目录
- 一、认识HTML
- 二、学习HTML语法
- 2.1 注释标签
- 2.2 标题标签
- 2.3 段落标签 p
- 2.3 换行标签
- 2.4 字体设置标签
- 2.5 图片标签
- 2.6 超链接标签
- 2.7 表格标签
- 2.8 列表标签
- 2.9 表单标签
- 2.10 select下拉菜单
- 2.11 textarea多行编辑框
- 2.12 无语义标签
一、认识HTML
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
简单写一个hello.html
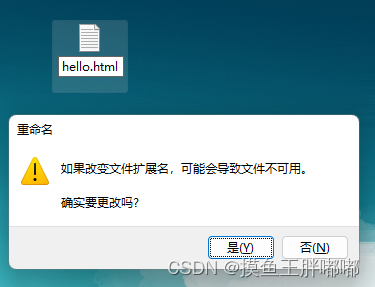
1.首先我们在桌面上先创建一个文本文档,重命名hello,后缀改成html

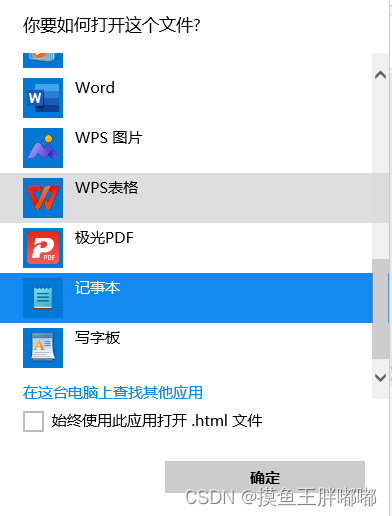
2.然后我们右键用记事本打开,并在里面写上hello world


3.保存并双击运行

这样我们就实现了一个最简单的html代码,虽然这个代码能运行,但不算是一个合法的html代码

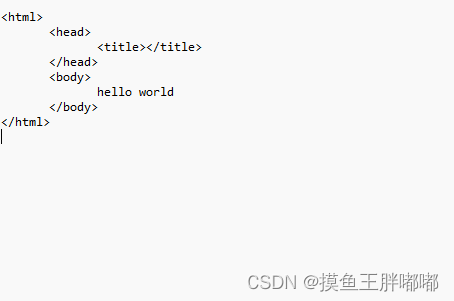
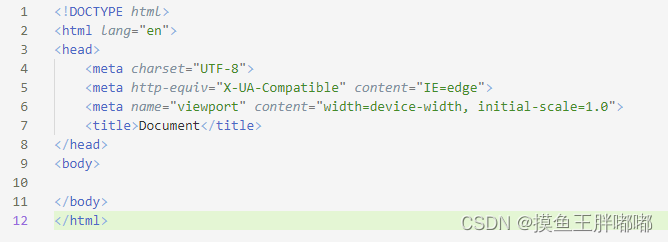
这是一个更加规范的HTML代码,通过标签结构来构成的,每个标签,都分成了开始标签和结束标签成对出现的,标签之间可以嵌套
整体这些标签就构成了一个树形结构,称为DOM树


