
在上一篇内容当中已经使用过了JWT(JSONWebToken)做验证登录,采用的是对称加密的方式,那么在本篇当中来进一步的讲解关于JWT的基础使用对称以及非对称加密;先来简单的回顾上一篇内容当中使用到的对称加密:
对称加密
首先是通过express框架创建项目环境,这里就不在演示;首先先来安装JWT所需要的依赖包,通过如下命令来安装JWT(JSONWebToken):
npm install jsonwebtoken
安装完成之后在目录下新建一个名为controaller文件夹,然新建一个index.js文件,该文件主要就是编写关于token的内容:(当然在其他位置也行)
同时在目录下新建一个名为tokenKey的文件夹,下面存放着一个key.txt文件(存放密钥);

在 controaller/index.js文件中编写代码:
const jwt = require('jsonwebtoken');
const fs = require('fs');
const path = require('path');
// 生成token;
const token = function(req,res,next){
// 读取密钥
let key = fs.readFileSync(path.join(__dirname,'../tokenKey/key.txt'))
// 生成token
// jwt.sign(参数1-载荷,参数2-密钥)
const tk = jwt.sign({username:'admin'},key);
res.send(tk);
// 验证token
// jwt.verify(参数1-token,参数2-密钥,参数3-回调err/decoded)
let decoded = jwt.verify(tk,key)
console.log(decoded);
}
exports.token = token;通过jwt.sign()方法生成token,然后通过jwt.verify()方法验证;下面在路由文件中配置一下然后进行测试一下: /routes/index.js
// routes/index.js文件
var express = require('express');
var router = express.Router();
const { token } = require('../controaller/index')
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
router.get('/api/token',token)
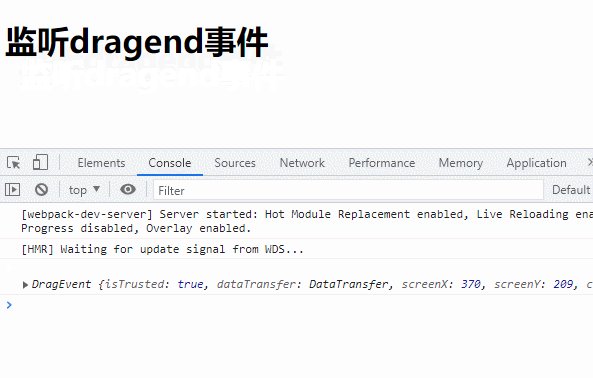
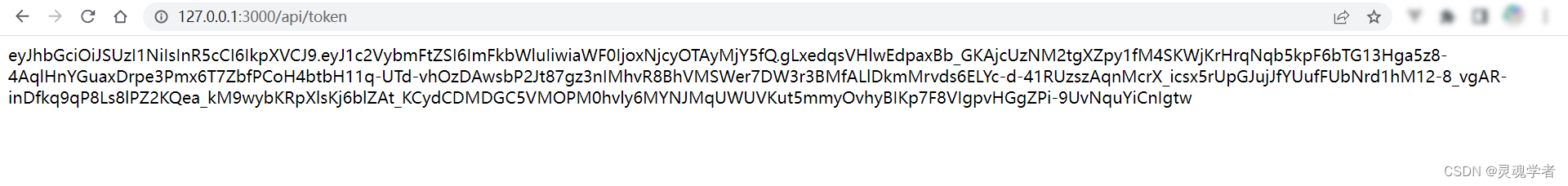
module.exports = router;下面通过请求 http://127.0.0.1:3000/api/token 来进行测试一下:


可以看到将埋下的信息username:'admin'拿到了,这种方式就是以对称加密的方式,使用加密和解密的钥匙都是同属一把钥匙的;那么更加安全的是方式是什么的,就是接下来要讲到的非对称加密;
在讲非对称加密之前呢先需要安装一下OpenSSL,因为接下来会通过使用到它来生成密钥;那么关于OpenSSL的安装以及如何生成密钥在以下的这篇内容当中已经讲了,大家可以自行看一下:
下载安装以及如何生成密钥文件: OpenSSL下载安装教程
讲生成的两份密钥存到tokenKey的文件夹下,一个文件名为privateKey.pem的文件是私钥文件,而另外一个名为publicKey.pem的文件是公钥文件,可以看一下下面这两份对应的文件,私钥的文件是2048位的,而通过公钥生成的私钥反而不是,两份文件并不想一样,下面通过私钥来生成token,然后再通过公钥来解析验证token;

下面来开始编写代码:(注释刚刚代码重新编写)
const jwt = require('jsonwebtoken');
const fs = require('fs');
const path = require('path');
// 生成token;
const token = function(req,res,next){
// 非对称加密
const privatekey = fs.readFileSync(path.join(__dirname,'../tokenKey/privatekey.pem'));// 私钥
const publickey = fs.readFileSync(path.join(__dirname,'../tokenKey/publickey.pem')); // 公钥
// 生成token
// jwt.sign(参数1-载荷,参数2-私钥,参数3-算法);
// token —— 通过私钥生成
const tk = jwt.sign({username:'admin'},privatekey,{algorithm:'RS256'});
res.send(tk);
// 验证token
// jwt.verify(参数1-token,参数2-公钥)
let decoded = jwt.verify(tk,publickey);
console.log(decoded);
}
exports.token = token;通过jwt.sign()方法使用私钥生成token,算法是RS256;这个算法可以参考如下这个:

通过jwt.verify()方法使用公钥来解析验证;下面就来通过请求 http://127.0.0.1:3000/api/token来进一步测试结果:


可以看到的是依然可以正常的获取到载荷中的内容{username:'admin'};以上的内容就是非对称加密的方式,这两种方式相比较非对称加密比起对称加密安全性更高一些的,那么以上就是本篇的全部内容了,补充讲解了JWT的一些基础内容,感谢大家的支持!