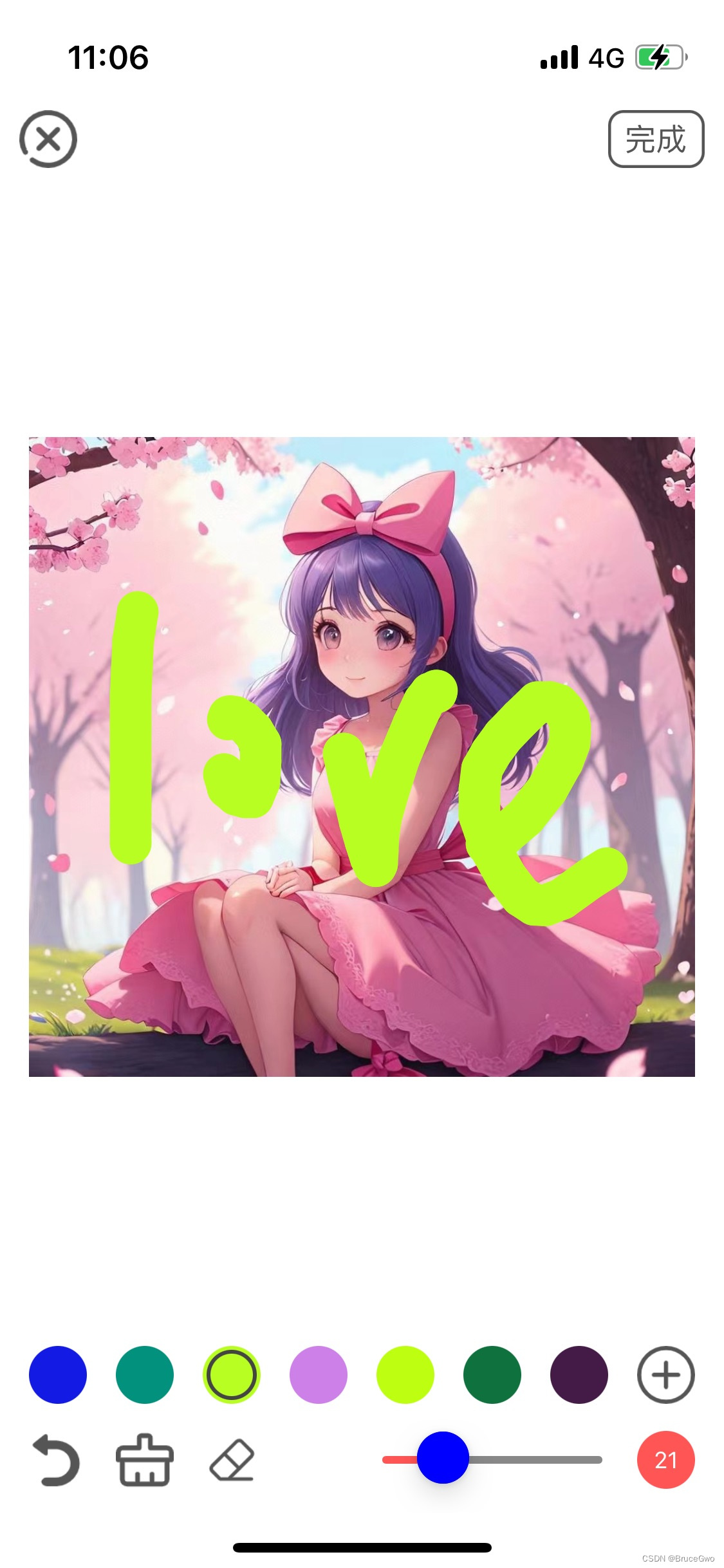
iOS开发-图片上涂鸦绘制撤销功能
当我们需要重新在图片上进行绘制涂鸦生成新的图,这里使用到了Graphics中的API功能。
Graphics Framework是一套基于C的API框架,使用了Quartz作为绘图引擎。它提供了低级别、轻量级、高保真度的2D渲染。

微信搜索小游戏《全民保卫地球》玩玩吧,lets go
一、涂鸦绘制流程
使用涂鸦绘制使用Graphics,涂鸦流程如下
- UIGraphicsBeginImageContextWithOptions 开始截图的方法
- UIGraphicsGetCurrentContext 获取当前上下文
- CGContextSetLineWidth 设置画笔宽度
- CGContextSetStrokeColor 设置画笔颜色
- CGContextSetLineCap 设置LineCap
- CGContextMoveToPoint 移动到开始点
- CGContextAddLineToPoint 添加line到目的point
- CGContextStrokePath 把路径绘制到上下文
- UIGraphicsGetImageFromCurrentImageContext 获得UIImage
- UIGraphicsEndImageContext 关闭图片上下文
代码如下
-(void)drawLine:(CGPoint)from to:(CGPoint)to
{
CGSize size = _drawingView.frame.size;
UIGraphicsBeginImageContextWithOptions(size, NO, 0.0);
CGContextRef context = UIGraphicsGetCurrentContext();
[self.drawingView.image drawAtPoint:CGPointZero];
CGContextSetLineWidth(context, self.strokeWidth);
CGContextSetStrokeColorWithColor(context, self.strokeColor.CGColor);
CGContextSetLineCap(context, kCGLineCapRound);
// 橡皮擦
if(self.erasered){
CGContextSetBlendMode(context, kCGBlendModeClear);
}
CGContextMoveToPoint(context, from.x, from.y);
CGContextAddLineToPoint(context, to.x, to.y);
CGContextStrokePath(context);
self.drawingView.image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
}
Graphics中还有更多其他API,可以尝试一下。上面的代码进行从from点到to点根据画笔颜色及宽度绘制线条,获得新的图
二、涂鸦手势移动实现绘制
在图片上进行涂鸦,我们需要UIPanGestureRecognizer来实现。UIGestureRecognizer是UIKit框架中的一个基类,用于识别并响应用户的手势操作。
在图片上添加手
定义变量
{
CGPoint _prevDraggingPosition;
CGSize _originalImageSize;
}
- (UIImageView *)drawingView {
if (!_drawingView) {