二、学习HTML语法
HTML 代码是由 “标签” 构成的.
形如:
<body>hello</body>


html 标签是整个 html 文件的根标签(最顶层标签) 。
head 标签中写页面的属性。
body 标签中写的是页面上显示的内容。
title 标签中写的是页面的标题。
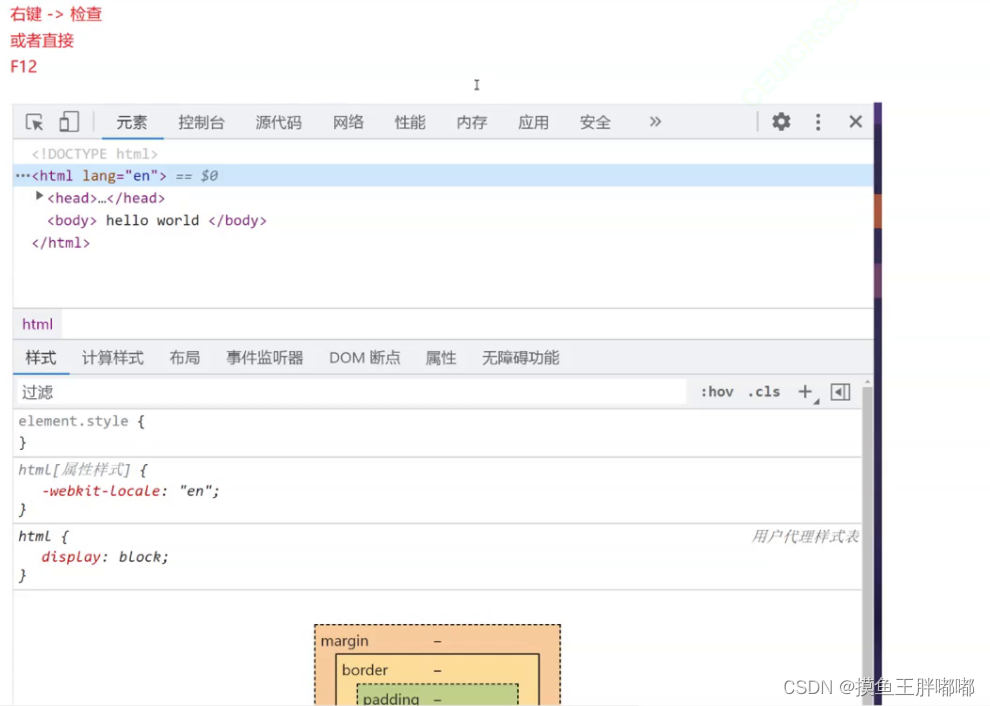
在浏览器中,有一个非常重要的组建,开发者工具!

HTML描述了页面上有啥东西,不表达”逻辑“(没有条件,循环,方法,类等等…)
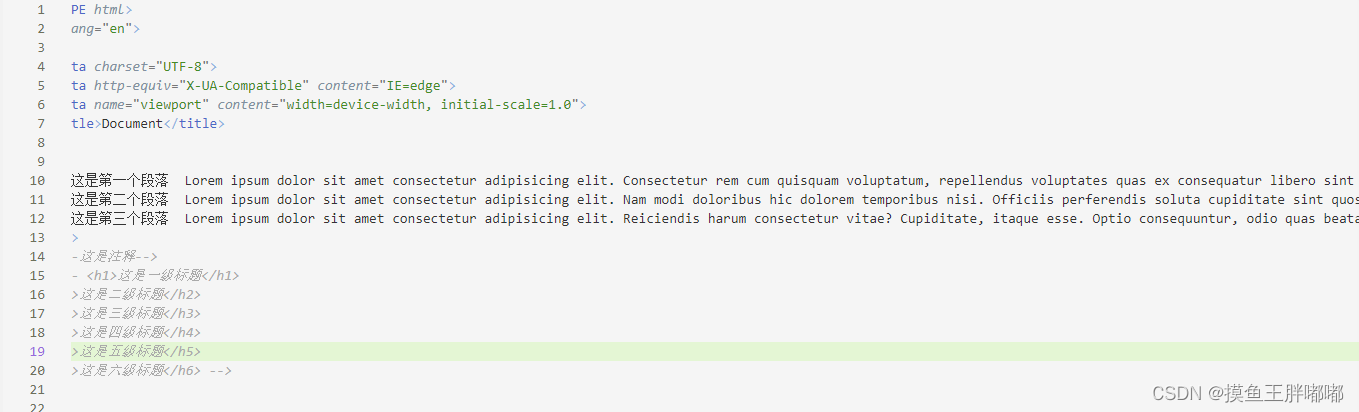
2.1 注释标签
HTML也是可以写注释的。
注释是 <!-- -->


