文章目录
- 10、Navigator——路由器组件
- 11、Pannel——可滑动面板
- 12、Refresh——刷新组件
- 13、RelativeContainer——相对布局组件
- 14、Scroll——可滚动容器
- 15、SideBarContainer——侧边栏容器
- 16、Stack——堆叠容器
- 17、Swiper——滑动块视图容器
- 18、Tabs和TabContent——页签和页签视图容器
10、Navigator——路由器组件
Navigator是路由器组件,提供路由跳转能力
Navigator的构造函数参数有两个
| target | 目标页面路由 |
|---|---|
| type | 指定路由方式,默认值是Navigator.Push |
type有3个值
| push | 跳转到应用内的指定页面 |
|---|---|
| Replace | 到应用内的某个页面替换当前页面,并销毁被替换的页面 |
| Back | 返回上一个页面或指定页面 |
11、Pannel——可滑动面板
Pannel是可滑动面板,提供一种轻量的内容展示窗口,方便在不同尺寸间切换
Panel(true){
Column(){
Text('今日历程').width('100%').fontSize(30).textAlign(TextAlign.Center)
Text('1、学习Java').width('100%').fontSize(20).textAlign(TextAlign.Start)
Text('2、学习ArkUI').width('100%').fontSize(20).textAlign(TextAlign.Start)
Text('1、学习Android').width('100%').fontSize(20).textAlign(TextAlign.Start)
}
}
.type(PanelType.Foldable).mode(PanelMode.Half)
.dragBar(true) //默认开启
.halfHeight(300) //默认一半
12、Refresh——刷新组件
