产品需求说明文档(PRD)可以将产品设计思路清晰的展现给团队人员,便于他们快速理解产品。产品需求说明文档如何写呢?本文希望能够得到高人指点,本人是小白,同时不建议其他小白参考此文以免造成干扰。
包括文档概述、产品结构、全局说明、业务流程、功能详情说明,非功能说明。
整个项目的完成,虽累,但有成就感,感谢一路点拨我的大佬。
原型体验地址:https://www.wulihub.com.cn/go/WnemlM/start.html
产品说明:自己是工业行业,特别想找一个本领域内能够学习、交流的APP。通过一些调查后结合实际情况做出如下产品设计,欢迎大佬指点。
01 文档概述
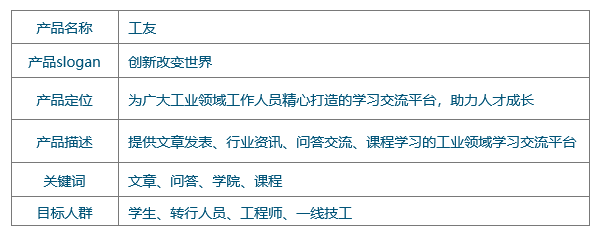
1.1 产品介绍

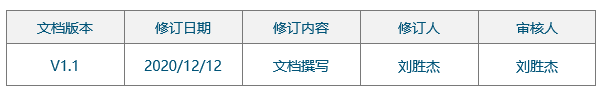
1.2 文档修订记录

注:版本号规则即小数点后为当前版本的小更新,小数点前为大版本更新。
修订内容:新增、修改、删除。
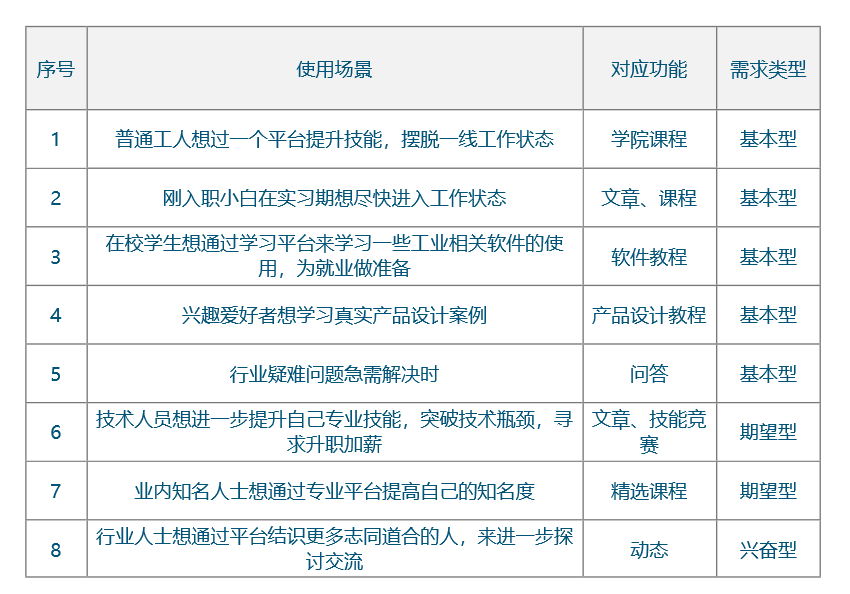
1.3 需求汇总

