文章目录
- 参考
- 描述
- 模板
- 圆形
- 圆形
- 半圆形
- 互补
- 弧形
- arc()
- arcTo()
- 二次贝塞尔曲线
- 三次贝塞尔曲线
参考
| 项目 | 描述 |
|---|---|
| 搜索引擎 | Bing |
| Canvas 中文网 | CanvasRenderingContext2D |
| W3school | HTML Canvas 参考手册 |
| 从 0 到 1:HTML 5 Canvas 动画开发 | 莫振杰 |
描述
| 项目 | 描述 |
|---|---|
| Edge | 109.0.1518.70 (正式版本) (64 位) |
模板
如需运行示例,请将后续示例代码插入此处(为使文章更为精简,后续示例中将只给出 JavaScript 代码)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Canvas(HTML 5 元素)之绘制曲线图形</title>
<style>
*{
/* 去除部分元素的默认属性 */
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
body{
/* 设置视口(浏览器可视区域)最小高度 */
min-height: 100vh;
/* 使 body 元素内的元素均居中显示 */
display: flex;
justify-content: center;
align-items: center;
}
canvas{
/* 设置 Canvas 元素的边框样式 */
border: 1px solid aqua;
/* 设置圆角半径 */
border-radius: 5px;
}
</style>
</head>
<body>
<canvas id="canvas" width="600px" height="400px"></canvas>
<script>
// 如需运行示例,请将后续示例代码插入此处
</script>
</body>
</html>
圆形
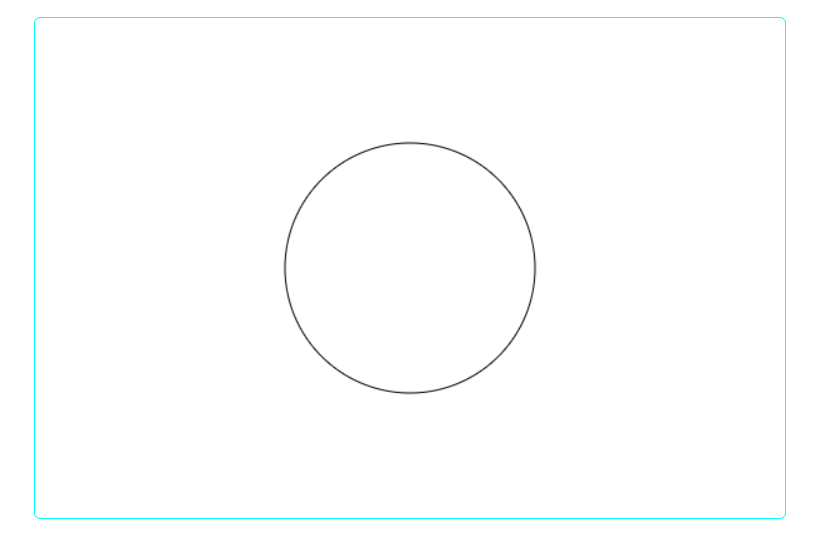
圆形
// 获取 Canvas 元素对应的 DOM 元素
const canvas_e = document.querySelector('#canvas');
// 指定使用 2D Canvas 渲染上下文
const canvas = canvas_e.getContext('2d');
// 为了绘制曲线需要使用 beginPath() 开始一条路径
canvas.beginPath();
// 开始对需要绘制的圆进行描述
canvas.arc(300, 200, 100, 0 * Math.PI/180, 360 * Math.PI/180);
// 关闭路径
canvas.closePath();
// 开始对圆进行绘制(描边)
canvas.stroke();
效果:

注:
- canvas.arc()
arc(x: number, y: number, radius: number, startAngle: number, endAngle: number, counterclockwise?: boolean)
| 项目 | 描述 |
|---|---|
| x | 圆心的 X 坐标。 |
| y | 圆心的 Y 坐标。 |
| radius | 圆的半径。 |
| startAngle | 开始角度(单位为弧度),你可以利用该参数绘制半圆等图形。 |
| endAngle | 结束角度(单位为弧度),你可以利用该参数绘制半圆等图形。 |
| counterclockwise | 该参数用于指定开始绘制图形的方向。参数的值默认为 false,默认按顺时针方向开始绘制。 |
- Math.PI 即圆周率,该弧度值对应角度 180°。因此我们可以使用 Math.PI/180 将弧度转换为我们平常使用的 °。
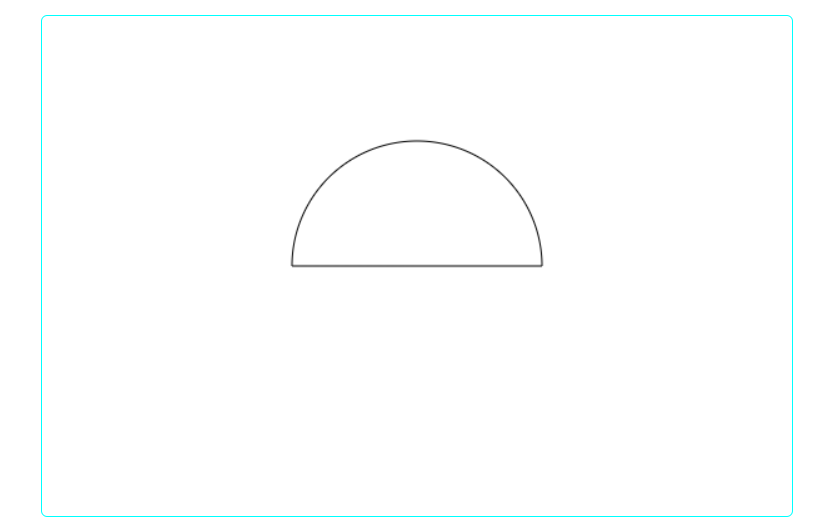
半圆形
为了绘制半圆形,我们仅需将 canvas.arc() 函数的第四个参数修改为 180 * Math.PI/180 即可。
// 获取 Canvas 元素对应的 DOM 元素
const canvas_e = document.querySelector('#canvas');
// 指定使用 2D Canvas 渲染上下文
const canvas = canvas_e.getContext('2d');
// 为了绘制曲线需要使用 beginPath() 开始一条路径
canvas.beginPath();
// 开始对需要绘制的圆进行描述
canvas.arc(300, 200, 100, 180 * Math.PI/180, 360 * Math.PI/180);
// 关闭路径
canvas.closePath();
// 开始对圆进行绘制
canvas.stroke();
效果:

互补
通过修改 arc() 函数的最后一个参数我们可以获得一个可以与当前图形互补成圆形的图形。
// 获取 Canvas 元素对应的 DOM 元素
const canvas_e = document.querySelector('#canvas');
// 指定使用 2D Canvas 渲染上下文
const canvas = canvas_e.getContext('2d');
// 为了绘制曲线需要使用 beginPath() 开始一条路径
canvas.beginPath();
// 开始对需要绘制的圆进行描述
canvas.arc(300, 200, 100, 30 * Math.PI/180, 250 * Math.PI/180);
// 关闭路径
canvas.closePath();
// 使用 strokeStyle 设置描边时使用的画笔颜色
canvas.strokeStyle = "pink";
// 开始对被描述的圆进行绘制
canvas.stroke();
// 绘制与上一个图形互补成圆形的图形
canvas.beginPath();
canvas.arc(300, 200, 100, 30 * Math.PI/180, 250 * Math.PI/180, true);
canvas.closePath();
// 使用 fillStyle 设置填充时使用的颜色
canvas.fillStyle = 'dodgerblue';
// 开始对被描述的圆进行颜色填充
canvas.fill();
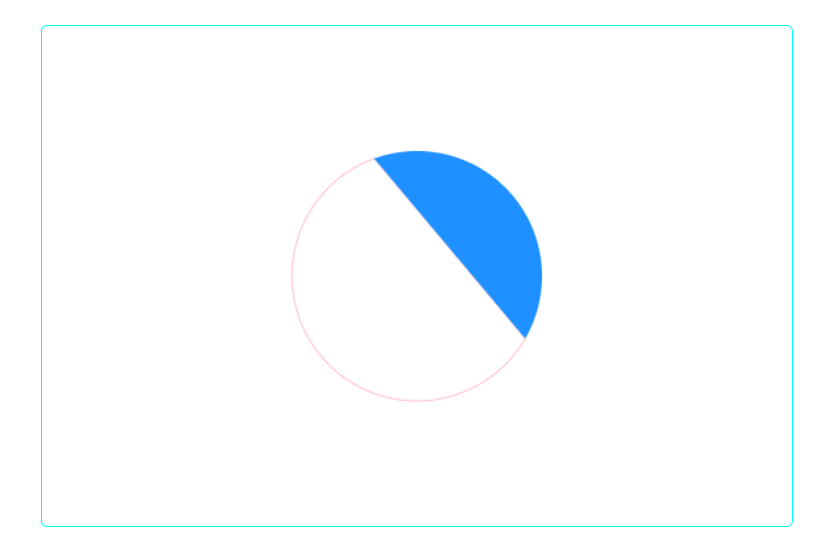
效果:

弧形
arc()
canvas.closePath() 函数会将绘制的图形的首尾进行连接,所以我们仅使用 canvas.beginPath() 即可非闭合曲线(比如弧线)。
// 获取 Canvas 元素对应的 DOM 元素
const canvas_e = document.querySelector('#canvas');
// 指定使用 2D Canvas 渲染上下文
const canvas = canvas_e.getContext('2d');
// 为了绘制曲线需要使用 beginPath() 开始一条路径
canvas.beginPath();
// 开始对需要绘制的圆进行描述
canvas.arc(300, 200, 100, 20 * Math.PI/180, 200 * Math.PI/180);
// 设置画笔颜色
canvas.strokeStyle = '#f40';
// 开始对圆进行绘制
canvas.stroke();
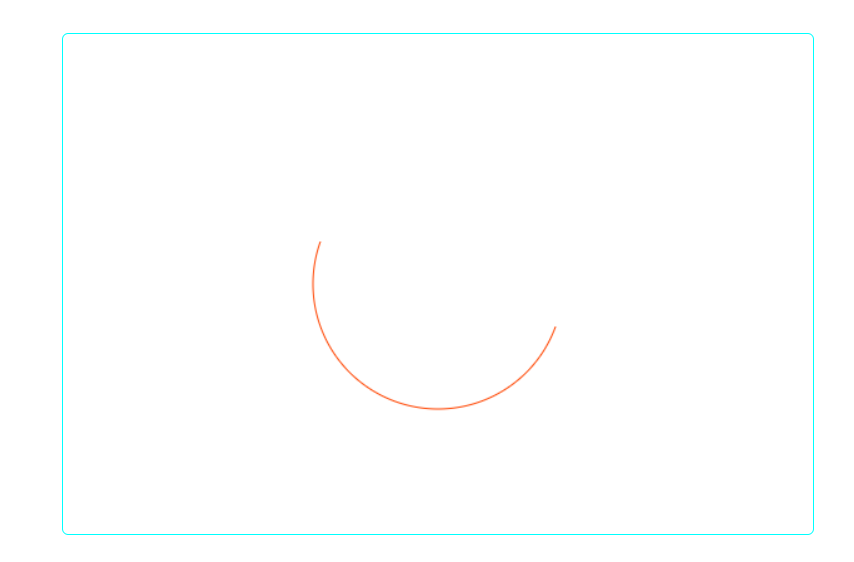
效果:

arcTo()
arcTo(x1: number, y1: number, x2: number, y2: number, radius: number)
| 项目 | 描述 |
|---|---|
| x1 | 控制点的 X 坐标。 |
| y1 | 控制点的 Y 坐标。 |
| x2 | 圆弧终点的 X 坐标。 |
| y2 | 圆弧终点的 Y 坐标。 |
| radius | 圆弧的半径。 |
注:
- 圆弧的起点由 canvas.moveTo() 或 canvas.lineTo() 函数来指定。
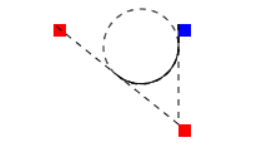
- 图中右下角中的红色方块即为控制点。arcTo() 将绘制一个存在两条切线(由控制点出发到起始点及终止点的两条线组成)的弧线。

举个栗子:
// 获取 Canvas 元素对应的 DOM 元素
const canvas_e = document.querySelector('#canvas');
// 指定使用 2D Canvas 渲染上下文
const canvas = canvas_e.getContext('2d');
// 指定弧线的起点
canvas.moveTo(200, 70);
// 对需要被绘制的弧线进行描述
canvas.arcTo(120, 40, 100, 70, 100);
// 开始对弧线进行描线
canvas.stroke()
效果:

二次贝塞尔曲线
quadraticCurveTo(cpx: number, cpy: number, x: number, y: number)
| 项目 | 描述 |
|---|---|
| cpx | 控制点的 X 坐标。 |
| cpy | 控制点的 Y 坐标。 |
| x | 终止点的 X 坐标。 |
| y | 终止点的 Y 坐标。 |

