“老师,什么是产品迭代?”
“老师。产品迭代和平常的产品设计有什么不同吗?”
“老师,产品迭代原型可以怎么做?需要全部重新绘制吗?”
在和小伙伴们的日常交流中,不乏对产品迭代存在疑惑的朋友。我们一起来看看为什么要进行产品迭代,以及在axure中如何去在原来的原型的基础上,进行快速的原型设计。
一、为什么要进行产品迭代
在进行产品设计的时候,会根据当前项目的需要进行设计。在不同的阶段,产品的需求发生变化,技术水平的提高等,都有可能让原先设计好的产品不能满足现阶段的需要。所以要求产品经理必须进行产品的迭代设计。
另外,同样的产品,不同企业或者不同项目组设计出来性能还是有差异的,存在高低之分。质量低的产品随着企业水平的提高,其产品性能也不断提高,也就是所谓的产品迭代,归根结底产品迭代主要有以下几方面的原因。
1、产品生命周期
每种产品都有一定的生命周期,不同行业产品的生命周期有所不同。比如电子类产品,生命周期也就是一年左右,在这样的行业,每年都对原来的产品进行迭代,推出新的更高性能的产品。苹果、华为手机,具有超强的产品研发能力,每年都对自己的产品进行升级。比如在汽车行业,产品的生命周期或者迭代周期比电子产品要长很多,大概在7到10年。
在产品的生命周期进入衰落期之前,我们可以进行产品的迭代设计,增强产品的生命力,进入新的生命周期。
2、产品性价比
随着人们需求水平的提高,产品的性价比也在不断的提高,企业为了生存,也会迎合这种市场发展的趋势,不断的提高产品的性价比。
3、技术水平的提高
不同行业的技术水平也在不断地提高,现在的企业要想占领市场,首先需要具有较强的产品开发技术。比如十年前人均手机占有量很低,当时手机价格高,产品性能一般,而今天手机的价格降低了,但手机的性能经过不断的产品迭代,比原来的产品性能却提高一大截。
对于互联网企业而言,软件技术的提高,UI设计理念的变化,用户使用习惯的潜移默化变化,都会对一个产品产生影响,这就要求我们的产品需要进行迭代设计。
二、产品迭代中需求的来源
产品以解决用户核心问题为目的。在进行产品迭代设计的时候,同样是以解决用户核心问题为目的。这里要知道的是用户核心的问题是什么?
我们遇到了产品迭代的第一个阶段:需求获取
获取需求的方式,也就是需求的来源:
1、商业需求-来自于商业化团队,或者老板、合作商,外包团队多见于甲方;
2、用户反馈-来自于各大应用商店的用户评论或应用自带的用户反馈,也可以是客服团队的用户反馈,问卷调查等;
3、团队其他部门-来自包括但不限于测试、运营、开发、产品等团队;
4、自身挖掘-产品线负责人体验自身产品、对比竞品、数据分析来得出的需求点。
获取产品需求,整理了产品的需求。我们最终要将原有的原型进行修改。迭代的设计在原型的设计的方面,可以在原有的原型上做快速的调整和修改,不需再重新进行绘制,能够节省我们大量的时间,提高效率。
三、产品迭代的原型设计
1、直接使用截图。
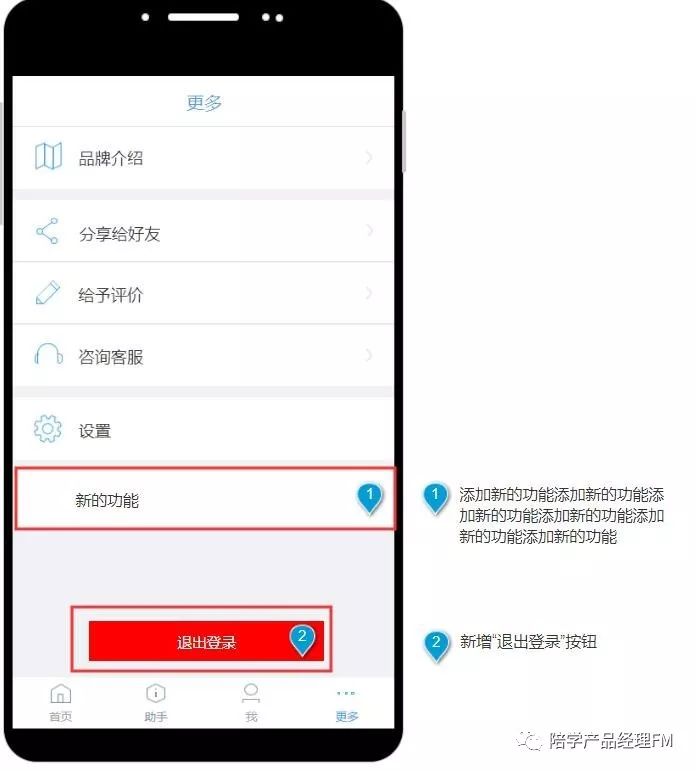
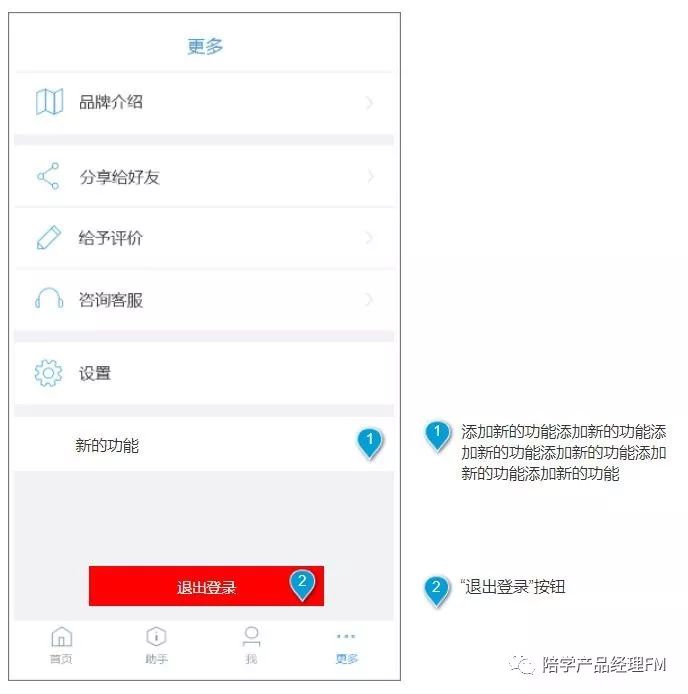
例如在某个app的“更多”页面,在原来的基础上,需要增加两个新的按钮,那么,可以直接将原来的界面截图,在截图上就只需要新增加两个新的按钮即可,此时我们就不需要将整个页面全部绘制。

