场景:前端常用的页面布局
当使用 flex 布局时,首先想到的是两根轴线 — 主轴和交叉轴。主轴由flex-direction 定义,另一根轴垂直于它。我们使用 flexbox 的所有属性都跟这两根轴线有关;这里只做主轴的介绍:
主轴
主轴由 flex-direction 定义,可以取 4 个值:
row
row-reverse
column
column-reverse
display:flex;
flex-direction:row//row-reverse、column、column-reverse
为了创建 flex 容器,我们把一个容器的 display属性值改为 flex 或者 inline-flex。完成这一步之后,容器中的直系子元素就会变为 flex 元素。所有 CSS 属性都会有一个初始值,所以 flex 容器中的所有 flex 元素都会有下列行为:
元素排列为一行 (flex-direction 属性的初始值是 row)。
元素从主轴的起始线开始。
元素不会在主维度方向拉伸,但是可以缩小。
元素被拉伸来填充交叉轴大小。
flex-basis 属性为 auto。
flex-wrap属性为 nowrap。
这会让你的元素呈线形排列,并且把自己的大小作为主轴上的大小。如果有太多元素超出容器,它们会溢出而不会换行。
flex-wrap
<div class="box">
<div>庞胖</div>
<div>庞胖胖</div>
<div>庞胖是个胖胖</div>
</div>
.box {
display: flex;
flex-wrap: wrap;
color:blue;
}
align-items:
align-items 这个属性的初始值为stretch,这就是为什么 flex 元素会默认被拉伸到最高元素的高度。实际上,它们被拉伸来填满 flex 容器 —— 最高的元素定义了容器的高度。
你也可以设置align-items的值为flex-start,使 flex 元素按 flex 容器的顶部对齐,flex-end 使它们按 flex 容器的下部对齐,或者center使它们居中对齐。
stretch
flex-start
flex-end
center
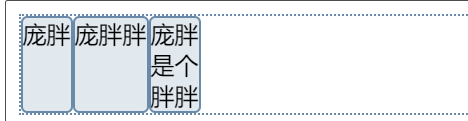
<div class="box">
<div>庞胖</div>
<div>庞胖胖</div>
<div>庞胖<br>是个<br>胖胖</div>
</div>
.box {
display: flex;
align-items: start;
}

justify-content
justify-content你也可以把值设置为space-between,把元素排列好之后的剩余空间拿出来,平均分配到元素之间,所以元素之间间隔相等。或者使用space-around,使每个元素的左右空间相等。
stretch
flex-start
flex-end
center
space-around
space-between
<div class="box">
<div>庞胖</div>
<div>庞胖胖</div>
<div>庞胖<br>是个<br>胖胖</div>
</div>
.box {
display: flex;
justify-content: flex-start;
}

后续会继续补充文章,仅此记录。