Refresh是可以进行页面下拉刷新操作的容器组件,主要参数
| refreshing | 当前组件是否正在刷新 |
|---|---|
| offset | 刷新组件静止时距离父组件顶部的位置,默认值是16,单位是Vp |
| friction | 下拉摩擦系数 取值范围0~100 |
Refresh({
refreshing:false, // 组件是否正在刷新
offset:120, // 新组件静止时距离父组件顶部的距离
friction:100 //摩擦系数 取值范围 0 ~ 100
}){
Text('正在刷新')
.fontSize(30)
.margin(20)
}
.onStateChange((state:RefreshStatus) => { //刷新状态监听
})
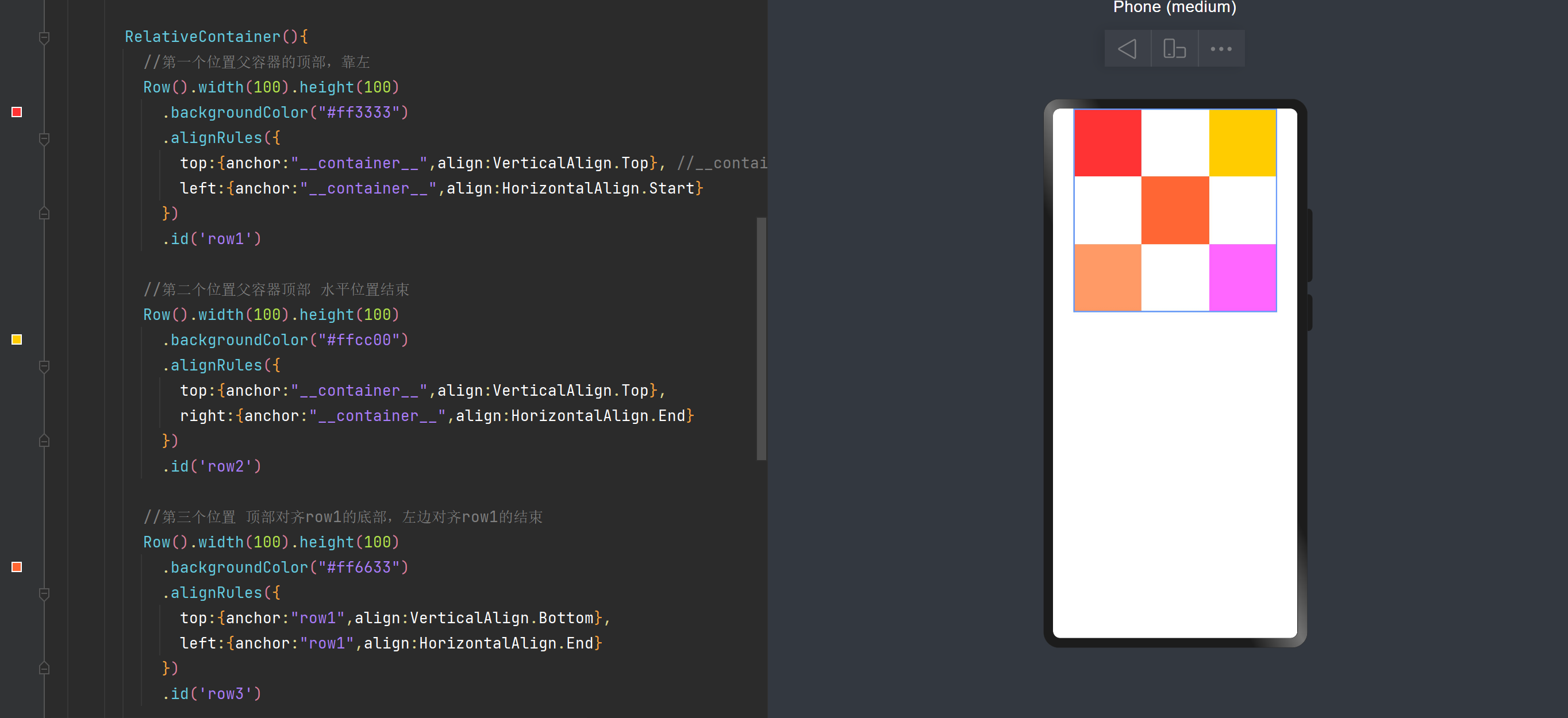
13、RelativeContainer——相对布局组件
RelativeContainer(){
//第一个位置父容器的顶部,靠左
Row().width(100).height(100)
.backgroundColor("#ff3333")
.alignRules({
top:{anchor:"__container__",align:VerticalAlign.Top}, //__container__ 为容器固定的id
left:{anchor:"__container__",align:HorizontalAlign.Start}
})
.id('row1')
//第二个位置父容器顶部 水平位置结束
Row().width(100).height(100)
.backgroundColor("#ffcc00")
.alignRules({
top:{anchor:"__container__",align:VerticalAlign.Top},
right:{anchor:"__container__",align:HorizontalAlign.End}
})
.id('row2')
//第三个位置 顶部对齐row1的底部,左边对齐row1的结束