举个栗子:
// 获取 Canvas 元素对应的 DOM 元素
const canvas_e = document.querySelector('#canvas');
// 指定使用 2D Canvas 渲染上下文
const canvas = canvas_e.getContext('2d');
// 开始一个路径
canvas.beginPath();
// 指定二次贝塞尔曲线的起点
canvas.lineTo(20, 20);
// 描述二次贝塞尔曲线
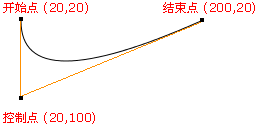
canvas.quadraticCurveTo(20, 100, 200, 20);
// 开始绘制曲线
canvas.stroke();
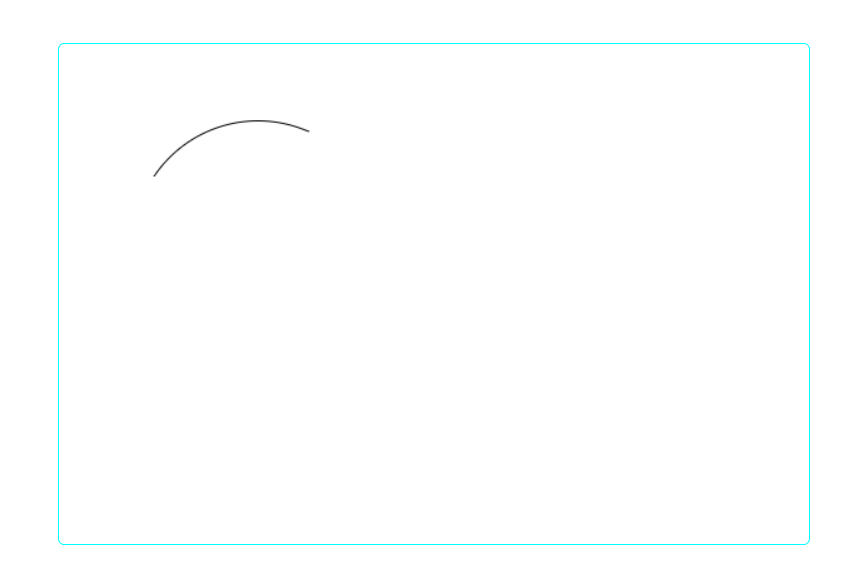
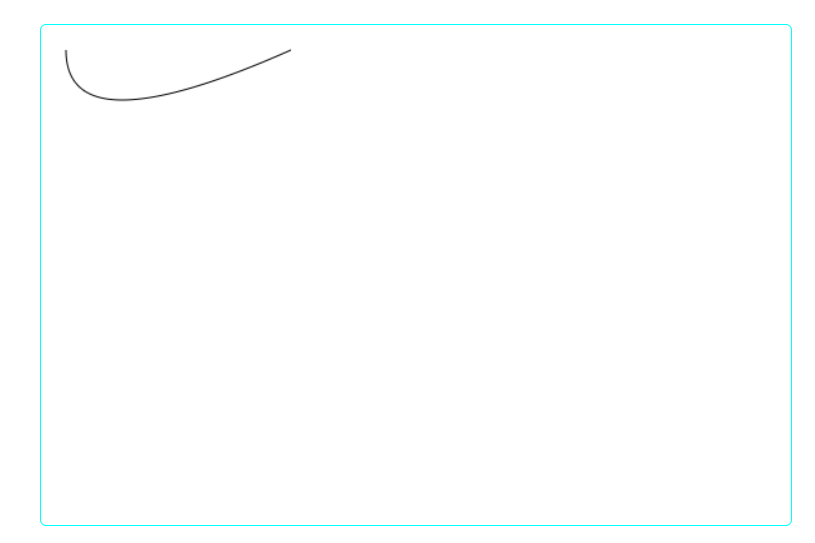
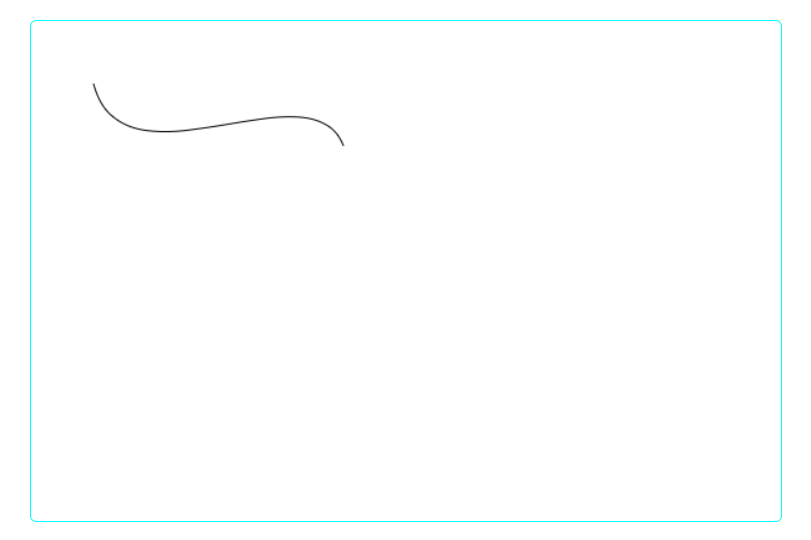
效果:

注:
- 在使用 beginPath() 后,你需要使用 lineTo() 或 moveTo() 函数为二次贝塞尔曲线指定起点。否则,控制点将作为曲线的起点。例如:
// 获取 Canvas 元素对应的 DOM 元素
const canvas_e = document.querySelector('#canvas');
// 指定使用 2D Canvas 渲染上下文
const canvas = canvas_e.getContext('2d');
// 开始一个路径
canvas.beginPath();
// 描述二次贝塞尔曲线
canvas.quadraticCurveTo(20, 100, 200, 20);
// 开始绘制曲线
canvas.stroke();
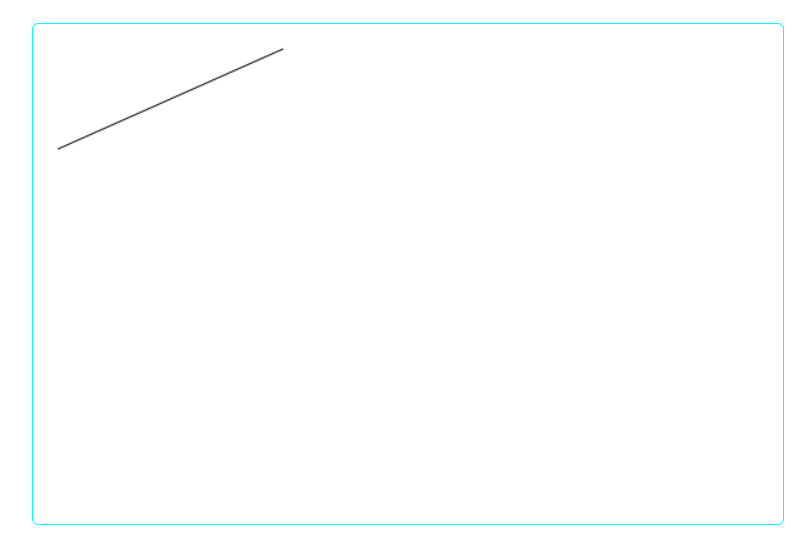
效果:

- 二次贝塞尔曲线不是闭合图形,在使用 beginPath() 后,请不要使用 endPath() 函数。否则,Canvas 将不会绘制该图形。
三次贝塞尔曲线
与二次贝塞尔曲线不同的是,三次被塞尔曲线拥有两个控制点。使用三次贝塞尔曲线能够对曲线实现更精细的控制。
bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y);
| 项目 | 描述 |
|---|---|
| cp1x | 第一个贝塞尔控制点的 X 坐标。 |
| cp1y | 第一个贝塞尔控制点的 Y 坐标。 |
| cp2x | 第二个贝塞尔控制点的 X 坐标。 |
| cp2y | 第二个贝塞尔控制点的 Y 坐标。 |
| x | 结束点的 X 坐标。 |
| y | 结束点的 Y 坐标。 |
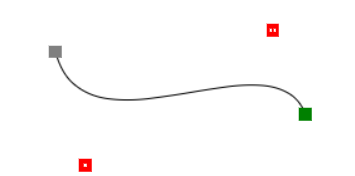
在下图中,左下角的红色方块代表第一个控制点,右上角的红色方块代表第二个控制点。

举个栗子:
/// 获取 Canvas 元素对应的 DOM 元素
const canvas_e = document.querySelector('#canvas');
// 指定使用 2D Canvas 渲染上下文
const canvas = canvas_e.getContext('2d');
// 开始一条路径
canvas.beginPath();
// 为三次贝塞尔曲线指定起点
canvas.moveTo(50, 50);
// 描述三次贝塞尔曲线
canvas.bezierCurveTo(74, 141, 224, 33, 250, 100);
// 绘制贝塞尔曲线
canvas.stroke();
效果:

、
















![[Vulnhub] DC-9](https://img-blog.csdnimg.cn/ad84615158364f488eee07089271236e.png)