(作者单位:华北石油通信有限公司)
摘要:介绍了适用于数据中心可预定义、自定义场景的轻量级应用实现。现实中监测系统的数据大多沉淀在数据库中,且获取不同设备的信号数据并把这些数据展示出来,多受检测系统的限制。该应用解决这些问题,用户可基于某种场景需求自由组合设备信号,同时可以选择这些信号是以实时数据还是历史数据形式展现。该实现适用于IDC机房运营阶段能耗跟踪,可为节能降耗措施提供数据支撑,对于测点部署颗粒度粗,无法通过数据模型获取到收敛结果的,数据观测功能可助力用户进行统计分析。
关键词:轻量级应用;场景预定义;场景自定义;数据观测;Echarts
一、前言
数据机房涉及多个领域:建筑、动力与照明、机房与机房热管理,能耗监测,消防等,这些领域有自己的管理系统,一方面这些子系统各自独立形成信息孤岛。另一方面,由于系统架构所限,数据展现不够灵活【1】。同时IDC机房运营阶段的精细化管理是运营者关注的焦点,如能通过优化降低运行能耗,将会提升盈利能力。而要验证将采取的节能技改措施有效性,有时需要广泛的数据支撑。这些数据可能是从已建成的动环系统、楼宇自控系统、空调群控系统中获取到的综合数据,如果各子系统是独立的,要获取数据难度较大,需要自行开发接口程序和应用系统对接,或协调各厂家按统一通信协议对外输出,如RESTful或OPC。对于各子系统集成到DCIM,面临组态缺乏足够的灵活性,建设阶段根据用户需求或工艺流程,通过组态方式建立设备间逻辑关系,但这无法满足后期使用过程中产生的新需求,解决这类问题一般是请厂家新增定制组态,或是找到一种泛式且开源的组态软件,能支持和不同行业的各厂家监测系统对接。
施耐德公司针对企业能源管理需求概括出五个实现阶段,阶段1-完善计量网络,实现三级计量;阶段2-采集自动数据,生成实时报表;阶段3-保证数据准确,减少数据误差;阶段4-协同管理平台,实现信息共享;阶段5-精益能效分析,助力主动节能;本应用是基于该理论开发的,通过自行开发应用系统接口,把子系统的设备和信号信息接入到己方的数据库中,为能效管理应用开发提供基础数值。