Row().width(100).height(100)
.backgroundColor("#ff6633")
.alignRules({
top:{anchor:"row1",align:VerticalAlign.Bottom},
left:{anchor:"row1",align:HorizontalAlign.End}
})
.id('row3')
// 第四个位置 父容器左边对齐 垂直方向的底部
Row().width(100).height(100)
.backgroundColor("#ff9966")
.alignRules({
left:{anchor:"__container__",align:HorizontalAlign.Start},
bottom:{anchor:"__container__",align:VerticalAlign.Bottom}
})
.id('row4')
//第五个位置 左边挨着row3的接水 底部对齐父容器底部
Row().width(100).height(100)
.backgroundColor("#ff66ff")
.alignRules({
left:{anchor:"row3",align:HorizontalAlign.End},
bottom:{anchor:"__container__",align:VerticalAlign.Bottom}
})
.id('row5')
}
.width(300)
.height(300)
.border({width:2,color:"#6699FF"})

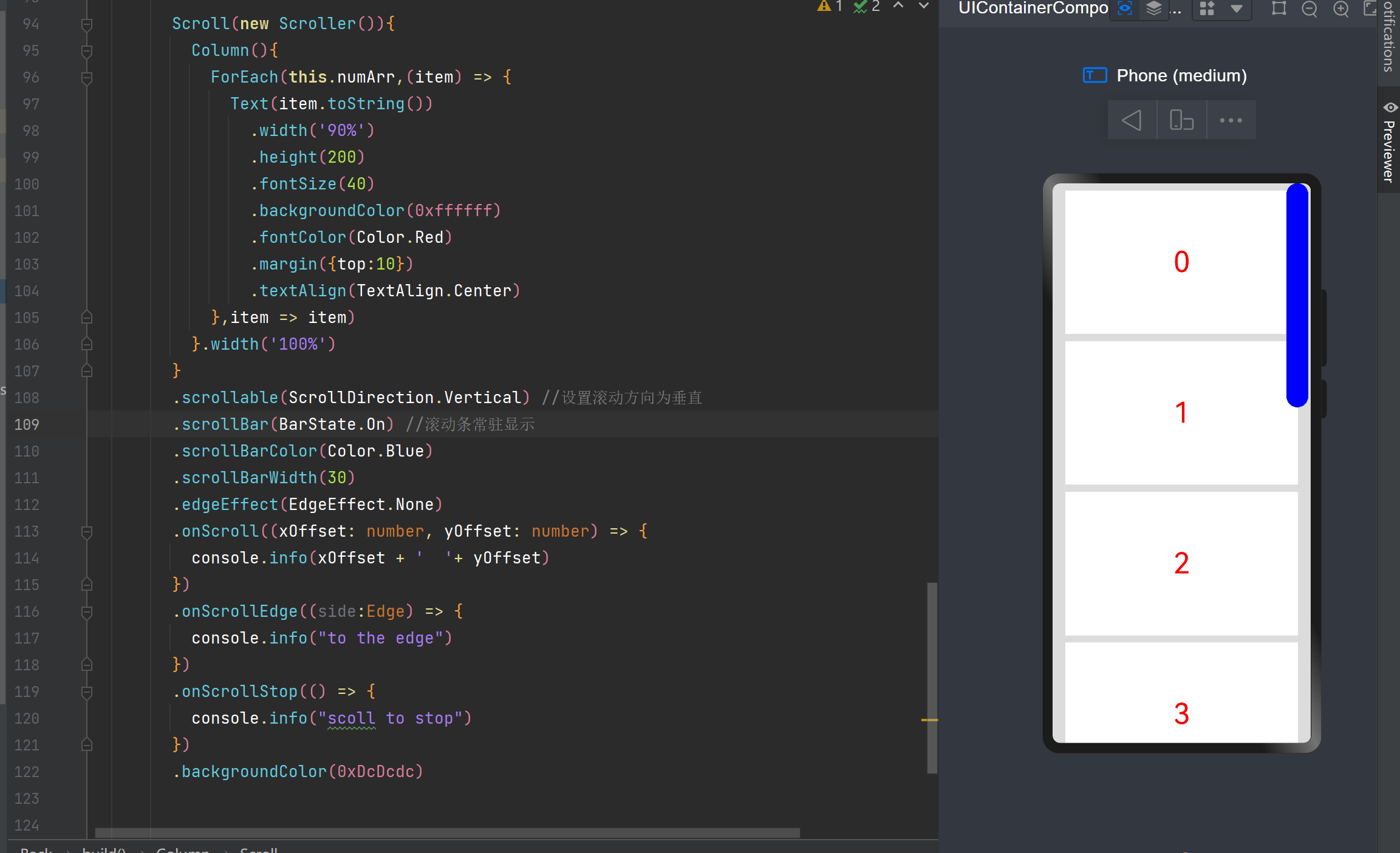
14、Scroll——可滚动容器
scroll是可滚动的容器组件,当子组件的布局尺寸超过父组件的尺寸,内容可以滚动。
Scroll(new Scroller()){
Column(){
ForEach(this.numArr,(item) => {
Text(item.toString())
.width('90%')
.height(200)
