1)如何解决部分设备分辨率不适配
2)Unity中如何实现草的LOD
3)使用了Play Asset Delivery提交版本被Google报错
4)如何计算弧线弹道的落地位置
这是第396篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和学习。
Platform
Q:我们在云测的时候遇到了一个适配问题:部分机子跑游戏会降分辨率,导致Unity API Screen.width/Screen.height宽高比与真实物理分辨率宽高比对不上产生黑边,不知道有没有相关问题的处理经验呢?
A:在player setting->Android->Resolution and presentation里面把以下这2个都勾上:
Hide Navigation Bar:启用该选项,用于处理安卓生命周期隐藏导航栏;
Render outside safe area:启用该选项可允许使用所有可用的屏幕空间进行渲染。
感谢萧小俊@UWA问答社区提供了回答
Terrain
Q:Unity自带的Terrain中草作为Detail,无法设置LOD Group。感觉草的LOD应该是一个非常基础的功能,Unity选择不支持这个功能的原因是什么?要想实现草的LOD,我想到的几种方式,还有更好的实现方式么?
1. 手动放置。
2. 自己写Procedural工具批量生成。
3. 使用Terrain的Paint Trees功能变通实现。即把草当作一种Tree,增大种植密度。不知道这种实现会不会有副作用。
A1:LOD一般不用于草,通常大批量的草都是使用GPU Instance。如果距离远的草,你可以通过逻辑控制远距离草的显示和隐藏。
感谢qingfeng@UWA问答社区提供了回答
A2:草通常是小型和密集的,对于这些对象应用LOD机制可能并不会显著提高性能。草地的渲染通常依赖于地形的着色器和草地批处理,因此Unity可能认为不需要为这些小对象单独设置LOD。
如果要快速解决问题,可以看看Unity Store中的Infini GRASS GPU Vegetation。
感谢萧小俊@UWA问答社区提供了回答
Platform
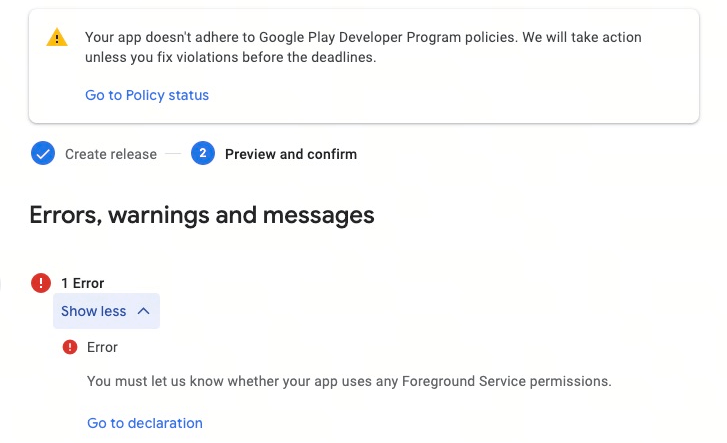
Q:Google Play选择了Target API Level 34之后,如果项目使用了Play Asset Delivery功能提交版本,会被Google报错(关于Foreground Services Permissions)。

前述截图中,点击Go to declaration后,展示一个空列表,并没有说明我要求了哪些 Permission。
尝试解决,在AndroidManifest中加入如下内容(想办法去除权限),仍然不能解决问题:
<!-- Foreground Services permissions -->
<uses-permission android:name="android.permission.FOREGROUND_SERVICE" tools:node="remove" />
<uses-permission android:name="android.permission.FOREGROUND_SERVICE_DATA_SYNC" tools:node="remove" />
A:Android 14要求声明Foreground权限的时候,也同时指定Foreground Type,也就是FOREGROUND_SERVICE_DATA_SYNC,这两个权限确实是Play Asset Delivery引入的。但是如果Foreground权限只是由于Play Asset Delivery引入,那是不会提示报错的。
见官方文档:
https://support.google.com/googleplay/android-developer/answer/9888379?hl=en
建议在打包时,查看一下Manifest合并的Log,看Foreground权限是否由其他库引入,或者先去掉Play Asset Delivery库看下还有没有Foreground权限,一些旧版本的库是可能带入Foreground权限的。
感谢miao@UWA问答社区提供了回答
Physics
Q:请教一个问题,现在我有一个可以打出弧线弹道的迫击炮,可以放到场景里任何位置,怎么能算出可以打到的区域和打不到的区域?要考虑场景内建筑物的遮挡问题。
然后,旋转一周的话以多少角度来计算呢?
A:我们有个打抛物线的炮,是这样解决这个问题的:
将抛物线轨迹做成线段,自己根据性能估量要做成多少段,然后每段打射线,若打不过去,则说明碰到障碍物了。
感谢qingfeng@UWA问答社区提供了回答
封面图来源于网络
今天的分享就到这里。生有涯而知无涯,在漫漫的开发周期中,我们遇到的问题只是冰山一角,UWA社区愿伴你同行,一起探索分享。欢迎更多的开发者加入UWA社区。
UWA官网:www.uwa4d.com
UWA社区:community.uwa4d.com