注释只是为了提醒程序员,这个代码是干嘛的,并不参与执行。
注释写起来比较麻烦,直接通过快捷键,Ctrl+/便可以完成注释,或者选中代码,点击编辑,然后选择行注释或者块注释。
注释不能嵌套~
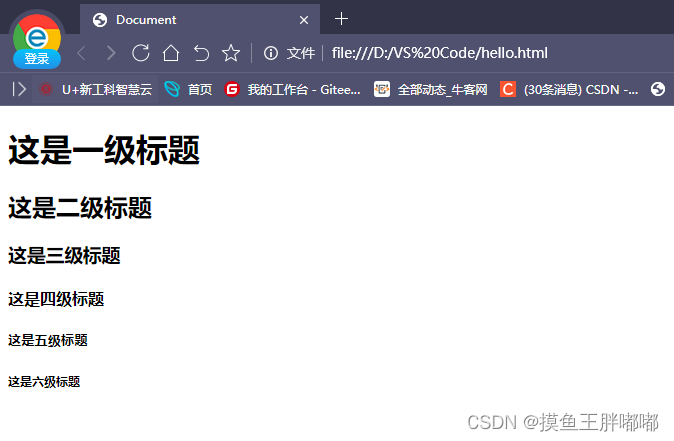
2.2 标题标签
标题使用h1-h6这个数字是任意的,数字越小,里面的内容就越粗越大,数字越大,里面的内容就越细越小。


