v-model是什么?
v-model 是Vue框架的一种内置的API指令,本质是一种语法糖写法。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理
为什么使用v-model?
v-model指令可以在表单input、textarea以及select元素上创建双向数据绑定它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但v-model 本质上不过是语法糖,它负责监听用户的输入事件来更新数据,并在某种极端场景下进行一些特殊处理
什么场景下会使用v-model?
表单提交是开发中非常常见的功能,也是和用户交互的重要手段:比如用户在登录、注册时需要提交账号密码;比如用户在检索、创建、更新信息时,需要提交一些数据;这些都要求我们可以在代码逻辑中获取到用户提交的数据,我们通常会使用v-model指令来完成
v-model的基本使用
它会根据控件类型自动选取正确的方法来更新元素;尽管有些神奇,但 v-model 本质上不过是语法糖,它负责监听用户的输入事件来更新数据,并在某种极端场景,下进行一些特殊处理:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>model双向绑定</title>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
<input type="text" v-model="message">
<!-- 下面这种也能实现
input属性是每输入一次它响应一次,$event.target.value这个是获取输入的值--!> -->
<!-- <input type="text" :value="message" @input="message = $event.target.value"> -->
</div>
<script src="../vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: "nb"
}
})
</script>
</body>
</html>

v-model修饰符的使用
目前我们在前面的案例中大部分的值都是在template中固定好的:
比如gender的两个输入框值male、female;比如hobbies的三个输入框值basketball、football、tennis;
在真实开发中,我们的数据可能是来自服务器的,那么我们就可以先将值请求下来,绑定到data返回的对象中,再通过v-bind来进行值的绑定,这个过程就是值绑定。
这里不再给出具体的做法,因为还是v-bind的使用过程。
v-model修饰符 - lazy
lazy修饰符是什么作用呢?
默认情况下,v-model在进行双向绑定时,绑定的是input事件,那么会在每次内容输入后就将最新的值和绑定的属性进行同步;
如果我们在v-model后跟上lazy修饰符,那么会将绑定的事件切换为 change 事件,只有在提交时(比如回车)才会触发
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="text" v-model="message">
<h1>{{message}}</h1>
<!-- lazy当按enter键才会让model执行 -->
<input type="text" v-model.lazy="message1">
<h1>{{message1}}</h1>
<input type="number" v-model="age">
<h1>{{typeof age}}</h1>
<!-- number 数字类型和转为数字类型-->
<input type="number" v-model.number="age">
<h1>{{typeof age}}</h1>
<input type="text" v-model="name">
<h1>{{name}}</h1>
<!-- trim 去除左右两边空格-->
<input type="text" v-model.trim="name1">
<h1>{{name1}}</h1>
</div>
<script src="../vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: "你好呀!",
message1: "你好呀!",
age: 0,
name: ' sss',
name1: ' sss'
}
})
</script>
</body>
</html>

v-model的值绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<label v-for="item in hobbies">
<input type="checkbox" :value="item" :id="item" v-model="myhobbies">{{item}}
</label>
<h1>您选择的爱好是:{{myhobbies}}</h1>
</div>
<script src="../vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
myhobbies: [],
hobbies: ["篮球","排球","乒乓球","羽毛球","台球"]
}
})
</script>
</body>
</html>

v-model结合radio
v-model绑定radio,用于选择其中一项
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 把value的值给v-model绑定的变量 -->
<!-- 两个radio都绑定同一个变量的v-model,已经达到了互斥,两个都不用写name -->
<!-- type="radio"的选中状态不是根据checked来选中的,而是在data中定义一个属性,
且让data中属性的值等于value的值,就会被选中了。(反过来,如果选中了,则v-model = value) -->
<label for="male">
<input type="radio" id="male" value="男" v-model="sex">男
</label>
<label for="female">
<input type="radio" id="female" value="女" v-model="sex">女
</label>
<h1>您选择的性别是:{{sex}}</h1>
</div>
<script src="../vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
sex: '男'
}
})
</script>
</body>
</html>

v-model结合select
和checkbox一样,select也分单选和多选两种情况。
单选:
只能选中一个值,v-model绑定的是一个值;
当我们选中option中的一个时,会将它对应的value赋值到fruit中;
多选:
可以选中多个值,v-model绑定的是一个数组;
当选中多个值时,就会将选中的option对应的value添加到数组fruit中;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<select name="abc" id="myfruit" v-model="fruit">
<option value="苹果">苹果</option>
<option value="香蕉">香蕉</option>
<option value="西瓜">西瓜</option>
<option value="草莓">草莓</option>
</select>
<h1>您选择的水果是:{{fruit}}</h1>
<!-- 选择多个 -->
<select name="abc" id="myfruit1" v-model="fruits" multiple>
<option value="苹果">苹果</option>
<option value="香蕉">香蕉</option>
<option value="西瓜">西瓜</option>
<option value="草莓">草莓</option>
</select>
<h1>您选择的水果是:{{fruits}}</h1>
</div>
<script src="../vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
fruit: "西瓜",
fruits: []
}
})
</script>
</body>
</html>

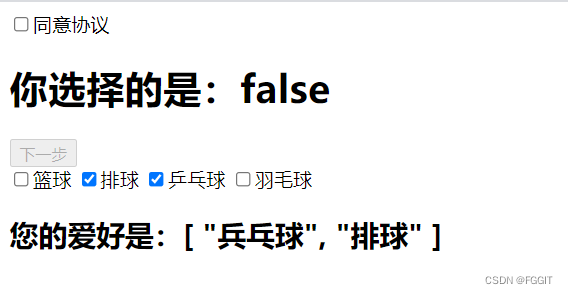
v-model结合checkbox
我们来看一下v-model绑定checkbox:单个勾选框和多个勾选框
单个勾选框:
v-model即为布尔值。
此时input的value并不影响v-model的值。
多个复选框:
当是多个复选框时,因为可以选中多个,所以对应的data中属性是一个数组。
当选中某一个时,就会将input的value添加到数组中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- checkbox单选框 -->
<label for="agree">
<input type="checkbox" id="agree" v-model="isAgree">同意协议
</label>
<h1>你选择的是:{{isAgree}}</h1>
<button :disabled="!isAgree">下一步</button>
<br>
<!-- checkbox复选框 -->
<input type="checkbox" value="篮球" v-model="hobbies">篮球
<input type="checkbox" value="排球" v-model="hobbies">排球
<input type="checkbox" value="兵乓球" v-model="hobbies">乒乓球
<input type="checkbox" value="羽毛球" v-model="hobbies">羽毛球
<h2>您的爱好是:{{hobbies}}</h2>
</div>
<script src="../vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
isAgree: false,
hobbies: []
}
})
</script>
</body>
</html>