由于系统的多样性,所开发的接口程序和数据模型不具备通用性,这里不进行阐述。重点介绍应用层的实现,为精益能效分析提供多种形式且组合灵活的数据呈现。本应用是一种轻量级简单实现:1、根据需求灵活组合不同设备的信号设备。2、为满足自定义场景数据支撑,在一页中以多面板方式呈现所需观测的数据。3、根据需要选择观测数据是历史数据还是实时数据。4、这些数据以图表方式展现出来,图片可下载保存,数据可导出保存。
二、应用程序的设计
(一)设计思路:
1.现有监控系统的局限性(以动环系统为例):
IDC机房的监控系统是以支撑的基础设备为对象,三遥为目标,实现对IDC机房的监控和管理。在组织形式上,根据设备所在空间把设备聚合在一起。现阶段还存在以下局限:
Ø以设备为单位点击查看具体信号,了解设备的运行状态。设备间缺乏关联性,如机房配电系统中,在某节点出现故障时,如何快速感知到受影响终端设备及快速定位到可能的故障点。
Ø通过组态定制,把和工艺相关不同设备的信号聚合到一起,通过图示化展示出来,这些组态是在项目实施阶段定制的,系统验收后的新需求,因需要厂家解决而产生额外的费用。
Ø在数据获取上,可以获取到信号的历史数据,而实时信号的获取缺乏灵活性和存储机制。而现实中的节能技改措施所需观测的设备信号数据,伴随应用场景的不同而不同。且在观测数据类型上也不尽相同。
Ø部分厂家监控系统的历史数据查询,实现不同设备的不同信号的聚合展示,但实时数据展示无这种信号聚合功能。
2.解决思路:
自定义场景的需求,概括起来主要是两点,一个是设备信号伴随应用场景自由组合,一个是选择观测的数据类型。应用是基于现有系统数据层上开发的,这样可以充分利用原有数据库结构和数据采样值,而开发只需解决以下两个关键问题即可:
Ø可自由组合的信号集:构建设备树,它是信号自由组合的关键。可通过对监控系统数据库中设备表和信号表组装实现。通过连续选取信号构成一个信号集,这些信号的数据可以在一张图表中显示出来。而一个数据观测者的需求可以是一个或多个数据集构成。