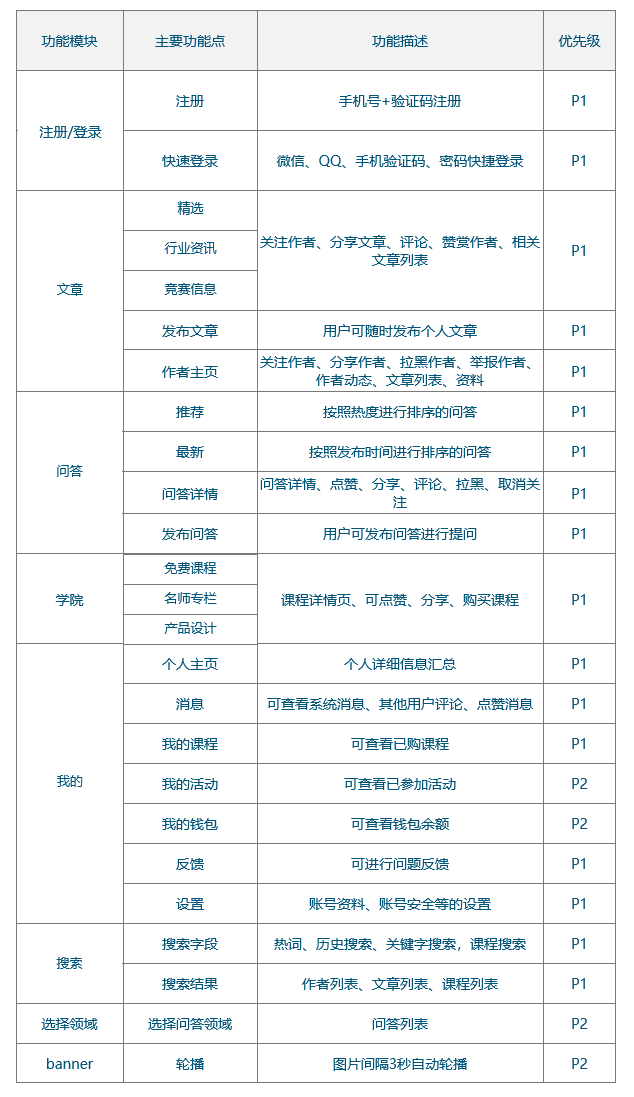
1.4 功能清单

02 产品结构
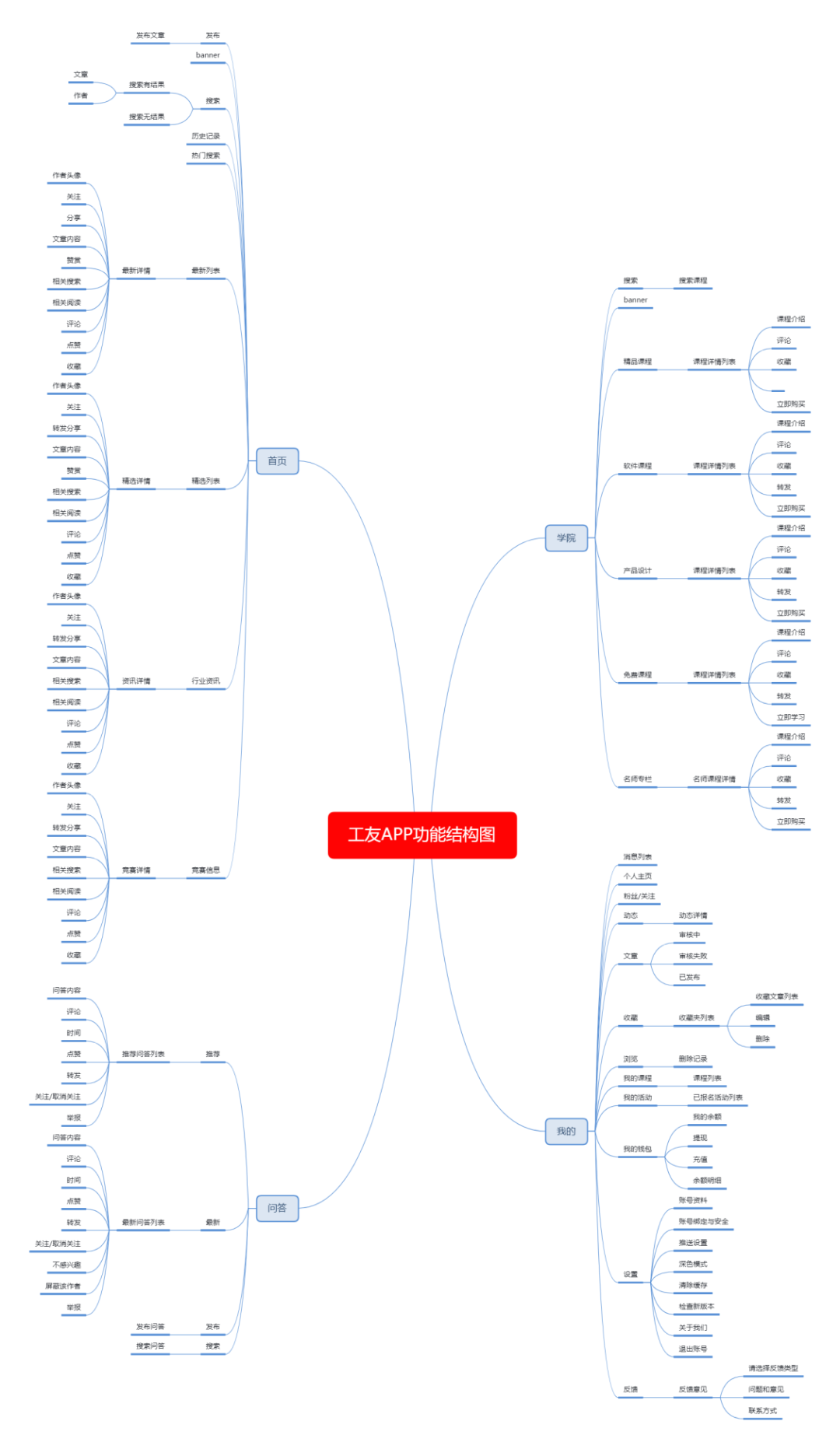
2.1 产品功能结构图

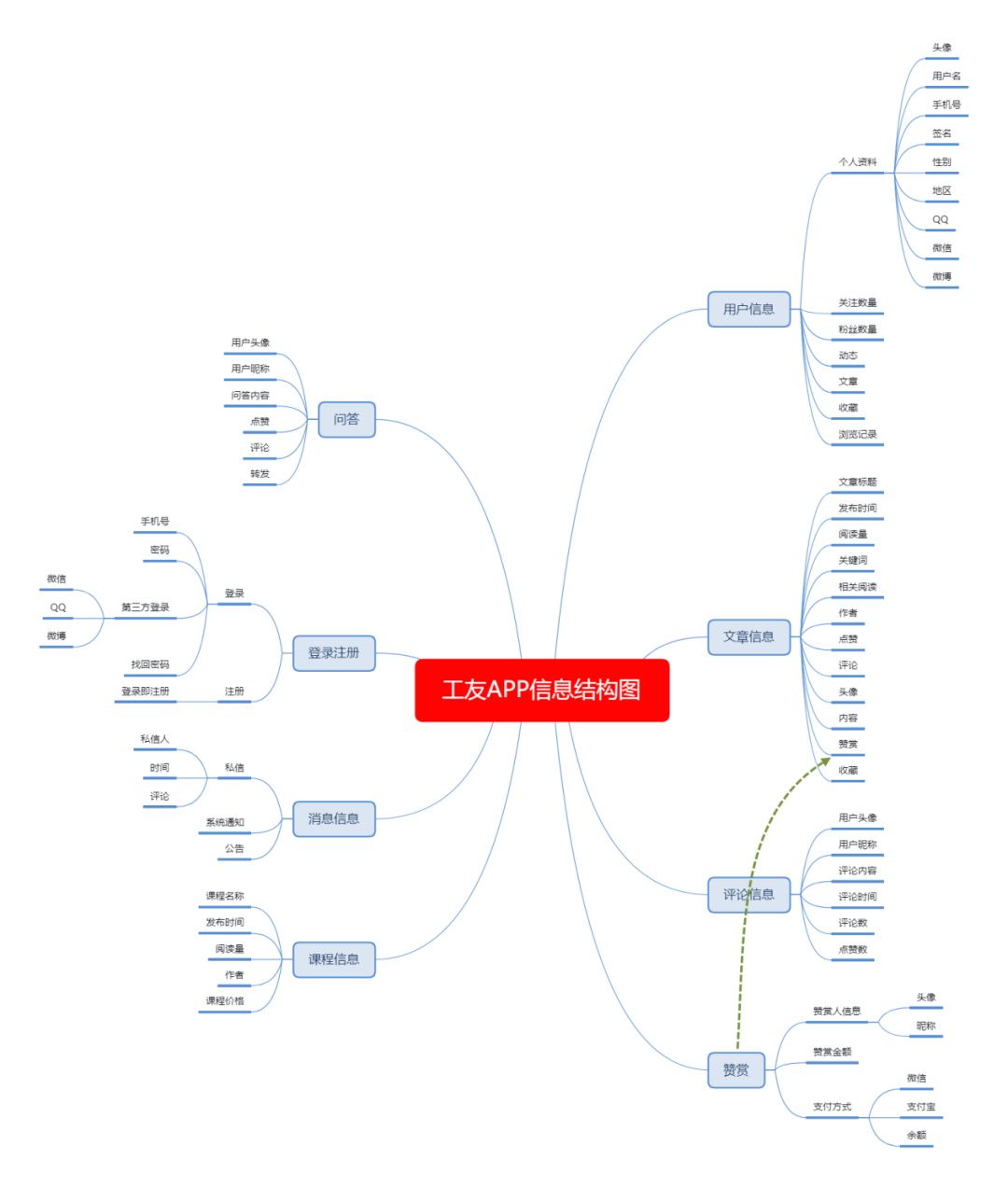
2.2 产品信息结构图

03 全局说明
3.1 功能权限
(1)分为登陆状态和未登陆状态;
(2)登录状态可进行App内所有操作;
(3)未登录状态下:
仅可以浏览页面,如文章信息,作者信息等;无法进行关注、收藏、评论、转发等需要调取后台数据的信息操作。
3.2 常用手势

