文章目录
创建纯代码GUI程序
创建目录
新建程序
创建GUI程序的基本过程(代码分析)
导入模块
创建应用程序
创建窗体
使用窗体类的GUI程序框架
创建项目目录
窗体设计
修改窗体的windowTitle
放一个label
放一个Push Button
保存窗体
代码设计
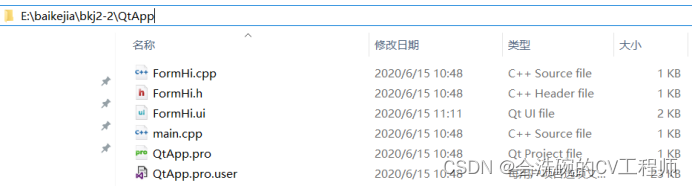
将QtApp中的ui文件复制到项目目录
添加Form
编译form
打开代码编辑器
使用单继承方式调用这个窗体类
新建一个appMain.py文件
实现信号与槽函数的关联
Qt Creator中找函数名
在py文件中关联信号与槽函数
运行appMain
创建纯代码GUI程序
创建目录
创建目录e:\baikejia\bkj2-1

新建程序
打开Eric6,File->New,保存为bkj2-1.py
输入如下代码
## 使用PyQt5,纯代码创建一个简单的GUI程序
import sys
from PyQt5 import QtCore, QtGui, QtWidgets #导入PyQt5包中的几个模块
app = QtWidgets.QApplication(sys.argv) #创建App,用QApplication类
widgetHello = QtWidgets.QWidget() #创建一个窗体widgetHello,用QWidget类
widgetHello.resize(400,150) #设置对话框的宽度和高度
widgetHello.setWindowTitle("bkj2-1") #设置对话框的标题文字
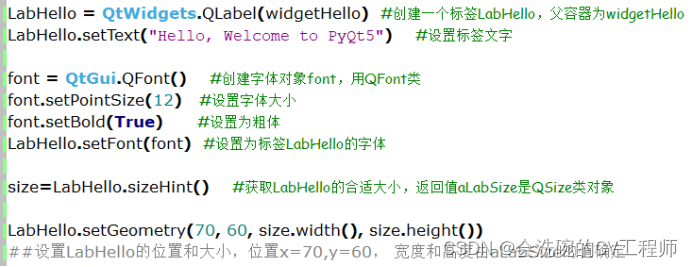
LabHello = QtWidgets.QLabel(widgetHello) #创建一个标签LabHello,父容器为widgetHello
LabHello.setText("Hello, Welcome to PyQt5") #设置标签文字
font = QtGui.QFont() #创建字体对象font,用QFont类
font.setPointSize(12) #设置字体大小
font.setBold(True) #设置为粗体
LabHello.setFont(font) #设置为标签LabHello的字体
size=LabHello.sizeHint() #获取LabHello的合适大小,返回值aLabSize是QSize类对象
LabHello.setGeometry(70, 60, size.width(), size.height())
##设置LabHello的位置和大小,位置x=70,y=60, 宽度和高度由aLabSize的值确定
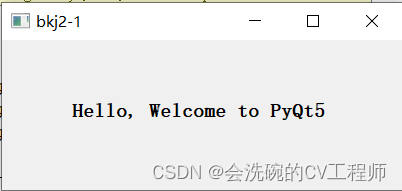
widgetHello.show() #显示对话框
sys.exit(app.exec_()) #应用程序运行运行程序

创建GUI程序的基本过程(代码分析)
从bkj2-1的程序来分析
导入模块

创建应用程序
![]()
用到了QtWidgets模块中的QApplication类。这个类是管理GUI应用程序的控制流程和设置的类
创建窗体
创建窗体,设置窗体参数

创建界面组件

窗体显示
![]()
运行程序
![]()
使用窗体类的GUI程序框架
使用第一次实训中创建的类Ui_FormHello来构建GUI应用程序
创建项目目录
e:\baikejia\bkj2-2

