DevExpress WinForm拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForm能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!

DevExpress WinForm组件允许开发人员轻松地引入受Windows 11启发的UI元素。
获取DevExpress v22.2正式版下载(Q技术交流:674691612)
WXI皮肤
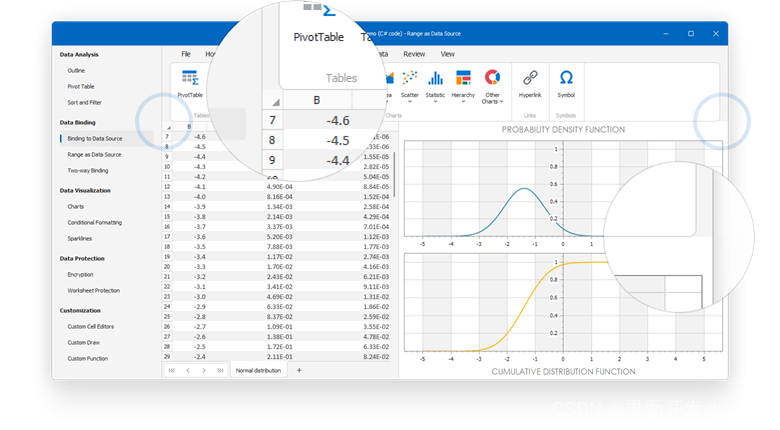
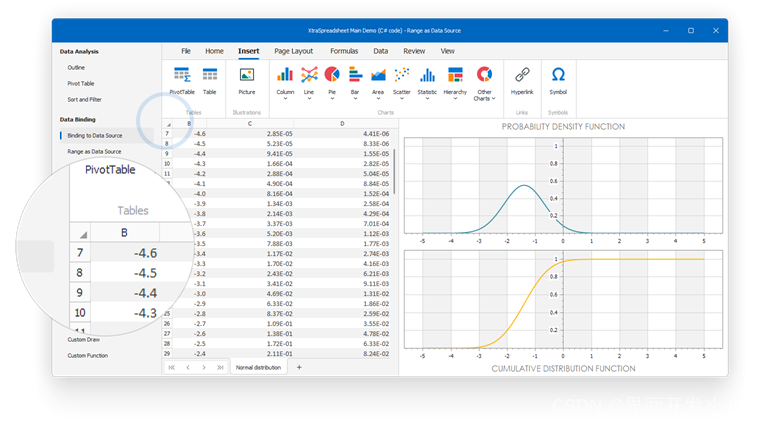
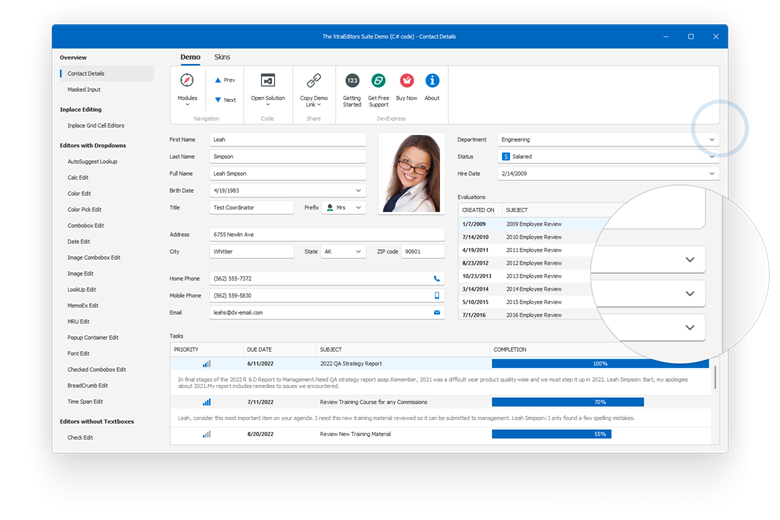
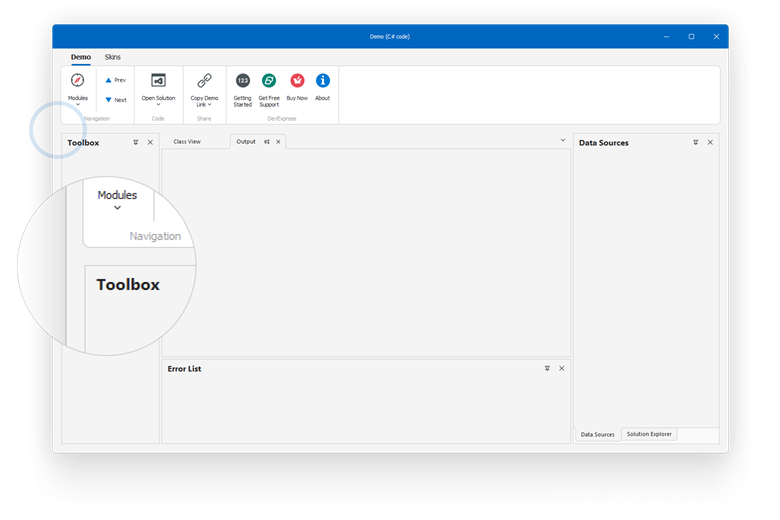
基于矢量的DevExpress WXI皮肤为DevExpress的WinForms应用程序复制了Windows 11的关键视觉元素,与其他基于矢量的DevExpress皮肤一样,WXI利用了软调色板、微妙对比和较大控件尺寸的可用性优势,同时WXI还增加了控件之间的填充来提高可读性。

