Redux 是 JavaScript 应用的状态容器,提供可预测的状态管理。
Redux Toolkit 是官方推荐的编写 Redux 逻辑的方法
入门 Redux | Redux 中文官网
本案例是一个加,减的计算器,从零到壹
1、创建一个react的项目
Create-react-app react-toolkit2、下载toolkit的依赖
npm i @reduxjs/toolkit3、下载react-redux的依赖
npm i react-redux4、在src目录下创建store文件夹:如:

5、在 /src/store/index.js 中创建store
// 创建store
import {configureStore} from '@reduxjs/toolkit'
// 引入reducer模块中的counter处理函数
import counter from './modules/counter'
const store = configureStore({
reducer:{
counter
}
})
export default store6、在 /src/modules/counter.js 中 创建处理count的函数
// 创建reducer函数
import { createSlice } from '@reduxjs/toolkit'
const counter = createSlice({
name:'counter',//命名空间,name的值会作为action中type的前缀
// 初始状态值
initialState:{
count:10
},
// 跟新状态的函数
// 内置了immutable.js插件
reducers:{
// 加法
addcount(preState,action){
preState.count ++
},
// 减法
subcount(preState){
preState.count --
}
}
})
// 导出相关的函数
export const {addcount,subcount} = counter.actions
// 异步action
export const subAsync = ()=>{
return async(dispath)=>{
setTimeout(()=>{
dispath(subcount())
},3000)
}
}
// 导出counter中的reducer
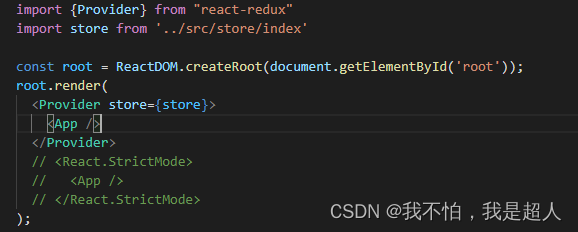
export default counter.reducer7、在根文件中使用,index.js

8、更新状态
import './App.css';
import {useDispatch, useSelector} from 'react-redux'
import {addcount,subAsync} from './store/modules/counter'
function App() {
// 共享状态,返回Redux的store中对dispatch的引用,可执行redux中的方法
const dispath = useDispatch()
// 共享状态,从redux中的store提取数据state
const {count} = useSelector(state=>state.counter)
return (
<div className="App">
取到的值:{count}
<button onClick={()=>{dispath(addcount())}}>+</button>
<button onClick={()=>{ dispath(subAsync())}}>-</button>
</div>
);
}
export default App;