内容目录
- 一、详细介绍
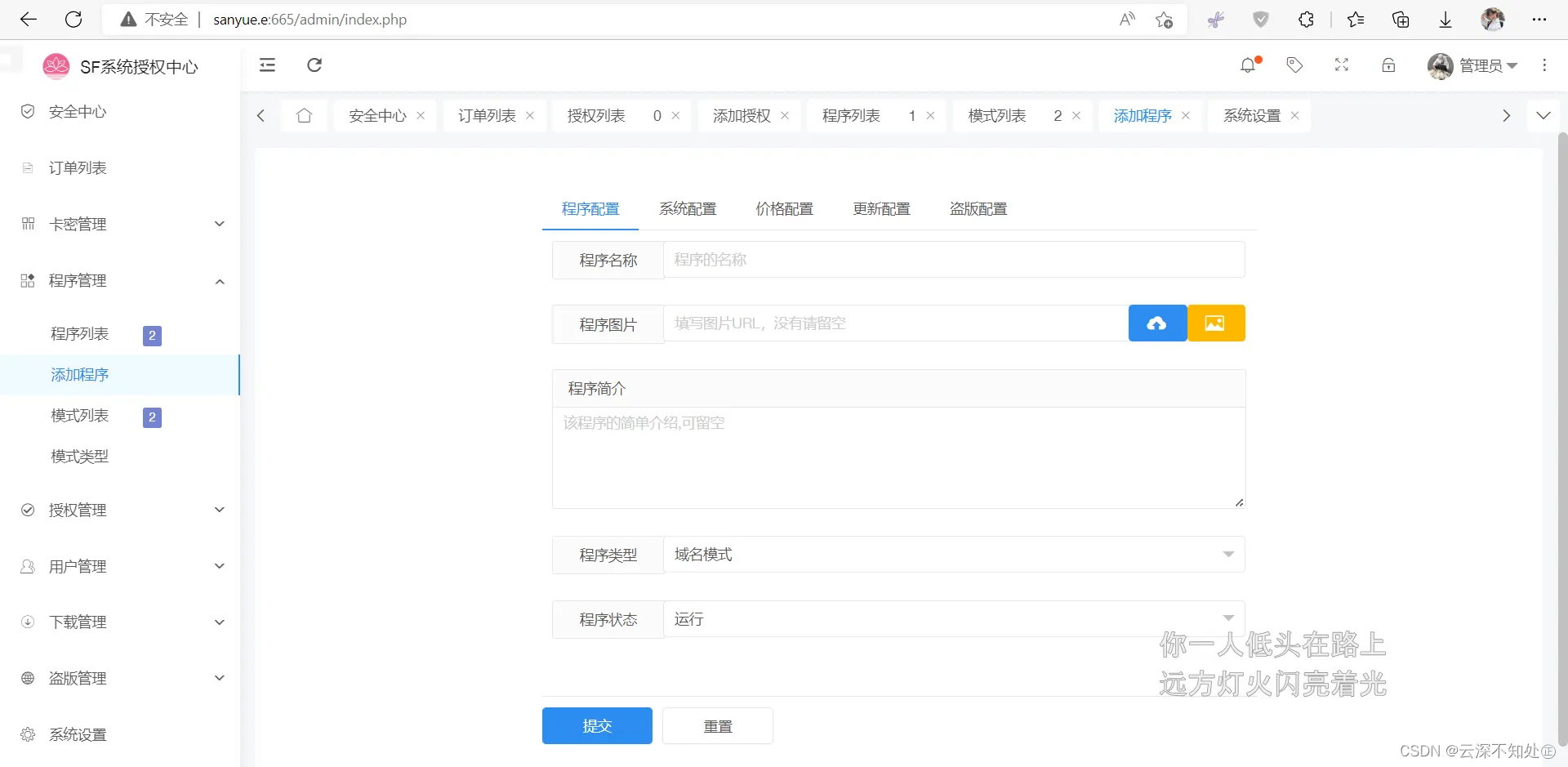
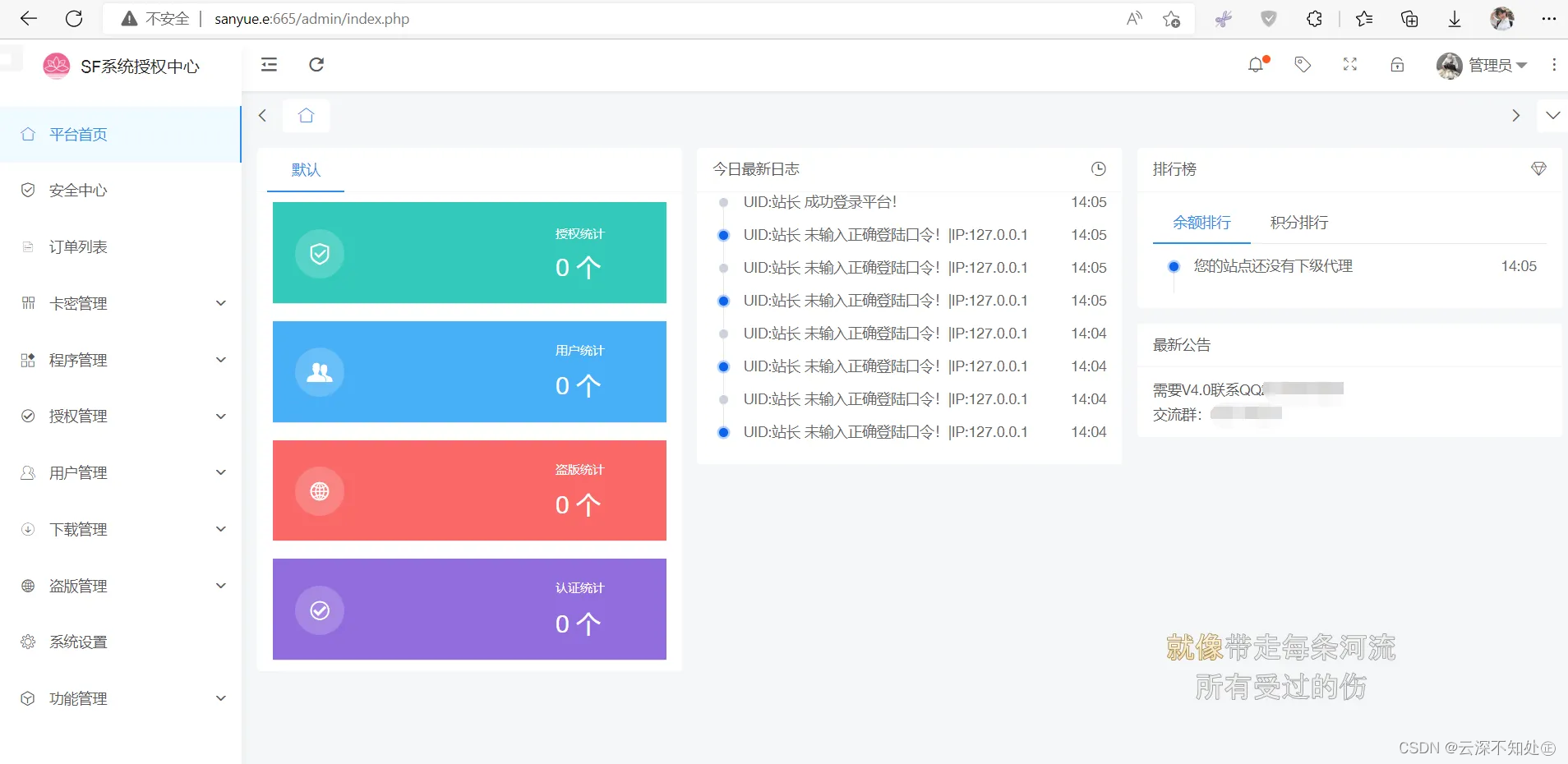
- 二、效果展示
- 1.部分代码
- 2.效果图展示
- 三、学习资料下载
一、详细介绍
SF多应用综合验证授权系统 V4.0更新内容
采用ThinkPHP 6.0 + EasyWebAdmin
支持自定义判断规则(默认提供域名+QQ+机器码规则)
支持在线充值,用户Api授权,自助更换授权,卡密兑换(权限,代理,余额,积分),云黑查询,授权代理查询,插件化模板(可自定义上传),余额购买授权,卡密,权限等,快速登录,支付认证,版本管理,自定义用户等级权限模板,自定义授权价格模板,插件管理(自定义安装,更新插件),支持用户扫码绑定授权或认证
以下为授权代码=
include_once ROOT.“authcode.php”;
//判断是否有授权文件
if(file_exists(ROOT.“authcode.php”)){
require ‘authcode.php’;
}else{
exit(‘当前网站无授权码!’);
}
require(ROOT.“version.php”);
define(“authcode”, $authcode);
if(!defined(“authcode”)){
exit(0);
}
离线授权代码
S
F
i
d
=
′
【填写程序
I
D
】
′
;
i
n
c
l
u
d
e
o
n
c
e
R
O
O
T
.