.fontSize(40)
.backgroundColor(0xffffff)
.fontColor(Color.Red)
.margin({top:10})
.textAlign(TextAlign.Center)
},item => item)
}.width('100%')
}
.scrollable(ScrollDirection.Vertical) //设置滚动方向为垂直
.scrollBar(BarState.On) //滚动条常驻显示
.scrollBarColor(Color.Blue)
.scrollBarWidth(30)
.edgeEffect(EdgeEffect.None)
.onScroll((xOffset: number, yOffset: number) => {
console.info(xOffset + ' '+ yOffset)
})
.onScrollEdge((side:Edge) => {
console.info("to the edge")
})
.onScrollStop(() => {
console.info("scoll to stop")
})
.backgroundColor(0xDcDcdc)

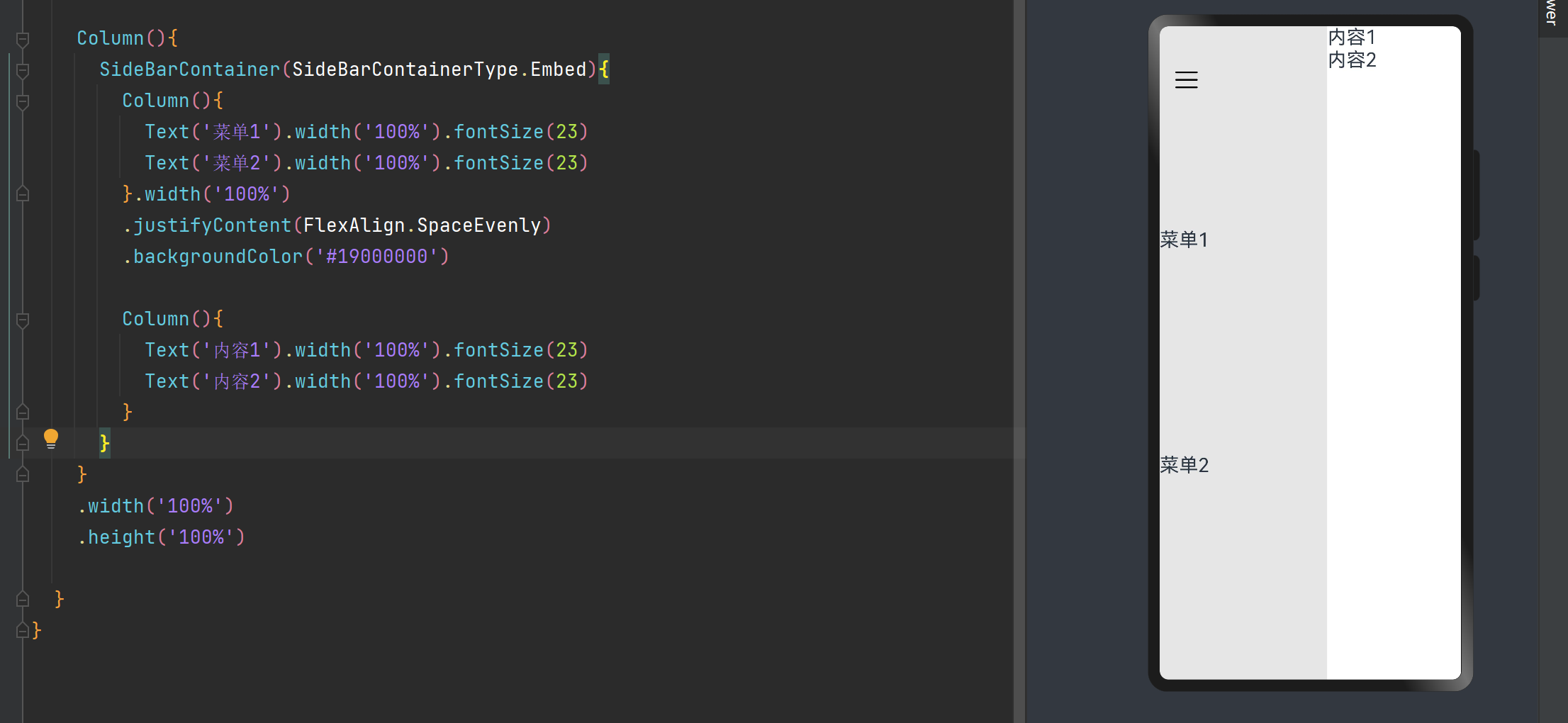
15、SideBarContainer——侧边栏容器
SideBarContainer是提供侧边栏可以显示和隐藏的侧边栏容器,通过子组件定义侧边栏和内容区,第一个子组件表示侧边栏,第二个子组件表示内容区。
SideBarContainer(SideBarContainerType.Embed){
Column(){
Text('菜单1').width('100%').fontSize(23)
Text('菜单2').width('100%').fontSize(23)
}.width('100%')
.justifyContent(FlexAlign.SpaceEvenly)
.backgroundColor('#19000000')
Column(){
