GitHub Pages上用vue搭建个人网站简记
news2025/4/12 19:42:31
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1964283.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
综合点评!史上最强开源大模型Llama 3.1
在人工智能领域,开源模型一直是推动技术进步和创新的重要力量。
北美时间7月23日,Meta公司(原Facebook)宣布了一项重大突破:开源模型Llama 3.1的正式发布。这一举措预示着AI技术的又一次飞跃,Llama 3.1有望…
分享:Vue3中如何使用echarts工具开发可视化图表
官方链接
点此进入
导入
import * as echarts from echarts
页面
<div id vdrBarChart style"height: 300px;width: 500px;"></div>
调用
//DOM 更新完成后,延时100ms执行setBarChart方法this.$nextTick(() > {setTimeout(() >…
电路设计-基础2-电阻电容
电路设计-基础2-电阻电容 分立元件常见的分立元件及其功能分立元件的特点 电阻**注意**电阻种类1. 直插电阻(色环电阻)2. 贴片电阻(SMD电阻)3. 电位器(可变电阻器,滑动变阻器)4. 热敏电阻(NTC/P…
如何解决部分设备分辨率不适配
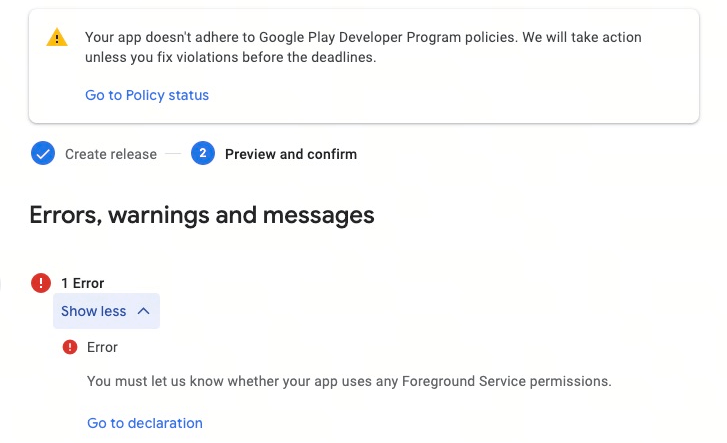
1)如何解决部分设备分辨率不适配 2)Unity中如何实现草的LOD 3)使用了Play Asset Delivery提交版本被Google报错 4)如何计算弧线弹道的落地位置 这是第396篇UWA技术知识分享的推送,精选了UWA社区的热门话题,…
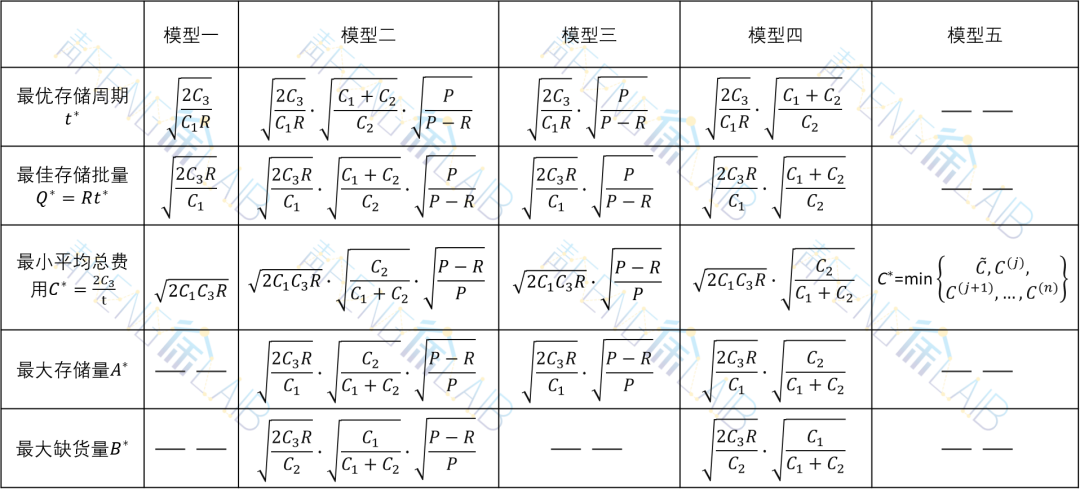
运筹说 第120期 | 确定型存储模型
上一期我们一起学习了存储问题及其基本概念,本期小编将带大家学习确定型存储模型的相关内容。 下面我们一起来学习确定型存储模型的五个基础模型吧!