"
a
u
t
h
c
o
d
e
.
p
h
p
"
;
i
f
(
f
i
l
e
e
x
i
s
t
s
(
R
O
O
T
.
"
a
u
t
h
c
o
d
e
.
p
h
p
"
)
)
r
e
q
u
i
r
e
′
a
u
t
h
c
o
d
e
.
p
h
p
′
;
e
l
s
e
e
x
i
t
(
′
当前网站无授权码
!
′
)
;
i
f
(
e
m
p
t
y
(
SFid='【填写程序ID】'; include_once ROOT."authcode.php"; if(file_exists(ROOT."authcode.php")){ require 'authcode.php'; }else{ exit('当前网站无授权码!'); } if(empty(
SFid=′【填写程序ID】′;includeonceROOT."authcode.php";if(fileexists(ROOT."authcode.php"))require′authcode.php′;elseexit(′当前网站无授权码!′);if(empty(SF_PUBLIC_KEY))exit(‘公钥不存在!请重新到授权站下载源码’);
if(empty(
S
F
S
i
g
n
)
)
e
x
i
t
(
′
签名不存在!请重新到授权站下载源
码
′
)
;
i
f
(
e
m
p
t
y
(
SF_Sign))exit('签名不存在!请重新到授权站下载源码'); if(empty(
SFSign))exit(′签名不存在!请重新到授权站下载源码′);if(empty(SF_Info))exit(‘信息不存在!请重新到授权站下载源码’);
function verifySign($data = ‘’, KaTeX parse error: Expected '}', got 'EOF' at end of input: …if (!is_string(sign) || !is_string(
s
i
g
n
)
)
r
e
t
u
r
n
f
a
l
s
e
;
r
e
t
u
r
n
(
b
o
o
l
)
o
p
e
n
s
s
l
v
e
r
i
f
y
(
sign)) { return false; } return (bool)openssl_verify(
sign))returnfalse;return(bool)opensslverify(data, base64_decode($sign), KaTeX parse error: Expected 'EOF', got '}' at position 38: …_ALGO_SHA256); }̲ function publi…encrypted = ‘’){
if (!is_string(
e
n
c
r
y
p
t
e
d
)
)
r
e
t
u
r
n
n
u
l
l
;
r
e
t
u
r
n
(
o
p
e
n
s
s
l
p
u
b
l
i
c
d
e
c
r
y
p
t
(
b
a
s
e
6
4
d
e
c
o
d
e
(
encrypted)) { return null; } return (openssl_public_decrypt(base64_decode(
encrypted))returnnull;return(opensslpublicdecrypt(base64decode(encrypted), $decrypted, $SF_PUBLIC_KEY)) ? $decrypted : null;
}
if(!isset(verifySign(md5(md5(
S
F
i
d
)
.
m
d
5
(
SFid).md5(
SFid).md5(_SEVER[‘HTTP_HOST’]).md5($authcode)), $SF_Sign))){
exit(‘您当前的网站未授权!请联系QQ2129876388授权
若您的网站已授权,请检查授权码是否正确!’);
}
S
F
A
U
T
H
I
N
F
O
=
e
x
p
l
o
d
e
(
′
∣
′
,
p
u
b
l
i
c
D
e
c
r
y
p
t
(
SF_AUTH_INFO=explode('|',publicDecrypt(
SFAUTHINFO=explode(′∣′,publicDecrypt(SF_Info));
if(KaTeX parse error: Expected '}', got 'EOF' at end of input: …00:00:00'){ if(SF_AUTH_INFO[1]!=1)exit(‘您当前的网站已封禁!请联系QQ2129876388解封后使用!’);
}else{
if(
S
F
A
U
T
H
I
N
F
O
[
1
]
!