3.3 键盘说明
点击(手机号与验证码)输入框时页面底部弹出数字键盘;
点击其他输入框弹出字母键盘。
3.4 异常说明

(1)图一为无网络页面提示
(2)图二为操作事件时:无网络toast提示
(3)图三为操作事件时,请求失败提示
3.5 字符限制

3.6 常见操作
3.6.1 操作
下拉刷新;
上拉加载(文章或问答列表结束/到达最底部时)。
3.6.2 用户头像
用户头像链接到个人资料页,特殊情况在页面中另外说明。
3.6.3 选择弹框
框上有操作按钮;
点击弹框以外的区域,弹框消失。
3.6.4 缓存机制
初始列表30条,每次加载30条。
3.6.5 网络判断
需要向后台请求数据时,只进行简单的网络状况是否良好的判断,当网络状况不良时进行提示“请检查网络”。
3.6.6 中断机制
当出现以下几种情况则系统默认保存当前页面数据,当再次打开软件时,则回到当前页:(1)来电;(2)返回桌面时,程序改为后台运行。
04 业务流程
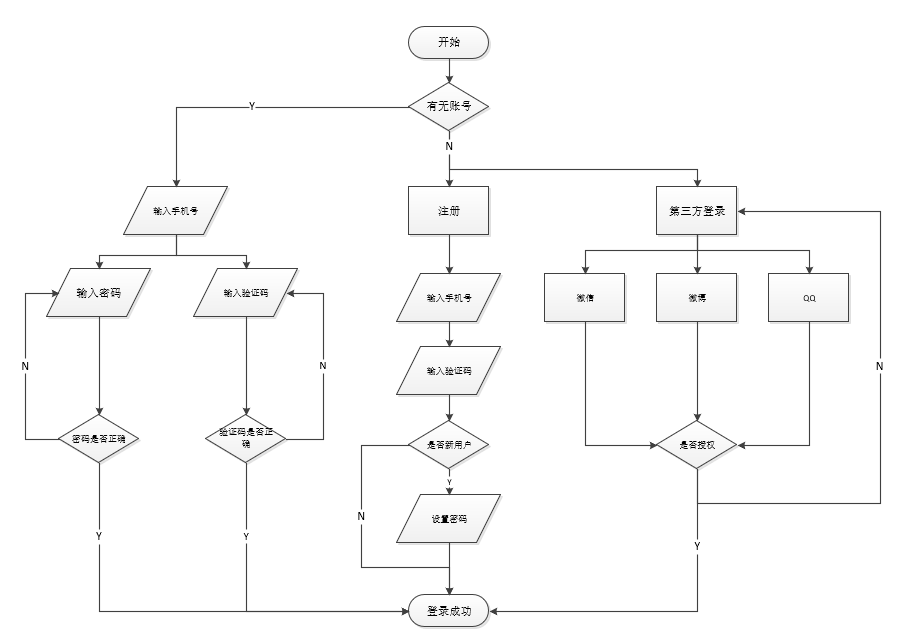
4.1 登录注册流程