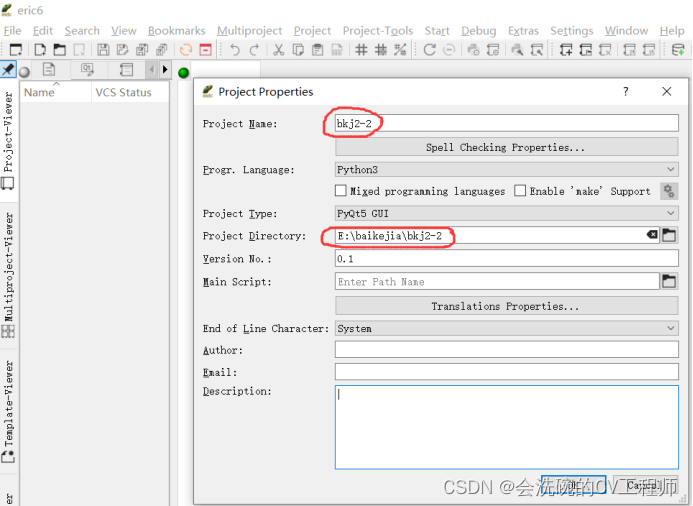
新建Eric6项目



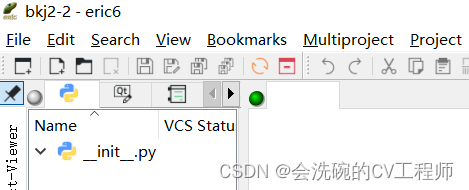
建好后,应该是这样

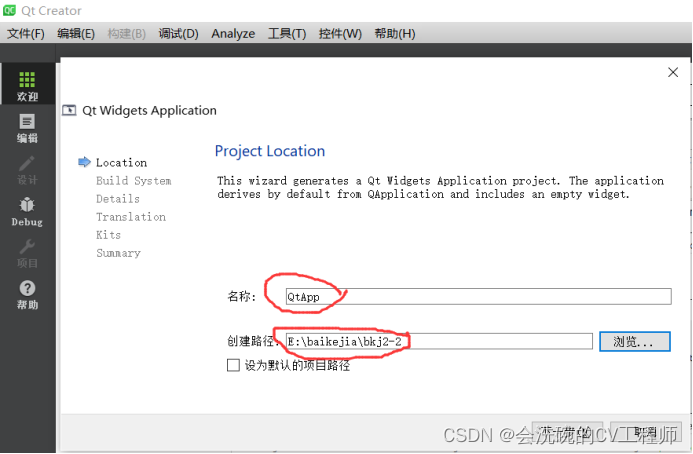
新建一个Qt项目QtApp

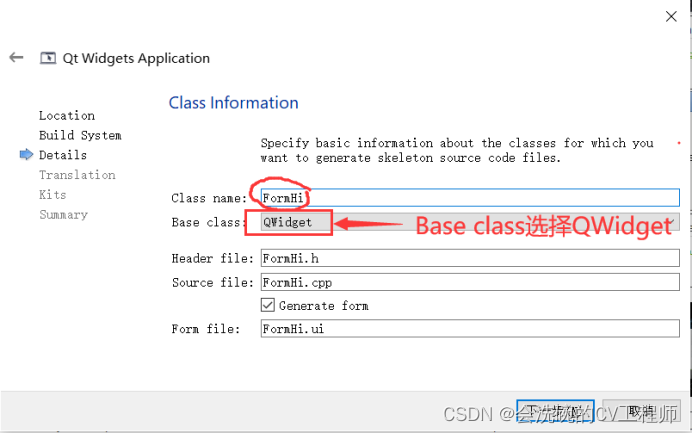
类名命名为FormHi,注意Base class选择QWidget

窗体设计
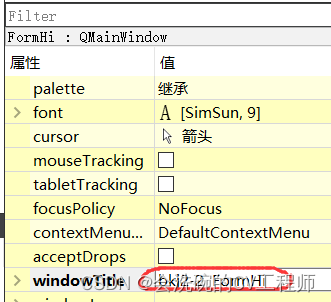
修改窗体的windowTitle

可以把鼠标放到窗体右下角,光标会变成箭头,移动箭头可以改变窗体大小
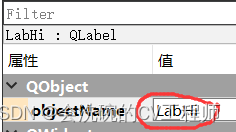
放一个label
命名为LabHi