2、巧妙使用图片的功能。
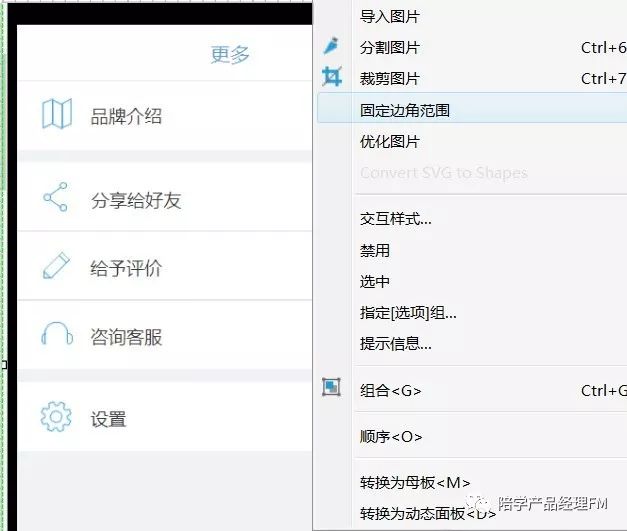
如果页面当中需要增加较多的内容,但截图无法将所有的新增内容直接加入进来。这时我们可以巧妙利用Axure中图片的功能:固定边角范围。还是以“更多”页面为例。
如果需要在“咨询客服”下方再添加几个新功能的话,很明显位置是不够的。这是可以将“咨询客服”下放的内容截图,做好新的功能之后,再放置截图到合适的位置。这是一种做法。
下面给大家介绍另一种做法就是固定边角范围了。
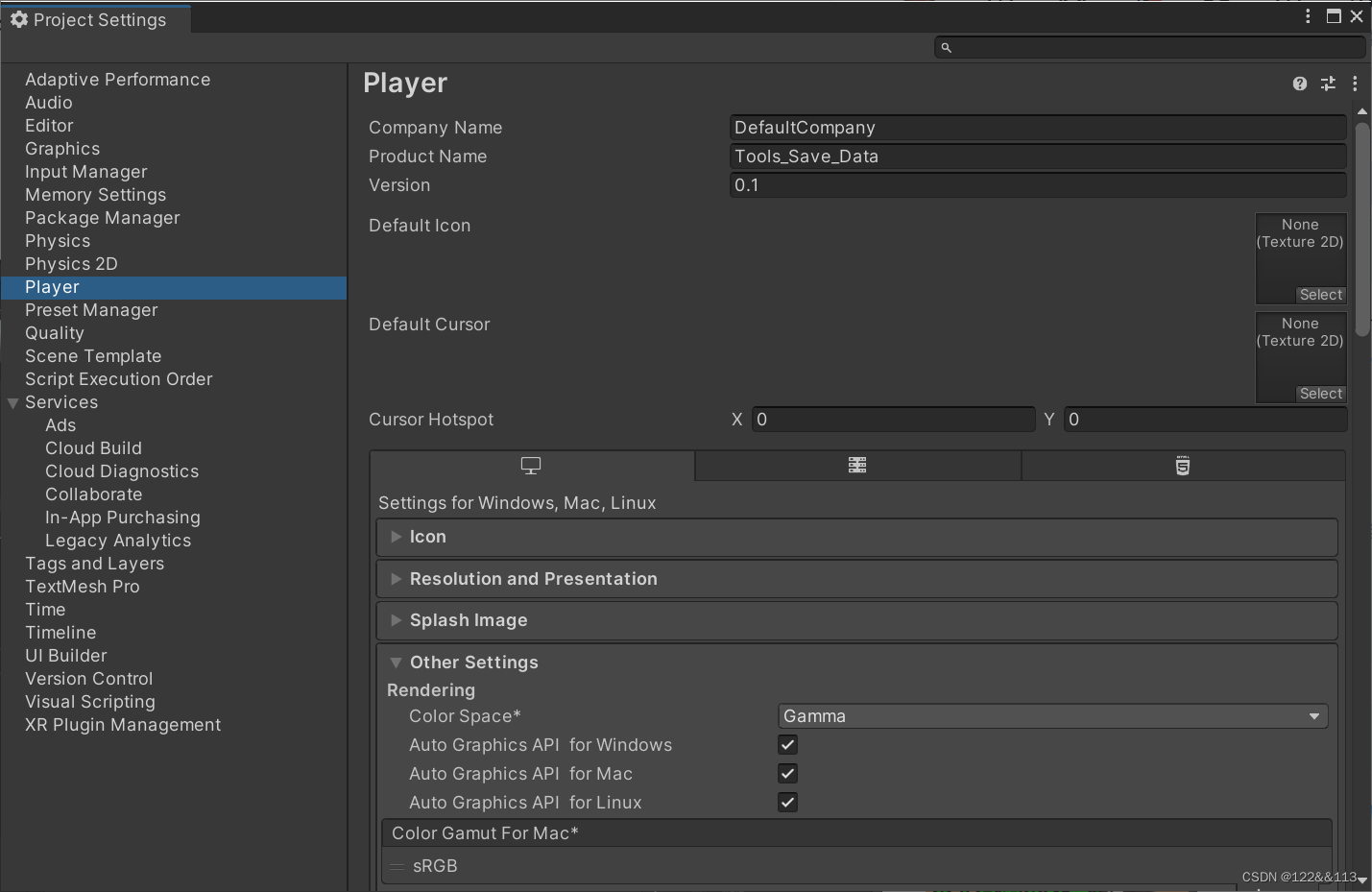
选中图片,右键菜单可以看到固定边角范围的功能,选择它。