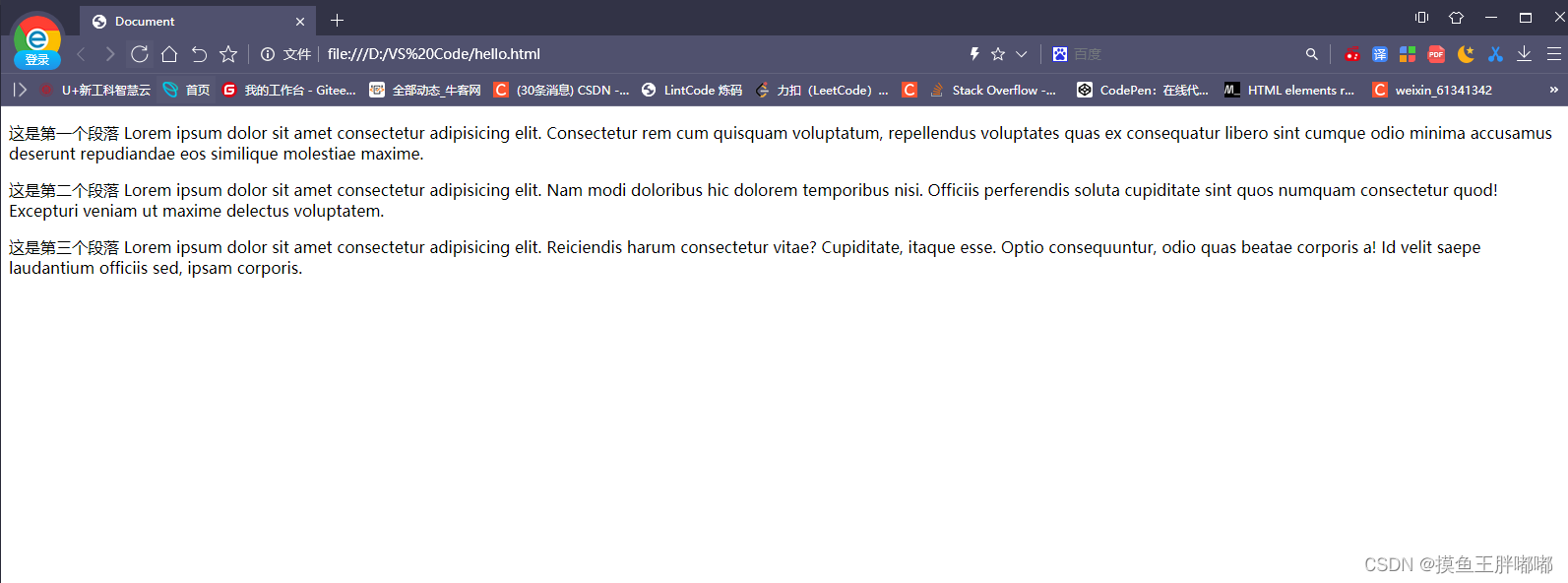
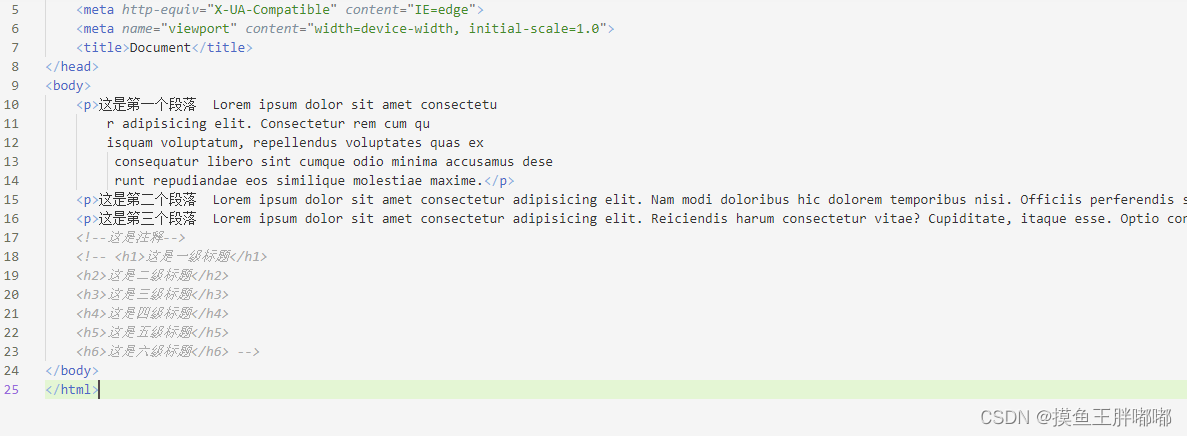
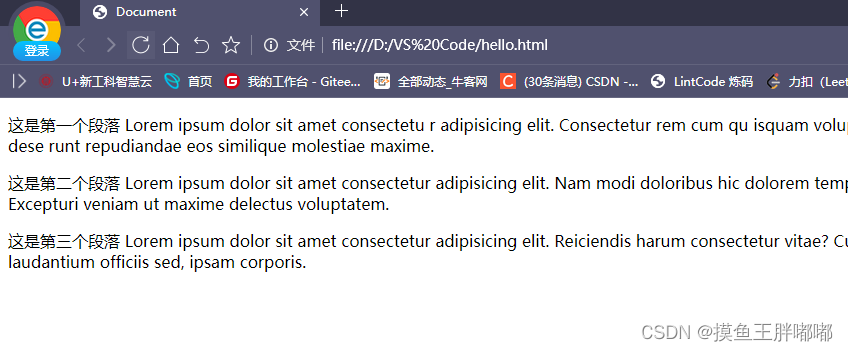
2.3 段落标签 p