Ø实时信号存储:因为要呈现的是个连续的时序图形,而实时信号每次获取的是个单一数值,需要有把这些数值存储下来,并且要同时满足多组数据观测性需求,这需要一个多维数组方能满足。程序设计上,默认是前端每5秒钟向后端申请数据,支持连续观测5分钟的实时数据。采集频率和观测时长可根据现场实际要求进行更改。
3.选择组件实现功能设计
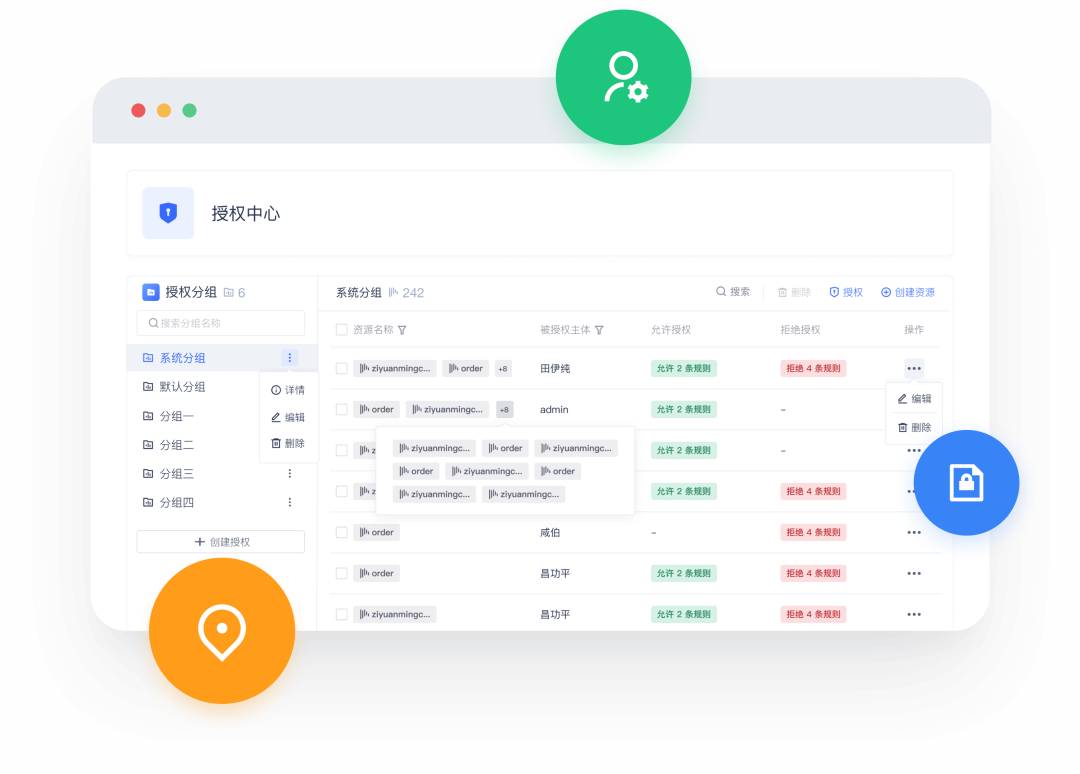
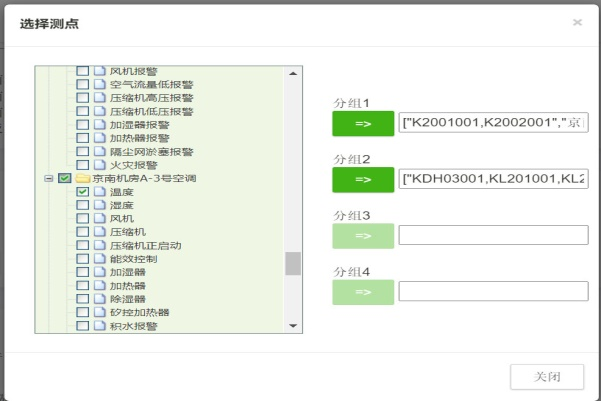
Ø实现自由组合的信号集功能采用是zTree组件,zTree是开源软件,依靠jQuery实现多功能“树插件”。具备支持JSON数据、支持静态和Ajax异步加载节点等功能。实现上前端请求数据,服务端把设备和信号整理成树结构的JSON数据发给前端,用户通过选取构成信号集。样式见图1

图1 选择测点
Ø结果呈现是由ECharts完成的,ECharts 是一个使用 JavaScript 实现的开源可视化库,包含丰富的功能特性[2]。人们常说一图胜千言,从展示效果上不光能可视各个时间节点的数据,更能直观的看到时间区间内信号运行态势。输出上也很灵活,即可下载图片,也可以把数据复制保存起来。
用户通过前端的选择操作把需求分解,服务端根据需求进行分析和处理,并把结果呈现出来,这样一个轻量级的数据观测应用就实现了。
(二)功能简介:
前端界面是基于klorofil模板开发的,展示结果由Echart.js完成,目前解决了主要的应用需求,要成为满足更复杂的应用需求,充分适配于行业需求的商业软件还需深耕。
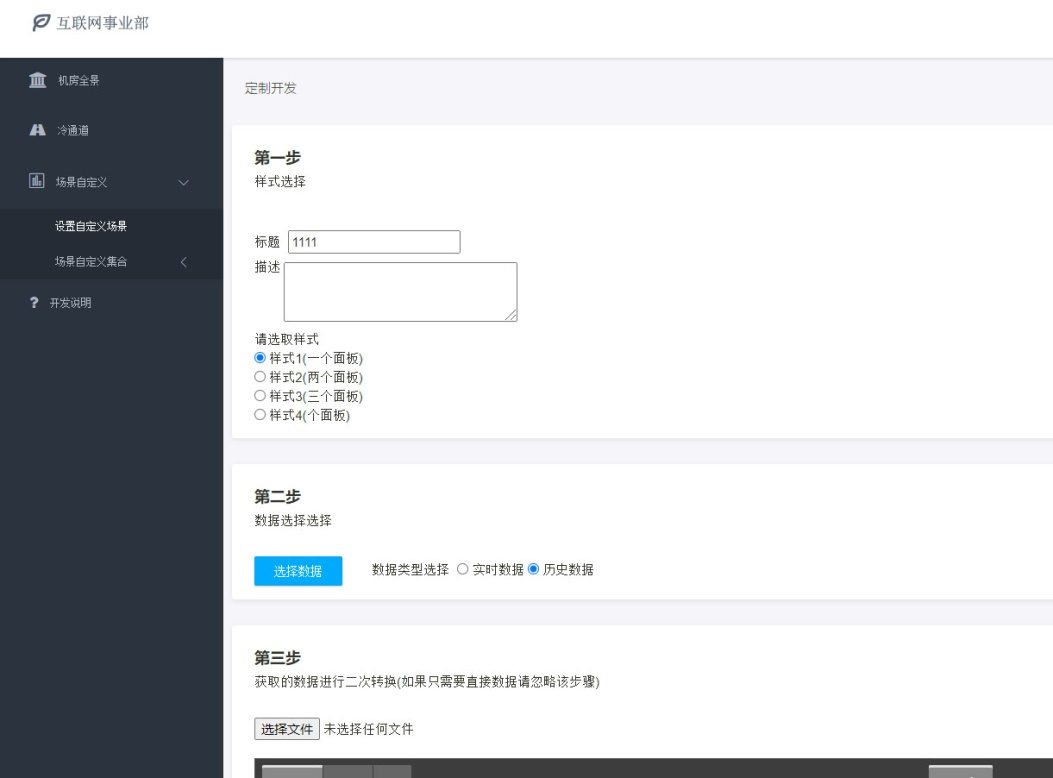
左侧导航条里涵盖场景预定义和场景自定义(界面见图2)。右侧是自定义场景的界面,该界面设置了四个操作,用户结合自身需求依次进行选择操作,最终形成一个JSON格式的数据提交给服务端,由服务器端进行分解处理。