Text('内容1').width('100%').fontSize(23)
Text('内容2').width('100%').fontSize(23)
}
}

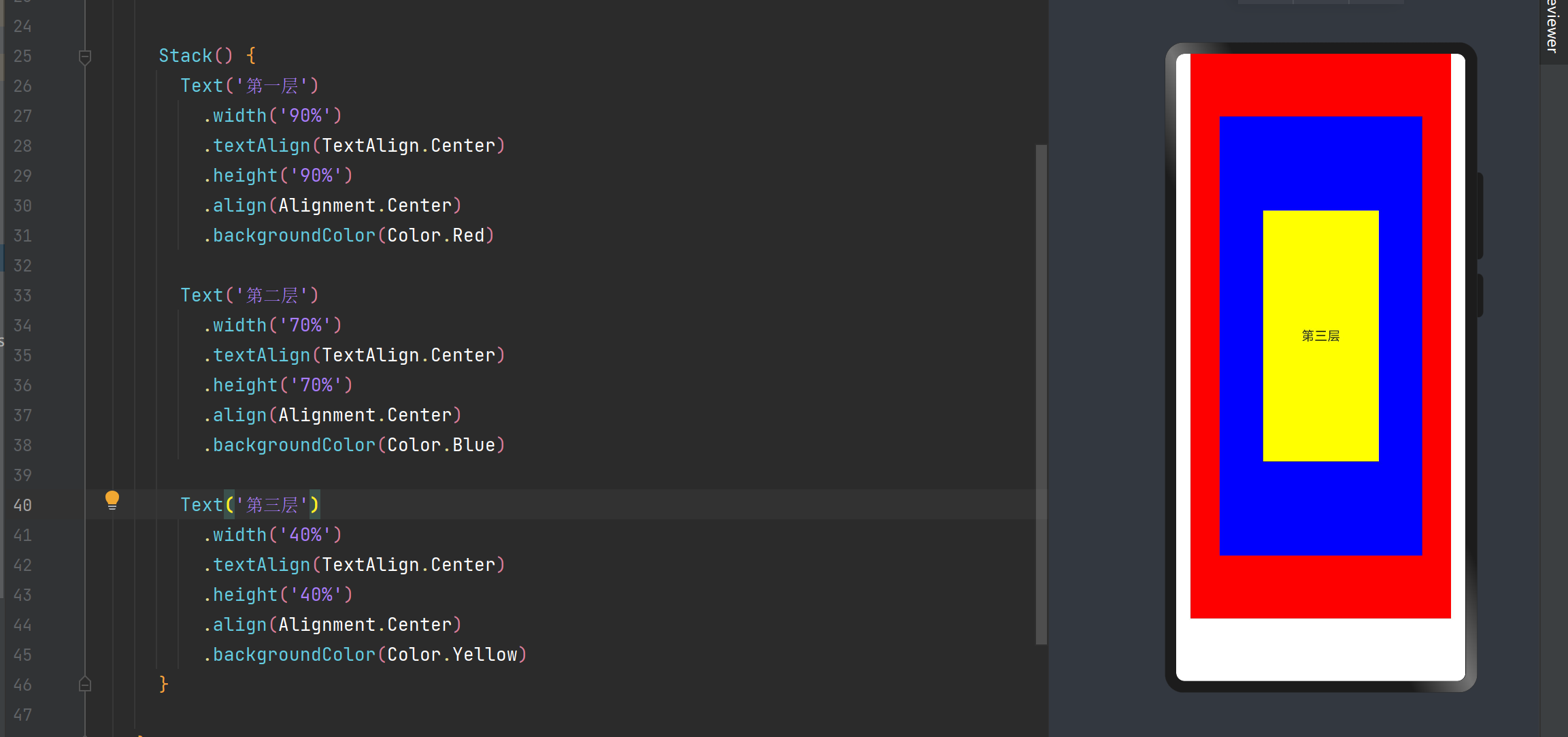
16、Stack——堆叠容器
Stack是堆叠容器,子组件按照顺序依次入栈,后一个子组件覆盖前一个字组件
Stack() {
Text('第一层')
.width('90%')
.textAlign(TextAlign.Center)
.height('90%')
.align(Alignment.Center)
.backgroundColor(Color.Red)
Text('第二层')
.width('70%')
.textAlign(TextAlign.Center)
.height('70%')
.align(Alignment.Center)
.backgroundColor(Color.Blue)
Text('第三层')
.width('40%')
.textAlign(TextAlign.Center)
.height('40%')
.align(Alignment.Center)
.backgroundColor(Color.Yellow)
}

17、Swiper——滑动块视图容器
Swiper是滑动块视图容器,提供子组件滑动轮播显示的能力
Swiper(){
Image($r('app.media.img2')).width('100%').height(200)
Image($r('app.media.img3')).width('100%').height(200)
Image($r('app.media.img4')).width('100%').height(200)
}
.cachedCount(2) //设置预加载子组件的个数
.index(1) //当前容器默认展示子组件的索引值
.autoPlay(true) // 设置是否自动播放
.interval(4000) //自动播放的时间间隔 单位毫秒
.loop(true) //是否循环播放
