本文简述如何在Smobiler中使用LiveStream和LiveStreamPlayer。
LiveStream 直播推送插件
Step 1. 新建一个SmobilerForm窗体,并在窗体中加入LiveStream和Button,布局如下

选中LisvStream,在设计器中设置Url(需要事先准备一个视频流地址):

Button的点击事件代码:
/// <summary>
/// 设置是否开启美颜
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btnfilter_Press(object sender, EventArgs e)
{
liveStream1.Filter = !liveStream1.Filter;
btnfilter.Text = "filter" + " " + liveStream1.Filter.ToString();
}
/// <summary>
/// 开启推送
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btnstartStreaming_Press(object sender, EventArgs e)
{
liveStream1.Play = true;
}
/// <summary>
/// 关闭推送
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btnstopStreaming_Press(object sender, EventArgs e)
{
liveStream1.Play = false;
}
/// <summary>
/// 是否开启前置摄像头
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btnswapCamera_Press(object sender, EventArgs e)
{
liveStream1.SwapCamera = !liveStream1.SwapCamera;
}
在设计器中添加事件

private void liveStream1_OnChanged(object sender, Smobiler.Plugins.LiveStreamOnChangedEventArgs e)
{
Toast(e.State.ToString());
}
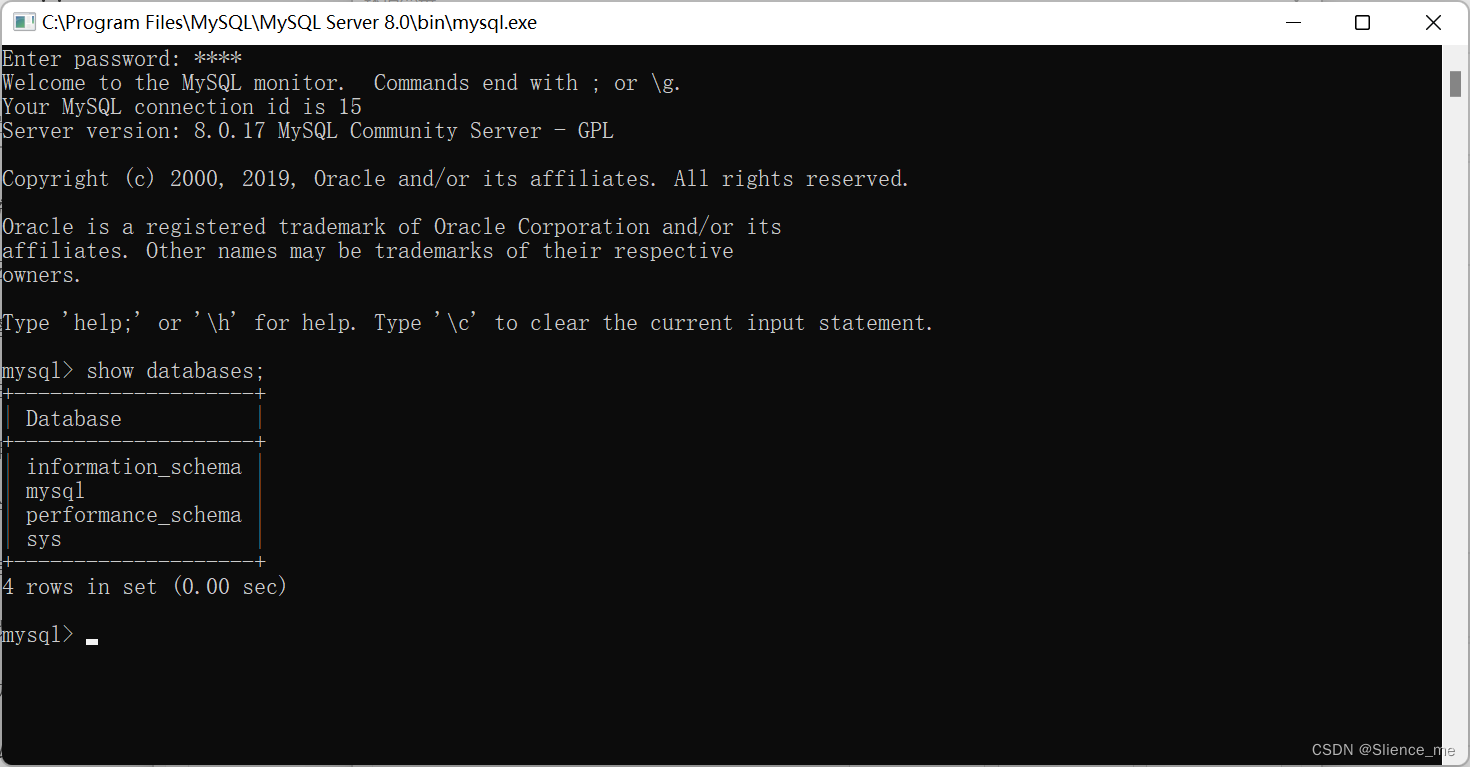
Step 2. 运行服务端后,手机上安装官网的调试工具进行测试
若是使用云平台上自行打包的客户端, 需要添加相应插件后再打包客户端。

LiveStreamPlayer直播流播放器
该插件支持rtmp、http、hls、hks的视频流
Step 1. 新建一个SmobilerForm窗体,并在窗体中加入LiveStreamPlayer,LiveStreamPlay.Size设置(300,400),布局如下

选中LisvStreamPlayer,在设计器中设置Url

在设计器中添加事件

private void liveStreamPlayer1_StateChanged(object sender, Smobiler.Plugins.LiveStreamStateChangedEventArgs e)
{
Toast(e.State.ToString());
}
Step 2. 运行服务端后,手机上安装官网的调试工具进行测试
若是使用云平台上自行打包的客户端, 需要添加相应插件后再打包客户端。