模型一:不允许缺货,补充时间极短 为了便于描述和分析,对模型作如下…
基于视觉的语义匹配见多了,那基于雷达的呢?
论文题目:
LiDAR-based HD Map Localization using Semantic Generalized ICP with Road Marking Detection
论文作者:
Yansong Gong, Xinglian Zhang, Jingyi Feng, Xiao He and Dan Zhang
作者单位:北京驭势科技有限公司 导读ÿ…
【C++哈希应用】模拟实现STL中的unordered_map和unordered_set
目录 🚀 前言一: 🔥 哈希表的改造1.1 模板参数列表的改造1.2 增加迭代器操作 二: 🔥 封装unordered_map和unordered_set 2.1 unordered_map的模拟实现:2.1.1 unordered_map的测试 2.2 unordered_set的模拟实…
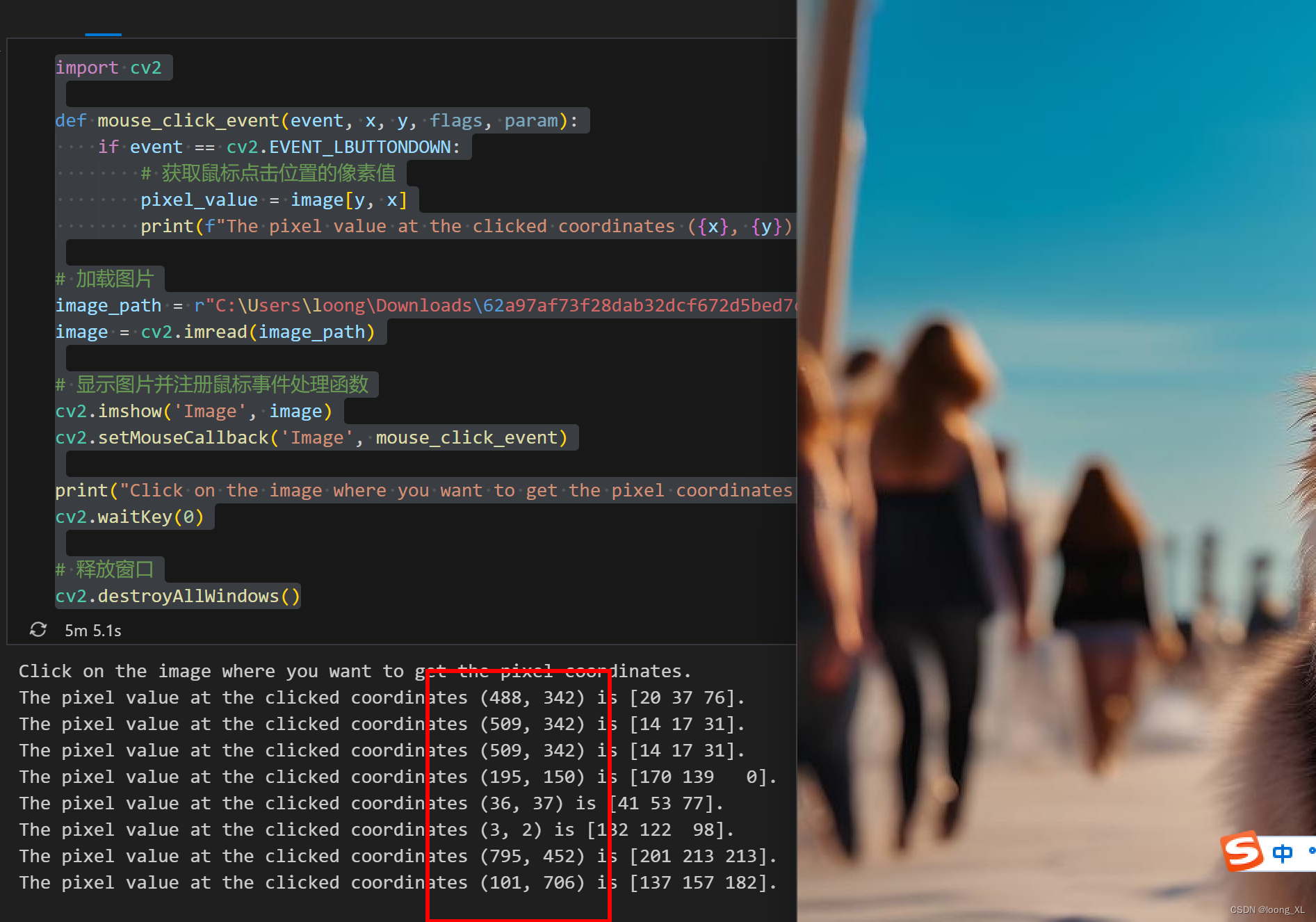
图像自定义画框box标注,坐标像素点获取;通过坐标点画框
1、jupyter-bbox-widget画框,这只能jupyter环境插件使用
pip install jupyter_bbox_widget ##安装
##注册
jupyter nbextension enable --py --sys-prefix jupyter_bbox_widget使用
from jupyter_bbox_widget import BBoxWidget
widget BBoxWidget(imagefruit.jp…
【深度学习】kaggle使用
https://blog.csdn.net/2301_78630677/article/details/133834096 https://blog.csdn.net/xiaojia1001/article/details/139467176 https://www.kaggle.com/
使用要挂代理,要不然可能无法注册
绑定手机号之后才能使用GPU 每周30h免费GPU使用时长
上传数据集
Ad…
Minio多主机分布式 docker-compose 集群部署
