30.webpack——webpack5新特性(启动、持久化缓存、资源模块、URIs、moduleIds和chunkIds、tree shaking、nodeJs的polyfill被移除、模块联邦)_俞华的博客-CSDN博客_chunkids
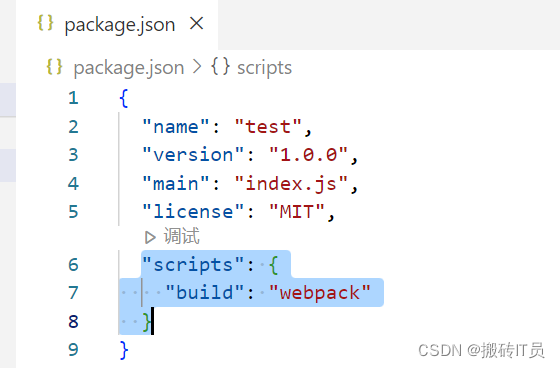
1、新特性1——启动命令
- webpack4启动devServer,用的命令是
webpack-dev-server - webpack5启动devServer,用的命令是
webpack serve
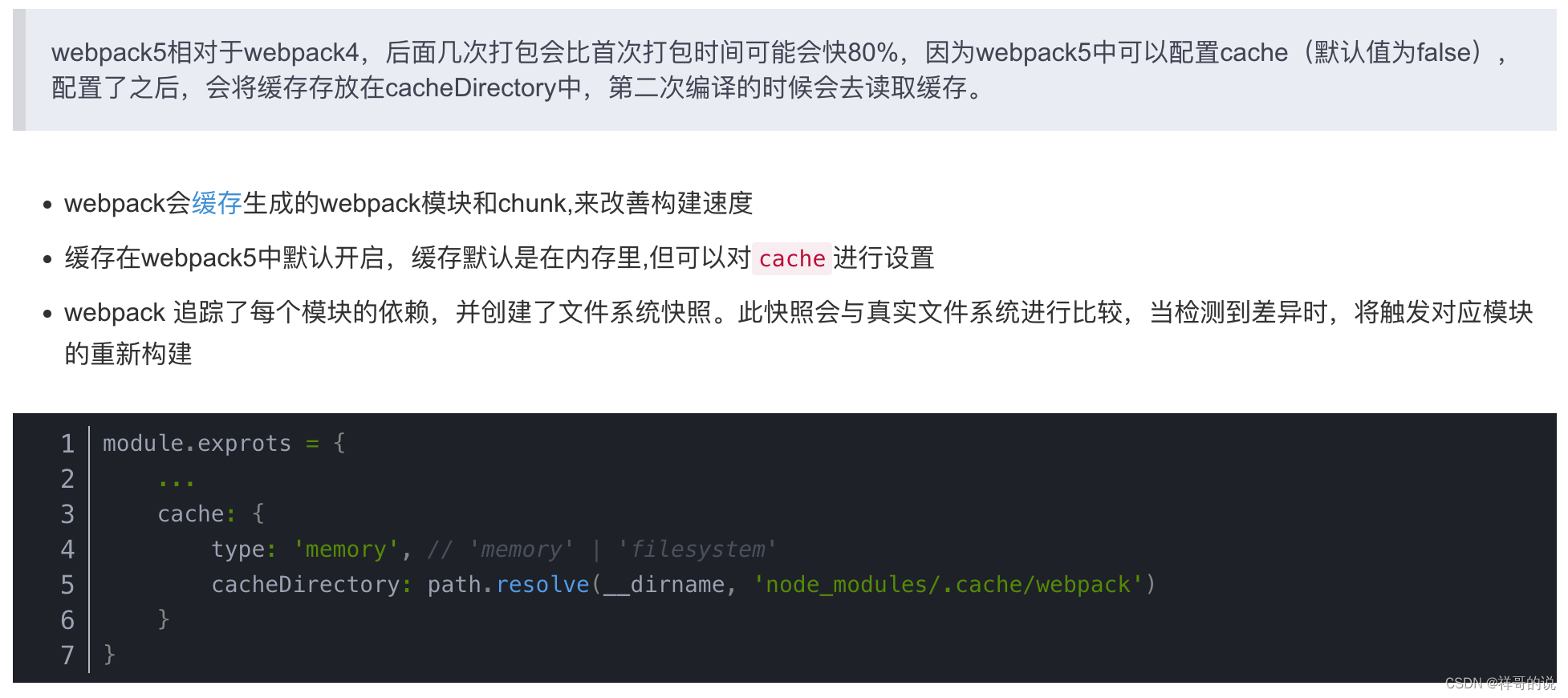
2、新特性2——持久化缓存

