脚手架概念:
在前端开发中,脚手架(Scaffold)是指一个用于快速搭建项目基础结构的工具或模板。脚手架包含了项目所需的基本文件结构、配置文件、依赖管理等内容,使开发者能够更快速地开始项目开发,而不必从头开始搭建整个项目结构。
总结起来就是,我们准备开始搭建项目的时候,不需要自己从0到1全部自己写,我们可以去网上拉写好的脚手架下来。
Vite脚手架:
Vite 是一个由 Vue.js 核心团队开发的工具,旨在配合 Vue 3 进行现代化的前端开发。因此,Vite 和 Vue 3 之间存在密切的关系。Vite 可以被视为一个优化了的构建工具,特别针对 Vue 3 的开发。
很多命令或者快速入门都可以在Vite官网上看:
Vite官网:开始 | Vite 官方中文文档 (vitejs.cn)
一:创建Vite项目:
新建一个项目文件夹,并打开cmd(在项目目录中直接打开),运行npm create vite

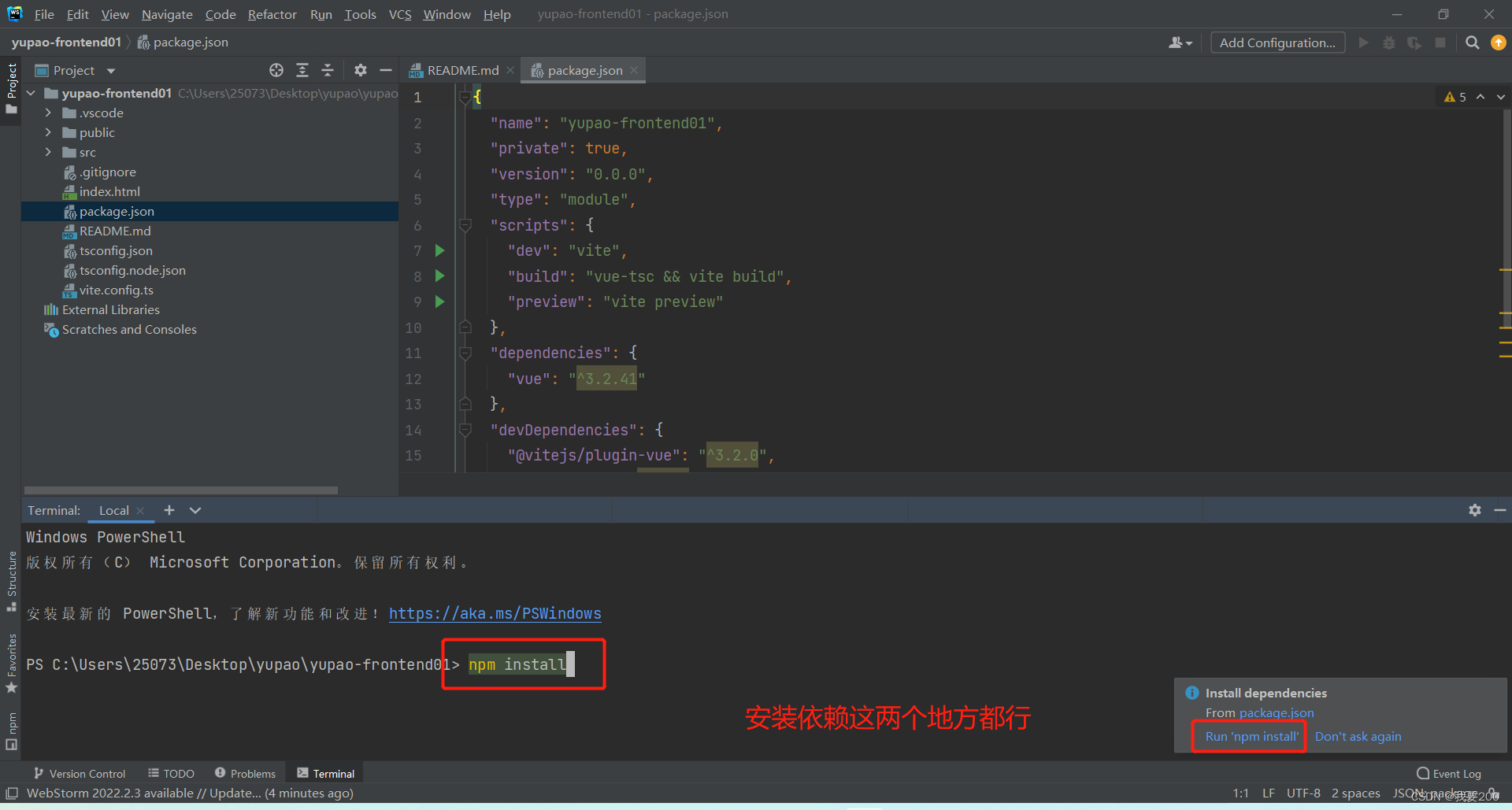
然后就会获得这样一个项目,在webstorm打开或者vscode。

打开项目之后还要运行一下npm install
运行之后的页面:

二:进行Vant组件库的初始化:
官网中有一个快速开始:
照着做最好
Vant官网:快速上手 - Vant 4
这种入门程序最好还是照着官网做,我以前喜欢去网上找教程,不过网上教程的问题就是,Vant一直会更新,所以,有些教程已经不适用了,还是得紧跟官方文档。
1. 安装插件:
npm i @vant/auto-import-resolver unplugin-vue-components unplugin-auto-import -D2. 配置插件:
如果是基于 Vite 的项目,在 vite.config.js 文件中配置插件:
import vue from '@vitejs/plugin-vue';
import AutoImport from 'unplugin-auto-import/vite';
import Components from 'unplugin-vue-components/vite';
import { VantResolver } from '@vant/auto-import-resolver';
export default {
plugins: [
vue(),
AutoImport({
resolvers: [VantResolver()],
}),
Components({
resolvers: [VantResolver()],
}),
],
};
3:使用组件:
完成以上两步,就可以直接在模板中使用 Vant 组件了,unplugin-vue-components 会解析模板并自动注册对应的组件, @vant/auto-import-resolver 会自动引入对应的组件样式。