在WWW上,每一信息资源都有统一的且在网上的地址,该地址就叫URL(Uniform Resource Locator,统一资源定位器),它是WWW的统一资源定位标志,就是指网络地址。
语法
URL由三部分组成:资源类型、存放资源的主机域名、资源文件名。
也可认为由4部分组成:协议、主机、端口、路径
URL的一般语法格式为:protocol:// hostname[:port] / path / [:parameters][?query]#fragment
其中带方括号的为可选项
格式说明
protocol(协议)
指定使用的传输协议,下表列出 protocol属性的有效方案名称。 最常用的是HTTP协议,它也是WWW中应用最广的协议。
file 资源是本地计算机上的文件。格式file:///,注意后边应是三个斜杠。
ftp 通过 FTP访问资源。格式 FTP://
gopher 通过 Gopher 协议访问该资源。
http 通过 HTTP 访问该资源。 格式 HTTP://
https 通过安全的 HTTPS 访问该资源。 格式 HTTPS://
mailto 资源为电子邮件地址,通过 SMTP 访问。 格式 mailto:
MMS 通过 支持MMS(流媒体)协议的播放该资源。(代表软件:Windows Media Player)格式 MMS://
ed2k 通过支持ed2k(专用下载链接)协议的P2P软件访问该资源。(代表软件:电驴) 格式 ed2k://
Flashget 通过支持Flashget:(专用下载链接)协议的P2P软件访问该资源。(代表软件:快车) 格式 Flashget://
thunder 通过支持thunder(专用下载链接)协议的P2P软件访问该资源。(代表软件:迅雷) 格式 thunder://
news 通过 NNTP 访问该资源。
hostname(主机名)
是指存放资源的服务器的域名系统(DNS) 主机名或 IP地址。有时,在主机名前也可以包含连接到服务器所需的用户名和密码(格式:username:password@hostname)。
port(端口号)
整数,可选,省略时使用方案的默认端口,各种传输协议都有默认的端口号,如http的默认端口为80。如果输入时省略,则使用默认端口号。有时候出于安全或其他考虑,可以在服务器上对端口进行重定义,即采用非标准端口号,此时,URL中就不能省略端口号这一项。
path(路径)
由零或多个“/”符号隔开的字符串,一般用来表示主机上的一个目录或文件地址。
parameters(参数)
这是用于指定特殊参数的可选项,有服务器端程序自行解释。
query(查询)
可选,用于给动态网页(如使用CGI、ISAPI、PHP/JSP/ASP/ASP.NET等技术制作的网页)传递参数,可有多个参数,用“&”符号隔开,每个参数的名和值用“=”符号隔开。
fragment(信息片断)
字符串,用于指定网络资源中的片段。例如一个网页中有多个名词解释,可使用fragment直接定位到某一名词解释。
案例说明
协议、主机、端口、路径
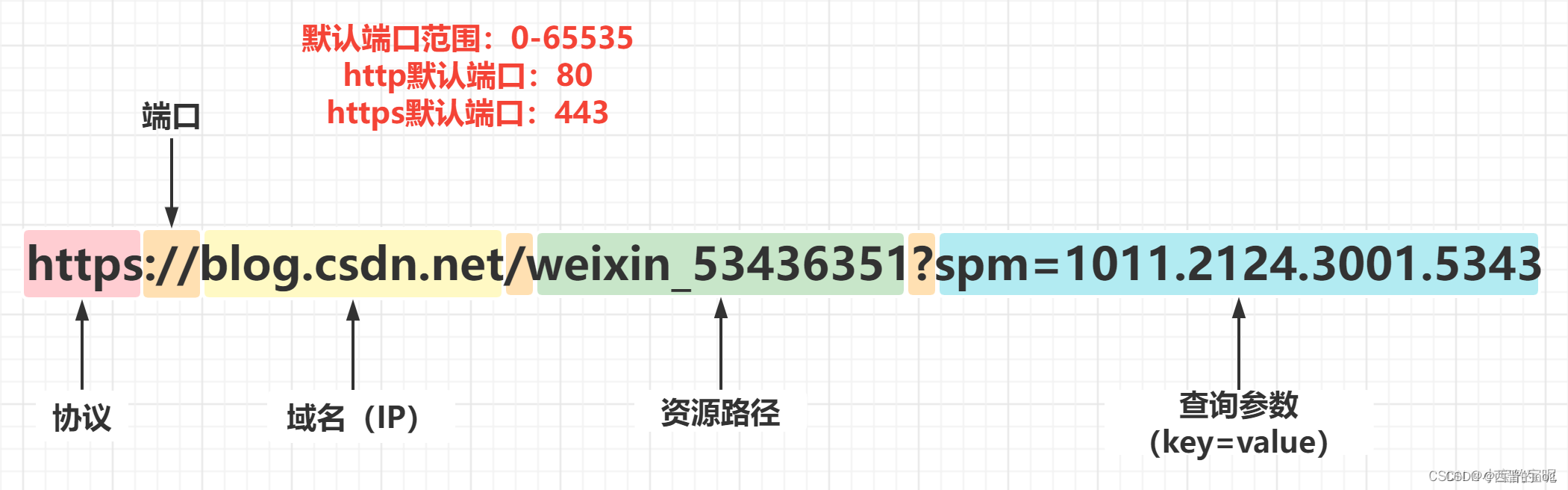
https://blog.csdn.net/weixin_53436351?spm=1011.2124.3001.5343

协议(HTTP):规定数据传输的方式
域名(IP):在网络环境中找到主机-------用 :// 与协议分隔开
端口(port):(常省略)在网络主机上,标识一个进程(应用程序)------用 : 与域名分隔开