设置text属性

改一下字体,让它好看些

改一下对齐格式

完成后,窗体应该是这样的

放一个Push Button
命名为btnClose,text设置为“关闭”,修改font让它好看



保存窗体
窗体设计完成

代码设计
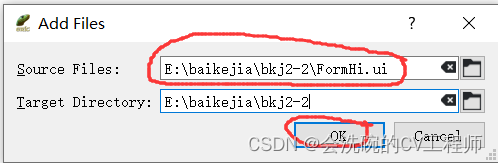
将QtApp中的ui文件复制到项目目录

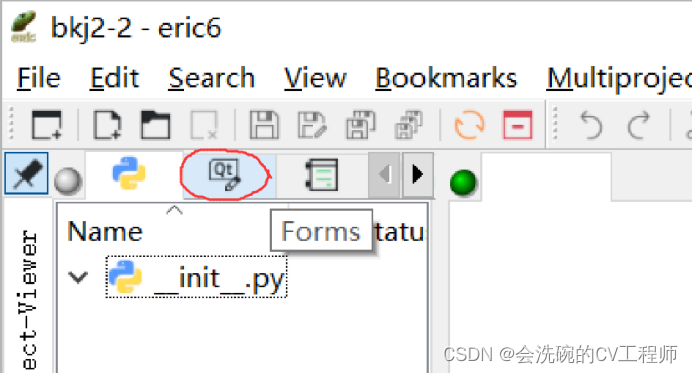
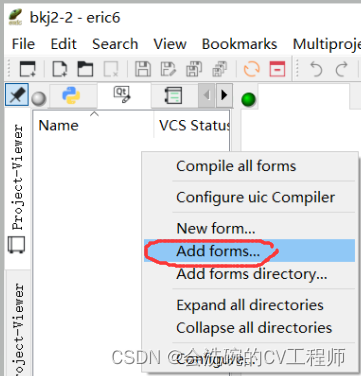
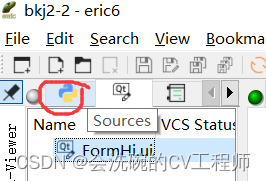
添加Form
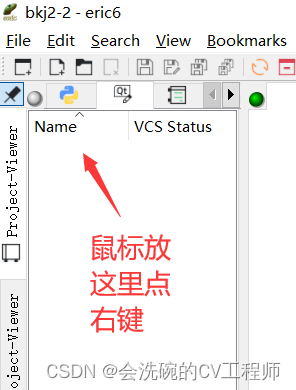
点击Forms