图 2 场景自定义页面
(一)场景预定义
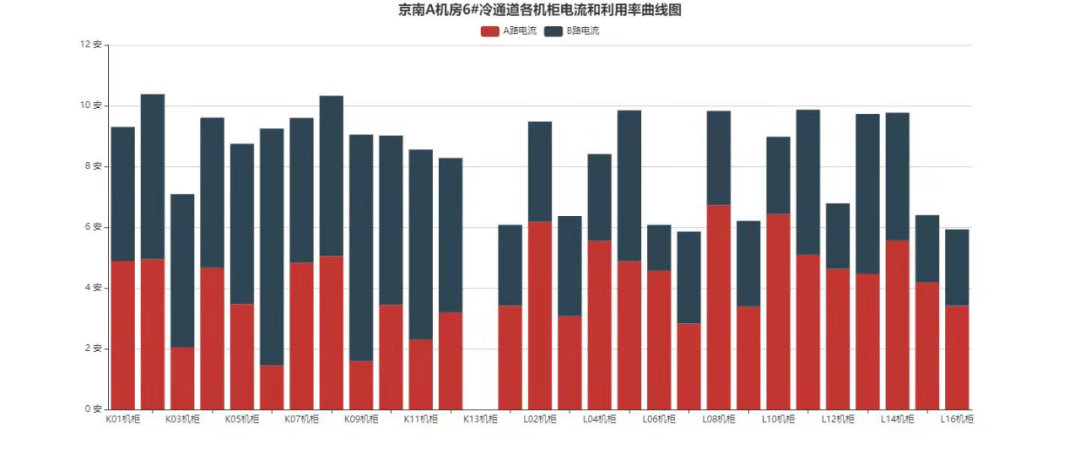
是针对用户现阶段单一应用场景的实现。这里通过virtualMap组件实现整个机房的总览,该矢量图中链接了设备运行状态及冷通道电流历史曲线和负载率评估(式样见图3)。

图3 场景预定义.机柜电流和利用率
(二)场景自定义
设计初衷来源于用户验证节能技改措施有效性的需求,即通过对相关设备信号进行观测,反馈措施是否有效。应用实现上通过zTree组件实现上设备信号的自由组合,这些组合的信号形成一个数据集,结果在一张图里呈现。程序设计上对可观测数据集的数量做了限定,最多可同时观测四组数据集,而数据集中的设备信号数量未作限定。而观测的数据呈现的是历史数据还是实时数据,是通过选择数据类型确定下来的。(样式见图4、图5)

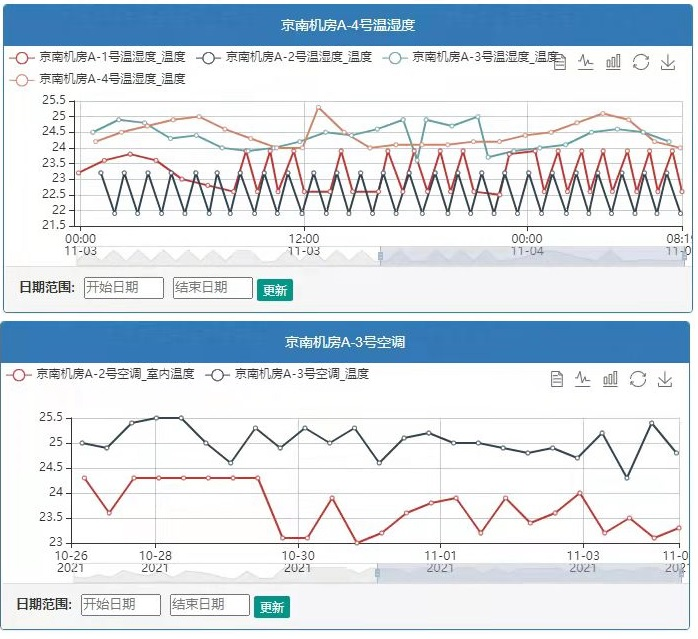
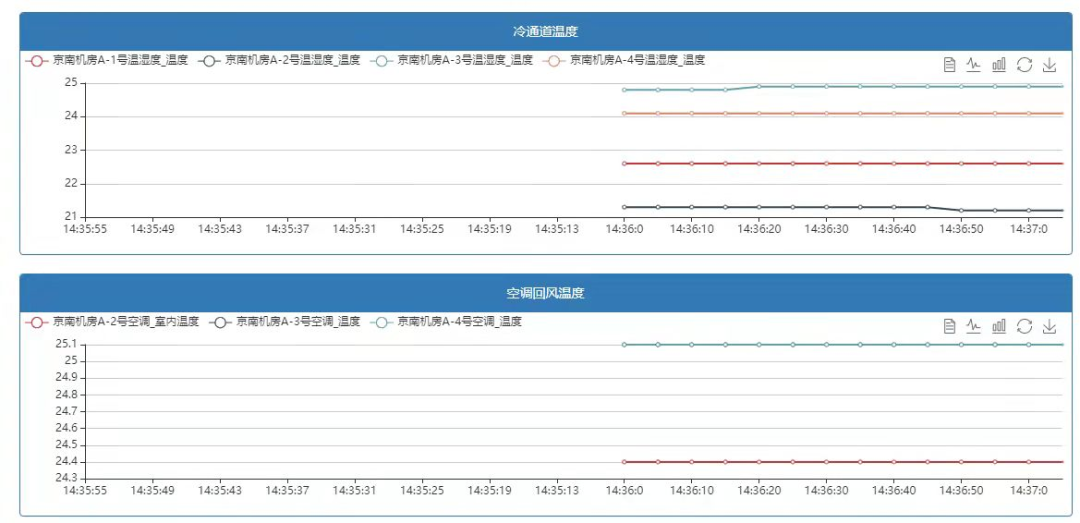
图4 自定义场景-历史数据(冷通道温度)

图5 自定义场景-实时数据(冷通道温度.回风温度)
三、实现思路
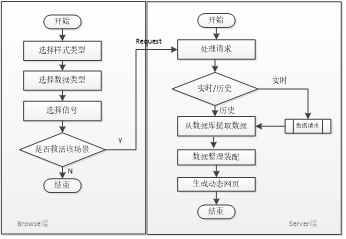
这里介绍的是场景自定义功能的实现思路,场景预定义的实现不在论述范围内。整个应用采用的是B/S架构,前端是HTML+JAVASCRIPT实现的页面,使用者通过页面设置的选择项,把需求进行分解出来,最终形成json格式的需求描述,服务端功能是通过PHP实现的,服务端把前端的请求进行分解和处理,处理后的数据生成动态页面呈现给前端。应用系统的整体流程图见图6

图6 系统流程图
(一)前端实现:
前端通过四个步骤分解用户的需求:
步骤一:填写自定义场景的名称和描述,选取几个面板来展示这些数据。
步骤二:数据选取,通过设备数选取相应的数据,这些数据可以是相同设备也可以是不同设备的。同时选择数据类型,展示是通过历史数据还是实时数据。