每个p标签是独占一行的,p标签之间,是有段落间距的。
通过 lorem tab就可以生成一个随机的比较长的字符串~方便对界面进行一些测试



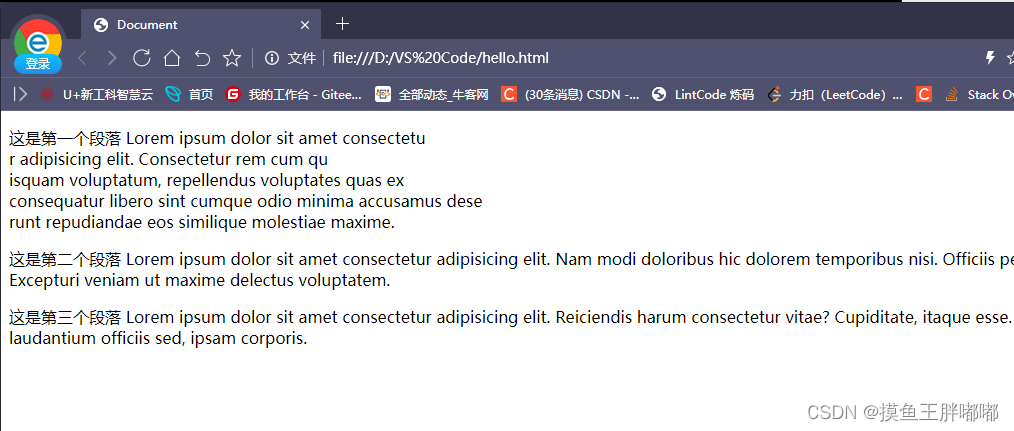
2.3 换行标签
换行使用br标签,注意br标签是单标签,只有开始标签,没有结束标签,同时html会忽略空格,会将多个相邻的空格合并成一个空格。


要想在内容中换行,就需要使用br标签


br标签是一个“单标签”,只有开始标签,没有结束标签。
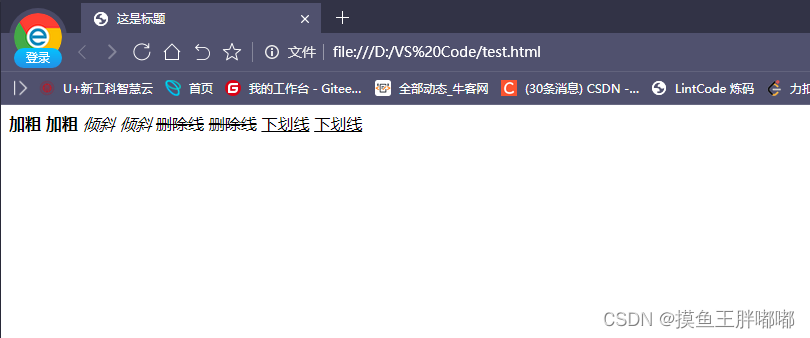
2.4 字体设置标签


虽然这些标签在html文件中分多行来编写的,但是实际在页面中,是按照单行来展示的。
2.5 图片标签
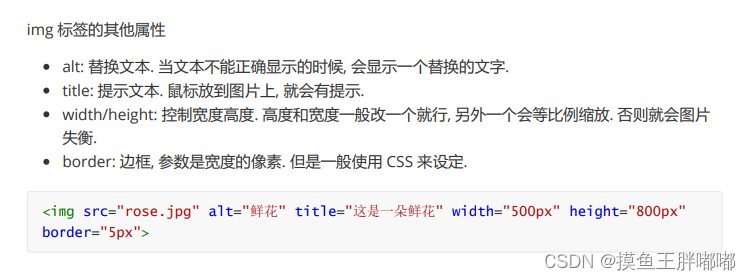
使用img标签来表示图片
img也是一个单标签
img里面可以写很多属性,其中最重要的属性就是src属性
通过src描述图片所在的位置


相对路径、绝对路径、网络路径都可实现。


2.6 超链接标签
a标签,效果就是点击之后会跳转到其他页面。
<a href="https://github.com/">这是一个超链接</a>

空链接,属于还在开发阶段,有的链接具体的地址还不确定,可以先用#占个位置。

锚点链接:这个意思就是表示点击了之后,是在本页面可以跳转到某个特定的位置。
2.7 表格标签
table:表示整个表格。
tr:表示一行。
td:表示一列。
th:表示表头中的一列。
演示:通过HTML构造出一个表格,表示一个通讯录。
<style>
td{
text-align: center;
}
</style>
<table border="2px" width="500px" height="300px" cellspacing="0">
<tr>
<th>姓名</th>
<th>学号</th>
<th>成绩</th>
</tr>
<tr>
<td>张三</td>
<td>001</td>
<td>100</td>
</tr>
<tr>
<td>李四</td>
<td>002</td>
<td>90</td>
</tr>
<tr>
<td>王五</td>
<td>003</td>
<td>80</td>
</tr>
</table>