点右键

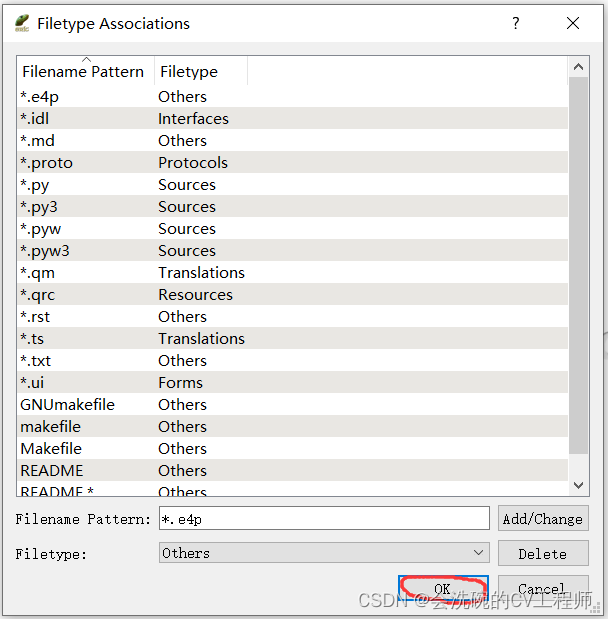
选择Add Forms,将form加进去


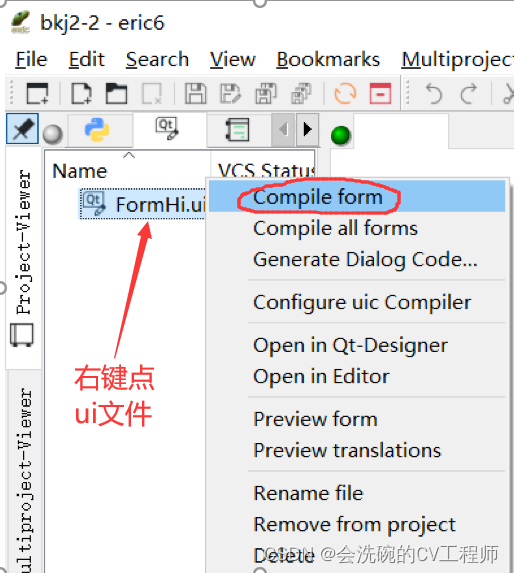
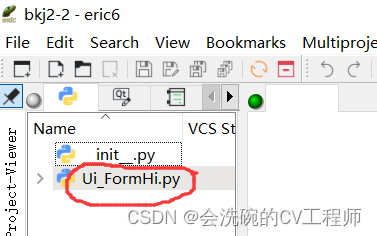
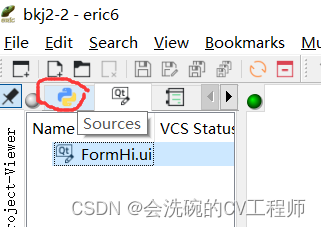
编译form
右键点ui文件,选择compile form

编译完,点回sources

会发现ui文件编译后的py文件已经生成了


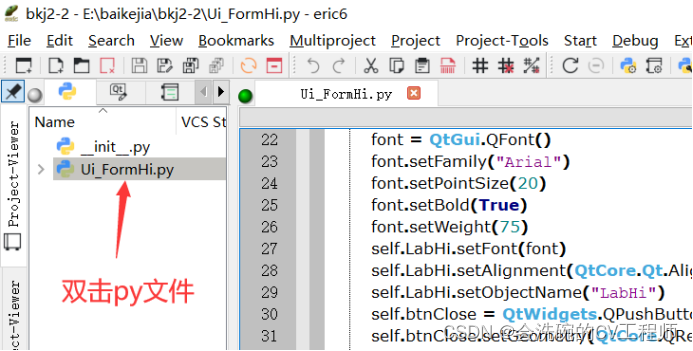
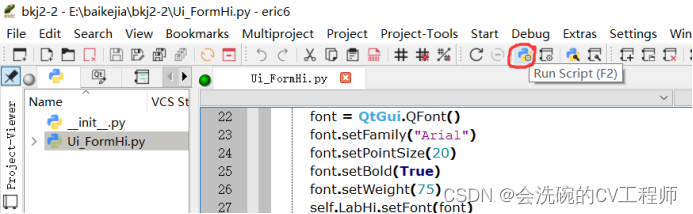
打开代码编辑器
双击py文件,可看到文件的内容