_drawingView = [[UIImageView alloc] initWithFrame:CGRectZero];
UIPanGestureRecognizer *panGesture = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(drawingViewDidPan:)];
panGesture.maximumNumberOfTouches = 1;
_drawingView.userInteractionEnabled = YES;
[_drawingView addGestureRecognizer:panGesture];
}
return _drawingView;
}
实现手势事件
每次手势状态UIGestureRecognizerStateChanged下调用drawLine方法进行,手势结束后存储当前绘制线条的图片
- (void)drawingViewDidPan:(UIPanGestureRecognizer*)sender
{
CGPoint currentDraggingPosition = [sender locationInView:_drawingView];
if(sender.state == UIGestureRecognizerStateBegan){
_prevDraggingPosition = currentDraggingPosition;
}
if(sender.state != UIGestureRecognizerStateEnded){
[self drawLine:_prevDraggingPosition to:currentDraggingPosition];
}
_prevDraggingPosition = currentDraggingPosition;
if (sender.state == UIGestureRecognizerStateEnded) {
if (self.drawingView.image) {
[self.revokeImages addObject:self.drawingView.image];
}
}
}
三、开启橡皮擦功能
橡皮擦功能其实就是CGContextSetBlendMode,将颜色设置了透明色。
// 橡皮擦
if(self.erasered){
CGContextSetBlendMode(context, kCGBlendModeClear);
}
四、撤销功能
撤销功能本质上还是切换图片,将revokeImages存储的图片进行移除操作。
- (void)drawToolDidRevoke {
if (self.revokeImages.count > 0) {
[self.revokeImages removeLastObject];
}
if (self.revokeImages.count > 0) {
UIImage *image = [self.revokeImages lastObject];
self.drawingView.image = image;
} else {
self.drawingView.image = nil;
}
}
如果取消的话就移除全部图片
- (void)drawToolDidCleanAll {
self.drawingView.image = nil;
[self.revokeImages removeAllObjects];
}
五、设置涂鸦颜色及width
设置涂鸦颜色就是更改strokeColor,width就是更改画笔宽度
六、小结
iOS开发-图片上涂鸦绘制撤销功能
学习记录,每天不停进步。