资源路径:标识网络资源(文件,图片,音视频,变量...)------用 :// 与端口分隔开
查询参数:传递给资源路径对应的数据------用 ? 与资源路径分隔开,查询内部参数用 & 分隔多个键值对

https://www.baidu.com/
协议:https
域名(IP):www.baidu.com
端口(port):443
资源路径:当没有资源路径时,可以默认是 / ,在各个网站通常有默认的路径如index.html
协议,域名,端口,虚拟目录,文件名,锚,参数
protocol:// hostname[:port] / path / [;parameters][?query]#fragment
协议protocol:一般为http或https
域名hostname:一个URL中,也可以使用IP地址作为域名使用
端口port:跟在域名后面的是端口,域名和端口之间使用“:”作为分隔符。
端口不是一个URL必须的部分,如果省略端口部分,将采用默认端口
虚拟目录path:从域名后的第一个“/”开始到最后一个“/”为止,是虚拟目录部分
虚拟目录也不是一个URL必须的部分
文件名;parameters:从域名后的最后一个“/”开始到“?”为止,是文件名部分,如果没有“?”,则是从域名后的最后一个“/”开始到“#”为止,是文件部分,如果没有“?”和“#”,那么从域名后的最后一个“/”开始到结束,都是文件名部分。
文件名部分也不是一个URL必须的部分,如果省略该部分,则使用默认的文件名
锚fragment:从“#”开始到最后,都是锚部分。
锚部分也不是一个URL必须的部分
参数query:从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。参数可以允许有多个参数,参数与参数之间用“&”作为分隔符。
注意:URL 只能使用 ASCII 字符集来通过因特网进行发送。也就是说URL只能使用英文字母、阿拉伯数字和某些标点符号,不能使用其他文字和符号 。
匹配URL的正则表达式(js代码)
var match = /^((([Hh][Tt])|(Ff))[Tt][Pp][Ss]?):\/\/[\w\-]+(\.[\w\-]+)+([\w\-\.,@?^=%&:\/~\+#]*[\w\-\@?^=%&\/~\+#])?$/;
匹配:
(1)、直接匹配域名地址:
1 2 | var matchString = 'https://i.cnblogs.com/'; console.log(match.test(matchString)); // ==> true |
(2)、匹配链接含(*.htm,*.html,*.php,*.aspx...)后缀的地址:
1 2 | var matchString = 'https://i.cnblogs.com/EditPosts.aspx'; console.log(match.test(matchString)); // ==> true |
(3)、匹配含参数的地址:
1 2 | var matchString = 'https://i.cnblogs.com/EditPosts.aspx?opt=1'; console.log(match.test(matchString)); // ==> true |
使用说明:
(1)、地址必须以http/https/ftp/ftps开头(不区分大小写);
(2)、地址不能包含双字节符号或非链接特殊字符。