4.2 赞赏流程

4.3 学院课程流程

4.4 发布流程

05 功能详细说明
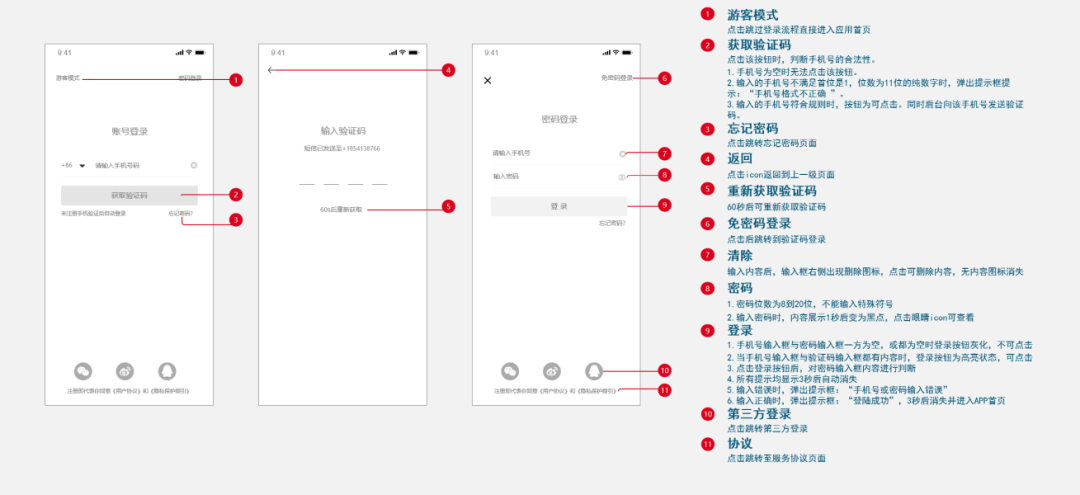
5.1 登录
5.1.1 页面逻辑

5.1.2 交互说明


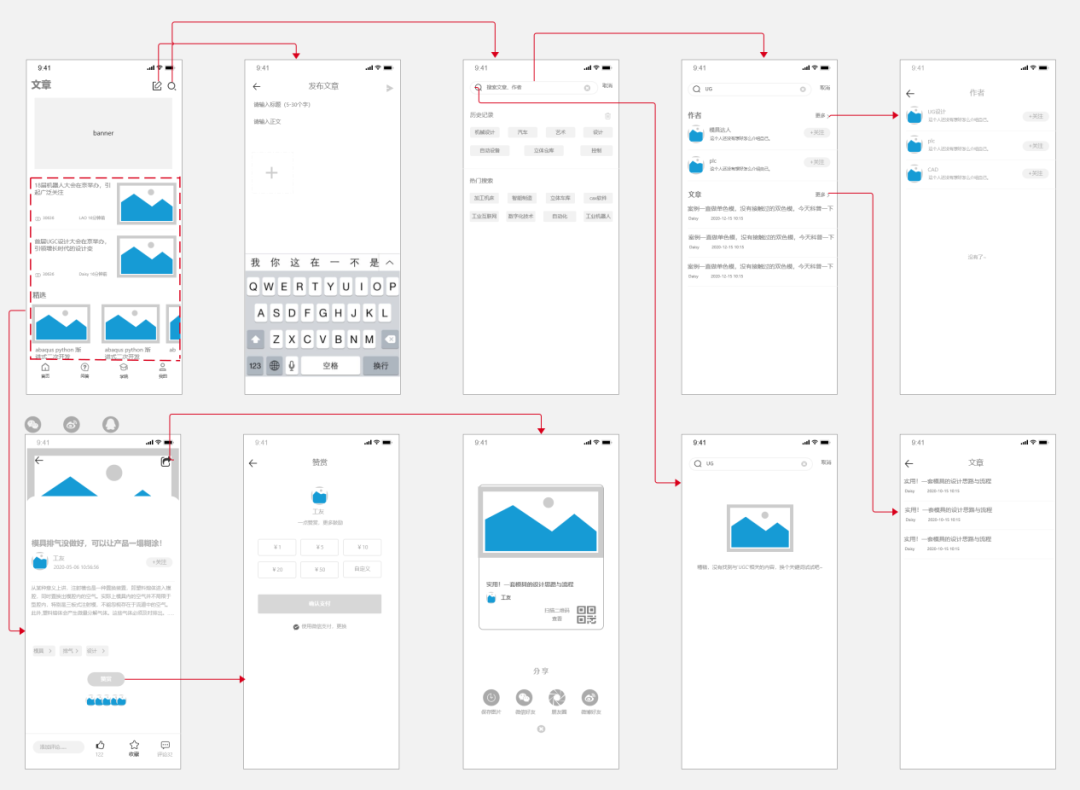
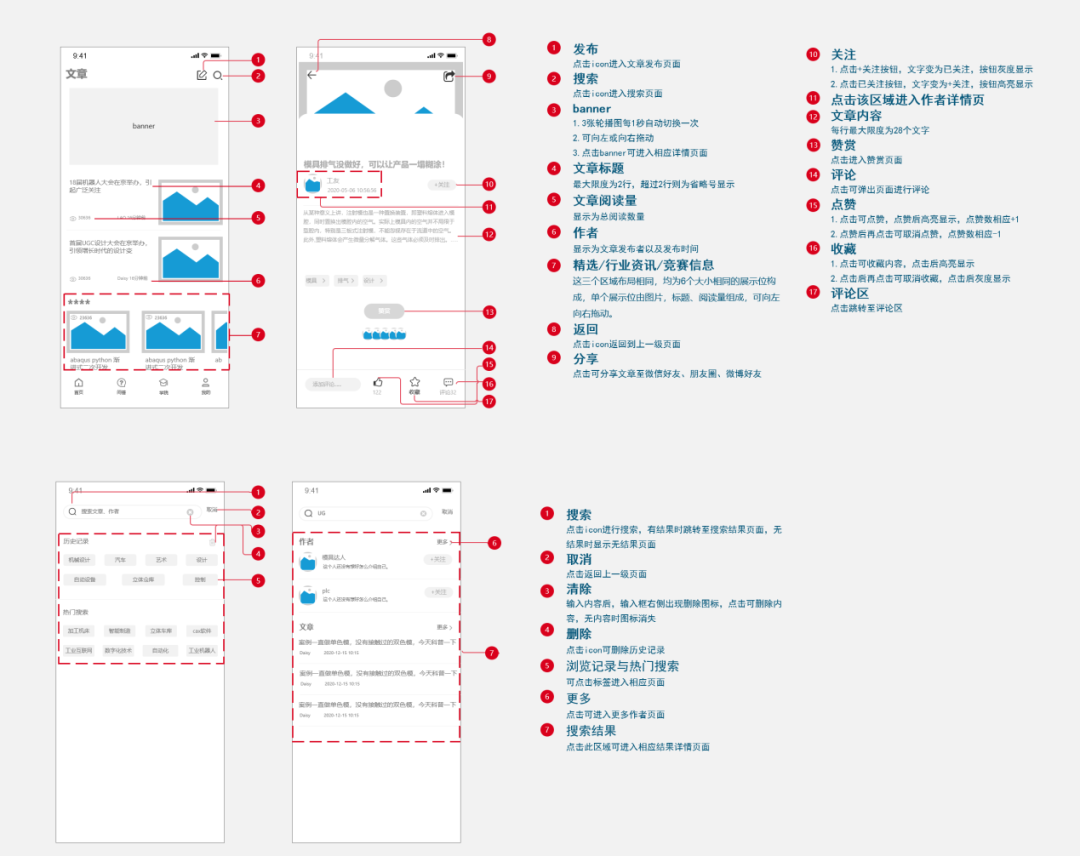
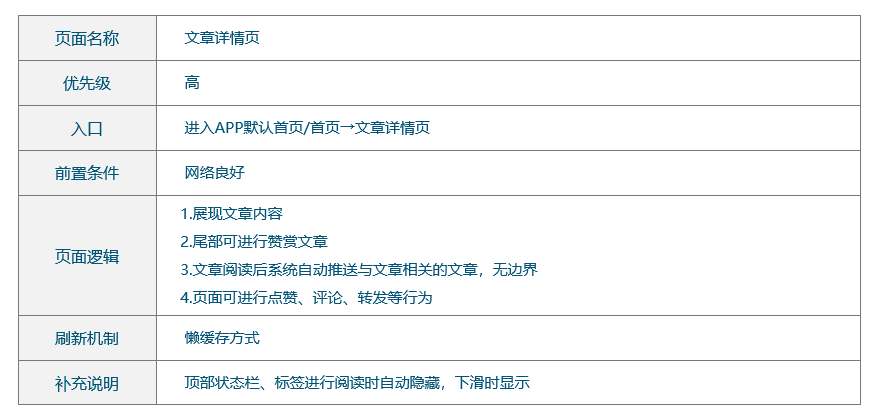
5.2 首页
5.2.1 页面逻辑

