js数据精度丢失
最近看面试题想到了之前在开发钟遇到过的问题,现总结一下
在开发过程中,发现从后台返回的数据结构中的id字段在前端显示为不正确的值。经过排查,怀疑是JavaScript中Number类型精度丢失的问题。通过将id字段的类型从Number改为String进行测试,确认了问题的根源。尝试在前端获取数据后立即转换为String类型,但发现数据在JavaScript中接收时精度已经丢失,因此最佳解决方案是让后端将id字段的类型改为String。
在开发的时候,后台返回了一个数据结构如下
const list= [{
id: 421234567891234567,
name: '数据1'
},{
id: 421234567891234668,
name: '数据2'
},{
id: 421234567891234679,
name: '数据3'
},{
id: 421234567891234697,
name: '数据4'
}]
<template>
<button @click="btn">
按钮
</button>
</template>
<script setup lang="ts">
const num: Array<{ id: number, name: string }> = [{
id: 421234567891234567,
name: '数据1'
},{
id: 421234567891234668,
name: '数据2'
},{
id: 421234567891234679,
name: '数据3'
},{
id: 421234567891234697,
name: '数据4'
}]
const btn = () => {
console.log('num:', num)
}
</script>
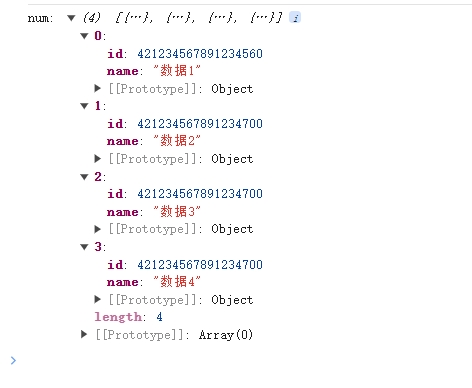
通过打印发现数据结果如下图

通过图片发现数据和原始数据不一样了
开始怀疑是数据传输过程造成的,换乘postman 测试发现数据正常
最后怀疑是js在Number类型时精度丢失,于是讲数据换乘String类型测试
<template>
<button @click="btn">
按钮
</button>
</template>
<script setup lang="ts">
const num1: Array<{ id: string, name: string }> = [{
id: '421234567891234567',
name: '数据1'
},{
id: '421234567891234668',
name: '数据2'
},{
id: '421234567891234679',
name: '数据3'
},{
id: '421234567891234697',
name: '数据4'
}]
const btn = () => {
console.log('num1:', num1)
}
</script>
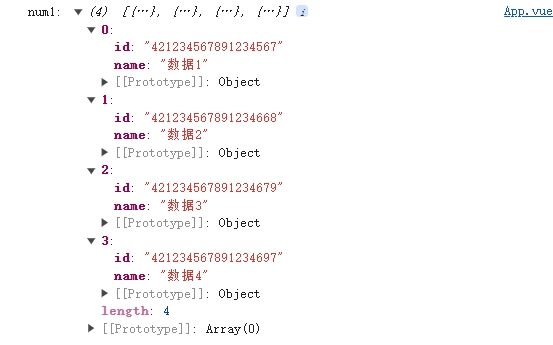
打印结果如下图

发现确实是Number类型时精度丢失,于是让后端将id改成了String类型
后来想前端能不能解决于是就有了一下的一些尝试
前端获取到数据后就转换一下
<template>
<button @click="btn">
按钮
</button>
</template>
<script setup lang="ts">
const num: Array<{ id: number, name: string }> = [{
id: 421234567891234567,
name: '数据1'
}, {
id: 421234567891234668,
name: '数据2'
}, {
id: 421234567891234679,
name: '数据3'
}, {
id: 421234567891234697,
name: '数据4'
}]
const btn = () => {
const num2 = num.map((item) => {
return {...item, id: item.id.toString()}
})
console.log('num2', num2)
}
</script>

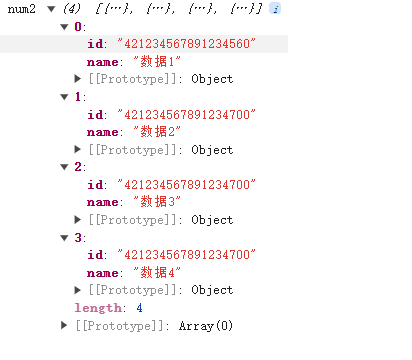
结果发现不行
最后还实验了别的方法都不行,在js拿到数据的那一刻数据的精度就已经丢失了,最好的方法还是后端去转换