浮动的盒子会脱离标准流,不占有自己原先的位置,导致下面的其他标签往上移动
此时,可以给浮动的盒子添加一个父盒子(块级),并设置高度,就可以避免下面的其他标签上浮
但是有时候父盒子不能设置高度,就需要其他方法了
<style>
.top {
margin: 0 auto;
/* 把高度取消,bottom就会移动上去
left和right盒子添加浮动,不占有原来的位置,相当于没有
而父盒子的高度也被取消了,相当于没有,然后bottom就会上浮
给父盒子加高度,可以规避下面的盒子浮动上去*/
/* height: 300px; */
width: 1000px;
background-color: pink;
}
.bottom {
height: 100px;
background-color: black;
}
.left {
float: left;
width: 200px;
height: 300px;
background-color: gray;
}
.right {
float: right;
width: 780px;
height: 300px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="top">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="bottom"></div>
</body>
黑色盒子浮动起来了

1、清除浮动法
首先在父元素内容的最后添加一个块级元素,例如<div class="clearfix"></div>
<div class="top">
<div class="left"></div>
<div class="right"></div>
<!-- clearfix通用名字 -->
<div class="clearfix"></div>
</div>
<div class="bottom"></div>
其次在style标签中添加
.clearfix{
clear: both;
}
然后就清除了浮动

操作:
1.在父元素内容的最后添加一个块级元素
2.给添加的块级元素设置clear:both
例如:直接给在父元素内容的最后添加一个div(宽高都不设),再
设置css样式clear:both
缺点:会在页面中添加额外的标签,会让页面的HTML结构变得复杂
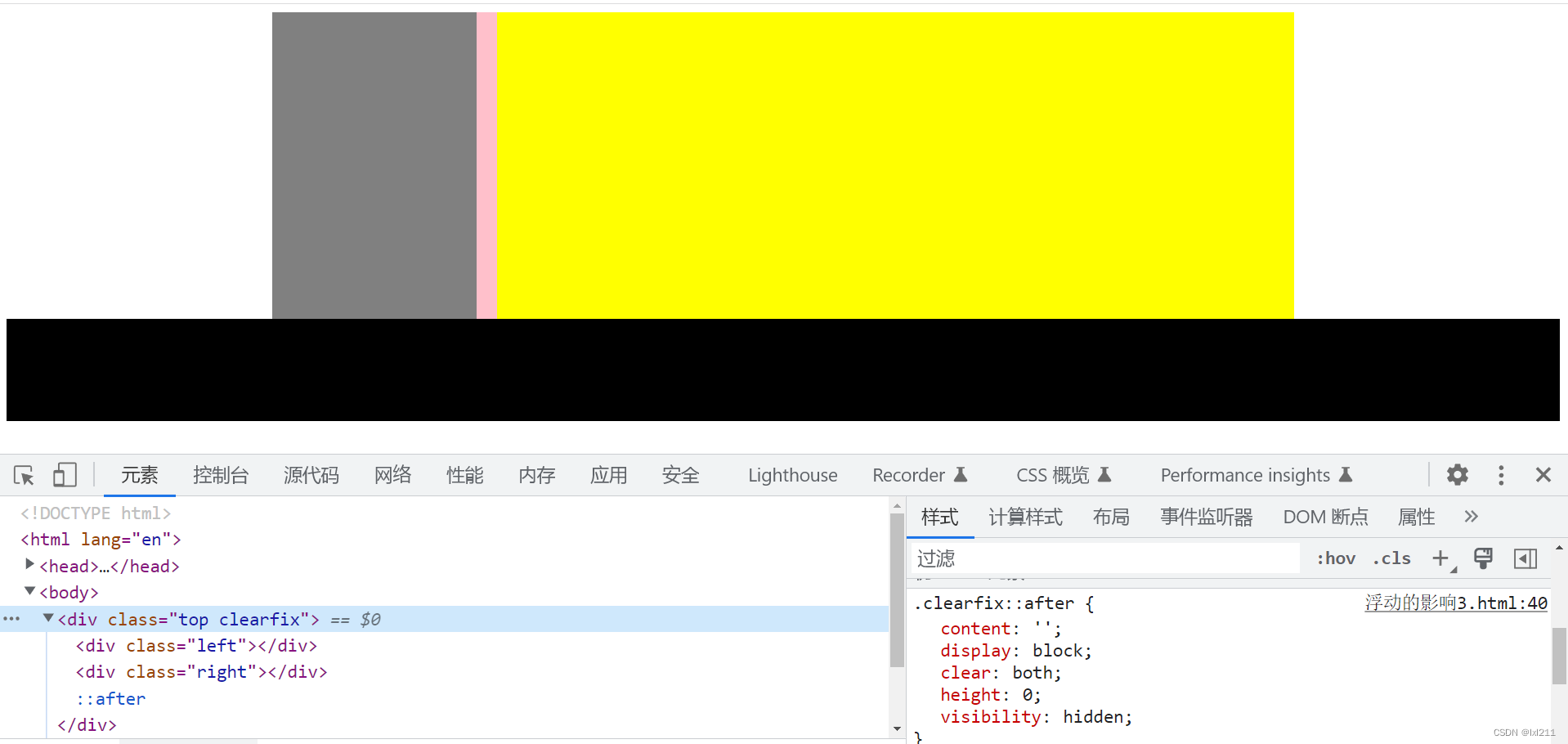
2、单伪标签清除法—after伪元素法
操作:用伪元素代替了额外标签
优点:项目中使用,直接给标签(父盒子)加类clearfix即可清除浮动
首先在父盒子里添加一个新的类名:clearfix
<body>
<div class="top clearfix">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="bottom"></div>
</body>
然后在css中补充样式
.clearfix::after {
content: '';
/* 伪元素创建的是一个行内元素,需要转成块级元素 */
display: block;
clear: both;
/* 补充代码:在网页中看不到伪元素--解决兼容性 */
height: 0;
visibility: hidden;
}

3、双伪标签清除法—after,before伪元素法
在盒子里面添加clearfix
<body>
<div class="top clearfix">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="bottom"></div>
</body>
添加css
/* .clearfix::before 作用:解决外边距塌陷的问题 */
/*外边距塌陷,父子标签,都是块级,子级加margin会影响父级的位置*/
.clearfix::after,
.clearfix::before{
content: '';
display: table;
}
/* 真正清除浮动的地方 */
.clearfix::after::after{
clear: both;
}
4、直接给父盒子添加overflow:“hidden”
优点:方便,清除浮动、外边距塌陷都可以解决
<style>
.top {
overflow: hidden;
margin: 0 auto;
width: 1000px;
background-color: pink;
}
.bottom {
height: 100px;
background-color: black;
}
.left {
float: left;
width: 200px;
height: 300px;
background-color: gray;
}
.right {
float: right;
width: 780px;
height: 300px;
background-color: yellow;
}
</style>
<body>
<div class="top ">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="bottom"></div>
</body>
【css4可见】