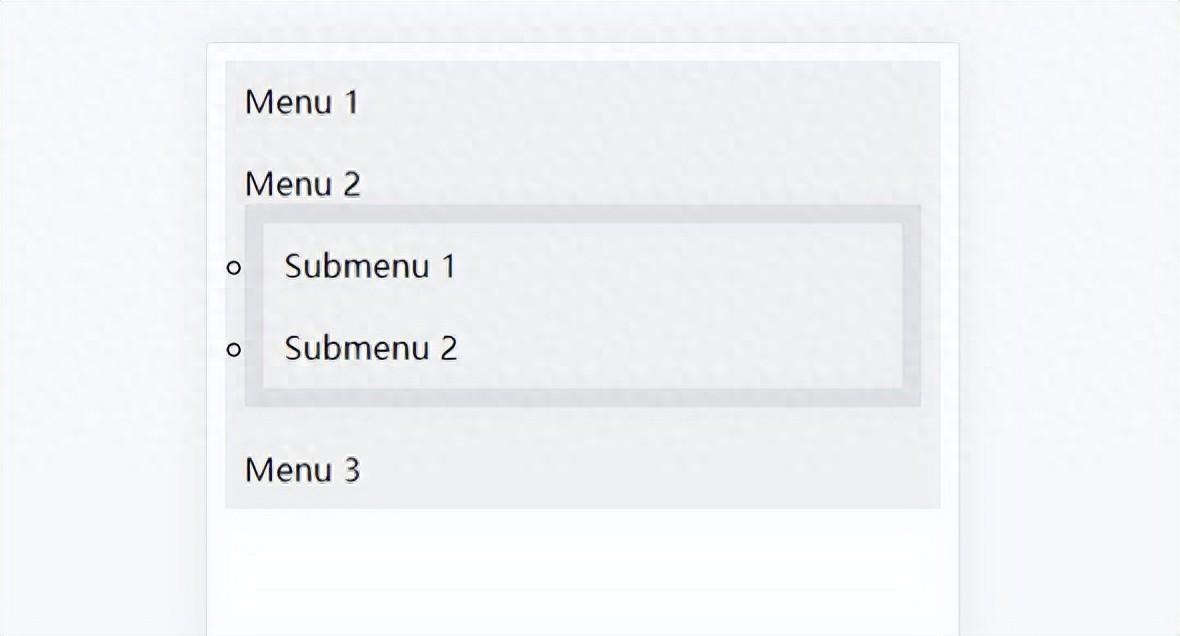
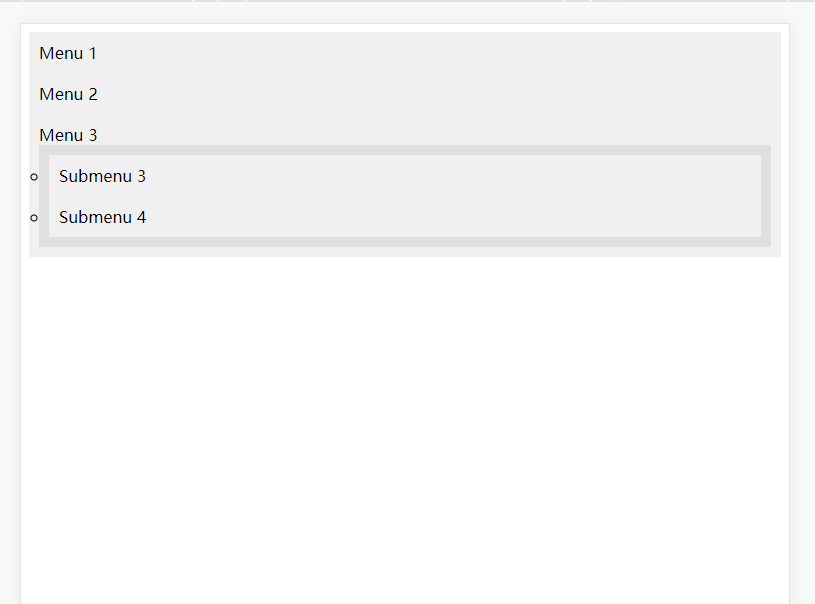
今天心血来潮,让chatgpt给我写个移动端的二级导航菜单,效果如下:
1、两级导航,竖向排列,一级导航默认显示,二级隐藏
2、抽屉伸缩效果,点击一级导航,展开二级导航,再次点击收起
3、点击别的导航,展开的导航收起。相邻导航随之移动
4、用jquery实现
html和css我也没写,都让chatgpt来搞定,下面是效果。


连缓动效果都给加好了。
chatgpt给出的代码
!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vertical Drawer Navigation</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.primary-menu {
list-style: none;
padding: 0;
margin: 0;
background-color: #333;
color: #fff;
display: flex;
flex-direction: column;
}
.primary-menu li {
padding: 10px;
cursor: pointer;
display: flex;
justify-content: space-between;
align-items: center;
}
.secondary-menu {
display: none;
background-color: #444;
padding: 10px;
}
</style>
</head>
<body>
<ul class="primary-menu">
<li>Home</li>
<li>Menu 1<span class="toggle-icon">+</span>
<ul class="secondary-menu">
<li>Submenu 1</li>
<li>Submenu 2</li>
</ul>
</li>
<li>Menu 2<span class="toggle-icon">+</span>
<ul class="secondary-menu">
<li>Submenu 3</li>
<li>Submenu 4</li>
</ul>
</li>
<li>Menu 3</li>
<li>Menu 4</li>
<li>Menu 5</li>
<li>Menu 6</li>
<li>Menu 7</li>
</ul>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function() {
$(".primary-menu > li:has(.secondary-menu)").append('<span class="toggle-icon">+</span>');
$(".primary-menu > li:has(.secondary-menu) > .toggle-icon").on("click", function() {
var secondaryMenu = $(this).prev(".secondary-menu");
secondaryMenu.slideToggle("slow");
if (secondaryMenu.is(":visible")) {
$(this).closest(".primary-menu").css({ "margin-bottom": secondaryMenu.outerHeight(true) });
} else {
$(this).closest(".primary-menu").css({ "margin-bottom": 0 });
}
});
$(document).on("click", function(event) {
if (!$(event.target).parents().hasClass("primary-menu")) {
$(".secondary-menu").slideUp("slow", function() {
$(".primary-menu").css({ "margin-bottom": 0 });
});
}
});
});
</script>
</body>
</html>再让chatgpt用vue重构一遍,也是分分钟的事情。
不要看这个功能简单,这次试验给我带来下面的启示:
1、前端工作不会被chatgpt取代,但前端人员可以借助chatgpt书写功能代码。
2、和chatgpt对话,就要尝试说一些技术语言,理解AI的思考方式。
3、前端开发人员真的有必要提升语言组织能力,你把逻辑说清楚了,代码也就给到你了。















![从Mac电脑硬盘驱动器恢复数据的3种方法[终极指南]](https://i-blog.csdnimg.cn/direct/1efa2cd66f84451784909d8a3ead0f42.png)