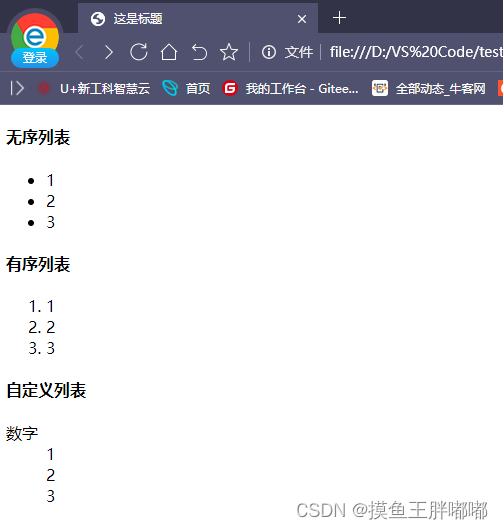
2.8 列表标签
<!--表格标签-->
<h4>无序列表</h4>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<h4>有序列表</h4>
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
<h4>自定义列表</h4>
<dl>
<dt>数字</dt>
<dd>1</dd>
<dd>2</dd>
<dd>3</dd>
</dl>

2.9 表单标签
表单标签,是用户和页面之间交互的重要手段;大部分的 html 标签都是给用户“展示表单标签;是让用户来"输入"。
这里会借助form,form表示一个表单标签,借助这个form可以让用户输入一些信息,并且提交到服务器上,form里面可以放一些和用户交互的组件。
input标签:
- 单行文本框
<input type="text">

- 输入密码的单行文本框
<input type="password">

这里面还有一个label标签,搭配这个使用,可以让代码实现点击文字也可以实现选中选项的效果。
<input type="radio" name="gender" id="male">
<label for="male">男</label>
<input type="radio" name="gender" checked="checked" id="female">
<label for="female">女</label>
<br>

也可以使用checked来表示默认选项。
<input type="checkbox"> 1
<input type="checkbox"> 2
<input type="checkbox" checked="checked"> 3

点击触发效果:
<button onclick="alert('hello')">这是一个按钮触发效果</button>

选择文件:
<input type="file">

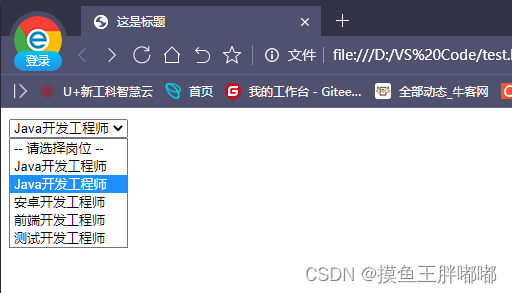
2.10 select下拉菜单
<select>
<option>-- 请选择岗位 --</option>
<option>Java开发工程师</option>
<option selected="selected">Java开发工程师</option>
<option>安卓开发工程师</option>
<option>前端开发工程师</option>
<option>测试开发工程师</option>
</select>

2.11 textarea多行编辑框
<textarea
cols="18" rows="21">
</textarea>

2.12 无语义标签
div 标签 , 含义是分割 。
span 标签 , 含义是跨度 。
可以想象成就是两个盒子 . 用于 网页布局
div 是独占一行的 , 是一个大盒子 。
span 不独占一行 , 是一个小盒子 。
<div>
<span>前端开发工程师</span>
</div>
<div>
<span>后端开发工程师</span>
</div>
<div>
<span>测试开发工程师</span>
</div>