在历史数据展示面板底部带有时间拾取器,可重新选择所需时间段并刷新数据。
步骤三:动态脚本的实现[3],主要用于从服务端获取的数据采样值进行算法操作,从而获取到采用节能技改措后的预期值。
步骤四:是否保存定制的场景。
通过这四步操作,最终形成了JSON格式的需求提交给服务端,以下是个json样本:
["sceneName":"温度对应关系",“descript”:”试图通过冷通道温度和空调回风温度的统计值发现内在联系”,"save":"false",“data”:’{"title":"京南机房A-2号温湿度","group":1,"type":"realtime","signalName":"京南机房A-1号温湿度_温度,京南机房A-2号温湿度_温度","signalID":"K2001001,K2002001"},{"title":"京南机房A-3号空调","group":2,"type":"realtime","signalName":"京南机房A-2号空调_室内温度,京南机房A-1号空调_温度,京南机房A-3号空调_温度","signalID":"KDH03001,KL201001,KL203001"}’]
该JSON格式的请求,将生成含有两张实时图的动态网页,第一张图是冷通道的两个温湿度传感器的温度实时值,另一张图是A-1号、A-2号、A-3号空调的回风温度实时值,目的是想通过对两组数据的观测和统计找到空调回风温度对冷通道温度的影响。键名为save的值决定是否保存该定制场景链接,如该值为ture将保存该场景,下次调用直接点击该场景名称即可。
(二)服务器端的实现:
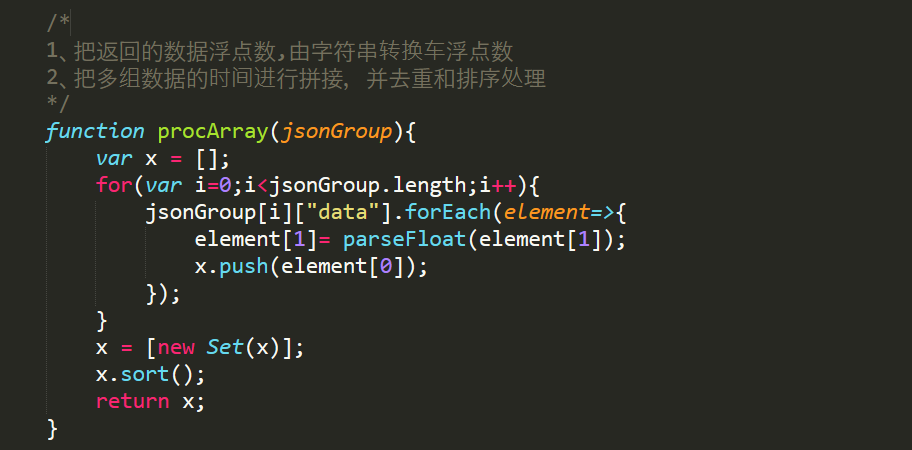