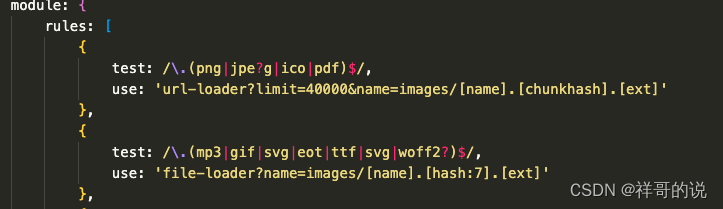
3、新特性3——资源模块
对图片、文字等资源的编译构建采用了新的处理方式-资源模块
资源模块(asset module)是一种模块类型,它允许使用资源文件(字体,图标等)而无需配置额外 loader。

实际应用:
webpack4配置

webpack5配置


使用资源模块打包构建png图片资源时,此时svg打包出来的内容会是重复的,添加此配置可以避免不使用资源模块配置的重复构建。
type: 'javascript/auto'4、不再为 Node.js 模块 自动引用 Polyfills


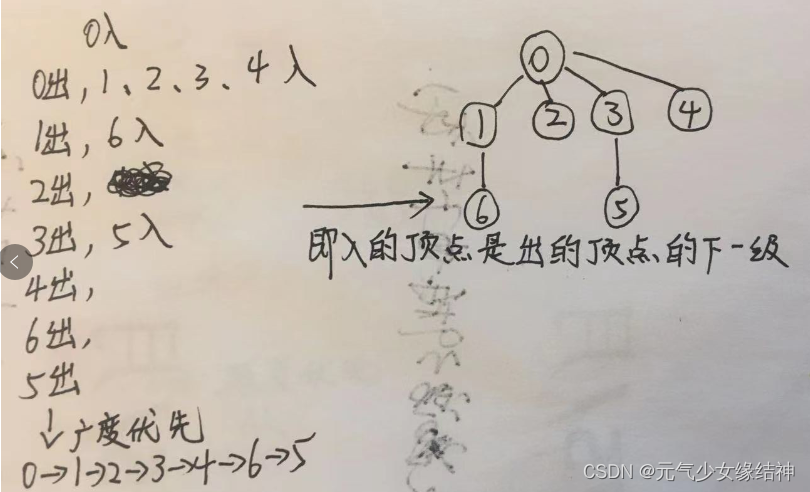
5、新特性5——moduleIds 和 chunkIds 的优化
对于 moduleIds 和 chunkIds 的类型有如下几种:
其中,natural 其实就是 webpack5 以前生产环境模式下的默认模式,
其中,named 其实就是 webpack 以前和现在开发环境下的模式。
其中,size 是根据模块大小来生成数字 id,用的很少。
最后,deterministic 是 webpack5 新增的模式,也是 webpack5 生产环境下默认的模式,代表根据文件名称生成短 hash。
webpack5 要新增 deterministic 的原因(面试点):
以前,不管是 natural 这类是按照顺序来命名产生的文件的,这就有一个问题,如果原先产出的文件是 1 2 和 3,后来我 2 相关的代码删掉了,这时候产出的 1 不变,但是 3 就变成 2 了,这样我 3 这个文件就不能利用缓存了。如果按照 webpack5 的话,去掉一个 2,产出的依旧是 1 和 3,那么 1 和 3 都可以从缓存中去读取,这样就大大加快了打包速度。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pbvAApWn-1629215686790)(./_image/2021-08-17/2021-08-17-20-52-32@2x.png)][外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-szpAxRvz-1629215686791)(./_image/2021-08-17/2021-08-17-20-54-02@2x.png)]](https://img-blog.csdnimg.cn/4d2ec1adae9242aabd90a8d4684e2cd5.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzE3MTc1MDEz,size_16,color_FFFFFF,t_70)