参考 docker-compose搭建多主机分布式minio - 会bk的鱼 - 博客园 (cnblogs.com)
【运维】docker-compose安装minio集群-CSDN博客 Minio 是个基于 Golang 编写的开源对象存储套件,虽然轻量,却拥有着不错的性能
中文地址:MinIO | 用于AI的S3 …
A股探底强势反攻,量价齐声太漂亮
今天的A股探底回升,太阳线反攻,太漂亮了!具体原因是这样的,盘面上出现2个重要变化,一起来看看: 1、今天两市低开高走,证券、人形机器人等板块掀起涨停潮,究竟是昙花一现还是有望迎来…
VMware虚拟机安装及虚拟机下安装ubuntu(附安装包)
VMware虚拟机安装及虚拟机下安装ubuntu 0 前期准备1 VMware安装2 VMware虚拟机下安装ubuntu2.1 配置虚拟机2.2 安装虚拟机ubuntu 3 在虚拟机中卸载Ubuntu参考 0 前期准备
1、VMware Wworkstation Pro安装包下载 官网-添加链接描述 百度网盘分享: 链接: VMware 提取…
【ThingsBoard初体验】本地编译踩坑记录
前言 这只是我自己的踩坑记录,以尽快启动项目为主,暂时不对编译出现的问题做深入分析。 第一次接触物联网项目,对于文章出现的问题,如果能帮到其他小伙伴,那是我的荣幸。 大佬们有更好的解决办法,也希望能够…
TypeError: Components is not a function
Vue中按需引入Element-plus时,报错TypeError: Components is not a function。
1、参考Element-plus官方文档
安装unplugin-vue-components 和 unplugin-auto-import这两款插件
2、然后需要在vue.config.js中配置webPack打包plugin配置 3、重新启动项目会报错
T…
【redis】redis高可用 哨兵模式 一主二从三哨兵部署教程
哨兵模式:自动主从同步、自动选举主节点;基本可以满足大部分业务场景; 在针对大规模数据和高并发请求的场景、数据不能丢失,才需要用到集群模式。 本文教程基于redis3 , centos 8 stream操作系统,理论上来说 redis3也好…