=
1
)
e
x
i
t
(
′
您当前的网站已封禁!请联系
Q
Q
2129876388
解封后使用
!
′
)
;
i
f
(
SF_AUTH_INFO[1]!=1)exit('您当前的网站已封禁!请联系QQ2129876388解封后使用!'); if(
SFAUTHINFO[1]!=1)exit(′您当前的网站已封禁!请联系QQ2129876388解封后使用!′);if(SF_AUTH_INFO[0]<=date(“Y-m-d H:i:s”))exit(‘您当前的网站授权已到期!请联系QQ2129876388续费后使用!’);
}
检测更新代码
function update_version()
{
S
F
s
t
r
i
n
g
=
a
u
t
h
c
o
d
e
(
SF_string=authcode(
SFstring=authcode(_SERVER[‘HTTP_HOST’].‘||||’.authcode.‘||||’.VERSION.‘||||【系统ID】’,‘ENCODE’,‘【授权后台设置的密钥key】’);
S
F
q
u
e
r
y
=
f
i
l
e
g
e
t
c
o
n
t
e
n
t
s
(
′
h
t
t
p
:
/
/
【你的授权站域名】
/
S
F
A
P
I
/
S
F
C
h
e
c
k
.
p
h
p
?
S
F
s
t
r
i
n
g
=
′
.
b
a
s
e
6
4
e
n
c
o
d
e
(
SF_query=file_get_contents('http://【你的授权站域名】/SF_API/SF_Check.php?SF_string='.base64_encode(
SFquery=filegetcontents(′http://【你的授权站域名】/SFAPI/SFCheck.php?SFstring=′.base64encode(SF_string));
S
F
q
u
e
r
y
=
a
u
t
h
c
o
d
e
(
SF_query=authcode(
SFquery=authcode(SF_query,‘DECODE’,‘【授权后台设置的密钥key】’);
if (
S
F
q
u
e
r
y
=
j
s
o
n
d
e
c
o
d
e
(
SF_query=json_decode(
SFquery=jsondecode(SF_query,true)) {
return $SF_query;
}else{
return false;
}
}
二、效果展示
1.部分代码
代码如下(示例):
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>自助更换授权</title>
<link href="//lib.baomitu.com/twitter-bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet"/>
<script src="//lib.baomitu.com/jquery/1.11.3/jquery.min.js"></script>
<script src="//lib.baomitu.com/twitter-bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script src="//lib.baomitu.com/layer/2.3/layer.js"></script>
<!--[if lt IE 9]>
<script src="//lib.baomitu.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="//lib.baomitu.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<div class="container">
<div class="col-xs-12 col-sm-10 col-md-8 col-lg-6 center-block" style="float: none;">
<div class="panel panel-primary">
<div class="panel-heading" style="text-align: center;"><h3 class="panel-title">
自助更换授权
</div>
<div class="panel-body" style="text-align: center;">
<div class="list-group">
<div class="list-group-item">请填写你授权时的信息,后点击确认更换进行验证</div>
</div>
<div class="input-group">
<span class="input-group-addon"><span class="glyphicon glyphicon-cloud"></span></span>
<input type="text" name="url" value="" class="form-control" placeholder="请输入授权内容" required="required"/>
</div>
<br>
<div class="input-group">
<span class="input-group-addon"><span class="glyphicon glyphicon-user"></span></span>
<input type="text" name="qq" value="" class="form-control" placeholder="请输入绑定的QQ" required="required"/>
</div>
<br>
<div class="input-group">
<span class="input-group-addon"><span class="glyphicon glyphicon-cloud"></span></span>
<input type="text" name="urls" value="" class="form-control" placeholder="请输入新授权内容" required="required"/>
</div>
<br>
<!-- <div class="input-group">
<span class="input-group-addon"><span class="glyphicon glyphicon-lock"></span></span>
<input type="text" name="sqkey" value="" class="form-control" placeholder="请输入授权密匙" required="required"/>
</div>
<br>-->
<button type="submit" onclick="gh()" class="btn btn-block btn-primary">确认更换</button>
<script src="//cdn.bootcss.com/layer/3.0.1/layer.js"></script>
<script>
2.效果图展示



三、学习资料下载
蓝奏云:https://qumaw.lanzoul.com/iufe00mbwk8j