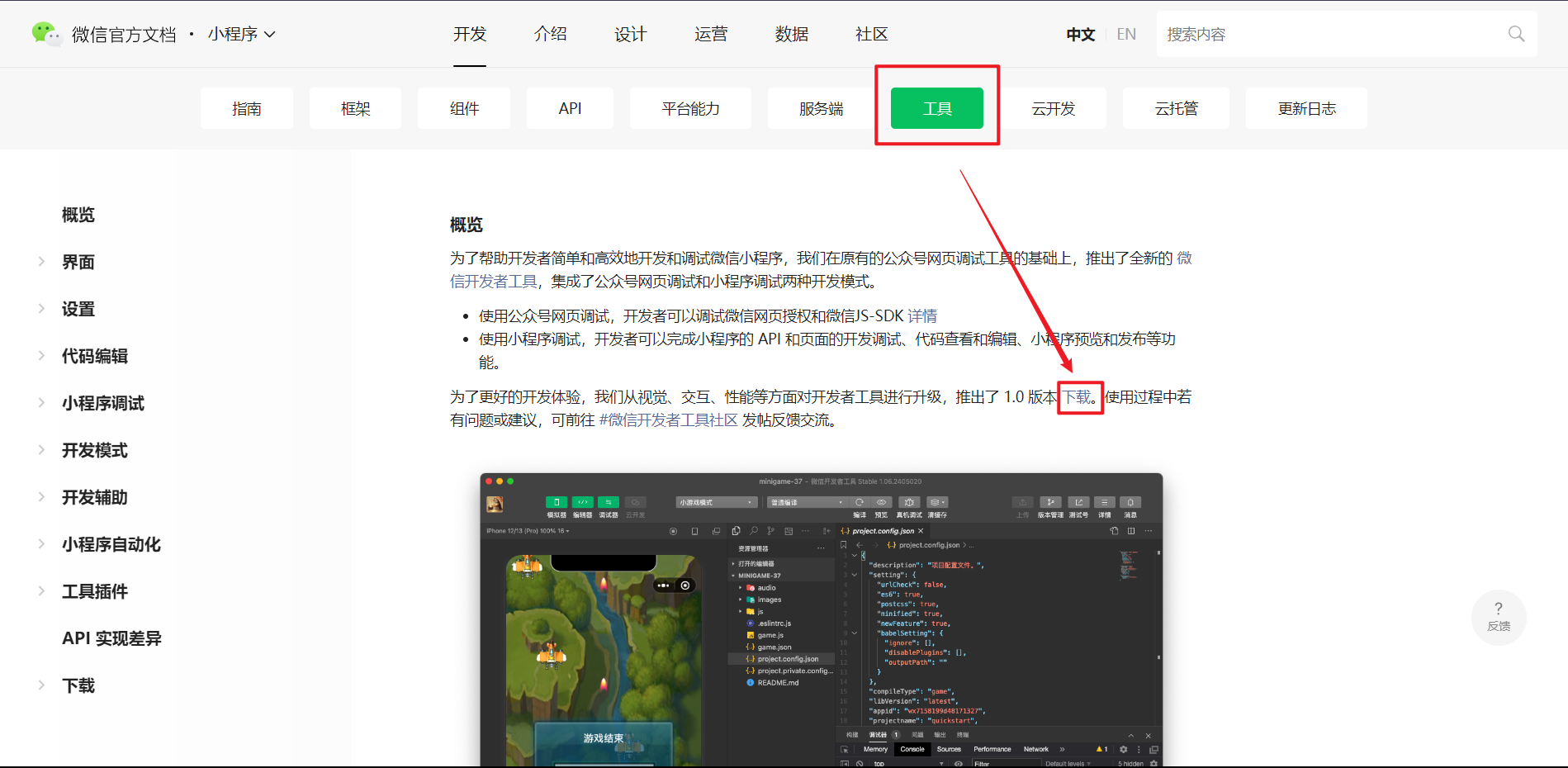
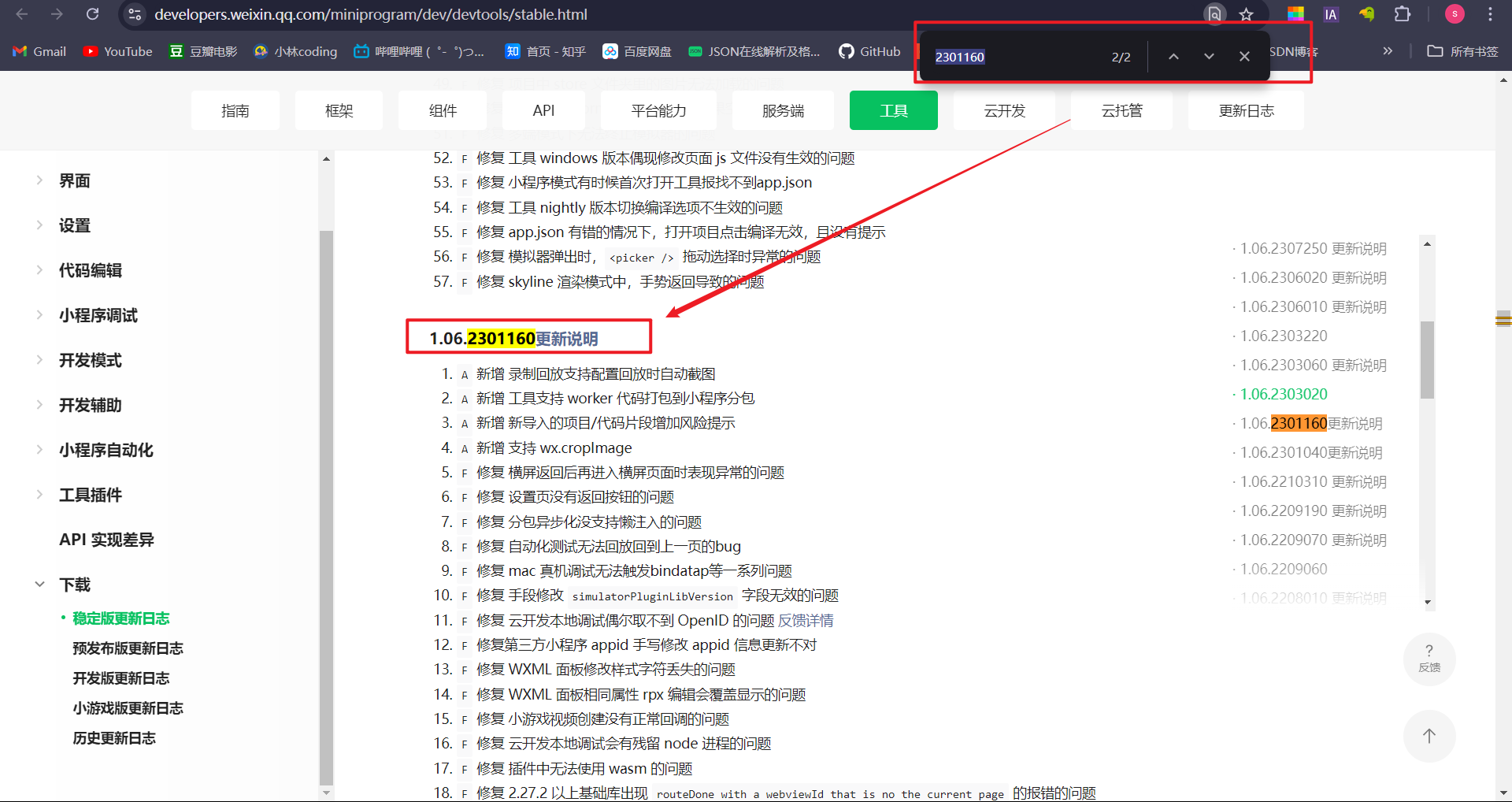
八、微信开发者工具下载历史版本
https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html



[外链图片转存中…(img-AXIEkb8O-1722908434217)]
5、审批转交是交到不同的管家角色吗?
areatransmit应该是转移的管家表,这个表的数据怎么添加
转交给不同的管家
王一飞业主:预约车辆 冀A33333
访客邀请小李:黑S11111
六、车辆进场状态修改以及添加进场时间
(此处涉及到预进场上报数据的使用)
思路:
在预进场上报数据接口中修改appointment表中的进场时间和venuestatus的值为"已进场"