介绍
正则表达式是定义匹配字符串的规则, 在JS中, 正则表达式也是对象, 通常用于查找或替换符合规则的文本
许多语言都支持正则表达式, 在前端中常见的场景就是表单验证和敏感词替换

语法
正则字面量 / /
const str = '好好学习,天天向上'
// 1.定义规则:
const reg = /好/
// 2.匹配规则 (常用)
// 判断是否有符合规则的字符串, 返回布尔值
reg.test(str) // true
// 3.匹配规则
// 在指定字符串中搜索匹配, 成功返回数组, 失败返回null
reg.exec(str)元字符
所谓元字符就是一些有特殊含义的字符, 可以极大的提高正则的灵活性, 为了方便学习, 根据作用不同, 元字符可以分为边界符, 量词和字符类
正则测试工具: 在线正则表达式测试
边界符
边界符用来规定字符串 以什么开头, 以什么结尾, 如果^ 和 $ 一起使用表示精确匹配

{{name}}: 占位符, 表示这里会以name实际的内容进行填充
/哈/.test('哈哈') // true
/哈/.test('二哈') // true
/^哈/.test('哈') // true
/^哈/.test('哈哈') // true
/^哈/.test('二哈') // false
/^哈$/.test('哈哈') // false 精确匹配
/^哈$/.test('哈') // true 精确匹配量词
量词用来规定字符出现的次数

// *号 类似 >=0
/^哈*$/.test('哈') // true
/^哈*$/.test('哈哈') // true
// +号 类似 >=1
/^哈+$/.test('哈') // true
/^哈+$/.test('哈哈') // true
// ?号 类似 0||1
/^哈?$/.test('哈') // true
/^哈?$/.test('哈哈') // false
// {n}号 类似 固定次数
/^哈{2}$/.test('哈') // false
/^哈{2}$/.test('哈哈') // true
// {n,}号 类似 >=n
/^哈{2}$/.test('哈') // false
/^哈{2}$/.test('哈哈') // true
// {n,m}号 类似 >=n次&&<=m次
// 逗号两侧千万不要加空格
/^哈{2,4}$/.test('哈') // false
/^哈{2,4}$/.test('哈哈') // true
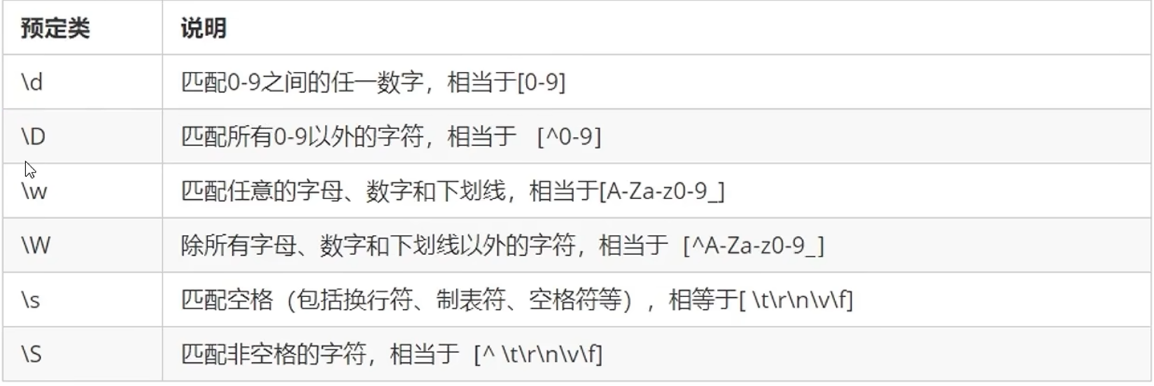
字符类
表示特殊含义的字符
// [ ] 多个选项选一个
/[abc]/.test('a') // true
/[abc]/.test('c') // true
/[abc]/.test('d') // false
/[abc]/.test('adp') // true
// 只选一个 (精确匹配)
/^[abc]$/.test('adp') // false // [ ]里面使用 - 连字符
// 可选择的范围
/[a-zA-Z0-9]/.test('p') // true// .匹配除了换行符之外的任何单个字符
/./.test('p') // true// [ ]里面使用 ^ 取反符号
/[^a-zA-Z]/.test('p') // false
/[^a-zA-Z]/.test('哈') // true
修饰符
修饰符约束正则执行的某些细节行为, 如区分大小写, 是否支持全局匹配等
// i是 ignore 的缩写, 可以设置不区分大小写
/a/i.test('a') // true
/a/i.test('A') // true
// g是 global 的缩写, 可以设置全局匹配
const str = 'A是开始, A也是结束'
/A/.test(str) // 默认只匹配第一个A
/A/g.test(str) // 选中所有A// 作用: 用一些字符替换另一些字符
// 返回替换后的字符串
let result = '你是好人',replace(/好人/,'**') // 你是**常见规则
任意多个字符:[a-zA-Z]+
任意空白字符和任意非空白字符: [\s\S]*
匹配全部的<img: /<img /g
分组:正则表达式中()包起来的内容表示一个分组,可以通过分组来提取自己想要的内容.
多次的replace
正则修改:var text=/{{\s*(需要匹配的值)\s*}}/;
就可以实现多次替换了
常用密码正则: /^[0-9a-zA-Z]{8,20}$/ } //0-9的数字,大写小写字母,长度8-20位
常用验证码: /^\d{6}$/ /d代表1位,{6}代表长度为6 //长度6位的字符
简单的手机号: /^1\d{10}$/ } //第一位是数字1,后面是10个数字
常用手机号和密码的正则匹配: 陪陪不成功返回null
let ihoneValidation = /^1(3\d|4[5-9]|5[0-35-9]|6[567]|7[0-8]|8\d|9[0-35-9])\d{8}$/
let pasValidation = /^[0-9a-zA-Z]{8,20}$/
console.log(pasValidation.exec(this.password));
console.log(ihoneValidation.exec(this.ihone));















![[软件安装]linux下安装steam](https://img-blog.csdnimg.cn/direct/089759e656584af0acde53542e679911.png)