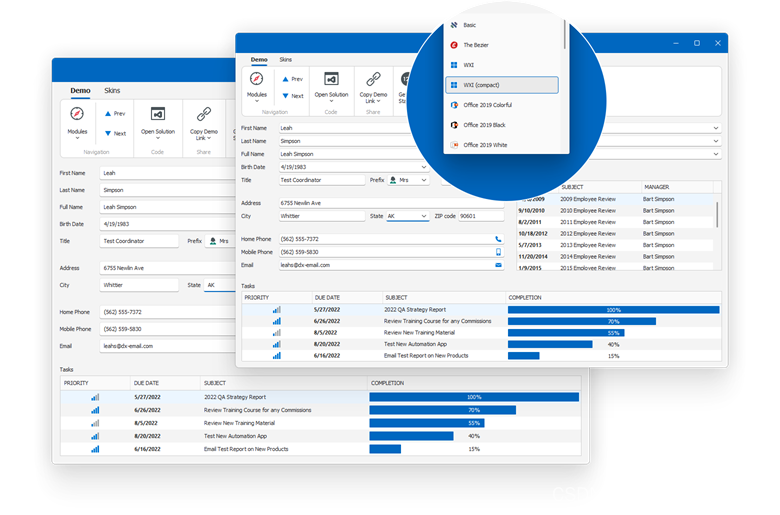
WXI Skin - 紧凑模式
DevExpress WXI皮肤允许开发者在运行时选择“WXI”或“WXI Compact”选项,WXI皮肤的紧凑模式是为数据编辑器密集型应用程序而设计的。如果需要最大化表单空间的使用,则应用WXI Compact选项(在Compact模式下,WXI皮肤会减少控件之间的空白)。