试着直接运行
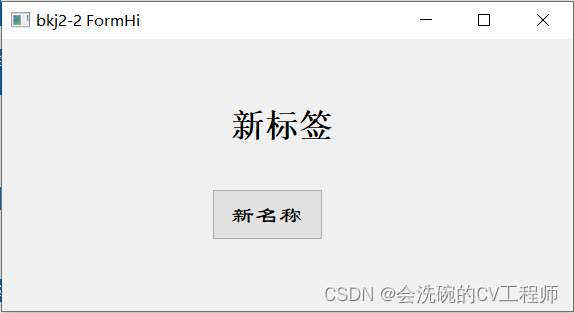
运行结果

这时,按关闭按钮无反应,因为还没有代码
使用单继承方式调用这个窗体类
新建一个appMain.py文件
输入如下内容
import sys
sys.path.append("E:\baikejia\bkj2-2")
from PyQt5.QtWidgets import QWidget, QApplication
from Ui_FormHi import Ui_FormHi
class QmyWidget(QWidget):
def __init__(self, parent=None):
super().__init__(parent) #调用父类构造函数,创建QWidget窗口
self.__ui=Ui_FormHi() #创建UI对象
self.__ui.setupUi(self) #构造UI界面
self.Lab="新标签"
self.__ui.LabHi.setText(self.Lab)
def setBtnText(self, aText):
self.__ui.btnClose.setText(aText)
if __name__ == "__main__":
app = QApplication(sys.argv) #创建App,用QApplication类
myWidget=QmyWidget()
myWidget.show()
myWidget.setBtnText("新名称")
sys.exit(app.exec_())运行appMain

这时候点击按钮没有反应,应为没有代码
实现信号与槽函数的关联
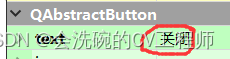
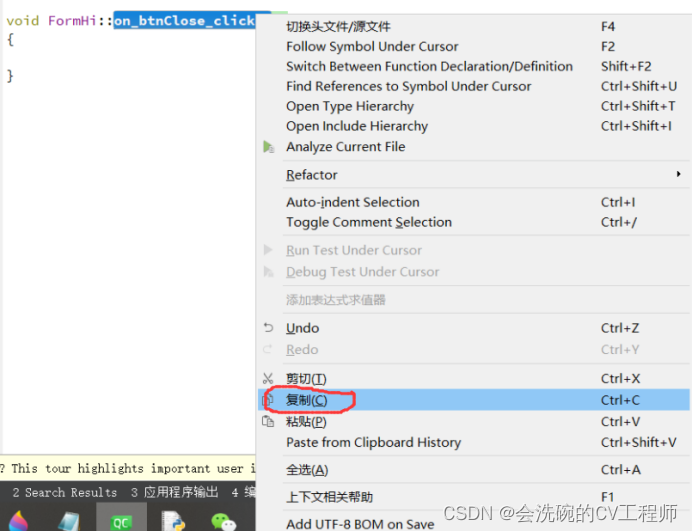
Qt Creator中找函数名
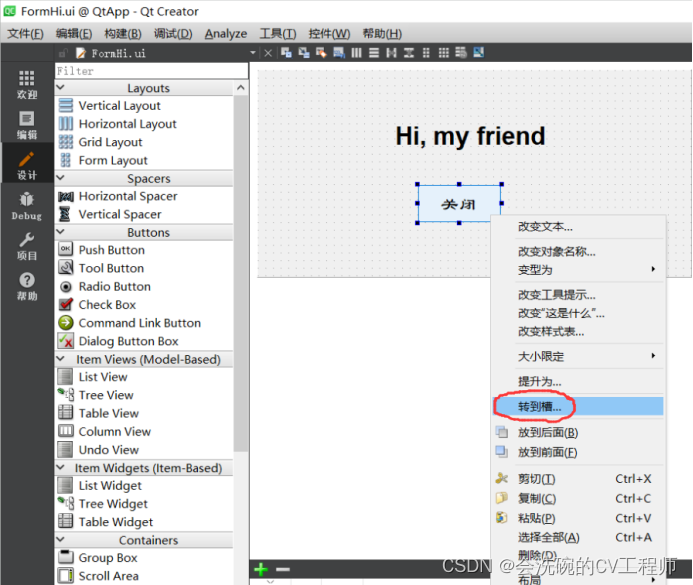
Qt Creator编辑器里面,左键选中按钮,点击右键,点击转到槽

