1、cocos creater 3.x 花屏闪屏黑屏
1.1 花屏
排序是一个很简单的功能,但是最终的呈现却是根据不同平台提供的渲染能力来的。因此,在这里说明一下,如果遇到了 UI 渲染出错,花屏,闪屏等现象,首先要检查的就是场景里所有相机(Camera 和 Canvas)的 ClearFlag,确保 场景里必须有一个相机要执行 Solid_Color 清屏操作。
具体如何设置 ClearFlag,可参考以下几种情况:
如果场景中只有一个 UI Canvas 或者 3D Camera,那么 ClearFlag 属性设置为 Solid_Color。
如果场景中包含 2D 背景层、3D 场景层、 2D UI 层,则:
2D 背景层:ClearFlag 属性设置为 Solid_Color。
3D 场景层:ClearFlag 属性设置为 Depth_Only。
2D UI 层:若有模型,ClearFlag 属性设置为 Depth_Only 以避免出现模型闪屏或者穿透的情况。若没有模型,ClearFlag 属性可设置为 Dont_Clear 或 Depth_Only。
参考文档:渲染排序规则 · Cocos Creator
1.2 闪屏
node节点频繁的改变active,解决方法就是减少不必要的改变
1.3 黑屏
以及SpriteFrame没有加载完成就展示出来,解决方案就是提前把SpriteFrame加载到本地(如果有必要可用一个全局变量保存起来),或者等SpriteFrame加载完成才展示
例如
preLoadTable(){
const table = gfClient?.data?.pinfo?.mjTableResId;
if(!table) return;
const id = "beijing3D_" + table;
const url = "mjclient/gf_resource/res_majiang/playing/tableBg/" + id + "/" + id;
const sfurl = url + "/spriteFrame";
resources.load(sfurl, SpriteFrame, (err, spriteFrame) => {
if (err) {
console.error("preLoadTable--loadSpriteFrame--err--", url);
return;
}
gfClient.mjTableSpf = spriteFrame;
});
}
2、cocos creater 3.x 摄像机Layer与节点Layer不同导致UI丢失
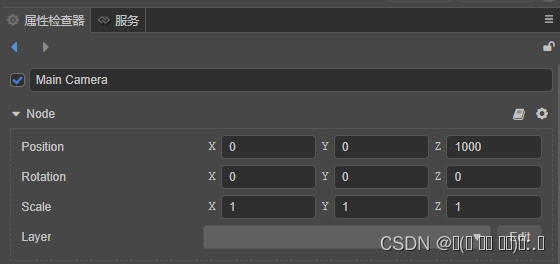
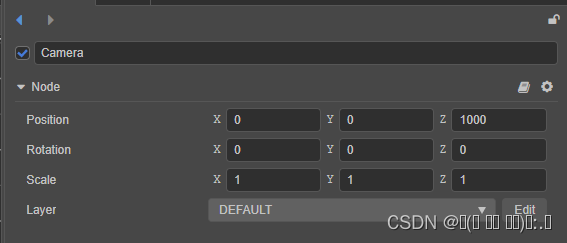
2.1 如果相机的Layer为空,那么其场景中的节点的Layer可以为任意值

2.2 如果相机的Layer为DEFAULT,那么其场景中的节点的Layer需为UI_2D或者DEFAULT

3、cocos creater 3.x tween缓动动画使用opacity透明度失效
在节点添加cc.UIOpacity组件