VirtualizingStackPanel虚拟化元素
VirtualizingStackPanel 类(虚拟化元素)和StackPanel 类在用法上几乎差不多。其作用是在水平或垂直的一行中排列并显示内容。它继承于一个叫VirtualizingPanel的抽象类,而这个VirtualizingPanel抽象类继承于Panel布局基类。
1. VirtualizingStackPanel 作用
比如在ListBox集合控件中需要显示500条数据,那整个屏幕只能显示20条,剩余的480条数据在ListBox控件要不要一次性绘制出来?其实就算绘制出来,用户的屏幕也看不见,只能是拖动滚动条才能看见后面的数据。既然屏幕只能显示20条数据,何不只绘制20条数据的UI子元素,剩下的480条数据的子元素在拖动滚动条时才绘制,这将大大减少计算机的性能消耗,提高UI界面的呈现速度,提高软件的流畅性。其实就是所谓的延迟加载。
所以,VirtualizingStackPanel 类的作用是开启虚拟化技术,延迟那些看不见的子元素的绘制与渲染。
要开启这项技术,只需要设置Listbox集合控件的附加属性**VirtualizingStackPanel.IsVirtualizing=“True”**即可。因为ListBox的ItemsPanel(元素布局模板)默认采用了VirtualizingStackPanel控件布局。
Canvas控件(绝对布局)
Canvas控件允许我们像Winform一样拖拽子控件进行布局,而子控件的位置相对于Canvas来说是绝对的,所以我将它称为绝对布局。我们来看看它的结构定义:
public class Canvas : Panel
{
public static readonly DependencyProperty LeftProperty;
public static readonly DependencyProperty TopProperty;
public static readonly DependencyProperty RightProperty;
public static readonly DependencyProperty BottomProperty;
public Canvas();
public static double GetBottom(UIElement element);
public static double GetLeft(UIElement element);
public static double GetRight(UIElement element);
public static double GetTop(UIElement element);
public static void SetBottom(UIElement element, double length);
public static void SetLeft(UIElement element, double length);
public static void SetRight(UIElement element, double length);
public static void SetTop(UIElement element, double length);
protected override Size ArrangeOverride(Size arrangeSize);
protected override Geometry GetLayoutClip(Size layoutSlotSize);
protected override Size MeasureOverride(Size constraint);
}
观察它的结构,我们可以看到它提供了4个依赖属性,分别是LeftProperty,RightProperty,TopProperty和BottomProperty。其实是将这4个属性附加到子元素身上,以此来设置子元素距离Canvas上下左右的像素位置。
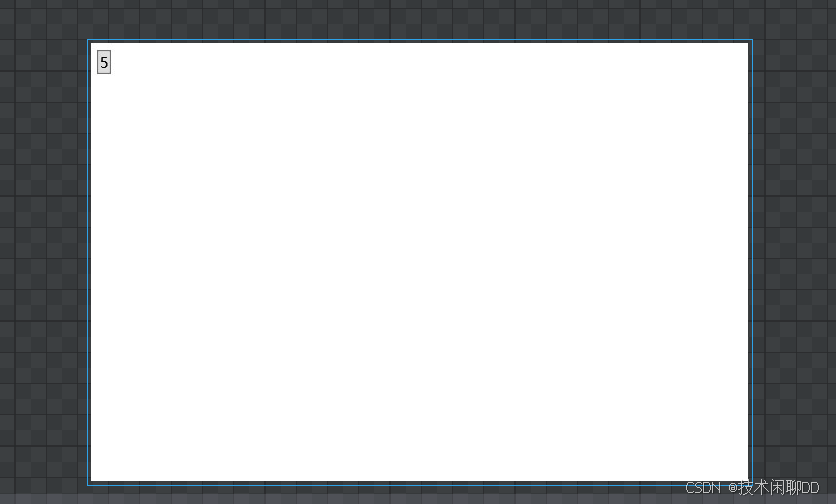
1. 不设置属性情况下
<Canvas>
<Button Content="1" Margin="5" />
<Button Content="2" Margin="5" />
<Button Content="3" Margin="5" />
<Button Content="4" Margin="5" />
<Button Content="5" Margin="5" />
</Canvas>

没有指定button控件在Canvas控件中的上下左右停靠位置,所以这5个button默认会显示在Canvas的左上角,且只能显示最后一个,前面4个会被遮盖。
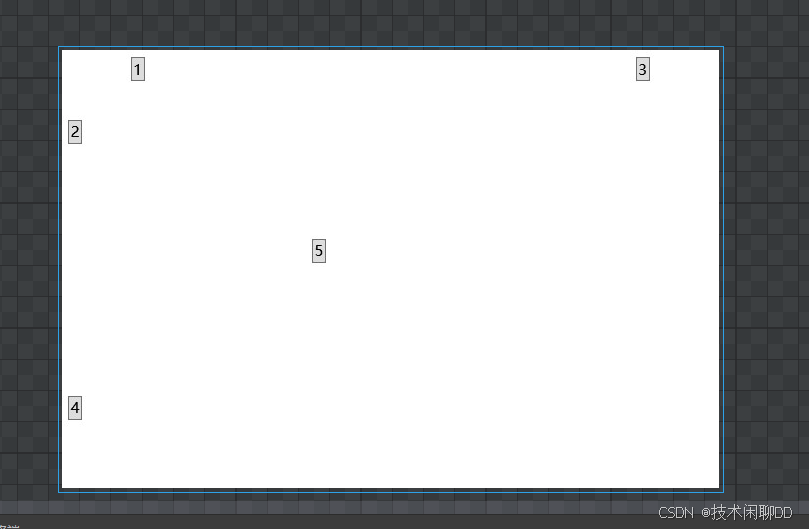
2. 设置布局属性
<Canvas>
<Button Content="1" Margin="5" Canvas.Left="50"/>
<Button Content="2" Margin="5" Canvas.Top="50"/>
<Button Content="3" Margin="5" Canvas.Right="50"/>
<Button Content="4" Margin="5" Canvas.Bottom="50"/>
<Button Content="5" Canvas.Left="200" Canvas.Top="150" />
</Canvas>

第一个button,设置了Canvas.Left=“50”,它将保持距离Canvas左边50像素。
第二个button,设置了Canvas.Top=“50”,它将保持距离Canvas顶部50像素。
第三个button,设置了Canvas.Right=“50”,它将保持距离Canvas右侧50像素。
第四个button,设置了Canvas.Bottom=“50”,它将保持距离Canvas底部50像素。
第五个button,设置了Canvas.Left=“200” Canvas.Top=“150”,也就是同时距离Canvas左边200像素,顶部150像素。