使用过Fiddler中的同学是否遇到过下面的问题:
抓包的请求为获取图片信息时,该如何判断图片显示的是什么内容呢?图片是否需要优化来提升前端展示性能呢?常用的图片优化方案有哪些?
本文就带大家搞定上面的这些问题!文章不长,但是很有用!
Fiddler的ImageView
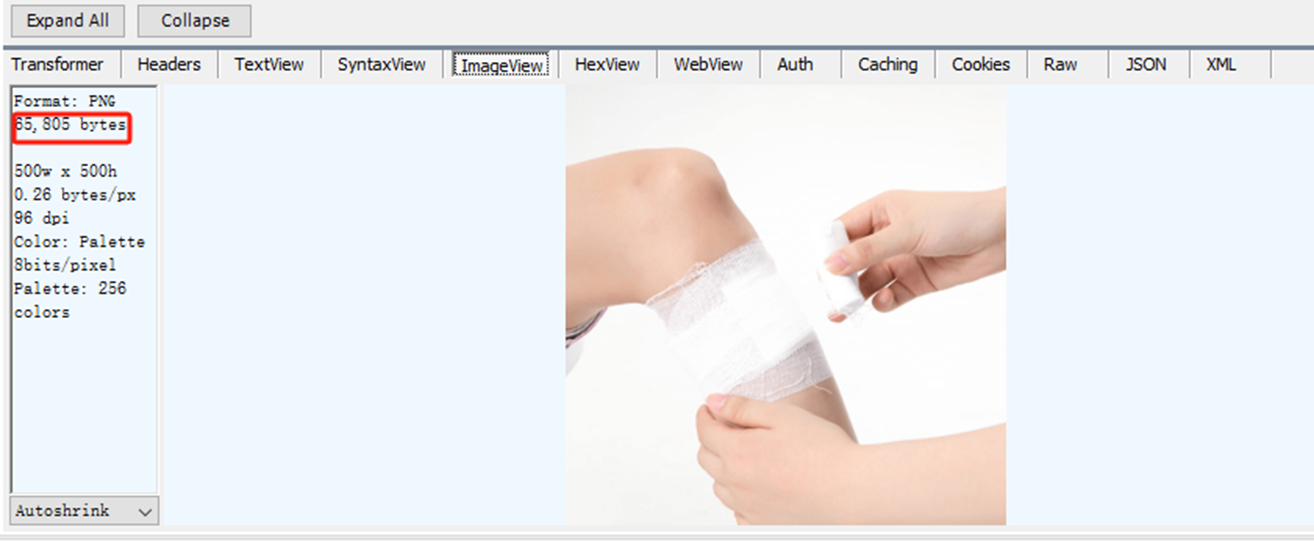
Fiddler的ImageView功能主要用于在Fiddler中直接查看和分析HTTP响应中的图片信息。选中包含图片的响应,然后在右侧的Inspectors选项卡下选择“ImageView”标签,如下图:

ImageView中的重要信息
图片类型 PNG
图片大小 85805 bytes
图片长宽 500W * 500h
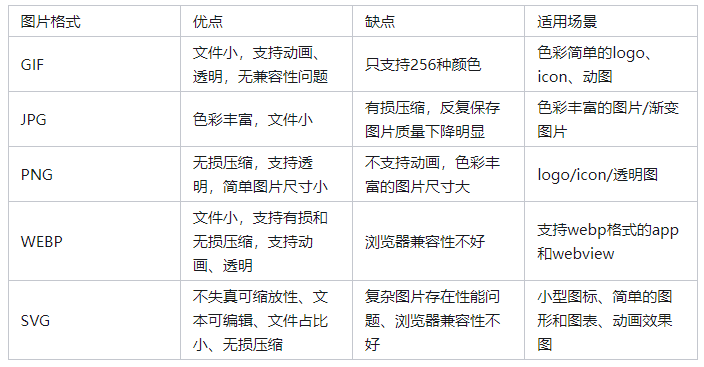
我们可以直观的看到图片的这些信息,进而给出图片是否优化的建议,下图列举了常用不同格式的图片的优缺点对比

图片优化的一些建议
1.使用新的图片格式,例如:webp、AVIF等;
2.使用 javascript 脚本工具优化,例如:懒加载、延迟加载,只允许首先加载首屏上的图片,用户交互以后再继续加载; 对于包含许多图片的页面,延迟加载可以极大的缩短页面加载时间;
3.为不同设备添加不同尺寸大小的图片,而不是为不同设备提供一种标准尺寸。
我的每一篇文章都希望帮助读者解决实际工作中遇到的问题!如果文章帮到了您,劳烦点赞、收藏、转发!您的鼓励是我不断更新文章最大的动力!