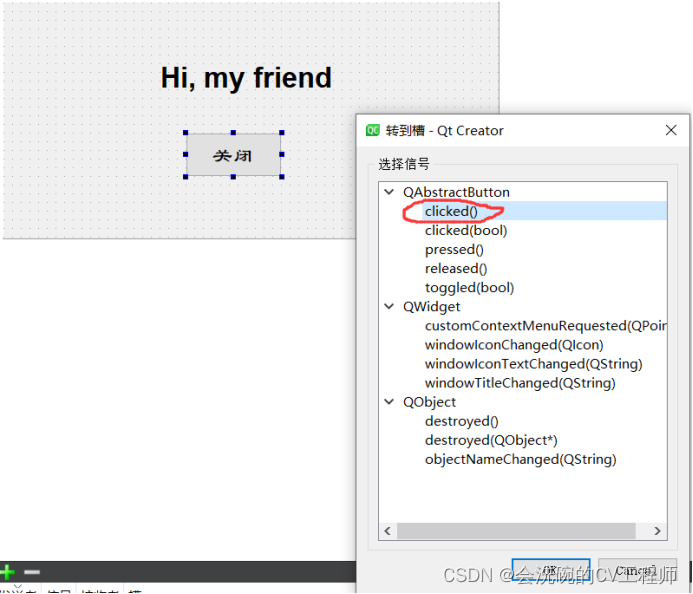
选择clicked()

自动弹出FormHi.cpp窗口,复制函数名
在Qt Creator中无需输入代码,转入Eric6
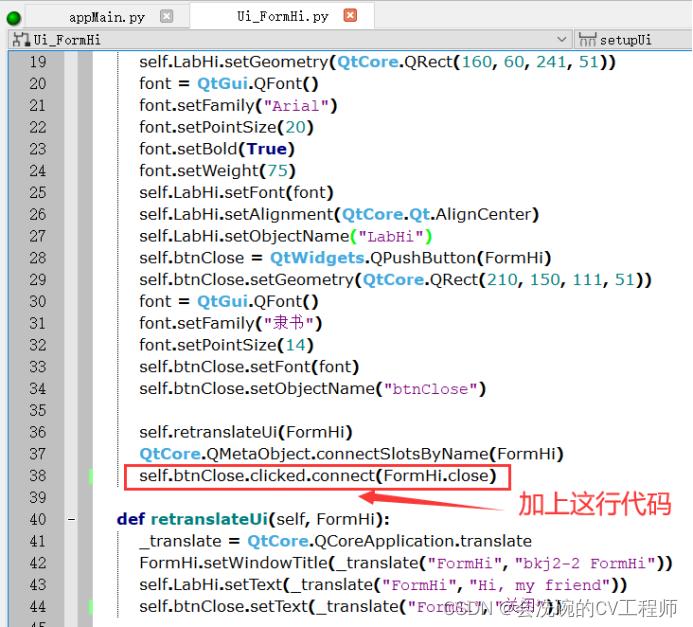
在py文件中关联信号与槽函数
在Ui_FormHi.py的SetUi函数的最后添加一行代码

这段代码的作用是把btnClose按钮的clicked()信号与FormHi的close()槽函数关联起来。这样按下按钮,相当于告诉它要关闭
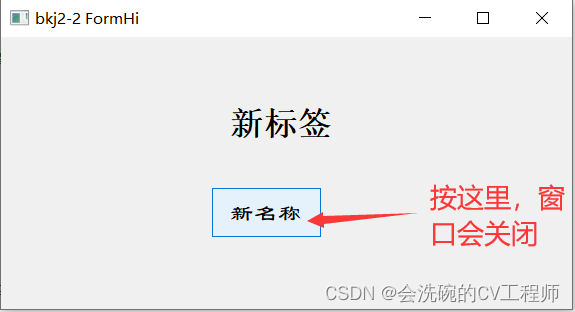
运行appMain

按下按钮,窗口关闭