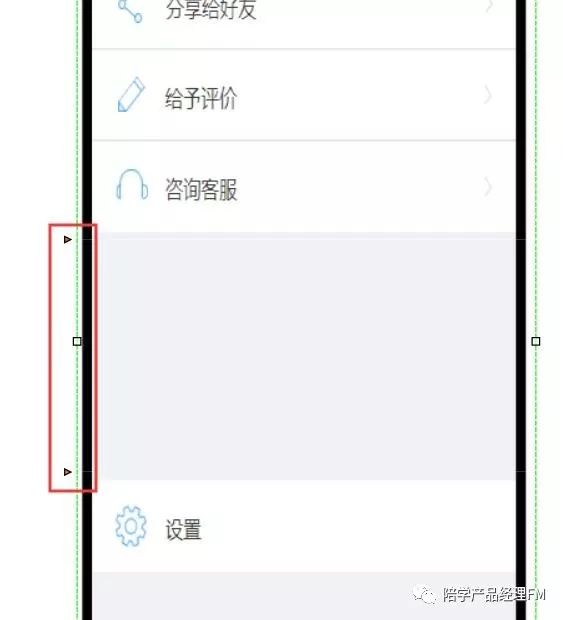
拖动三角按钮,选择边角范围,再调整图片的尺寸,即可将图片进行拉伸从而空出更多的空间。在这个空间中,添加上新的功能。

