第一种解决方案:设置default-expand-keys的值为当前选中的key值即可
<el-tree
ref="tree"
class="checkboxSelect-wrap"
:data="treeData"
show-checkbox
node-key="id"
:expand-on-click-node="true"
:props="defaultProps"
:accordion="false"
:default-checked-keys="defaultCheckedKeys"
:default-expand-keys="defaultExpandKeys"
:default-expand-all="false"
@node-click="handleNodeClick"
@check="handleCheckChange"
>
</el-tree>
data() {
return {
defaultExpandKeys: [],
}
},
computed: {
// 当前选中的所有key值
checkedKeys() {
return this.$refs.tree.getCheckedKeys()
},
},
methods() {
handleCheckChange() {
// 每次勾选后都把当前选中的所有key值给defaultExpandKeys
this.defaultExpandKeys = this.checkedKeys
}
}
第二种解决方法:使用getNode()找到当前点击的节点的expanded值,改变他,不让它为false折叠
之所以有第二种方法不用default-expand-keys的原因是:
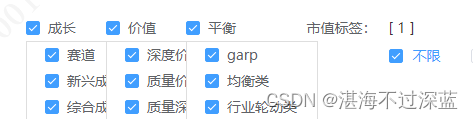
在使用default-expand-keys之后,会出现一个现象:由于我的页面还有其他el-checkbox,这就造成了明明与el-tree无关,且el-tree的叶子节点是折叠的,但只要el-tree里面的某个节点是全选状态,勾选el-checkbox的时候,就会触发el-tree的叶结点自动展开的现象。
发生该现象的原因:
由于我的el-tree不确定接口数据有多少个,所以是循环出来的,会有两个以上的el-tree组件在同一个div里面,这就造成了使用default-expand-keys虽然可以解决勾选一个叶结点后会自动折叠的现象,但是当前default-expand-key我给的值是所有el-tree的getCheckedKeys()拿到的key值list。但我尝试了即使只给default-expand-keys赋值每个el-tree的getCheckedKeys(),还是会出现该现象。
如图所示:点击不限的瞬间,成长、平衡、价值的所有子结点突然全部展开了

此处我将expand-on-click-node设置了为false,不再使用该属性使得点击节点展开子结点
<el-tree
ref="tree"
class="checkboxSelect-wrap"
:data="treeData"
show-checkbox
node-key="id"
:expand-on-click-node="false"
:props="defaultProps"
:accordion="false"
:default-checked-keys="defaultCheckedKeys"
:default-expand-all="defaultExpand"
@node-click="handleNodeClick"
@check="handleCheckChange"
>
</el-tree>
在node-click事件中调用expand()展开节点:必须写nextTick,不然不生效;注释掉的那段可以用于点击节点、展开该节点下的子节点,就是和:expand-on-click-node="true"属性一个意思;但是不能保证点击叶结点时,该叶结点的上层节点保持展开的状态,没注释的那段,就可以达到该效果。
handleNodeClick(data, node, self) {
this.$nextTick(() => {
let currentNode = this.$refs.tree.getNode(data.id)
if(!currentNode.parent.expanded) {
currentNode.parent.expand(function(){
for(let i=0; i< currentNode.parent.childNodes.length; i++){
currentNode.parent.childNodes[i].expand()
}
})
}
// if(!currentNode.expanded){
// currentNode.expand(function(){
// for(let i=0; i< currentNode.childNodes.length; i++){
// currentNode.childNodes[i].expand()
// }
// })
// }else {
// currentNode.expanded = false
// }
})
},












![[软件安装]linux下安装steam](https://img-blog.csdnimg.cn/direct/089759e656584af0acde53542e679911.png)