5.2.2 交互说明



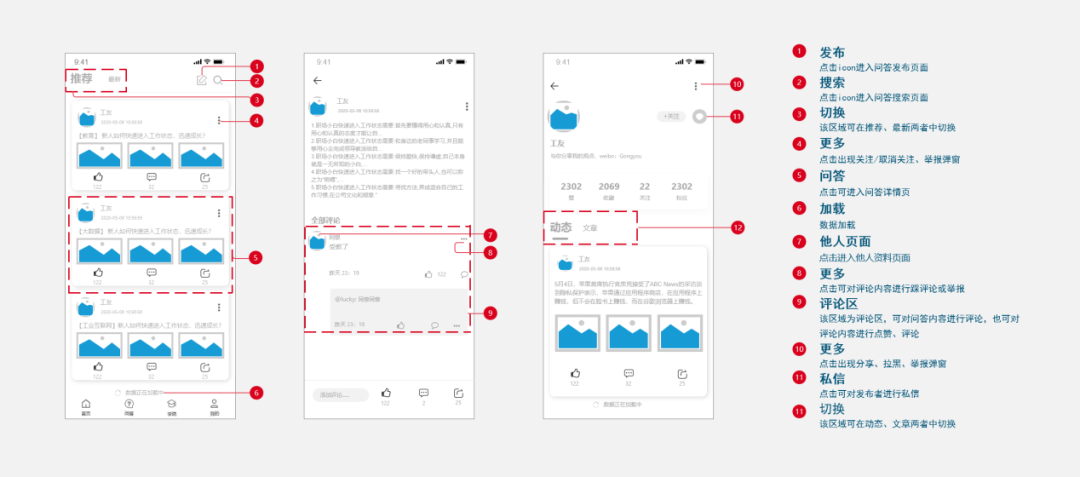
5.3 问答
5.3.1 页面逻辑

5.3.2 交互说明



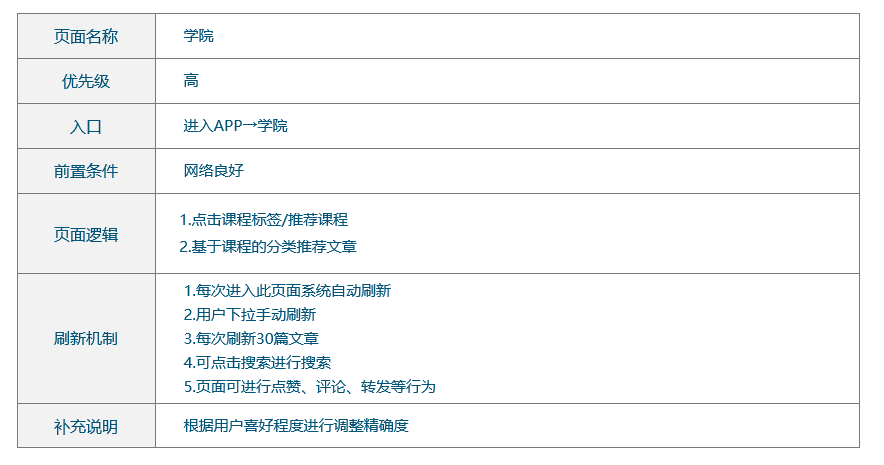
