随机三角形的实现方案
根据官网的文档整理出一份API文档, 地址是:ThreeJs 官网文档,其目的还是为了方便查阅
下列代码源码地址

上述的截图 就是大致的实现效果。
实现内容
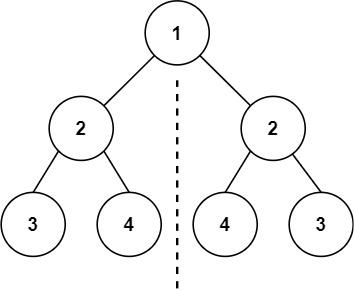
首先我们需要对法向量 以及如何完成一个面有一定的了解,具体了解的内容如下图。
其实最简单的理解就是一个点 由三个坐标组成(X轴,Y轴,Z轴)。一根线最少由两个点组成,那一个面 最少由三个点组成。

import * as THREE from "three";
import dat from "dat.gui";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
// 创建场景
const scene = new THREE.Scene();
// 创建相机
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
1,
10000
);
// 设置相机的位置
camera.position.set(0, 0, 10);
scene.add(camera);
// 通过循环添加立方体
for (let i = 0; i < 50; i++) {
const geometry = new THREE.BufferGeometry();
const vertices = new Float32Array(9);
for (let j = 0; j < 9; j++) {
vertices[j] = Math.random() * 10 - 5;
}
geometry.setAttribute("position", new THREE.BufferAttribute(vertices, 3));
const color = new THREE.Color(Math.random(), Math.random(), Math.random());
// 设置材质
const material = new THREE.MeshBasicMaterial({ color, transparent: true });
// 通过几何体 以及材质 合成物体
const cube = new THREE.Mesh(geometry, material);
// 设置透明度
cube.material.opacity = 0.6;
scene.add(cube);
}
// 创建渲染器
const renderer = new THREE.WebGL1Renderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
// 添加辅助线
const axesHelper = new THREE.AxesHelper(7);
scene.add(axesHelper);
// 创建轨道
const orbitControls = new OrbitControls(camera, renderer.domElement);
orbitControls.enableDamping = true;
// 开启轨道自动旋转
orbitControls.autoRotate = true;
// 控制自动旋转的速度
orbitControls.autoRotateSpeed = 10.0;
// 可视化设置
const gui = new dat.GUI();
gui.add(orbitControls, "autoRotateSpeed", 1.0, 10.0, 0.5).name("旋转速度");
gui.add(orbitControls, "autoRotate").name("是否旋转");
function render() {
orbitControls.update();
renderer.render(scene, camera);
requestAnimationFrame(render);
}
render();
- 其实创建整个页面的过程 还是大致分为几步走:
- 我们需要一个
场景,因为所有的物体 以及相机等 都会存放到场景中的 - 我们需要一个
相机,因为看到的所有的内容,都是通过相机的视角看到的 - 添加物体, 将物体添加到场景中
- 因为是三个点确定一个面,一个点由三个坐标组成,所以是9个坐标。如代码
const vertices = new Float32Array(9); - 通过代码
vertices[j] = Math.random() * 10 - 5;产生随机坐标 const color = new THREE.Color(Math.random(), Math.random(), Math.random());产生随机颜色- 最后 通过几何 + 材质 = 物体。 将物体 添加到 场景中
- 因为是三个点确定一个面,一个点由三个坐标组成,所以是9个坐标。如代码
- 创建渲染器,同时设置渲染器的大小, 将渲染器dom 添加到body中
- 添加辅助线
- 创建轨道,同时开启自旋转
- 最后通过渲染器 渲染场景 以及相机
- 我们需要一个
结论
以上就是随机渲染三角形的内容。源码可见, 为了能让效果更好看点,如果有什么新的建议 欢迎及时留言,一起学习