使用下面的代码在运行时指定WXI呈现选项(标准vs紧凑):
C#
// Apply the WXI skin with its default palette.
DevExpress.LookAndFeel.UserLookAndFeel.Default.SetSkinStyle(SkinStyle.WXI);
// Or
DevExpress.LookAndFeel.UserLookAndFeel.Default.SetSkinStyle(SkinStyle.WXICompact);
// Apply the WXI skin and its "Sharpness" palette.
DevExpress.LookAndFeel.UserLookAndFeel.Default.SetSkinStyle(SkinSvgPalette.WXI.Sharpness);
// Or
DevExpress.LookAndFeel.UserLookAndFeel.Default.SetSkinStyle(SkinSvgPalette.WXICompact.Sharpness);VB.NET
' Apply the WXI skin with its default palette.
DevExpress.LookAndFeel.UserLookAndFeel.Default.SetSkinStyle(SkinStyle.WXI)
' Or
DevExpress.LookAndFeel.UserLookAndFeel.Default.SetSkinStyle(SkinStyle.WXICompact)
' Apply the WXI skin and its "Sharpness" palette.
DevExpress.LookAndFeel.UserLookAndFeel.Default.SetSkinStyle(SkinSvgPalette.WXI.Sharpness)
' Or
DevExpress.LookAndFeel.UserLookAndFeel.Default.SetSkinStyle(SkinSvgPalette.WXICompact.Sharpness)全局紧凑模式设置
切换到/从紧凑模式触发相同的UI修改应用全局WindowsFormsSettings.CompactUIMode属性,因此只有当此属性设置为DefaultBoolean.Default时,皮肤选择器才会显示两种皮肤变化。如果设置为不同的值,用户只能在运行时选择一个“WXI”选项(基于CompactUIMode属性)。
C#
// The global Compact Mode is off; the "WXI" runtime option applies the regular WXI variation.
WindowsFormsSettings.CompactUIMode = DevExpress.Utils.DefaultBoolean.False;
// The global Compact Mode is on; the "WXI" runtime option applies the compact WXI variation.
WindowsFormsSettings.CompactUIMode = DevExpress.Utils.DefaultBoolean.True;VB.NET
// The global Compact Mode is off; the "WXI" runtime option applies the regular WXI variation.
WindowsFormsSettings.CompactUIMode = DevExpress.Utils.DefaultBoolean.False;
// The global Compact Mode is on; the "WXI" runtime option applies the compact WXI variation.
WindowsFormsSettings.CompactUIMode = DevExpress.Utils.DefaultBoolean.True;如何获取当前模式
读取UserLookAndFeel.Default.CompactUIModeForced属性值,来确定常规皮肤选项还是紧凑型皮肤选项当前是激活的。
C#
bool isCompact = UserLookAndFeel.Default.CompactUIModeForced;VB.NET
Dim isCompact As Boolean = UserLookAndFeel.Default.CompactUIModeForcedWindow角
WXI皮肤将圆角应用于Windows 11中显示的窗体,如果您更喜欢矩形角,或者如果您想将圆角应用到其他DevExpress皮肤,请使用WindowsFormsSettings.AllowRoundedWindowCorners属性。
Ribbon
WXI皮肤自动圆角Ribbon控件的项目面板,如果某个特定的UI控件不支持受Windows 11启发的圆角,那么圆角可能会导致视觉上的不一致。如果一个带有“矩形”角的UI控件被放置在功能区的正下方,这种不一致性就会很明显。

根据您的表单布局,可以选择以下选项当中的一个来解决这种不一致:
使用经典的Ribbon样式
将RibbonControl.ItemPanelStyle属性更改为Classic,要更改项目/应用程序中的所有的Ribbon控件,请更改WindowsFormsSettings.RibbonItemPanelStyle属性为Classic。在此模式下,Ribbon使用标准矩形形状呈现,与所有其他控件的矩形形状匹配。

添加圆角面板
使用DevExpress.XtraEditors.RoundedSkinPanel封装客户端区域控件(圆形皮肤面板封装客户端控件的外角,并在Ribbon下面添加间距)。

DevExpress圆形皮肤面板正在积极开发中,在Visual Studio工具箱中不可用。要使用此面板,必须在代码中创建它。
C#
this.rootPanel = new DevExpress.XtraEditors.RoundedSkinPanel();
// ...
this.rootPanel.Dock = System.Windows.Forms.DockStyle.Fill;
this.Controls.Add(this.gridControl1);
// ...
this.Controls.Add(this.rootPanel);
// ...
private DevExpress.XtraEditors.RoundedSkinPanel rootPanel;VB.NET
Me.rootPanel = New DevExpress.XtraEditors.RoundedSkinPanel()
' ...
Me.rootPanel.Dock = System.Windows.Forms.DockStyle.Fill
Me.Controls.Add(Me.gridControl1)
' ...
Me.Controls.Add(Me.rootPanel)
' ...
private DevExpress.XtraEditors.RoundedSkinPanel rootPanel重要提示:不要为每个窗体添加超过一个圆形皮肤面板。
注意:某些DevExpress WinForms控件(如MapControl),即使放置在圆形皮肤面板内,也不会不显示圆角。
使用布局控件
如果您的应用程序和/或应用程序设计包含大量的数据编辑器或简单的UI控件,请使用DevExpress Layout/Data Layout控件在表单中排列数据编辑器/简单控件。DevExpress WXI皮肤中使用的默认布局/数据布局控件填充确保子控件与Ribbon项目面板的两侧对齐。

Dock面板
要将Dock面板与Ribbon项目面板的边缘对齐,您可以将Dock UI移动到一个单独的用户控件中,并且:1)设置单独的UserControl填充或2)将UserControl放置在圆形皮肤面板内(圆形皮肤面板自动添加必要的边距)。

您也可以使用DockManager的“Light”样式(参见DockManager.Style属性来获取更多信息)来删除不需要的边界并增强界面内的对齐。