服务端功能是PHP实现的。主要根据前端用户请求,依照定义对JSON数据进行分解处理,所需观测数据是依照signalID的键值,提取的数据结果历史数据和实时数据不一样,历史数据是含有时间和采样信号历史值的Array对象,而实时数据是单点值,考虑时钟不同步的问题,该点的时间由服务器产生而不是从数据库里提取。从数据库中提取的数值是字符串格式,必须进行转换处理,否则无法满足使Echart的要求。图7是对从数据库中提取出的历史数据进行处理代码。

图7 历史数据处理代码
(三)未完成部分
现实中可能会有预期的需求,即为节能措施建立数学模型,以某些设备信号为参量,通过数学模型计算出预期。要实现此功能,设计上在前端支持在线脚本编辑功能来完成,即通过脚本实现数学模型的计算,完成后的脚本交于服务端存储和处理,通过钩子函数把在线编辑的脚本插入到网页中并重新渲染网页,从而得到预期功能。由于时间和工作安排关系,目前该功能尚未实现,将在后期予以实现。
(四)开发环境
前端:window10+HTML+Javascript
UI:klorofil
Plug:ecahrts.js、ztree.js、laydate.js
browser: chrome
后端:Window Server2008R2+PHP+MYSQL
四、结语
该实现通过对IDC机房运营阶段数据挖掘,助力精细化管理。通过灵活的信号组合为不同设备建立逻辑关联,为能耗监测、节能降耗措施提供数据支撑,终结了数据沉淀于数据库的局面,为用户展示维护成果提供延伸手段。同时也希望本文能为有相同需求的同业者有所启迪。
参考文献
[1] 林惊雷,刘向东.机房供电系统故障影响区域分析定位的实现.油气田地面工程[J],2020(06):62-65
[2]王大伟.EChaets数据可视化:入门、实战与进阶.机械工业出版社.2020
[3]赞德斯撤.深入PHP:面向对象、模式与实践(第3版). 人民邮电出版社,2020
[4]泽卡斯.JavaScript高级程序设计.第3版.北京:人民邮电出版社,2012
[5]本·弗莱恩.响应式Web设计:HTML5和CSS3实战(第2版). 人民邮电出版社,2020
[6]迈椰.CSS权威指南(第3版).中国电力出版社,2007