.duration(1000) // 子组件切换的动画时长
.itemSpace(20) // 设置子组件与子组件之间的间隙
.curve(Curve.EaseOut) // 设置Swiper的动画曲线

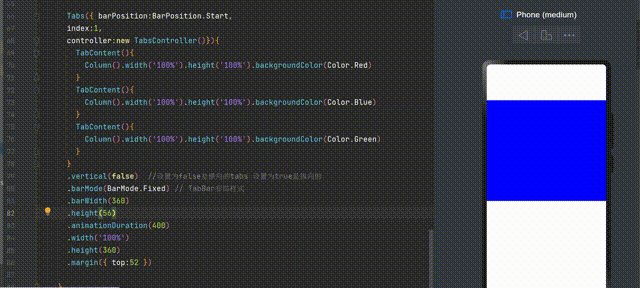
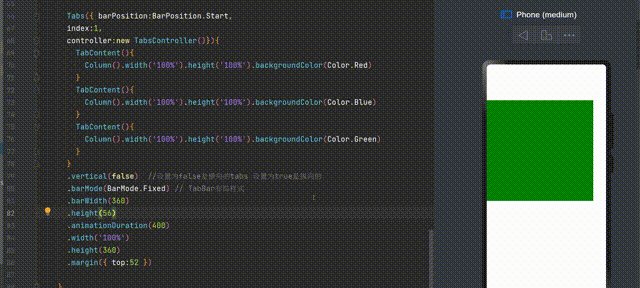
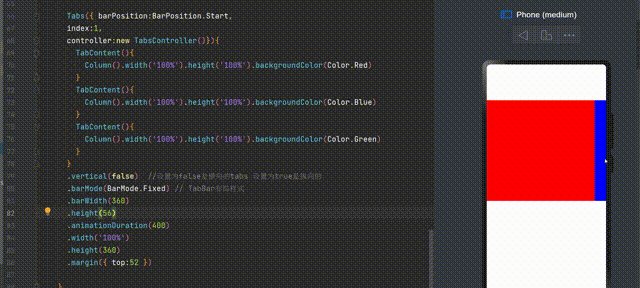
18、Tabs和TabContent——页签和页签视图容器
Tabs是通过页签进行内容视图切换的容器组件,每个页签对应一个内容视图TabContent
| barPosition | 设置tabs的页签位置,默认值是BarPosition.Start |
|---|---|
| index | 设置初始页签索引,默认值0 |
| controller | Tabs控制器 |
Tabs({ barPosition:BarPosition.Start,
index:1,
controller:new TabsController()}){
TabContent(){
Column().width('100%').height('100%').backgroundColor(Color.Red)
}
TabContent(){
Column().width('100%').height('100%').backgroundColor(Color.Blue)
}
TabContent(){
Column().width('100%').height('100%').backgroundColor(Color.Green)
}
}
.vertical(false) //设置为false是横向的tabs 设置为true是纵向的
.barMode(BarMode.Fixed) // TabBar布局样式
.barWidth(360)
.height(56)
.animationDuration(400)
.width('100%')
.height(360)
.margin({ top:52 })