5.4 学院
5.4.1 页面逻辑

5.4.2 交互说明


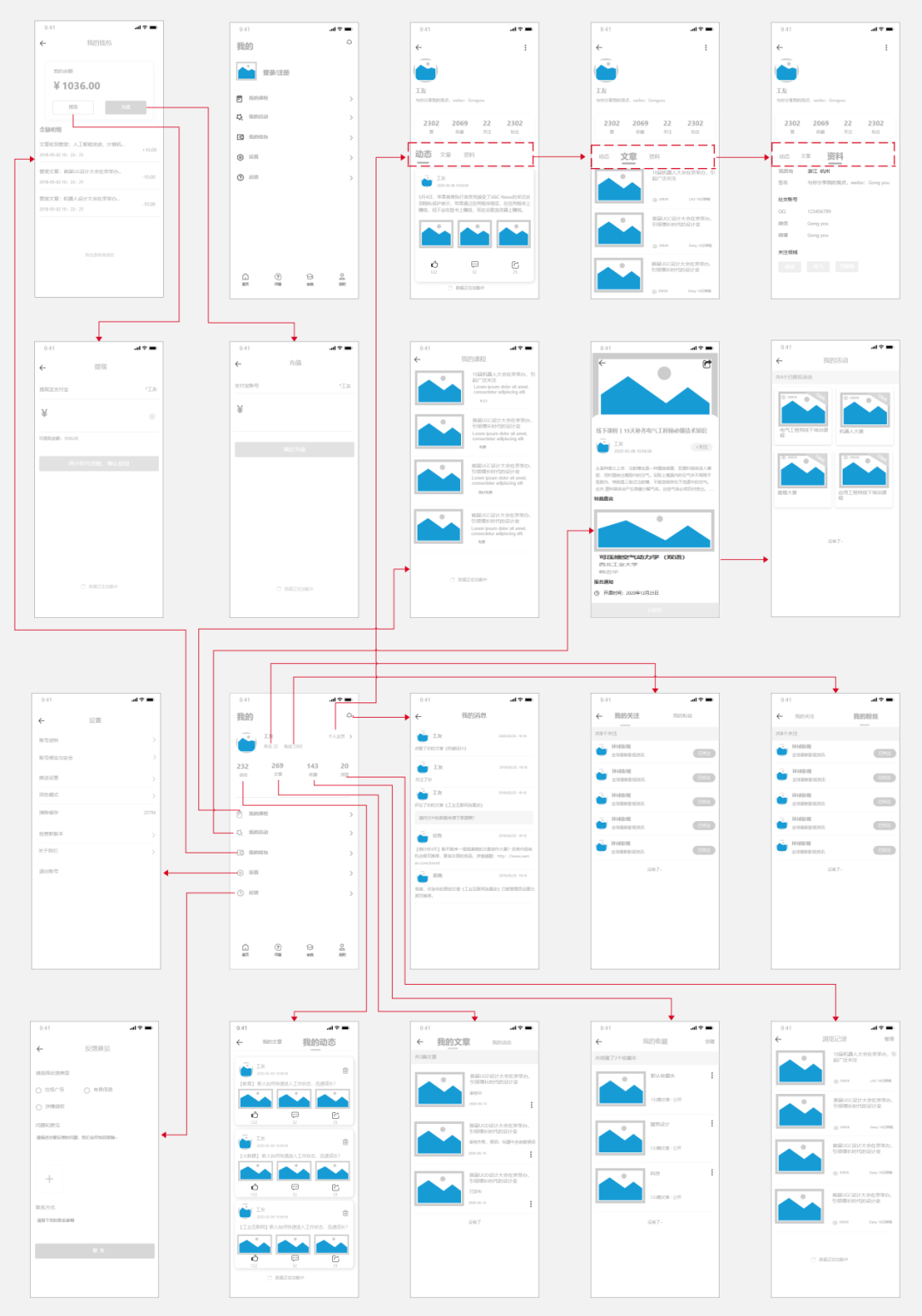
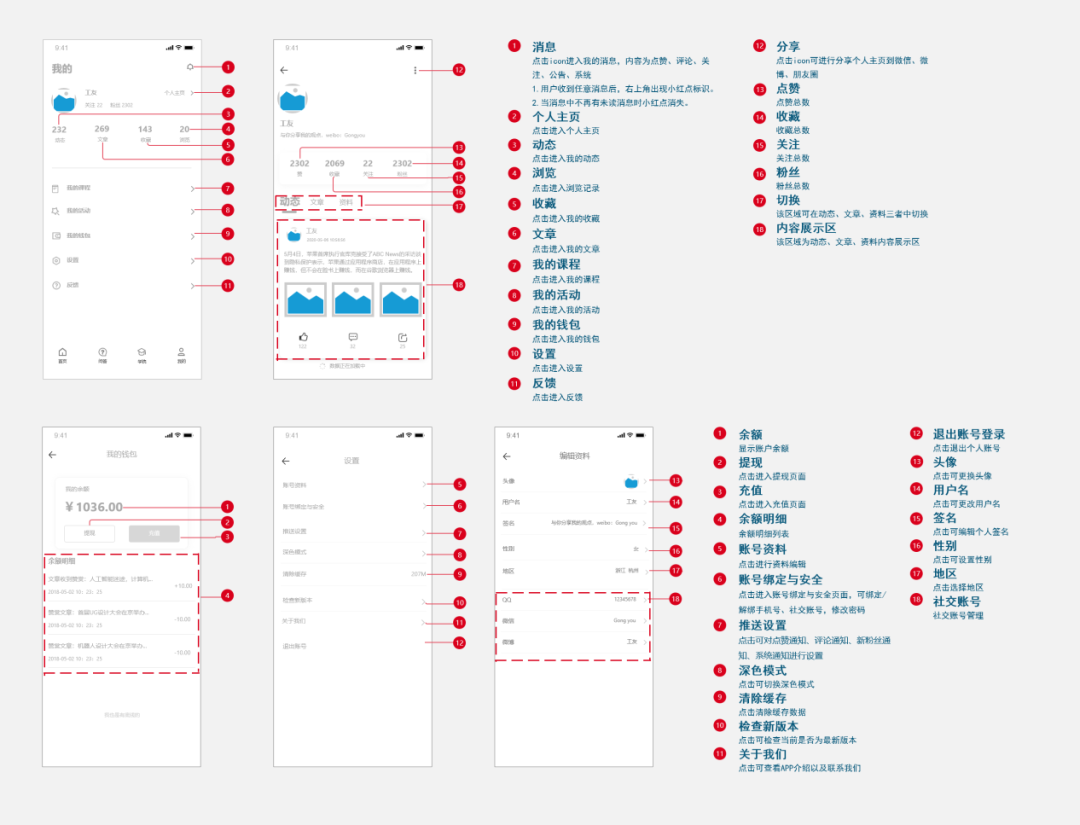
5.5 我的
5.5.1 页面逻辑

