一. 安装vue(省略)
二. 新建vue项目并启动
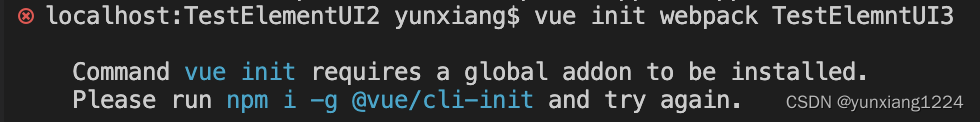
1. 命令行执行新建项目命令:
vue init webpack TestElemntUI3 //TestElemntUI3为项目名称
执行结果发现有问题:

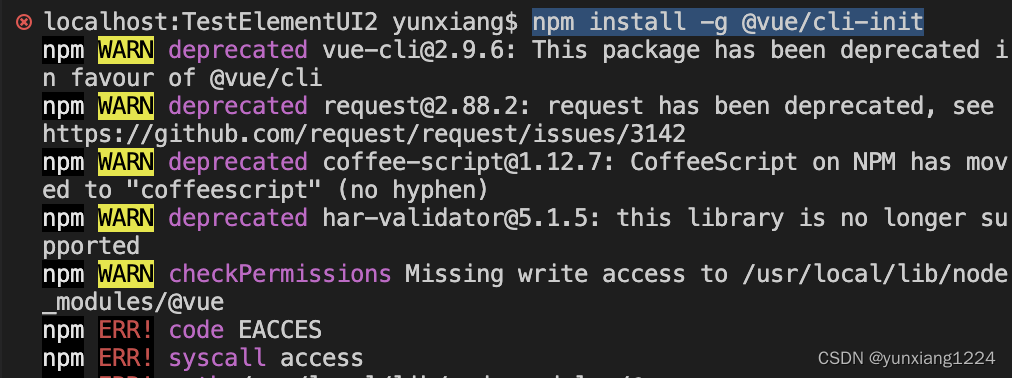
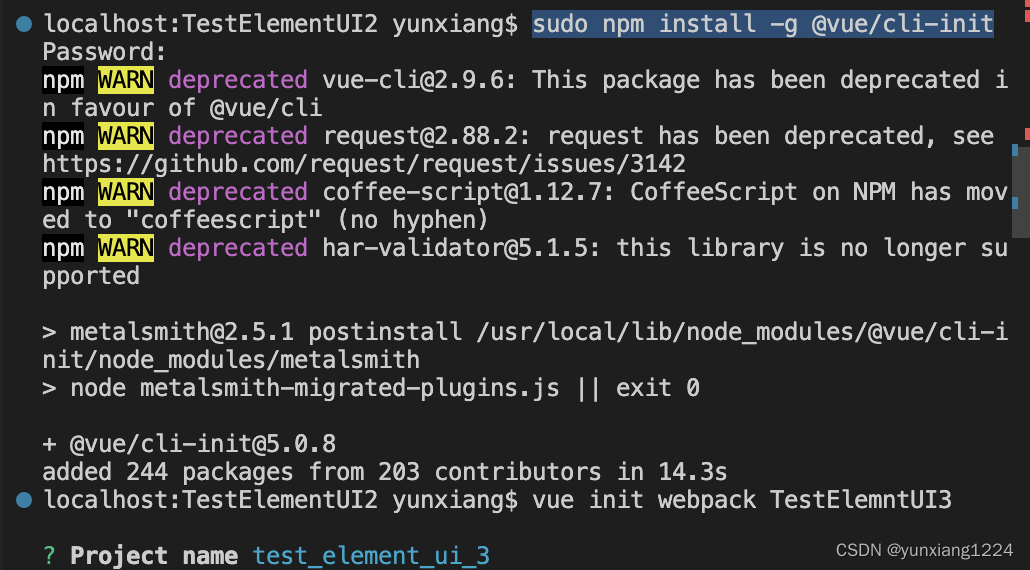
2. 需要安装一个全局加载项,执行命令:
npm install -g @vue/cli-init
执行结果发现缺少权限:

3. 加sudo执行上述命令,需要输入密码
sudo npm install -g @vue/cli-init
执行成功,然后需要提示输入项目信息:

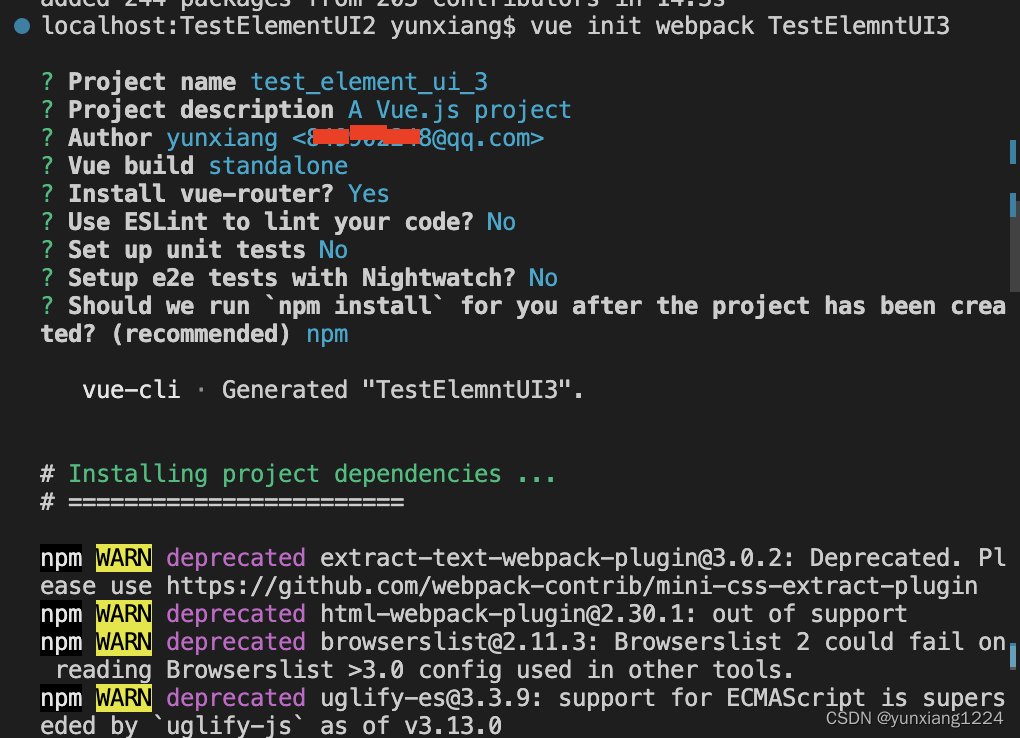
4. 输入的信息分析:
? Generate project in current directory? (Y/n) //是否在当前目录中生成项目? 选择Y
? Project name //项目名字叫什么呢? 若不填,默认为tradepromo(注:不能包含大写字母)
? Project description //描述是什么呢? 若不填,默认
? Author (****** <******@******.com>) //作者是什么呢? 若不填,则默认
Runtime + Compiler: recommended for most users
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files - render functions are required elsewhere
//采用哪种编译形式呢? (1)运行时编译;(2)运行时和普通时编译; 建议默认选择第一种.
? Install vue-router? (Y/n) //你是否要安装vue-router,我们需要用到路由,所以选择Y
? Use ESLint to lint your code? (Y/n) //你是否要用ESLint对代码工整度进行检查呢? 默认为Y
> Standard (https://github.com/standard/standard)
Airbnb (https://github.com/airbnb/javascript)
none (configure it yourself) // 选择一种代码检测规范,默认第一个选项Standard
? Set up unit tests (Y/n) //是否需要自动化测试? 默认选No
? Setup e2e tests with Nightwatch? (Y/n) //是否需要e2e端到端的测试? 默认选No
? (recommended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself //你是使用NPM还是Yarn来做项目的包管理? 默认选NPM
执行结果如下:

。。。
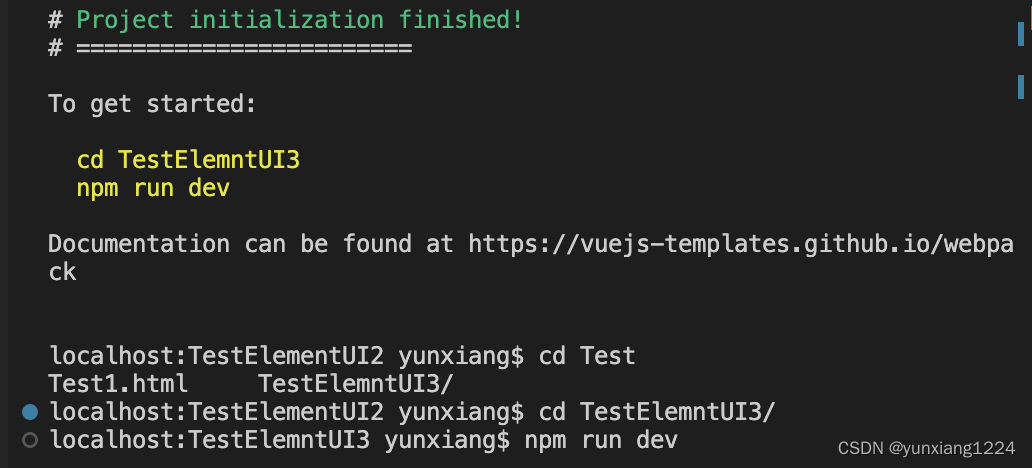
5. 进入目录,开发环境(本地)运行
cd TestElemntUI3/
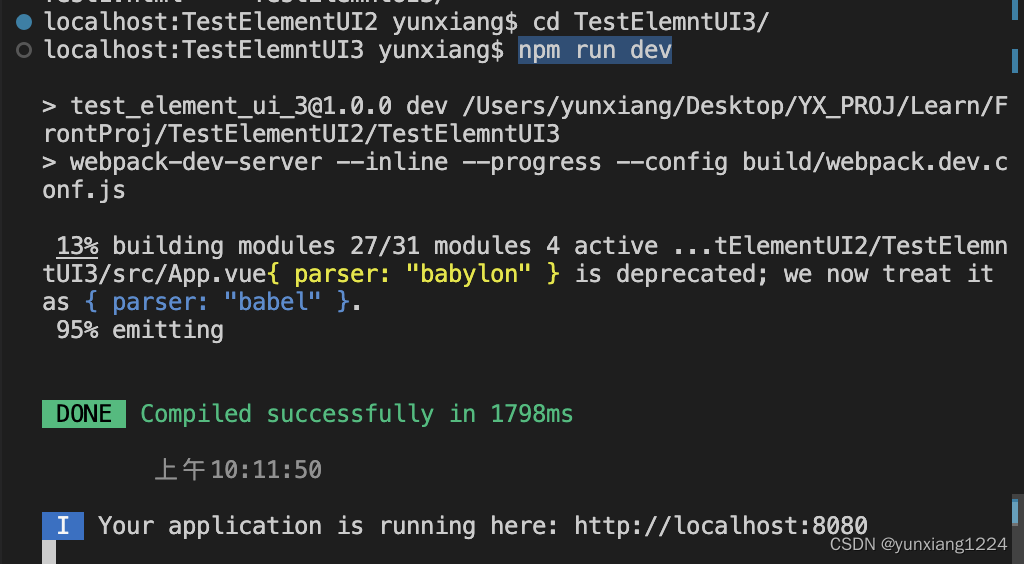
npm run dev
运行成功后,即可在http://localhost:8080/#/访问测试页面:


三. 加入element-ui
1. 在项目录下安装element-ui
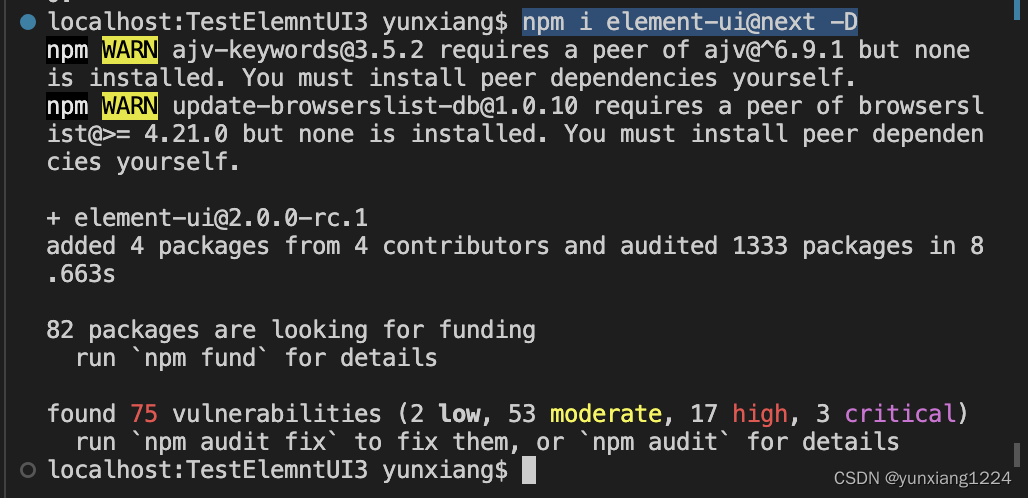
npm i element-ui@next -D
执行结果:

2. 项目中加入element-ui
2.1 App.vue直接加入按钮标签el-button(官网示例)
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
<el-button @click.native="startHacking">Let's do it</el-button>
</div>
</template>
2.2 App.vue中的脚本加入函数及对象
export default {
name: 'App',
data () {
return {
msg: 'Use Vue 2.0 Today!'
}
},
methods: {
startHacking () {
this.$notify({
title: 'It Works',
message: 'We have laid the groundwork for you. Now it\'s your time to build something epic!',
duration: 6000
})
}
}
}
2.3 main.js引入element-ui
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(ElementUI);
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
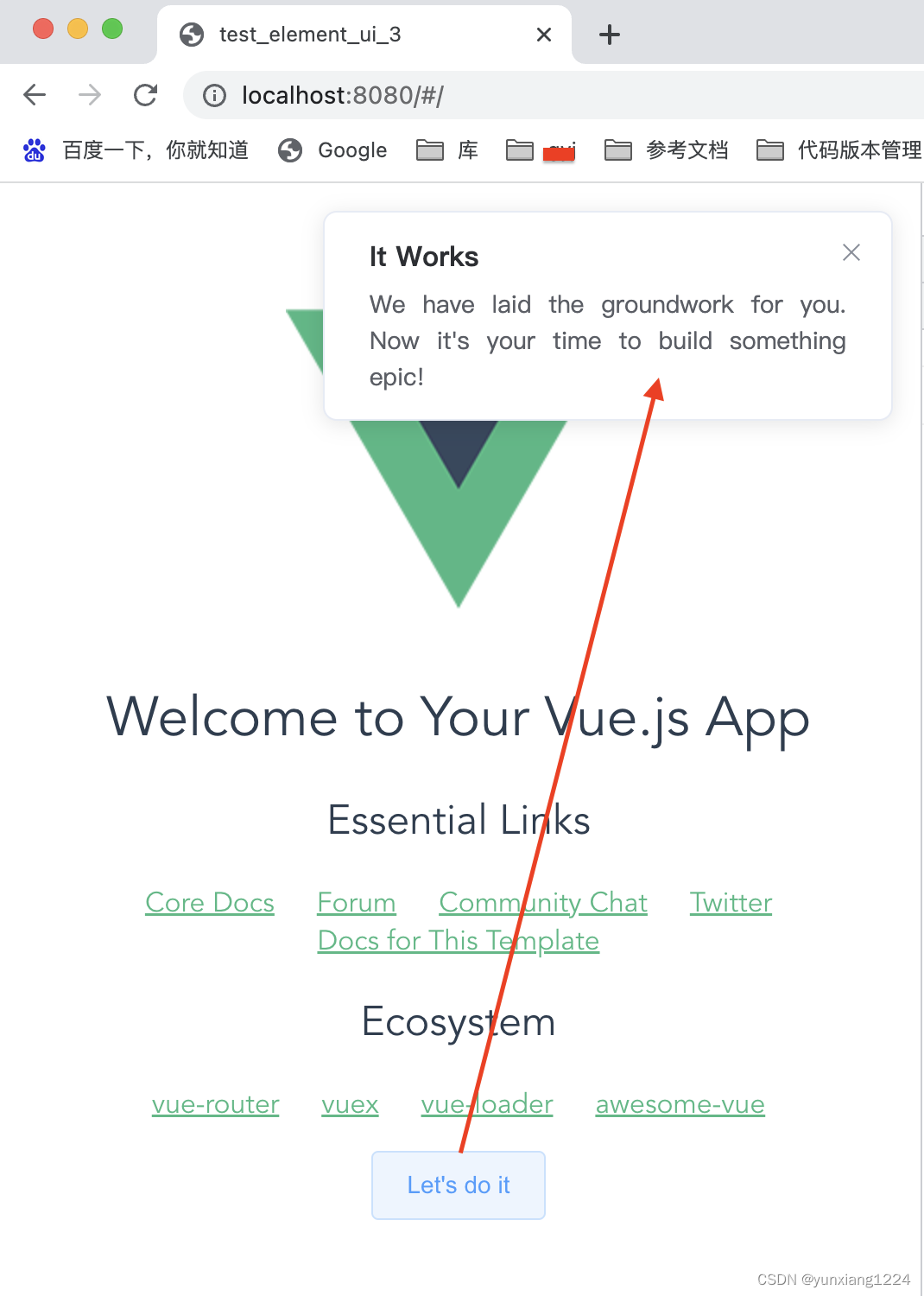
按钮点击效果如下:

项目基础搭建完成,下一篇文章引入表格,与后端通讯,实现完整流程
















![[思考进阶]05 人与人之间的差距,在于“自律”](https://img-blog.csdnimg.cn/8dba89f8f0a446a1a0df9e53a0666593.png#pic_center)