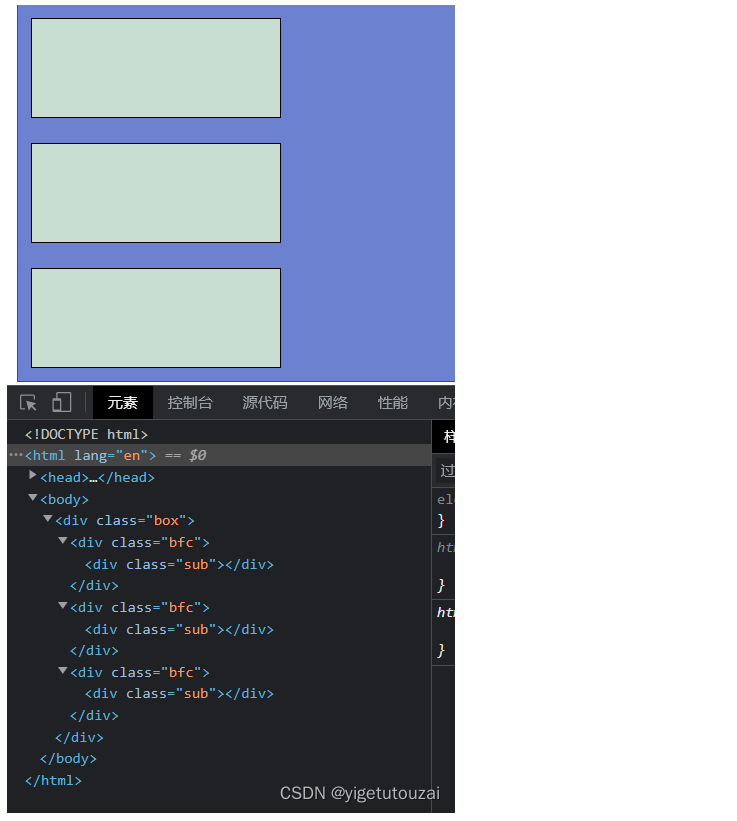
先看下示例,在输入 ! 号回车后自动生成一段代码片段。
这样我们就可以更便捷的进行代码编写了。

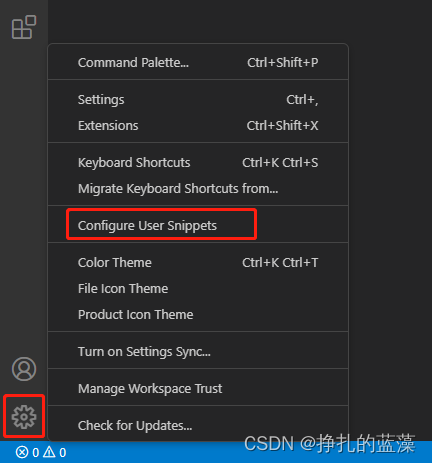
配置方法如下:

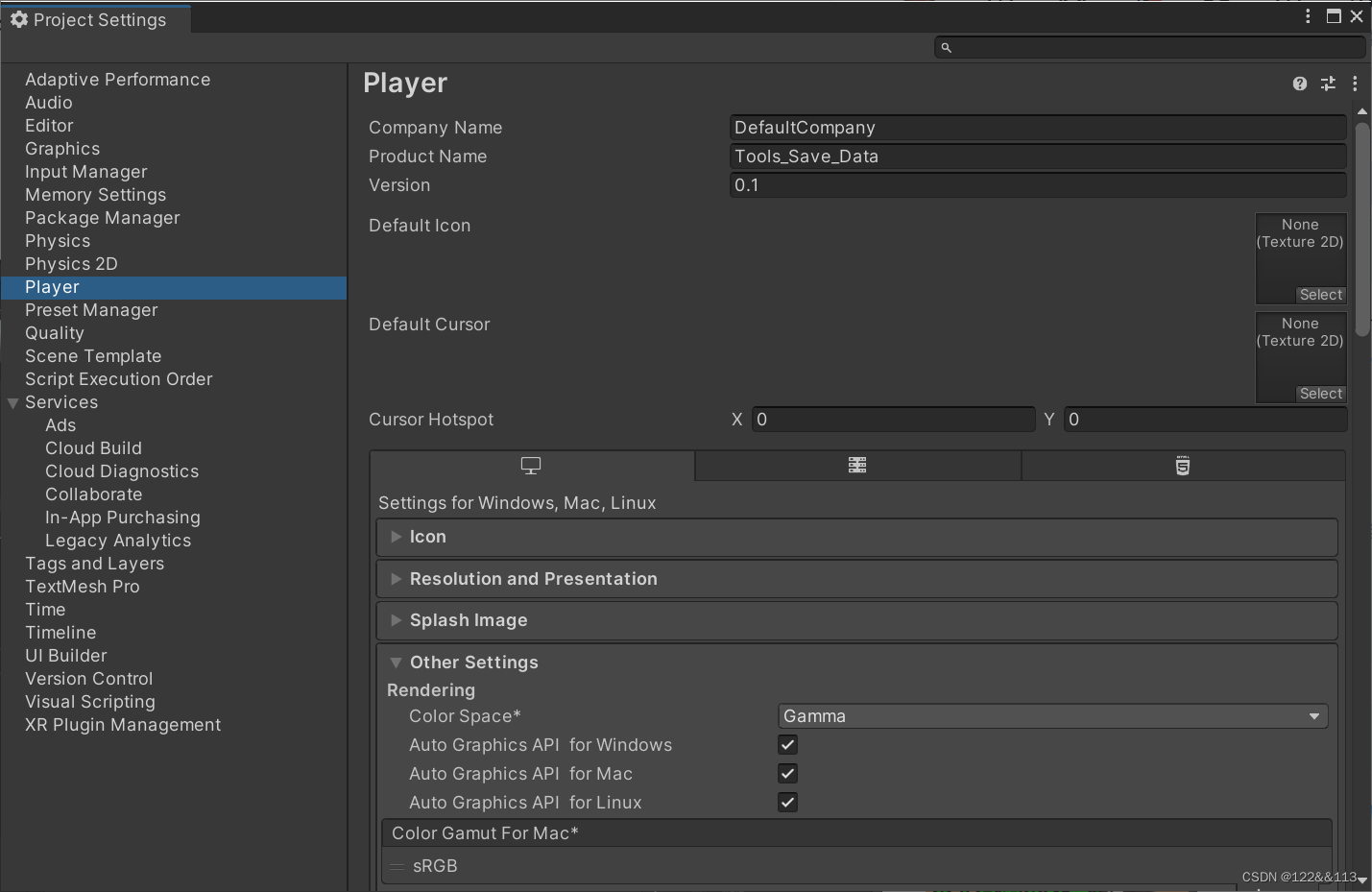
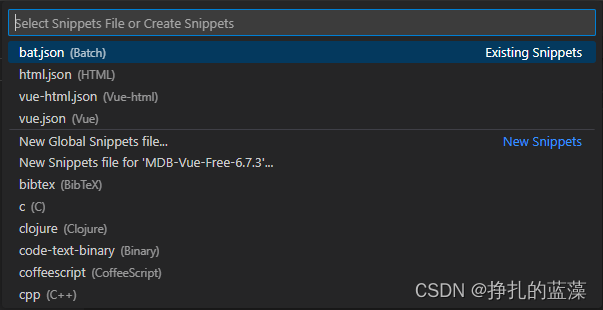
然后找到对应的文件进行配置,例如 html.json,编写 .html 扩展名文件时就能触发。

我这选的 html.json 进行的配置,
其中 "prefix": "html" 里的 html 就是关键词,后面就靠它来触发,这个可以自己随便定义。
Html templates 名也是随便定义的。
里面用的 $0 表示光标所落的位置。
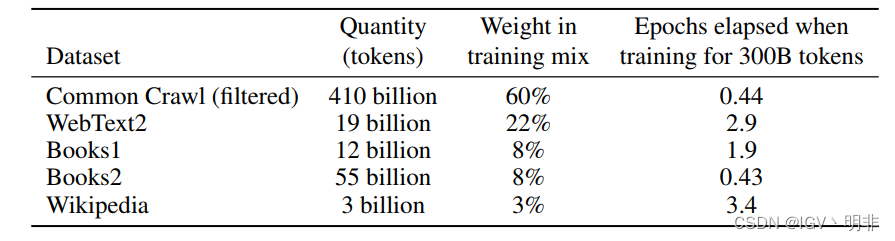
其它的例如 $TM_FILENAME 是引用的一些内置的变量,这个是表示当前文件名,更多的可以查看后面的表格。
{
"Html templates": {
"prefix": "html",
"body": [
"<!DOCTYPE html>",
"<html>",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <title>xxx</title>",
"</head>",
"<body>",
"$0",
"</body>",
"</html>",
"$BLOCK_COMMENT_START",
"文件名:$TM_FILENAME",
"日期:$CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE",
"$BLOCK_COMMENT_END"
],
"description": "Html templates"
}
}
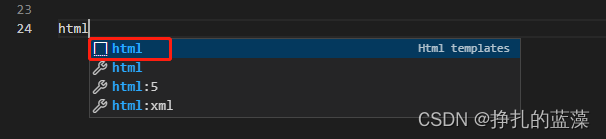
然后输入 html 就能触发了,那个前面有个方块的就是。

按回车或 Tab 键后就能展示代码了。

相关的变量表如下:

更多详细内容可以查看:
官方说明文档
喜欢的点个赞❤吧!