如果空间不足或有富余,再次调整图片的尺寸即可。
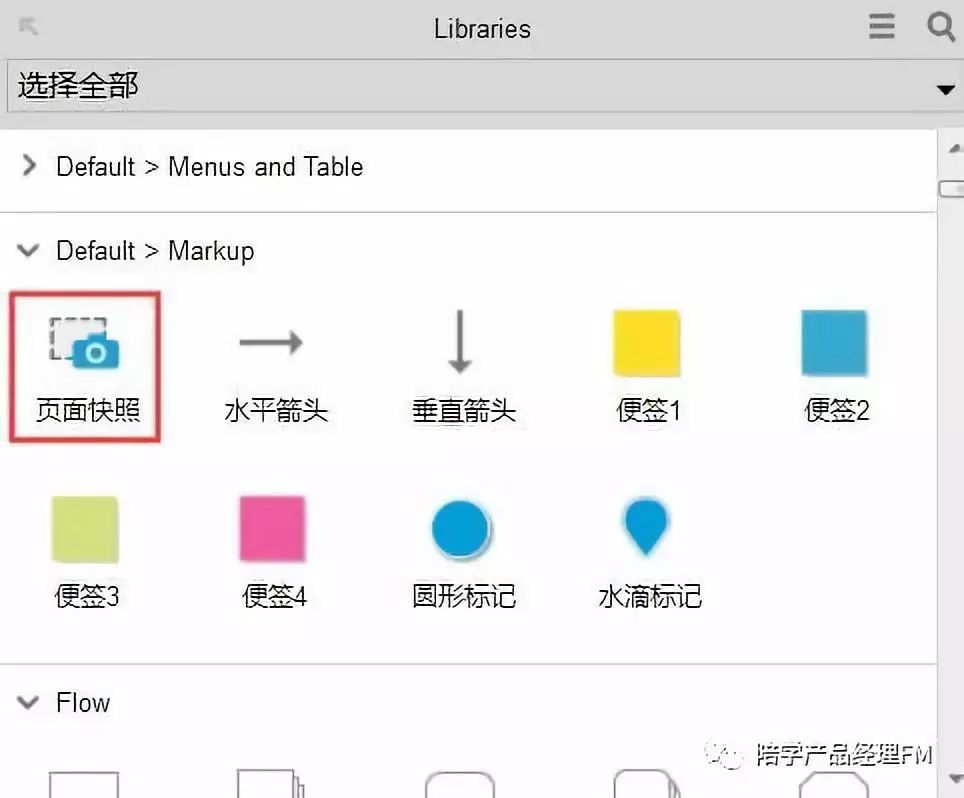
3、使用页面快照
在Axure中有一个部件—页面快照,可以在我们进行迭代设计的时候帮助我们直接使用某个页面。这样直接连截图这个操作都省去了。

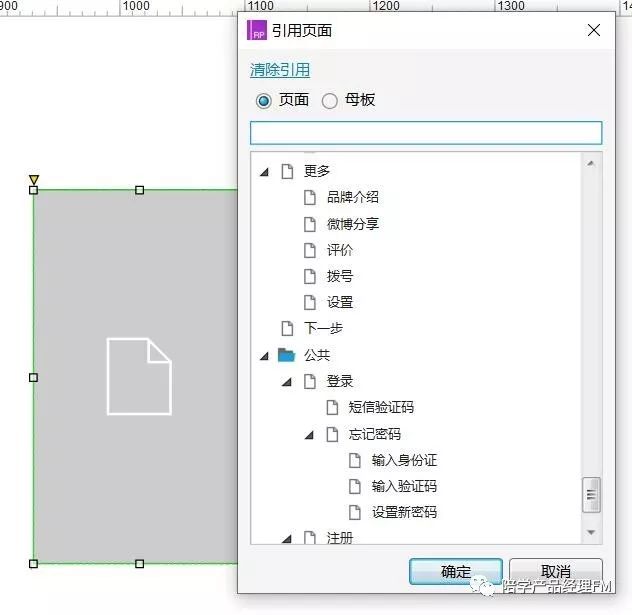
拖拽页面快照部件到编辑窗口之后,双击,即可选择需要引用的页面。

选择好页面之后根据需要调整部件的大小。这样就相当于使用了该页面的截图。需要添加的内容就跟使用截图是一样。

使用页面快照还可以进行调整,设置动作。在axure中直接设置即可。

产品迭代设计一样也是产品设计,只是在已经设计号的产品上再做改进和调整。并没有太大的差别。关于产品设计,若是不清楚,可以联系我们了解相关的知识以及学习的渠道。