5.5.2 交互说明


06 非功能需求
6.1 安全需求
(1)所有用户个人信息,比如用户名、性别、出生日期等内容,需要在接口层加密传输。
(2)所有前端页面,需要使用HTTPS协议。
6.2 性能需求
(1)APP从启动到显示首页,时间不超过5秒;
(2)单页面加载时间不能超过3秒,3秒后无响应,需要给出提示:网络繁忙;
(3)请稍后再试,且页面可点击重新加载;
(4)用懒加载方式,对页面元素做预加载处理。
6.3 可用性需求
(1)操作系统支持:当下所有主流机型;
(2)信息支持缓存机制,只要加载完成,网络中断后仍可显示信息;
(3)人性化帮助:在重要的功能入口处提供相应的帮助/反馈入口;
(4)用户可控:页面出口应明显、退出时需用户手动确认,防止用户误操作;
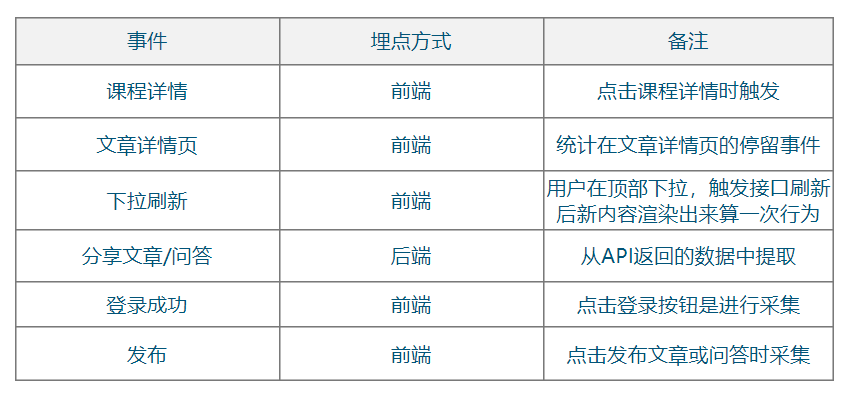
6.4 埋点